本文主要是介绍echarts实现两个y轴0刻度保持一致(多条数据时),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- echarts实现两个y轴0刻度保持一致(多条数据时)
- 原因
- 实现效果
- 解决过程
- 完整代码
echarts实现两个y轴0刻度保持一致(多条数据时)
原因
当一个图表有两个y轴的时候,而且其中一个出现负数时,会出现下面这种情况,可能两个y轴的0刻度线不保持一致
而为了美观,则需要放到同一刻度线,这里就需要自己写方法了

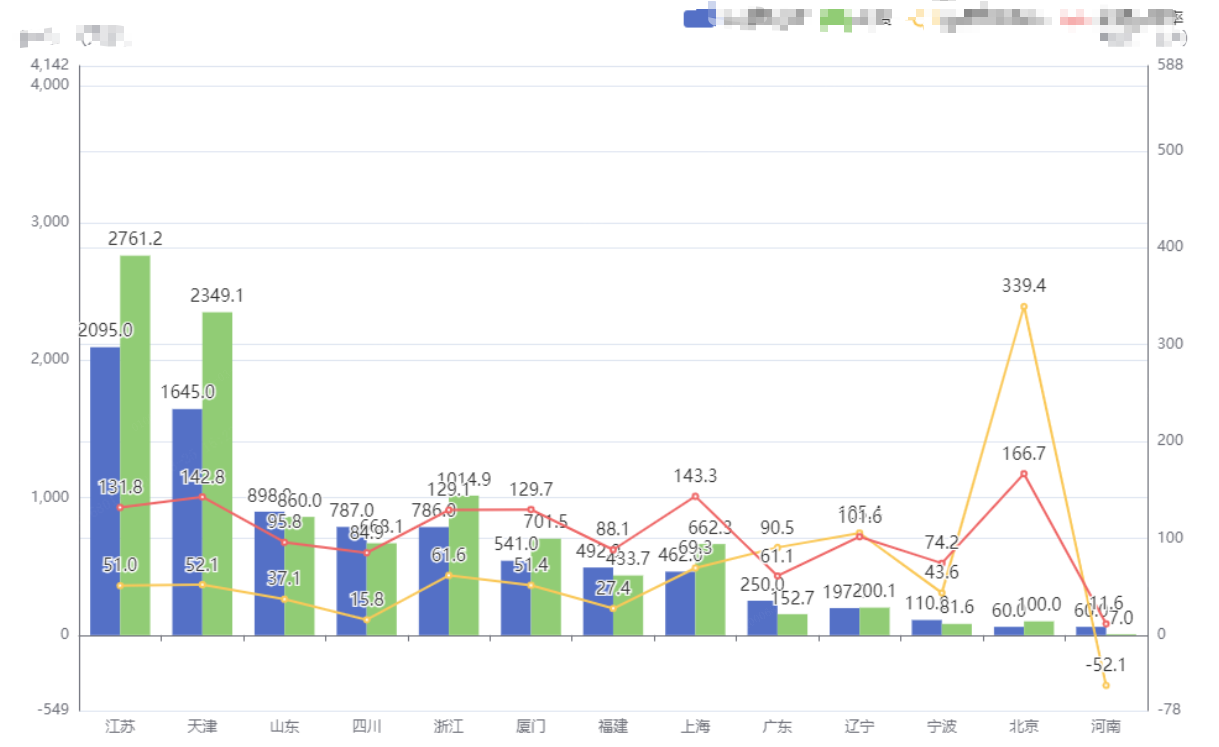
实现效果

解决过程
网上方法较多,但是相比于实际情况还是有些差别,这里是参考了这位大佬的方法
1.求出左右y轴的最大值最小值,这里是对多条数据遍历,yAxisIndex代表不同y轴
let result = {};allData.forEach(item => {const yAxisIndex = item.yAxisIndex;const values = item.data.map(value => parseInt(value));if (!result[yAxisIndex]) {result[yAxisIndex] = {max: Math.max(...values),min: Math.min(...values)};} else {result[yAxisIndex].max = Math.max(result[yAxisIndex].max, ...values);result[yAxisIndex].min = Math.min(result[yAxisIndex].min, ...values);}});
2.如果最小值不小于零 直接不做处理
const max1 = result[0].max || 1;const min1 = result[0].min || 0;const max2 = result[1].max || 1;const min2 = result[1].min || 0;
//不小于零直接不需要处理if (min1 >= 0 || min2 >= 0) {return false}
3.算出刻度比例
const ratio = (max1 - min1) / (max2 - min2);
4.判断哪使用哪个y轴 并将对应的比例相乘
let minMax = {}if (max1 < max2 * ratio) {minMax.y1Max = max2 * ratio;minMax.y2Max = max2;} else {minMax.y1Max = max1;minMax.y2Max = max1 / ratio;}if (min1 < min2 * ratio) {minMax.y1Min = min1;minMax.y2Min = min1 / ratio;} else {minMax.y1Min = min2 * ratio;minMax.y2Min = min2;}
5.扩大最大值最小值
minMax.y1Min = (minMax.y1Min * 1.5).toFixed(0)minMax.y2Min = (minMax.y2Min * 1.5).toFixed(0)minMax.y1Max = (minMax.y1Max * 1.5).toFixed(0)minMax.y2Max = (minMax.y2Max * 1.5).toFixed(0)
6.赋值,这里需要做下判断如果不没有小于零的负数直接依然使用默认最大值最小值
yAxis:{max: value => {const { max, min } = value;if (minMax) {return minMax.y1Max} else {return max}},min: value => {const { max, min } = value;if (minMax) {return minMax.y1Min} else {return min}}}, {max: value => {const { max, min } = value;if (minMax) {return minMax.y2Max} else {return max}},min: value => {const { max, min } = value;if (minMax) {return minMax.y2Min} else {return min}}}
完整代码
方法
maintainScale(allData) {// const allData = [// {// "data": [// "6083",// "310",// "355",// "2721",// "14",// "1835",// "64",// "-1"// ],// "yAxisIndex": 0,// },// {// "data": [// "5298",// "241",// "347",// "1899",// "7",// "1611",// "43",// "4"// ],// "yAxisIndex": 0,// },// {// "data": [// "396",// "2644",// "2152",// "131",// "5",// "3357",// "61",// "200"// ],// "yAxisIndex": 1,// },// {// "data": [// "344",// "1890",// "1890",// "101",// "4",// "2524",// "96",// "203"// ],// "yAxisIndex": 1,// }// ];let result = {};allData.forEach(item => {const yAxisIndex = item.yAxisIndex;const values = item.data.map(value => parseInt(value));if (!result[yAxisIndex]) {result[yAxisIndex] = {max: Math.max(...values),min: Math.min(...values)};} else {result[yAxisIndex].max = Math.max(result[yAxisIndex].max, ...values);result[yAxisIndex].min = Math.min(result[yAxisIndex].min, ...values);}});console.log(result);if (Object.keys(result).length == 2) {const max1 = result[0].max || 1;const min1 = result[0].min || 0;const max2 = result[1].max || 1;const min2 = result[1].min || 0;//不小于零直接不需要处理if (min1 >= 0 || min2 >= 0) {return false}const ratio = (max1 - min1) / (max2 - min2);let minMax = {}if (max1 < max2 * ratio) {minMax.y1Max = max2 * ratio;minMax.y2Max = max2;} else {minMax.y1Max = max1;minMax.y2Max = max1 / ratio;}if (min1 < min2 * ratio) {minMax.y1Min = min1;minMax.y2Min = min1 / ratio;} else {minMax.y1Min = min2 * ratio;minMax.y2Min = min2;}minMax.y1Min = (minMax.y1Min * 1.5).toFixed(0)minMax.y2Min = (minMax.y2Min * 1.5).toFixed(0)minMax.y1Max = (minMax.y1Max * 1.5).toFixed(0)minMax.y2Max = (minMax.y2Max * 1.5).toFixed(0)return minMax} else {return false}}
调用方法再将minMax赋值即可
let minMax = this.maintainScale(newSeriesData)
...yAxis:{...max: value => {const { max, min } = value;if (minMax) {return minMax.y1Max} else {return max}},min: value => {const { max, min } = value;if (minMax) {return minMax.y1Min} else {return min}},...}, {...max: value => {const { max, min } = value;if (minMax) {return minMax.y2Max} else {return max}},min: value => {const { max, min } = value;if (minMax) {return minMax.y2Min} else {return min}},...}
...
}},min: value => {const { max, min } = value;if (minMax) {return minMax.y2Min} else {return min}},...}
…
这篇关于echarts实现两个y轴0刻度保持一致(多条数据时)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







