vue3.2专题
基于 SpringBoot + Vue3.2 + Element Plus 的后台管理系统
简介 TANSCI 基于 SpringBoot + Vue3.2 + Element Plus 的后台管理系统。 包含基础模块:菜单管理、角色管理、组织管理、用户管理、字典管理、日志管理(操作日志、异常日志) 项目分为微服务版和单体版: 微服务版: Gitee: https://gitee.com/typ1805/tansci-cloudGitHub: https://github.co
vue3.2+vite+unocss原子化配置
1、安装unocss:npm install unocss 2、vite.config.ts中配置: 3、创建unocss自己的ts文件:uno.config.ts 根路径下创建, 4、在创建好的uno.config.ts文件中编写如下代码: // uno.config.tsimport {defineConfig,presetAttributify,presetIcons,presetT
Vue3.2 中的 setup 语法糖,保证你看的明明白白!
前端瓶子君,关注公众号 回复算法,加入前端编程面试算法每日一题群 vue3.2 到底更新了什么? 根据原文内容的更新的内容主要有以下 5 块:1.SSR:服务端渲染优化。@vue/server-renderer包加了一个ES模块创建,与Node.js解耦,使在非Node环境用@vue/serve-render做服务端渲染成为可能,比如(Workers、Service Workers)2.
【Vue H5项目实战】从0到1的自助点餐系统—— 项目页面布局(Vue3.2 + Vite + TS + Vant + Pinia + Nodejs + MongoDB)
目录 前言一、布局分析二、布局设计2.1、整体设计2.2、Swipe 轮播图2.3、Header 标题栏2.4、Nav 标签导航栏2.5、Goods 商品页面 💡 资源下载与学习 前言 H5 项目基于 Web 技术,可以在智能手机、平板电脑等移动设备上的浏览器中运行,无需下载和安装任何应用程序,且H5 项目的代码和资源可以集中在服务器端进行管理,只需更新服务器上的代码,即可让所
Vue3.2 + Element-Plus 二次封装 el-table(Pro版)
前言 📖 ProTable 组件目前已是 2.0版本🌈,在 1.0版本[1] 中大家提出的问题与功能优化,目前已经得到优化和解决。 😀 欢迎大家在使用过程中发现任何问题或更好的想法,都可以在下方评论区留言,或者我的开源项目 issues 中提出。如果你觉得还不错,请帮我点个小小的 Star 🧡 一、在线预览 👀 Link:admin.spicyboy.cn[2] 二、Git 仓
[GN] Vue3.2 快速上手 ---- 组件通信
文章目录 props -- 父 ↔ 子 mitt -- 任意组件 r e f s 、 refs、 refs、parent -- 父 ↔ 子provide、inject 祖->孙slot默认插槽具名插槽 props – 父 ↔ 子 概述:props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。 若 父传子:属性值是非函数。若 子传父:属性值是函数。 父组件: 组件上
[GN] Vue3.2 快速上手 ---- 核心语法2
文章目录 标签的 ref 属性props生命周期自定义hook总结 标签的 ref 属性 用在普通DOM标签上,获取的是DOM节点。用在组件标签上,获取的是组件实例对象。 用在普通DOM标签上: <template><div class="person"><h3 ref="title">Vue</h3><button @click="showLog">点我打印</b
[GN] Vue3.2 快速上手 ---- 核心语法(终章)_3
文章目录 路由器工作模式命名路由to的三种写法嵌套路由路由传参query参数params参数 路由的props配置replace 和 push编程式导航重定向 总结 路由器工作模式 history模式 优点:URL更加美观,不带有#,更接近传统的网站URL。 缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。 const router = creat
[GN] Vue3.2 快速上手 ---- 核心语法_1
文章目录 前言使用 vue-cli 创建 VUE3.0VUE 3.0 介绍Composition API首要配置 setupref函数reactive函数toRefs与 toRef计算属性与监视1.computed函数2.watch函数 总结 前言 Vue2 展示 <template><div class="person"><h2>姓名:{{name}}</h2><h2>
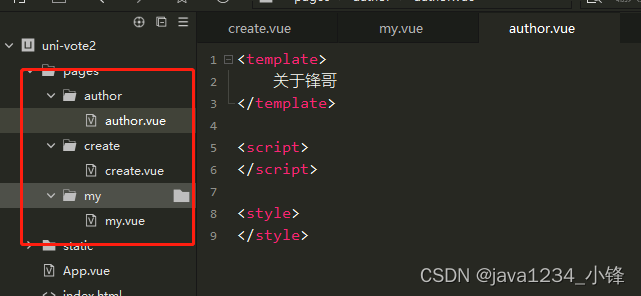
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -关于我们页面实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票帖子管理实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
vue3.2引用unplugin-vue-components插入,解放开发中import组件
目录 前言引用unplugin-vue-components插件的优缺点优点缺点 unplugin-vue-components插件引入安装插件配置vite配置更新TypeScript配置使用代码位置 总结Q&A 前言 unplugin-vue-components是一个用于Vue.js项目的插件,特别适用于Vite和Webpack构建工具。它的主要功能是自动导入V
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户投票实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票帖子详情实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
[uniapp] uni-ui+vue3.2小程序评论列表组件 回复评论 点赞和删除
先看效果 下载地址 uni-app官方插件市场: cc-comment组件 环境 基于vue3.2和uni-ui开发; 依赖版本参考如下: "dependencies": {"@dcloudio/uni-mp-weixin": "3.0.0-3090820231124001","@dcloudio/uni-ui": "^1.4.28","uni-ui": "^1.0.
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票创建后端实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
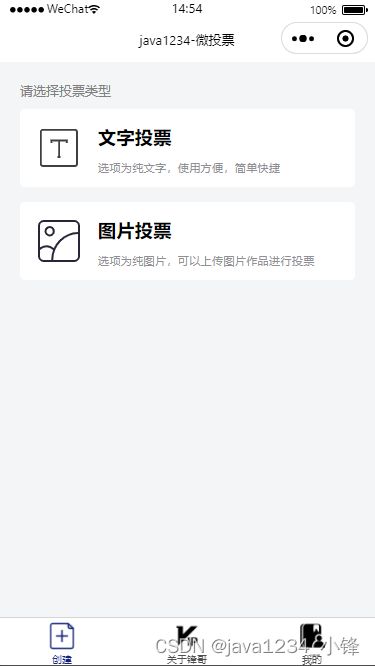
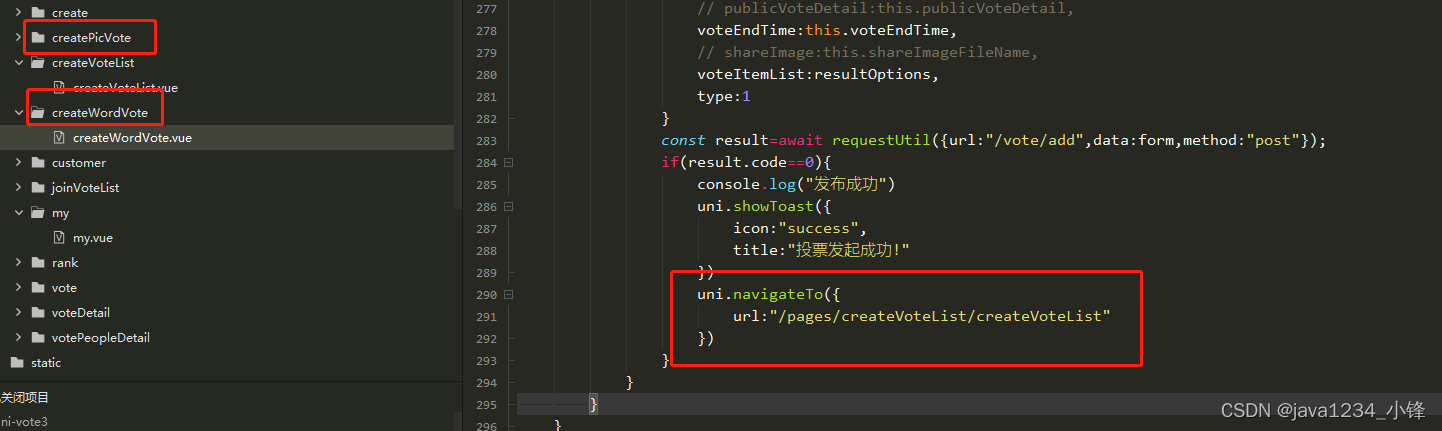
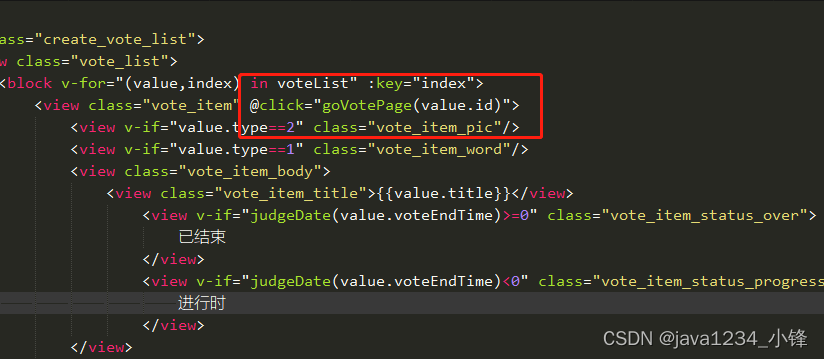
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票创建页面实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
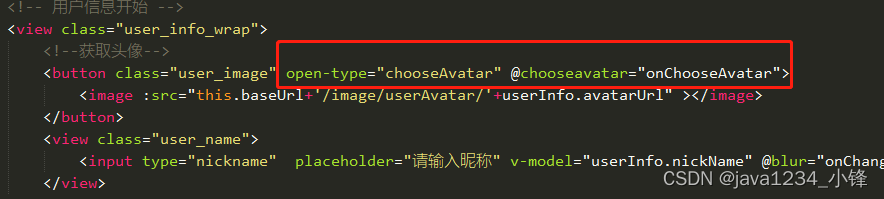
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户信息修改实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -全局异常统一处理实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端鉴权拦截器实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -小程序首页实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -小程序端TabBar搭建
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投
Vue3.2 自定义指令详解与实战
一、介绍 在Vue3中,自定义指令为开发者提供了一种灵活的方式来扩展Vue的HTML模板语法,使其能够执行特定的DOM操作或组件逻辑。不同于Vue2.x中的全局和局部指令注册方式,Vue3引入了Composition API,这使得自定义指令的编写和使用更为直观和简洁。 二、创建自定义指令 1. 全局自定义指令 在Vue3中,我们首先需要通过app.directive()方法来注册全局自定
手把手教 Vue3.2+Vite+Echarts 5 绘制3D线条效果中国地图
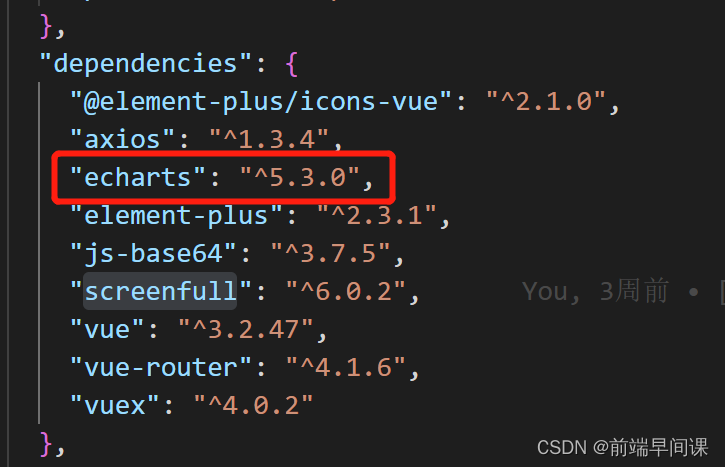
手把手教 Vue3.2+Vite+Echarts 5 绘制3D线条效果中国地图 简介安装插件1、下载并引入 echarts2、下载地图的 json 数据3、全局引入或局部引入(我这里选择单页面局部引入)4、开始绘制流线中国地图 项目实践总结: 简介 本篇文章介绍 Vue3.2+Vite 项目内使用 Echarts 5 绘制中国地图,标记分布点!之前没有接触过 Ech
uniapp vue3.2+ts h5端分环境打包
根目录创建 package.json文件 {"name": "项目名称","version": "1.0.0","description": "","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "
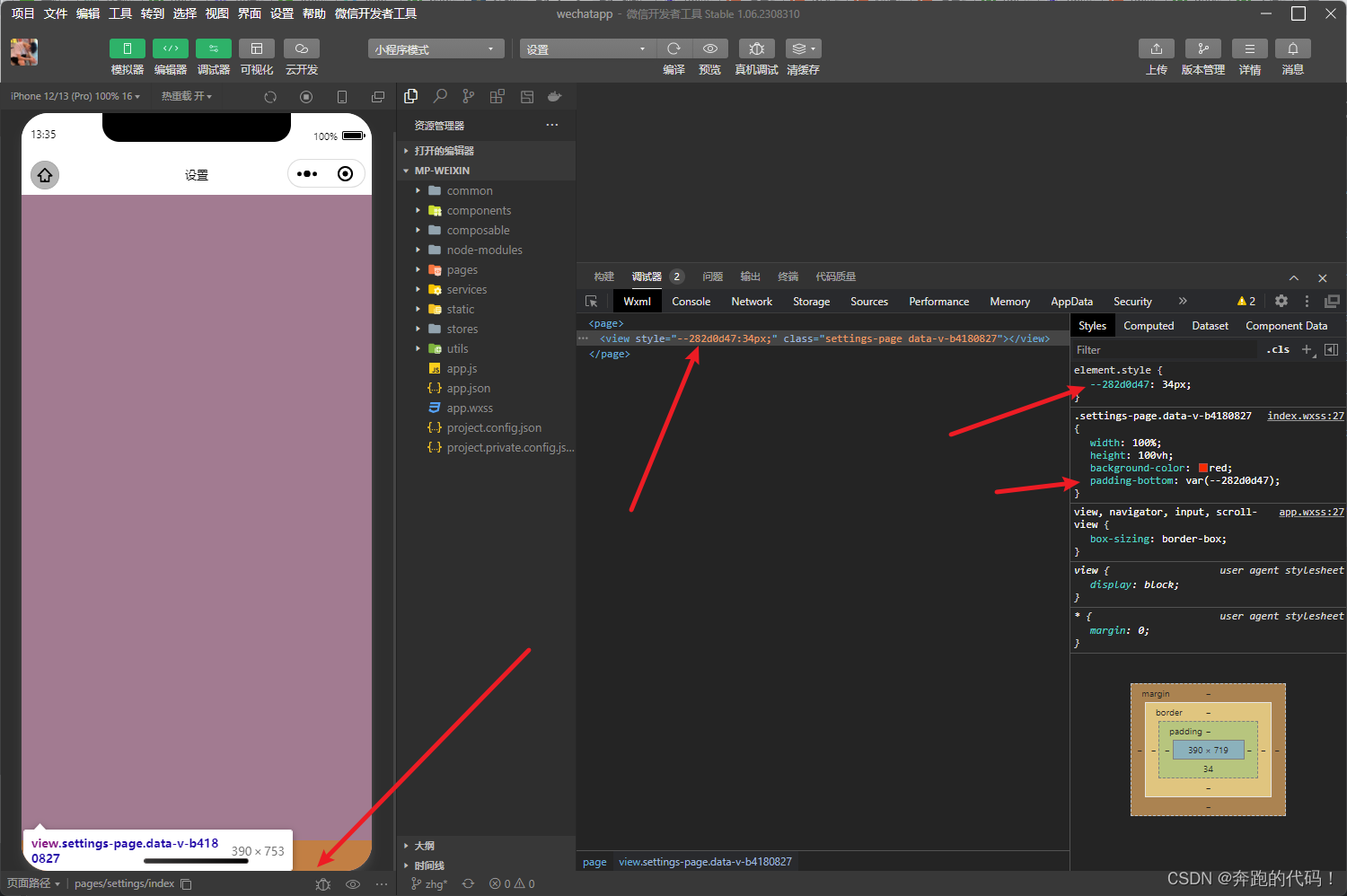
vue3.2中style使用v-bind
vue3.2中style使用v-bind 自我记录 这个功能真的是 太 NB 了!!!! 官网地址:https://cn.vuejs.org/api/sfc-css-features.html#v-bind-in-css <script setup lang="ts">const { safeAreaInsets } = uni.getSystemInfoSync()</scrip





![[GN] Vue3.2 快速上手 ---- 组件通信](/front/images/it_default2.jpg)
![[GN] Vue3.2 快速上手 ---- 核心语法2](/front/images/it_default.gif)
![[GN] Vue3.2 快速上手 ---- 核心语法_1](/front/images/it_default.jpg)




![[uniapp] uni-ui+vue3.2小程序评论列表组件 回复评论 点赞和删除](https://img-blog.csdnimg.cn/direct/a621fe757f96448ca37f260b46c2e355.png#pic_center)