本文主要是介绍labelImg将图像标签显示到界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
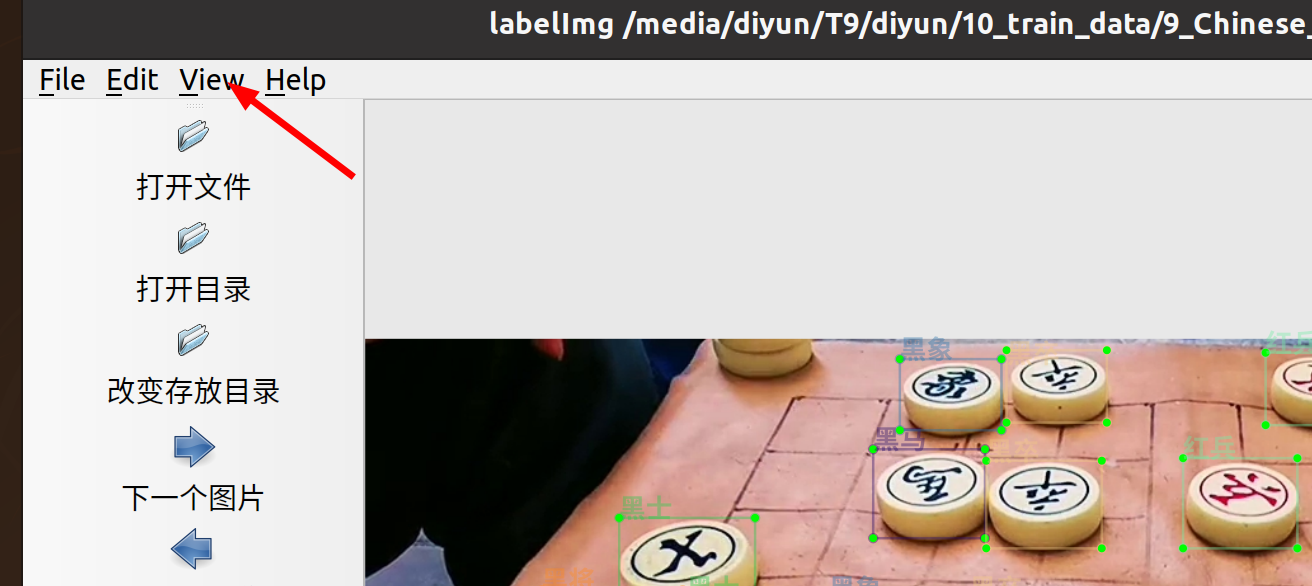
打开View的显示类别

但是颜色不够清晰,我想自己定制
我的象棋红色和黑色两种。并且把字体方法一些。

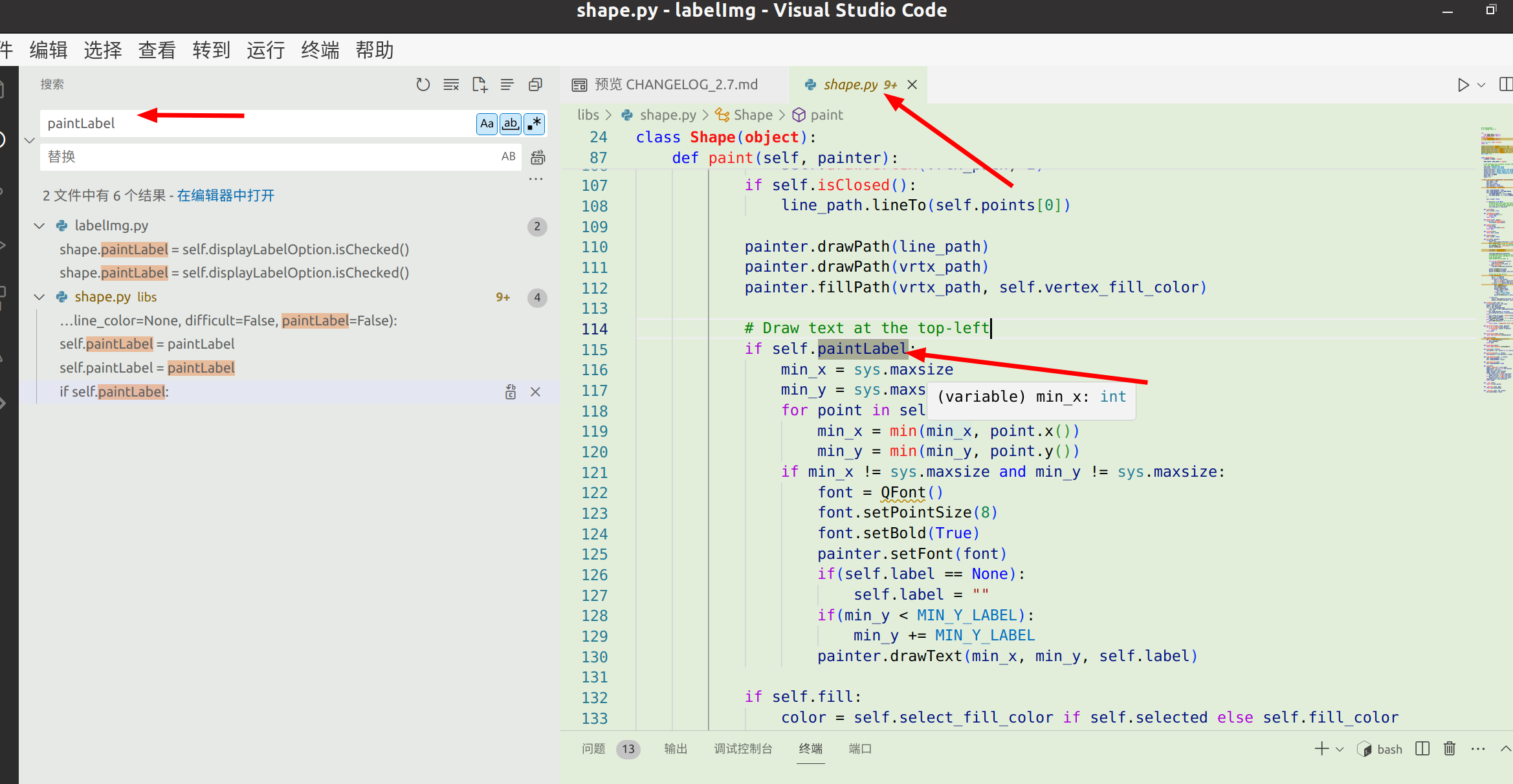
可以看到
color = self.select_line_color if self.selected else self.line_color
参考:https://blog.csdn.net/qq_41082953/article/details/103302252
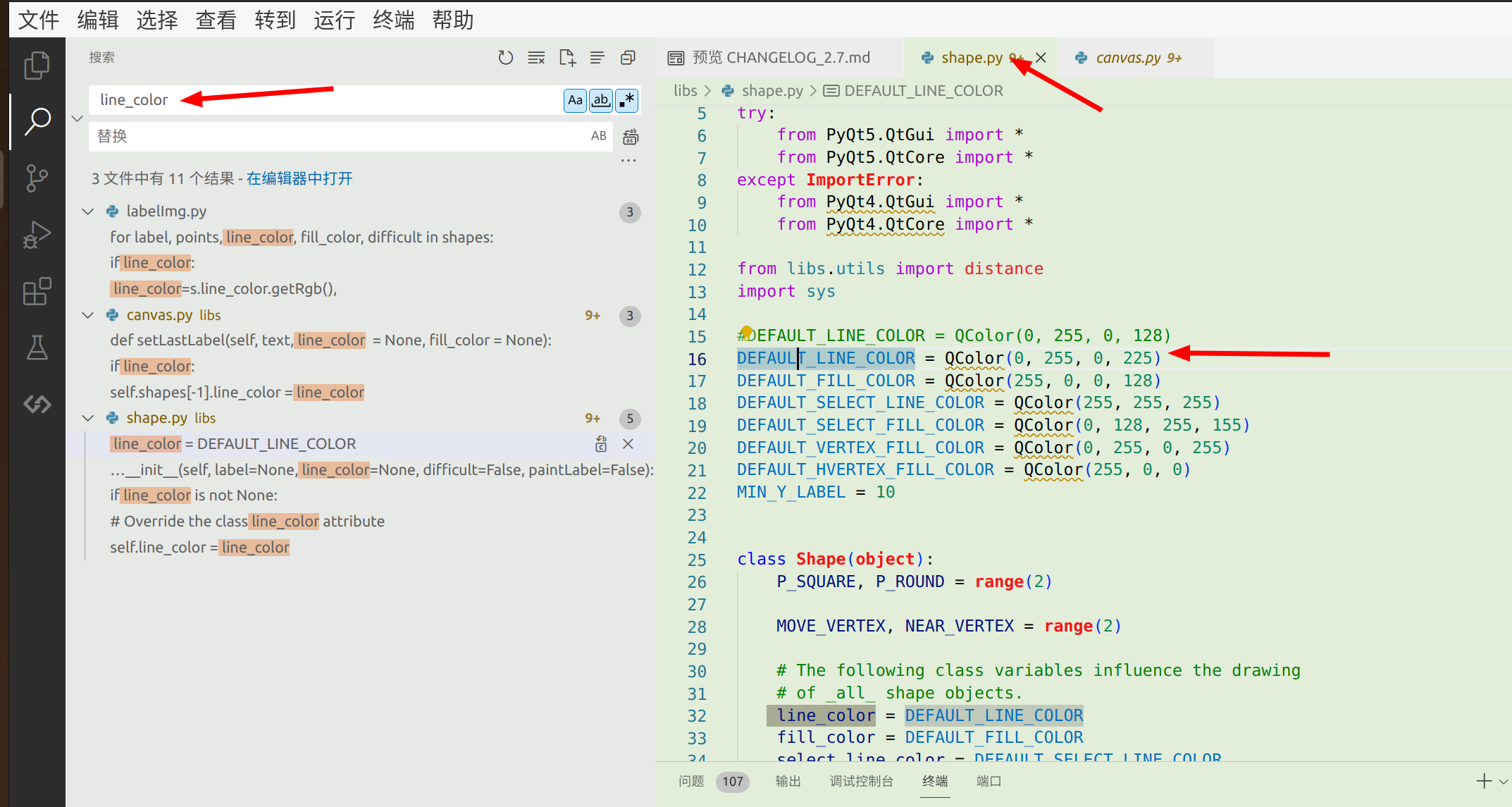
最终追溯到这里
libs/shape.py的
DEFAULT_LINE_COLOR = QColor(0, 255, 0, 225)

改造generateColorByText函数
generateColorByText 函数将输入文本转换为一个颜色值。它使用以下步骤:
将文本转换为 Unicode 字符串,以确保与 Python 3 的兼容性。
使用 hashlib.sha256 对文本进行哈希处理。这会生成一个唯一的十六进制哈希值。
将哈希值转换为一个整数。
使用除法运算,将整数分解为三个较小的值,分别代表红色 ®、绿色 (g) 和蓝色 (b) 通道的颜色值。
将每个颜色通道的值限制为 0 到 255 之间的范围。
创建一个 QColor 对象,其中包含生成的红色、绿色、蓝色和 alpha 通道值(设置为 100,表示半透明)。
def generateColorByText(text):s = ustr(text)hashCode = int(hashlib.sha256(s.encode('utf-8')).hexdigest(), 16)r = int((hashCode / 255) % 255)g = int((hashCode / 65025) % 255)b = int((hashCode / 16581375) % 255)return QColor(r, g, b, 100)
改为
def generateColorByText(text):s = ustr(text)hashCode = int(hashlib.sha256(s.encode('utf-8')).hexdigest(), 16)r = int((hashCode / 255) % 255)g = int((hashCode / 65025) % 255)b = int((hashCode / 16581375) % 255)# 检查文本中是否包含 "red" 或 "black" 标签if "红" in s:return QColor(255, 0, 0,255)elif "黑" in s:return QColor(0, 0, 0, 255)else:return QColor(r, g, b, 100)
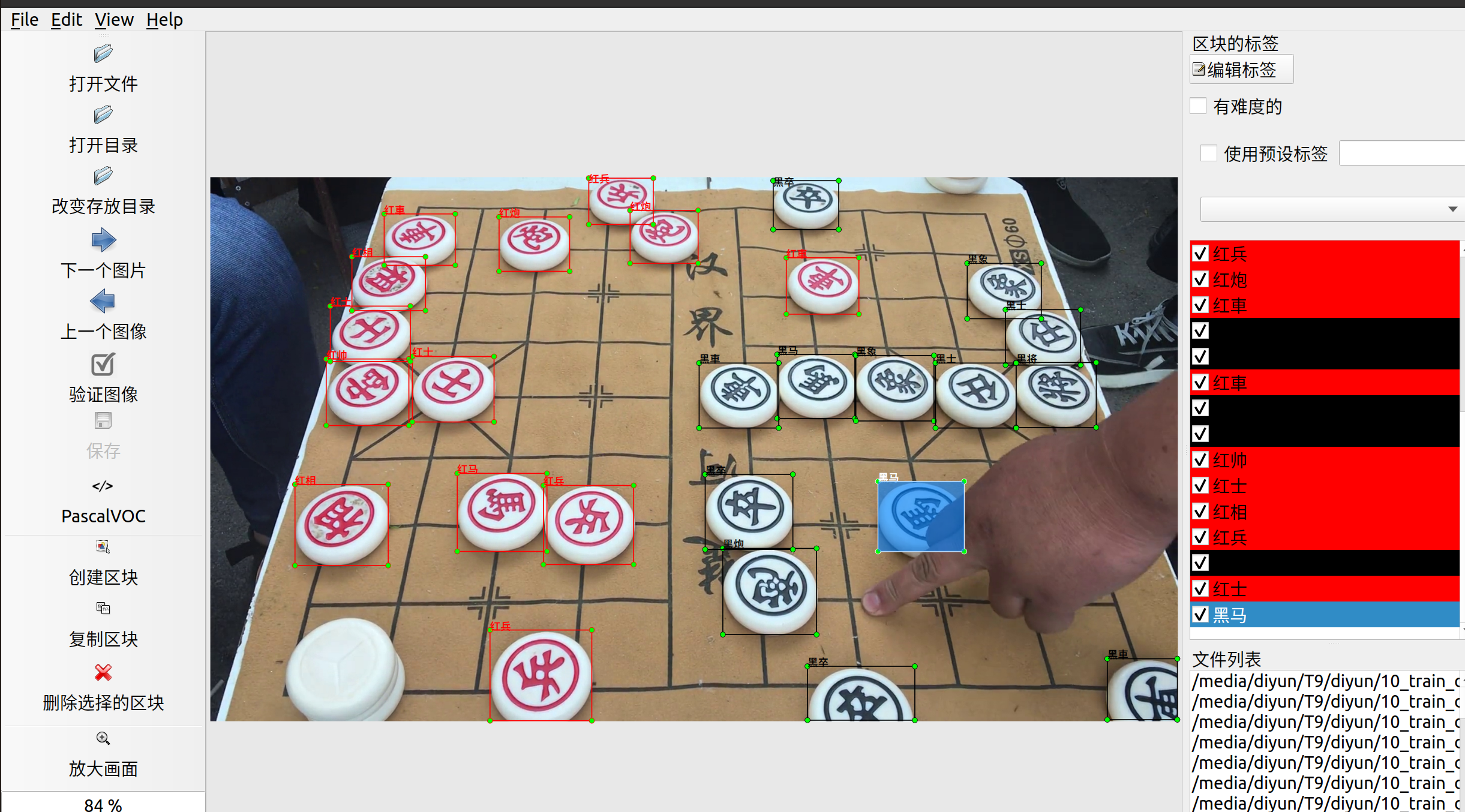
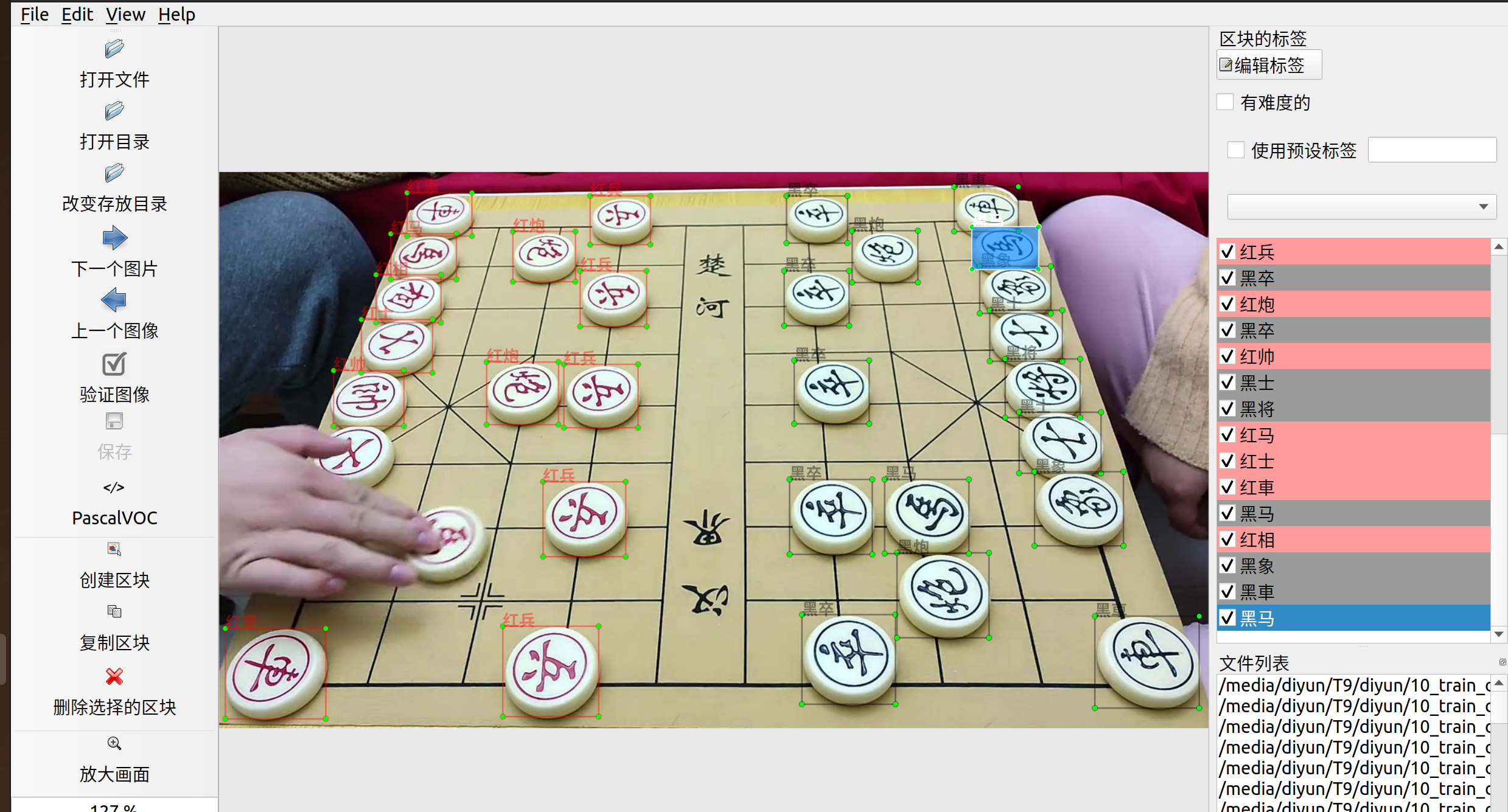
效果图
右边标签透明度有点高,且字体有点小

改变透明度
将
def generateColorByText(text):s = ustr(text)hashCode = int(hashlib.sha256(s.encode('utf-8')).hexdigest(), 16)r = int((hashCode / 255) % 255)g = int((hashCode / 65025) % 255)b = int((hashCode / 16581375) % 255)# 检查文本中是否包含 "red" 或 "black" 标签if "红" in s:return QColor(255, 0, 0, 255)elif "黑" in s:return QColor(0, 0, 0, 255)else:return QColor(r, g, b, 100)
将255 改成 100

要修改 QColor 对象的透明度,同时保持其他颜色通道值不变,可以使用 setAlpha() 方法。以下是如何执行此操作:
# 创建一个具有红色不透明颜色的 QColor 对象
color = QColor(255, 0, 0, 100)# 将透明度更改为 50%
color.setAlpha(50)# 打印修改后的颜色值
print(color)
输出:
QColor(255, 0, 0, 50)
如你所见,红色、绿色和蓝色通道值保持不变,而 alpha 通道值已更改为 50,表示 50% 的透明度。
你还可以使用 QColor.getRgb() 方法获取颜色通道值,然后使用 QColor.fromRgb() 方法创建具有不同透明度的新颜色。以下是执行此操作的一种方法:
# 获取当前颜色通道值
r, g, b, a = color.getRgb()# 创建一个具有相同颜色通道值但透明度为 50% 的新颜色
new_color = QColor.fromRgb(r, g, b, 50)# 打印新颜色值
print(new_color)
输出:
QColor(255, 0, 0, 50)
这两种方法都可以让你修改 QColor 对象的透明度,同时保持其他颜色通道值不变。
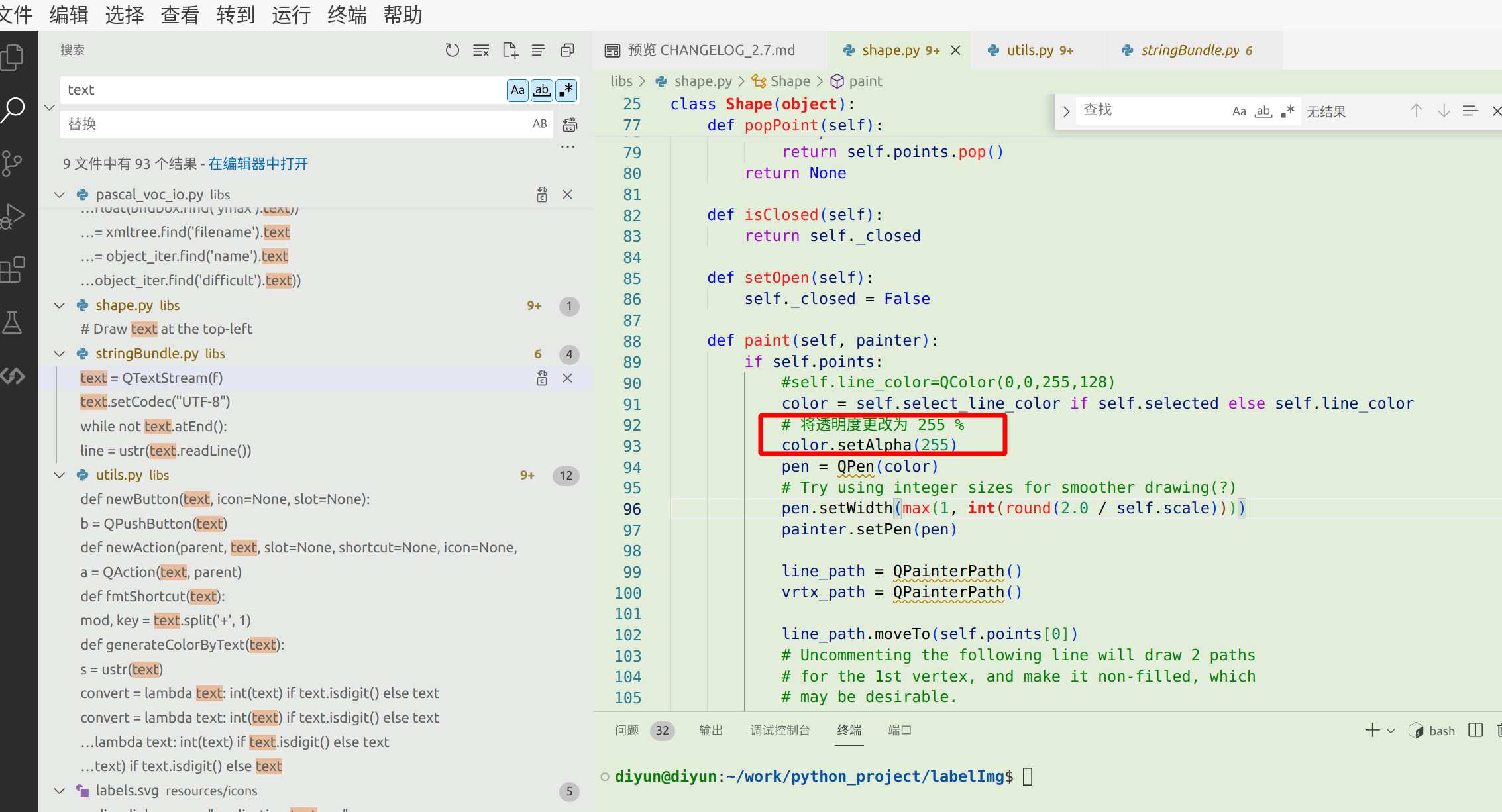
在 def paint(self, painter):增加
# 将透明度更改为 255 %color.setAlpha(255)


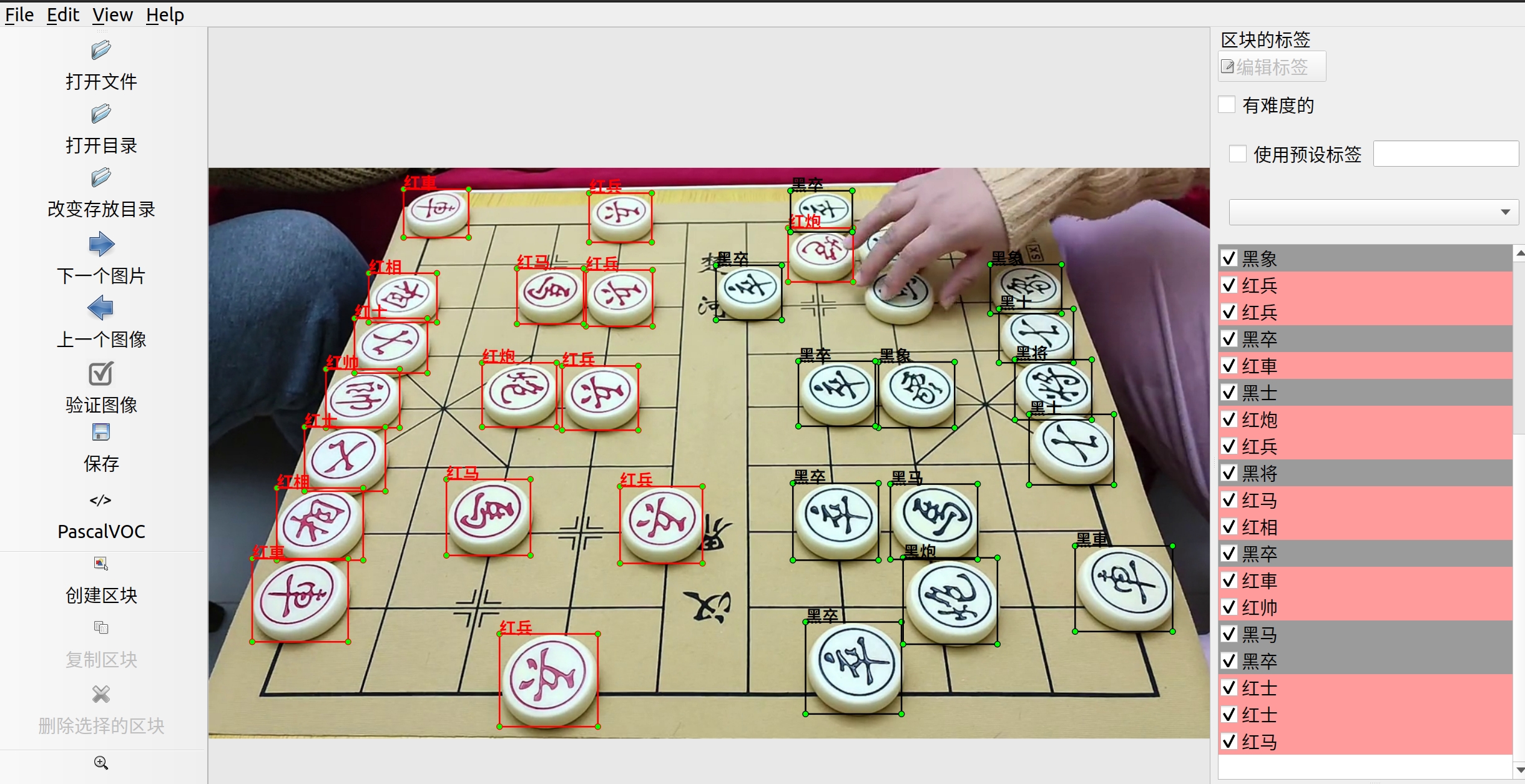
最终效果图
这篇关于labelImg将图像标签显示到界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






