本文主要是介绍vue3.2中style使用v-bind,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue3.2中style使用v-bind
自我记录
这个功能真的是 太 NB 了!!!!
官网地址:https://cn.vuejs.org/api/sfc-css-features.html#v-bind-in-css



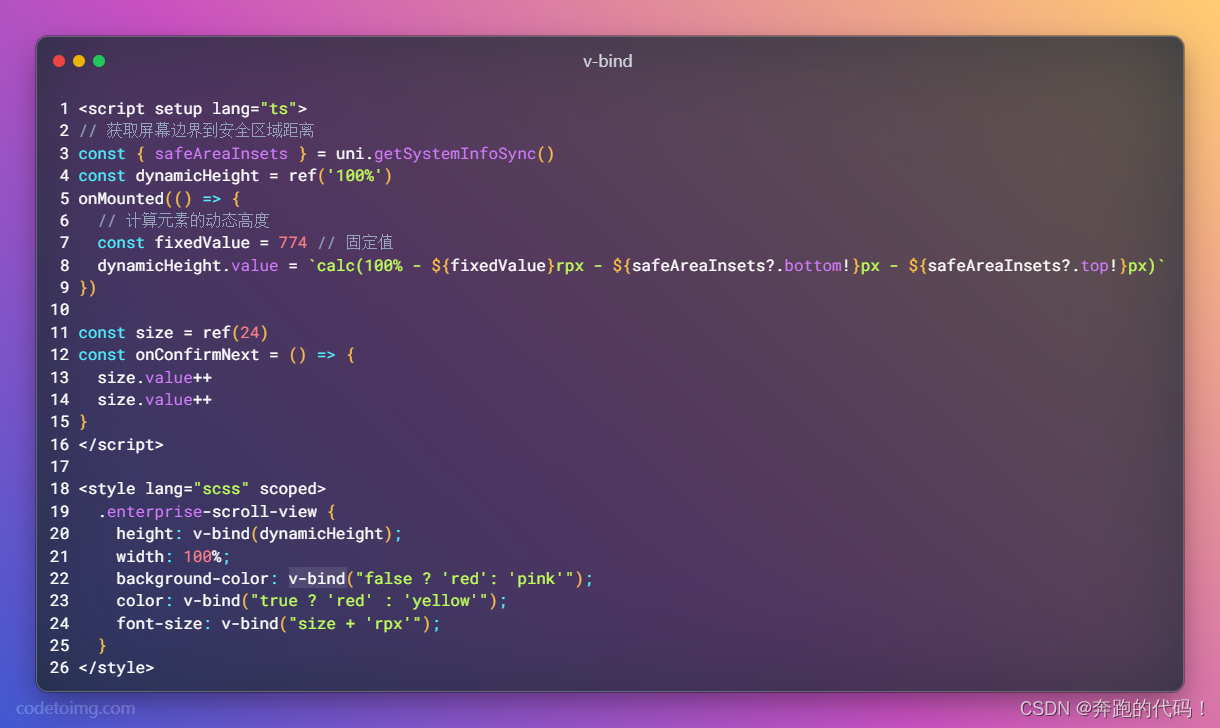
<script setup lang="ts">
const { safeAreaInsets } = uni.getSystemInfoSync()
</script><template><view class="settings-page"></view>
</template><style lang="scss" scoped>
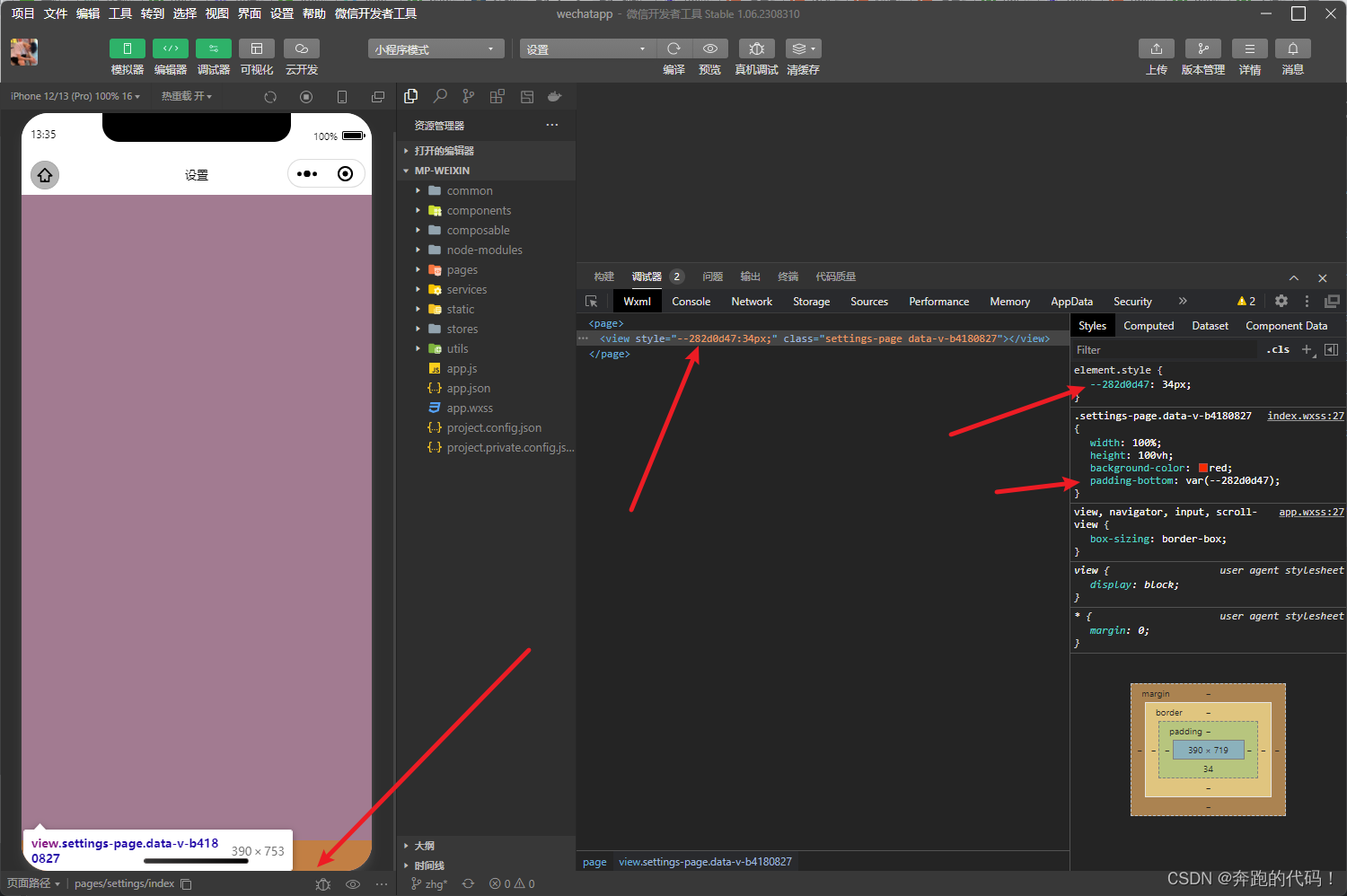
.settings-page {width: 100%;height: 100vh;background-color: red;padding-bottom: v-bind("safeAreaInsets?.bottom + 'px'");
}
</style>
太方便了!!!
这篇关于vue3.2中style使用v-bind的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








