文字专题
Python基于微信OCR引擎实现高效图片文字识别
《Python基于微信OCR引擎实现高效图片文字识别》这篇文章主要为大家详细介绍了一款基于微信OCR引擎的图片文字识别桌面应用开发全过程,可以实现从图片拖拽识别到文字提取,感兴趣的小伙伴可以跟随小编一... 目录一、项目概述1.1 开发背景1.2 技术选型1.3 核心优势二、功能详解2.1 核心功能模块2.
Flutter实现文字镂空效果的详细步骤
《Flutter实现文字镂空效果的详细步骤》:本文主要介绍如何使用Flutter实现文字镂空效果,包括创建基础应用结构、实现自定义绘制器、构建UI界面以及实现颜色选择按钮等步骤,并详细解析了混合模... 目录引言实现原理开始实现步骤1:创建基础应用结构步骤2:创建主屏幕步骤3:实现自定义绘制器步骤4:构建U
高效录音转文字:2024年四大工具精选!
在快节奏的工作生活中,能够快速将录音转换成文字是一项非常实用的能力。特别是在需要记录会议纪要、讲座内容或者是采访素材的时候,一款优秀的在线录音转文字工具能派上大用场。以下推荐几个好用的录音转文字工具! 365在线转文字 直达链接:https://www.pdf365.cn/ 365在线转文字是一款提供在线录音转文字服务的工具,它以其高效、便捷的特点受到用户的青睐。用户无需下载安装任何软件,只
【生日视频制作】酒吧一群美女车展模特大屏幕视频改字AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程酒吧一群美女车展模特大屏幕视频改字AE模板修改文字特效广软件告生成神器素材祝福玩法AE模板工程 怎么如何做的【生日视频制作】酒吧一群美女车展模特大屏幕视频改字AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件 下载AE模板 把AE模板导入AE软件 修改图片或文字 渲染出视频
ORA-01861:文字与格式字符串不匹配
select t.*, t.rowid from log_jk_dtl t; insert into log_jk_dtl (rq,zy,kssj,jssj,memo) values (to_date(sysdate,'yyyy-mm-dd'),'插入供应商', to_char(sysdate,'hh24:mi:ss'),to_char(sysdate,'hh24:mi:ss'),'备注'
【生日视频制作】劳斯莱斯库里南中控改名软件AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程豪车劳斯莱斯库里南中控改名软件AE模板修改文字特效广告生成神器素材祝福玩法AE模板工程 怎么如何做的【生日视频制作】劳斯莱斯库里南中控改名软件AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 下载AE模板 安装AE软件 把AE模板导入AE软件 修改图片或文字 渲染出视频
生产者消费者模型(能看懂文字就能明白系列)
系列文章目录 能看懂文字就能明白系列 C语言笔记传送门 Java笔记传送门 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 前言 本节目标: 理解什么是阻塞队列,阻塞队列与普通队列的区别理解什么是生产者消费者模型生产者消费者模型的主要作用 一、阻塞队列 阻塞独立是一个特殊的队列,它具有以下特点: 线程安全带有阻塞特性:即如果队列为空,这时继续出队列的话,
java把文字转MP3语音案例
一 工具下载: https://download.csdn.net/download/jinhuding/89723540 二代码 <dependency><groupId>com.hynnet</groupId><artifactId>jacob</artifactId><version>1.18</version></dependency> import com.jacob.acti
运用WPS快速整理中英混排的网页文字的方法
朋友从网上下载了一篇技术文档,发现文档中每一行的行末都有一个段落符号,而真正要分段的段首则有4个半角空格,还有许多空段。 想重新编排一下,由于文档比较长,手工操作肯定不行,我向他推荐用WPS文字的“智能格式整理”功能。在该文档处于打开状态时,用鼠标点开“工具”菜单下的“文字工具→智能格式整理”,几秒钟后,所有的段首空格全部消失,段与段之间的空段也全部消除,但每一行行末的段落标记却依然
leetcode:516 最长回文字序列 动态规划
516. 最长回文字序列 题目链接https://leetcode.cn/problems/longest-palindromic-subsequence/ 题目描述 给定一个字符串 s,找到 s 中最长的回文子序列。你可以假设 s 的最大长度为 1000。 示例 1: 输入: "bbbab" 输出: 4解释: 一个可能的最长回文子序列是 "bbbb"。
CSS学习6--背景图片、颜色、位置、附着、简写、透明、缩放、多背景、凹凸文字、导航栏例子
CSS背景 一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子 一、背景颜色和图片 background-color: pink; 背景颜色backgroundoimage: url(##.jpg); 背景图片background-repeat: 平铺 repeat-x横向平铺,repeat-y纵向平铺; 平铺不到
免费OCR 文字识别工具
免费:本项目所有代码开源,完全免费。 方便:解压即用,离线运行,无需网络。 高效:自带高效率的离线OCR引擎,内置多种语言识别库。 灵活:支持命令行、HTTP接口等外部调用方式。 功能:截图OCR / 批量OCR / PDF识别 / 二维码 / 公式识别 下载地址:https://pan.quark.cn/s/f263ecc221b7
从文字到世界:一键生成全景3D场景的技术革命
随着虚拟现实(VR)、增强现实(AR)以及游戏行业的蓬勃发展,3D场景的生成技术正变得越来越重要。传统的3D建模方法不仅耗时且需要专业的技能,而新兴的技术则试图简化这一过程。本文将介绍一种全新的技术框架——LayerPano3D,它能够根据简单的文本输入,自动生成全景、可探索的3D场景。这项技术不仅能够极大地提升用户体验,还将为多个领域带来前所未有的变革。 技术框架概述 LayerP
『功能项目』DOTween动态文字【26】
打开上一篇25协程生成怪物模型的项目, 本章要做的事情是用DOTween插件做一个动态文字效果 首先在资源商店中免费下载一个DOTween插件 新建脚本:DowteenFlicker.cs 编写脚本: using DG.Tweening;using UnityEngine;using UnityEngine.UI;public class DowteenFli
Android TextPaint 写文字 水平、垂直居中
在宽width高height的画布上画一字符串,使字符串水平竖直居中: 1、水平居中的方法: 第一步:水平居中很简单,paint.setTextAlign(Align.CENTER); 第二步:drawText的x坐标设置为width / 2即可, 2、垂直居中的方法: 竖直居中稍显麻烦,可以使用FontMetrics对象计算文字高度,然后计算baseline,使文
前端百科---点击文字选中Radio
在进行Web过程中,Radio单选是必不可少的.但是如果用户只能通过点击Radio的圆圈才能实现选项的选择,这样就会导致交互不够好... 怎么解决呢?使用JavaScript当然可以,但是直接使用HTML5自带属性不是更好吗? 废话少说,直接上demo: 第一种:label标签使用for属性指向input:radio; 第二
【生日视频制作】海上绿色摩托艇汽车艇车身AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程海上绿色摩托艇汽车艇车身AE模板修改文字特效广软件告生成神器素材祝福玩法AE模板替换工程 怎么如何做的【生日视频制作】海上绿色摩托艇汽车艇车身AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件 下载AE模板 把AE模板导入AE软件 修改图片或文字 渲染出视频
文本怎么在线做成二维码?文字信息生成活码的制作方法
文本怎么做成二维码来展示呢?现在通过二维码分享信息的方式越来越常见,可以将文本二维码应用于许多的用途,比如人员信息、物品信息、通知内容、企业介绍等内容都可以生成二维码来展示。那么文本生成二维码该怎么生成呢?下面教大家使用生成二维码工具的方法,通过简单的几步操作就可以快速在线制作二维码。 当需要将大量的文本做成二维码展示,可以用二维码生成器的功能来实现,只需要简单的3步操作就能够完成二维码制作,一
AI短剧时代来临,用ai生成短剧的工具?AI文字生成短视频工具系统搭建开发,AI前景趋势怎么样?
前言: AI短剧是近期来随着人工智能技术的发展而兴起的一种新型影视内容形式。它利用AI技术,如AIGC(生成式人工智能)等,进行剧本创作、角色设计、场景构建、特效制作等,从而创作出全新的短剧作品。 一、AI怎么生成短剧? 选择创作模式,输入故事创意,选择视频风格,剧本智能生成,角色智能生成,分镜智能生成,分镜转视频。 从案例中看出,其实ai生成的效果不是太好,这样的视频估计愿意去付费观看的
CSS实现文字环绕圆形展示
展示区域 代码区域 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{width: 300px;heig
Chainlit结合百度飞浆的ocr识别和nlp自然语言处理做图片文字信息提取
PP飞桨简介 PaddlePaddle(PArallel Distributed Deep LEarning),是由百度公司开发的一款开源深度学习平台,支持动态和静态图模式,提供了从模型构建到训练、预测等一系列的功能。PaddlePaddle 的设计目标是让开发者能够更容易地实现、训练和部署自己的深度学习模型。它支持多种操作系统,并提供了多种编程接口,包括 Python 和 C++。 Pad
C#下设置TextBox默认显示文字,点击后消失
TextBox的ID为account和password //用户输入account.Attributes.Add("Value", "请输入用户名");account.Attributes.Add("OnFocus", "if(this.value=='请输入用户名') {this.value=''}");account.Attributes.Add("OnBlur", "if
CenterNet文字检测
原文:CenterNet文字检测 - 知乎 (zhihu.com) 一、Anchor-Free模型 目前在目标识别模型中,无论是单阶段算法(如RetinaNet、SSD、YOLOV3)还是两阶段算法(如Faster RCNN),都依赖与预定义锚框(anchor box)来实现。 通过预定义锚框所实现的模型称为Anchor模型。相反,没有使用预定义锚框所实现的模型叫做Anchor-Free模型
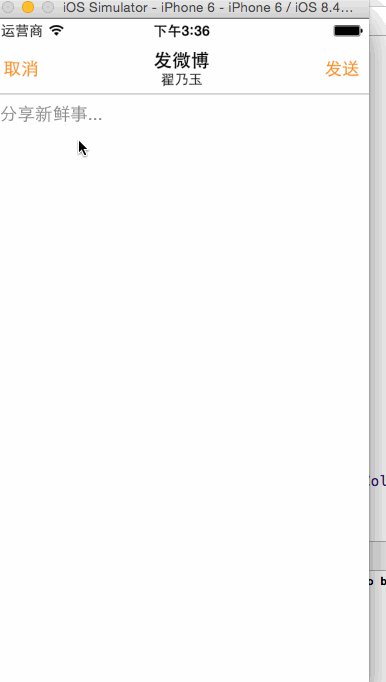
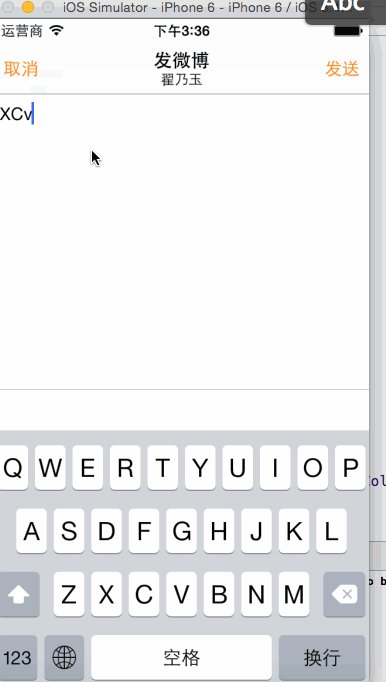
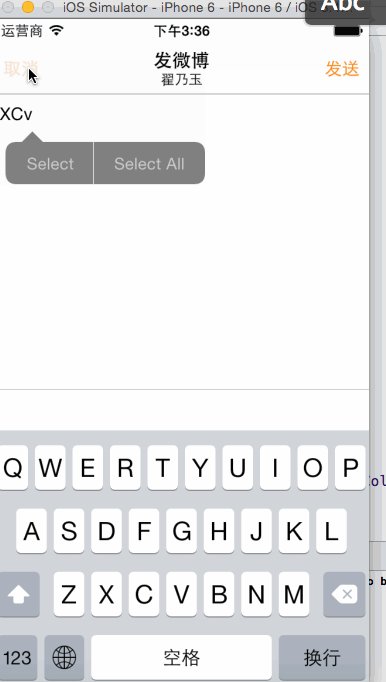
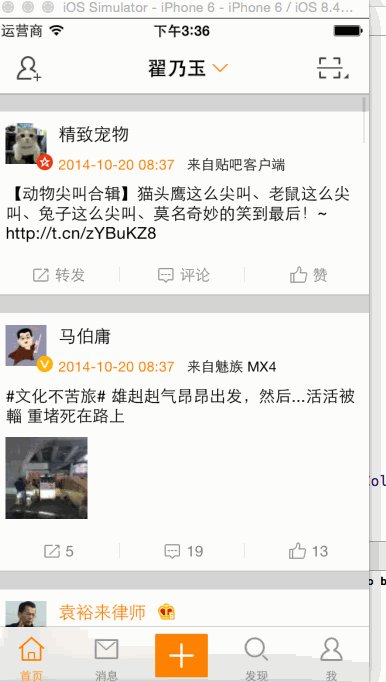
猫猫学iOS 之微博项目实战(11)发送微博自定义TextView实现带占位文字
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果 二:代码: 由于系统自带的UITextField:和UITextView:不能满足我们的需求,所以我们需要自己设计一个。 UITextField: 1.文字永远是一行,不能显示多行文字 2.有placehoder属性设置占位文字 3