标签专题
Git打标签从本地创建到远端推送的详细流程
《Git打标签从本地创建到远端推送的详细流程》在软件开发中,Git标签(Tag)是为发布版本、标记里程碑量身定制的“快照锚点”,它能永久记录项目历史中的关键节点,然而,仅创建本地标签往往不够,如何将其... 目录一、标签的两种“形态”二、本地创建与查看1. 打附注标http://www.chinasem.cn
HTML中meta标签的常见使用案例(示例详解)
《HTML中meta标签的常见使用案例(示例详解)》HTMLmeta标签用于提供文档元数据,涵盖字符编码、SEO优化、社交媒体集成、移动设备适配、浏览器控制及安全隐私设置,优化页面显示与搜索引擎索引... 目录html中meta标签的常见使用案例一、基础功能二、搜索引擎优化(seo)三、社交媒体集成四、移动
HTML input 标签示例详解
《HTMLinput标签示例详解》input标签主要用于接收用户的输入,随type属性值的不同,变换其具体功能,本文通过实例图文并茂的形式给大家介绍HTMLinput标签,感兴趣的朋友一... 目录通用属性输入框单行文本输入框 text密码输入框 password数字输入框 number电子邮件输入编程框
HTML img标签和超链接标签详细介绍
《HTMLimg标签和超链接标签详细介绍》:本文主要介绍了HTML中img标签的使用,包括src属性(指定图片路径)、相对/绝对路径区别、alt替代文本、title提示、宽高控制及边框设置等,详细内容请阅读本文,希望能对你有所帮助... 目录img 标签src 属性alt 属性title 属性width/h
HTML5 中的<button>标签用法和特征
《HTML5中的<button>标签用法和特征》在HTML5中,button标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一,本文将深入解析HTML5中的button标签,详细介绍其属... 目录引言<button> 标签的基本用法<button> 标签的属性typevaluedisabled
全面解析HTML5中Checkbox标签
《全面解析HTML5中Checkbox标签》Checkbox是HTML5中非常重要的表单元素之一,通过合理使用其属性和样式自定义方法,可以为用户提供丰富多样的交互体验,这篇文章给大家介绍HTML5中C... 在html5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本
使用Python和Tkinter实现html标签去除工具
《使用Python和Tkinter实现html标签去除工具》本文介绍用Python和Tkinter开发的HTML标签去除工具,支持去除HTML标签、转义实体并输出纯文本,提供图形界面操作及复制功能,需... 目录html 标签去除工具功能介绍创作过程1. 技术选型2. 核心实现逻辑3. 用户体验增强如何运行
CSS去除a标签的下划线的几种方法
《CSS去除a标签的下划线的几种方法》本文给大家分享在CSS中,去除a标签(超链接)的下划线的几种方法,本文给大家介绍的非常详细,感兴趣的朋友一起看看吧... 在 css 中,去除a标签(超链接)的下划线主要有以下几种方法:使用text-decoration属性通用选择器设置:使用a标签选择器,将tex
MyBatis 动态 SQL 优化之标签的实战与技巧(常见用法)
《MyBatis动态SQL优化之标签的实战与技巧(常见用法)》本文通过详细的示例和实际应用场景,介绍了如何有效利用这些标签来优化MyBatis配置,提升开发效率,确保SQL的高效执行和安全性,感... 目录动态SQL详解一、动态SQL的核心概念1.1 什么是动态SQL?1.2 动态SQL的优点1.3 动态S
Python基于wxPython和FFmpeg开发一个视频标签工具
《Python基于wxPython和FFmpeg开发一个视频标签工具》在当今数字媒体时代,视频内容的管理和标记变得越来越重要,无论是研究人员需要对实验视频进行时间点标记,还是个人用户希望对家庭视频进行... 目录引言1. 应用概述2. 技术栈分析2.1 核心库和模块2.2 wxpython作为GUI选择的优
Maven pom.xml文件中build,plugin标签的使用小结
《Mavenpom.xml文件中build,plugin标签的使用小结》本文主要介绍了Mavenpom.xml文件中build,plugin标签的使用小结,文中通过示例代码介绍的非常详细,对大家的学... 目录<build> 标签Plugins插件<build> 标签<build> 标签是 pom.XML
HTML5中下拉框<select>标签的属性和样式详解
《HTML5中下拉框<select>标签的属性和样式详解》在HTML5中,下拉框(select标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中选择值的方式,本文将深入探讨select标签的... 在html5中,下拉框(<select>标签)作为表单的重要组成部分,为用户提供了一个从预定义选项中
python解析HTML并提取span标签中的文本
《python解析HTML并提取span标签中的文本》在网页开发和数据抓取过程中,我们经常需要从HTML页面中提取信息,尤其是span元素中的文本,span标签是一个行内元素,通常用于包装一小段文本或... 目录一、安装相关依赖二、html 页面结构三、使用 BeautifulSoup javascript
【Prometheus】PromQL向量匹配实现不同标签的向量数据进行运算
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi
EMLOG程序单页友链和标签增加美化
单页友联效果图: 标签页面效果图: 源码介绍 EMLOG单页友情链接和TAG标签,友链单页文件代码main{width: 58%;是设置宽度 自己把设置成与您的网站宽度一样,如果自适应就填写100%,TAG文件不用修改 安装方法:把Links.php和tag.php上传到网站根目录即可,访问 域名/Links.php、域名/tag.php 所有模板适用,代码就不粘贴出来,已经打
Spring下自定义xml标签
dubbo自定义了很多xml标签,例如<dubbo:application>,那么这些自定义标签是怎么与spring结合起来的呢?我们先看一个简单的例子。 一 编写模型类 1 package com.hulk.testdubbo.model;2 3 public class Hero {4 private String name;5 private int
Struts2常用标签总结--转载
Struts2常用标签总结 一 介绍 1.Struts2的作用 Struts2标签库提供了主题、模板支持,极大地简化了视图页面的编写,而且,struts2的主题、模板都提供了很好的扩展性。实现了更好的代码复用。Struts2允许在页面中使用自定义组件,这完全能满足项目中页面显示复杂,多变的需求。 Struts2的标签库有一个巨大的改进之处,struts2标签库的标签不依赖于
LLM应用实战: 产业治理多标签分类
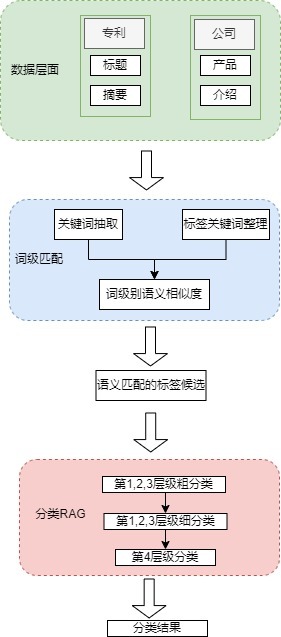
数据介绍 标签体系 产业治理方面的标签体系共计200+个,每个标签共有4个层级,且第3、4层级有标签含义的概括信息。 原始数据 企业官网介绍数据,包括基本介绍、主要产品等 企业专利数据,包括专利名称和专利摘要信息,且专利的数据量大。 LLM选型 经调研,采用Qwen2-72B-Instruct-GPTQ-Int4量化版本,占用显存更少,且效果与非量化相当,
Vue 向标签中传入 this
我曾经问过 chatgpt 这个问题,chatgpt 说不行! 但是,chatgpt 说的就算吗? 来试试吧: https://andi.cn/page/621733.html 当然是可以的!
SimD:基于相似度距离的小目标检测标签分配
摘要 https://arxiv.org/pdf/2407.02394 由于物体尺寸有限且信息不足,小物体检测正成为计算机视觉领域最具挑战性的任务之一。标签分配策略是影响物体检测精度的关键因素。尽管已经存在一些针对小物体的有效标签分配策略,但大多数策略都集中在降低对边界框的敏感性以增加正样本数量上,并且需要设置一些固定的超参数。然而,更多的正样本并不一定会带来更好的检测结果,事实上,过多的正样本
div标签变成可编辑
在html页面有很多得方用到<div>标签,开始的时候要想在一个<div>标签中显示一段文本我会先到用<textArea>标签,可是<textArea>标签会随着你的拉动,框的大小也回随着改变,有时会把原来的布局拉动的变得非常难看。 有次在看书,看到div是可以编辑的标签,只要在div标签中加上属性contentEditable=true即可,要想看到div就给div高度和宽度再给个颜色,这样就
【自然语言处理 数据清洗】清洗文本中html标签
一段本文中既有文字,又有很多html标签,很乱,需要进行清洗,下面是用python 进行过滤辣鸡html的脚本。 # -*- coding:utf-8 -*-import pandas as pdimport reimport jiebadef filter_tags(htmlstr):"""# Python通过正则表达式去除(过滤)HTML标签:param htmlstr::return:"
火狐浏览器重置密码后收藏的标签密码等数据被清除
火狐浏览器重置密码后收藏的标签密码等数据被清除 最早接触火狐是因为当时开发前端页面,firebug是当时最好用的前端调试工具。 用了很多年,最近因为一次重置密码,把我10几年的收藏数据全都清空了。还无法找回… 现在大部分web应用都要求使用chrome,比如在线文档、在线的office等,可是我还一直坚持使用火狐浏览器。 只是因为当初的先入为主,一直还坚持使用火狐浏览器,这次的遭遇让我丢失10年