本文主要是介绍QT在场景中利用freetype实现独立的文字绘制子类QxFreeTypeTextItem,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
QT在场景中利用freetype实现独立的文字绘制子类QxFreeTypeTextItem,继上一章节讲过qt中如何编译freetype
Qt编译和使用freetype矢量字库方法![]() https://blog.csdn.net/wangningyu/article/details/138927379#QT利用freetype提取字库图片_qt freetype-CSDN博客文章浏览阅读1.2k次。这是某个项目中要用到的片段,结合上一篇文章#QT从字体名获取字库文件路径使用// 保存位图int SaveBitmapToFile(HBITMAP hBitmap, LPSTR lpFileName){HDC hDC;int iBits;WORD wBitCount; DWORD dwPaletteSize=0,dwBmBitsSize,dwDIBSize_qt freetype
https://blog.csdn.net/wangningyu/article/details/138927379#QT利用freetype提取字库图片_qt freetype-CSDN博客文章浏览阅读1.2k次。这是某个项目中要用到的片段,结合上一篇文章#QT从字体名获取字库文件路径使用// 保存位图int SaveBitmapToFile(HBITMAP hBitmap, LPSTR lpFileName){HDC hDC;int iBits;WORD wBitCount; DWORD dwPaletteSize=0,dwBmBitsSize,dwDIBSize_qt freetypehttps://blog.csdn.net/wangningyu/article/details/109743104MFC/QT利用COM组件接口从字体名称、粗体、斜体获取到字体文件路径的方法-CSDN博客文章浏览阅读239次。【代码】MFC/QT利用COM组件接口从字体名称、粗体、斜体获取到字体文件路径的方法。
https://blog.csdn.net/wangningyu/article/details/138802620
这里将不使用qt默认的QGraphicsSimpleTextItem与QGraphicsTextItem实现一下自定义的文字图形类:
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QGridLayout>
#include <QPushButton>#include <QGraphicsScene>
#include <QGraphicsItem>
#include <QDebug>
#include <QPainter>
#include <QFont>
#include <QString>
#include <QColor>
#include <QTextDocument>
#include <ft2build.h>
#include FT_FREETYPE_Hclass QxFreeTypeTextItem : public QGraphicsItem
{
public:QxFreeTypeTextItem(const QString& text, int fontSize, const QString& ttfFile, const QColor& textColor, QGraphicsItem* parent = nullptr): QGraphicsItem(parent), m_strText(text), m_iFontSize(fontSize), m_strTtfFile(ttfFile), m_textColor(textColor){m_ftLibrary = NULL;m_ftFace = NULL;if (FT_Init_FreeType(&m_ftLibrary)){qDebug() << "FT_Init_FreeType failed.";return;}if (FT_New_Face(m_ftLibrary, m_strTtfFile.toStdString().c_str(), 0, &m_ftFace)){qDebug() << "FT_New_Face failed: " << m_strTtfFile;return;}FT_Set_Pixel_Sizes(m_ftFace, 0, m_iFontSize);}~QxFreeTypeTextItem(){if(m_ftFace){FT_Done_Face(m_ftFace);m_ftFace = NULL;}if(m_ftLibrary){FT_Done_FreeType(m_ftLibrary);m_ftLibrary = NULL;}}QRectF boundingRect() const override{return m_rect;}void setRect(qreal left, qreal top, qreal width, qreal height){m_rect = QRectF(left, top, width, height);update();}void paint(QPainter* painter, const QStyleOptionGraphicsItem* option, QWidget* widget = nullptr) override{int x = m_rect.left();int y = m_rect.top();Q_UNUSED(option);Q_UNUSED(widget);// 开始利用freetype绘制文字painter->setRenderHint(QPainter::Antialiasing);painter->setPen(m_textColor);for (int i = 0; i < m_strText.length(); ++i){QChar ucode = m_strText.at(i);ushort unicode = ucode.unicode();if (FT_Load_Char(m_ftFace, unicode, FT_LOAD_RENDER)){continue;}FT_GlyphSlot glyph = m_ftFace->glyph;QImage glyphImage(glyph->bitmap.width, glyph->bitmap.rows, QImage::Format_ARGB32);glyphImage.fill(Qt::transparent);for (unsigned int j = 0; j < glyph->bitmap.rows; ++j){for (unsigned int k = 0; k < glyph->bitmap.width; ++k){int alpha = glyph->bitmap.buffer[j * glyph->bitmap.width + k];glyphImage.setPixel(k, j, qRgba(m_textColor.red(), m_textColor.green(), m_textColor.blue(), alpha));}}painter->drawImage(QPointF(x + glyph->bitmap_left, y - glyph->bitmap_top), glyphImage);x += (glyph->advance.x >> 6);}}private:QString m_strText;int m_iFontSize;QString m_strTtfFile;QColor m_textColor;FT_Library m_ftLibrary;FT_Face m_ftFace;QRectF m_rect;
};MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QGraphicsScene *pScene = new QGraphicsScene(this);pScene->setSceneRect(QRect(0, 0, 800, 500));ui->graphicsView->setScene(pScene);ui->graphicsView->setRenderHint(QPainter::Antialiasing);//ui->graphicsView->setCacheMode(QGraphicsView::CacheBackground);//ui->graphicsView->setViewportUpdateMode(QGraphicsView::BoundingRectViewportUpdate);ui->graphicsView->setAlignment(Qt::AlignVCenter | Qt::AlignHCenter);ui->graphicsView->setMouseTracking(true);ui->graphicsView->setStyleSheet(QString("background:%1").arg(QColor(255, 255, 176).name()));QColor clr(0, 0, 255);QxFreeTypeTextItem *pItem = new QxFreeTypeTextItem("FreeType: Hello-Normal by wangningyu", 32, "C:/ArialUMS.TTF", clr);pItem->setRect(10, 10, 300, 100);pItem->setFlag(QGraphicsItem::ItemIsMovable, true);pItem->setFlag(QGraphicsItem::ItemIsSelectable, true);pScene->addItem(pItem);pItem = new QxFreeTypeTextItem("FreeType: Hello-Bold by wangningyu", 32, "C:/Windows/Fonts/Arialbd.ttf", clr);pItem->setRect(10, 50, 300, 100);pItem->setFlag(QGraphicsItem::ItemIsMovable, true);pItem->setFlag(QGraphicsItem::ItemIsSelectable, true);pScene->addItem(pItem);pItem = new QxFreeTypeTextItem("FreeType: Hello-Italic by wangningyu", 32, "C:/Windows/Fonts/Ariali.ttf", clr);pItem->setRect(10, 90, 300, 100);pItem->setFlag(QGraphicsItem::ItemIsMovable, true);pItem->setFlag(QGraphicsItem::ItemIsSelectable, true);pScene->addItem(pItem);pItem = new QxFreeTypeTextItem("FreeType: Hello-Bold-Italic by wangningyu", 32, "C:/Windows/Fonts/Arialbi.ttf", clr);pItem->setRect(10, 130, 300, 100);pItem->setFlag(QGraphicsItem::ItemIsMovable, true);pItem->setFlag(QGraphicsItem::ItemIsSelectable, true);pScene->addItem(pItem);
}MainWindow::~MainWindow()
{delete ui;
}
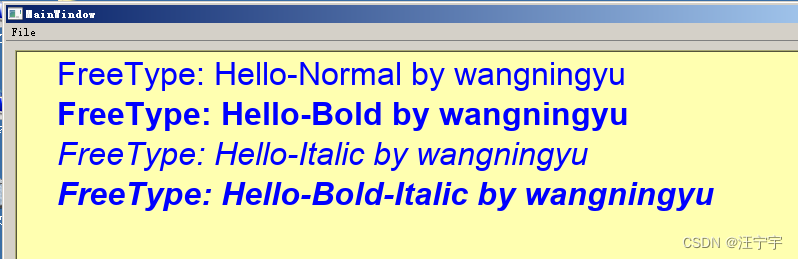
测试效果:

这篇关于QT在场景中利用freetype实现独立的文字绘制子类QxFreeTypeTextItem的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





