本文主要是介绍vue基础一:计算属性computed基础用法实现单向数据关联、监视器实现单向数据关联、计算属性的get,set用法实现数据双向关联、回调函数三要素及何时用怎样用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.计算属性computed基础用法:实现单向绑定
<div id='app'>姓<input placeholder="First Name" v-model='firstName'><br/>名<input placeholder="Last Name" v-model='lastName'><br/><!-- 1.计算属性的应用:双向关联计算属性fullName1 -->姓名单向:<input placeholder="Full Name1" v-model='fullName1'><br/>姓名单向:<input placeholder="Full Name2" ><br/>姓名双向:<input placeholder="Full Name3" ><br/></div><script src="./vue.js"></script><script>var vm=new Vue({el:'#app',data:{firstName:'A',lastName:'B',},/*** 2.计算属性computed:当第一次加载,或相关data值发生变化则执行一次* 需要有返回值即return* 如果以上条件不满足则使用计算属性缓存,不会重复调用计算属性*/computed:{//3.如果相关的值:firstName,lastName发生变化则执行一次此计算属性函数//返回全名fullName1(){return this.firstName+' '+this.lastName}},})</script>

2.监视器watch 或api:vm.$watch('属性’function(value){})
<div id='app'>姓<input placeholder="First Name" v-model='firstName'><br/>名<input placeholder="Last Name" v-model='lastName'><br/>姓名单向:<input placeholder="Full Name1" v-model='fullName1'>computed<br/><!-- 1.监视器的使用:绑定fullName2 -->姓名单向:<input placeholder="Full Name2" v-model='fullName2'>watch<br/>姓名双向:<input placeholder="Full Name3" ><br/></div><script src="./vue.js"></script><script>var vm=new Vue({el:'#app',data:{firstName:'A',lastName:'B',fullName2:'A B', //1.2定义一个数据用来和给1步绑定},computed:{fullName1(){return this.firstName+' '+this.lastName},},watch:{//1.监视器/*2.回调函数3特征:你定义了 你没调用 它执行了3.什么时候回调、做了什么*///4.如果data的firstName发生变化,则执行此回调函数//语法:firstName:function(newVal,oldVal)不需要旧值则可省略firstName:function(newVal){console.log(this)this.fullName2=newVal+' '+this.lastName},//5.同时还要监视lastName实现在lastName输入时fullName2的变化//此处注释:用监视器二写法/*lastName:function(newVal){console.log(this)this.fullName2=this.firstName+' '+newVal}*/},})// 二.监视器也可用如下写法来写lastName的监视:// 注意要移到vm实例外面来写此vm.$watch('lastName',function(newVal){this.fullName2=this.firstName+' '+newVal})// 总结:同样功能用计算属性computed只要一步,用watch监视器要进一步完成

3.计算属性的get,set用法实现数据双向关联
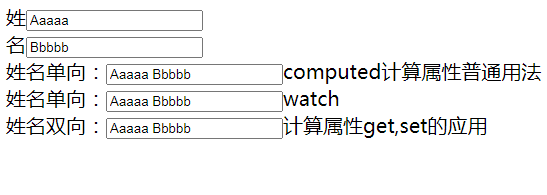
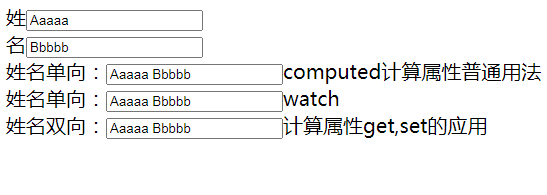
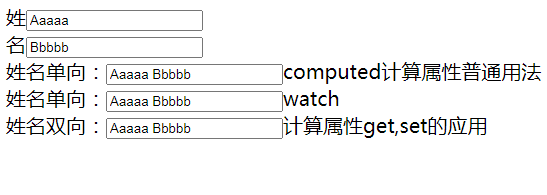
<div id='app'>姓<input placeholder="First Name" v-model='firstName'><br/>名<input placeholder="Last Name" v-model='lastName'><br/>姓名单向:<input placeholder="Full Name1" v-model='fullName1'>computed计算属性普通用法<br/><!-- 1.监视器的使用:绑定fullName2 -->姓名单向:<input placeholder="Full Name2" v-model='fullName2'>watch<br/>姓名双向:<input placeholder="Full Name3" v-model='fullName3'>计算属性get,set的应用<br/></div><script src="./vue.js"></script><script>var vm=new Vue({el:'#app',data:{firstName:'A',lastName:'B',fullName2:'A B', },computed:{fullName1(){return this.firstName+' '+this.lastName},/*** 回调函数3要素:你定义了,你没调用,它执行了* 要知道:什么时候回调,都做了些啥*///计算属性:当读取当前属性fullName3时回调get函数fullName3:{get(){//做啥:返回全名return this.firstName+' '+this.lastName},//当前属性fullName3发生变化时,调用回调函数set//做啥:修改firstName,lastName,实现双向变化set(newVal){//newVal即fullname3输入框的值var names=newVal.split(' ') //以空格分隔成数组this.firstName=names[0]this.lastName=names[1]}}},watch:{firstName:function(newVal){console.log(this)this.fullName2=newVal+' '+this.lastName},/*lastName:function(newVal){console.log(this)this.fullName2=this.firstName+' '+newVal}*/},})// 注意要移到vm实例外面来写此vm.$watch('lastName',function(newVal){this.fullName2=this.firstName+' '+newVal})</script>

https://www.bilibili.com/video/BV1hb411K7Ud?p=6
这篇关于vue基础一:计算属性computed基础用法实现单向数据关联、监视器实现单向数据关联、计算属性的get,set用法实现数据双向关联、回调函数三要素及何时用怎样用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






