echarts专题
使用Vue-ECharts实现数据可视化图表功能
《使用Vue-ECharts实现数据可视化图表功能》在前端开发中,经常会遇到需要展示数据可视化的需求,比如柱状图、折线图、饼图等,这类需求不仅要求我们准确地将数据呈现出来,还需要兼顾美观与交互体验,所... 目录前言为什么选择 vue-ECharts?1. 基于 ECharts,功能强大2. 更符合 Vue
Echarts使用笔记--饼图,柱状图
开始做前端了,感觉自己是要变成全栈工程师了。。。 今天使用了echart,用之前觉得好高大上好厉害,肯定很复杂。用了以后才发现,使用起来超简单,当然,精通很难,里面的各种配置太多了,本文记录一下自己用到的东西。 echart使用 现在直接引用js文件就可以了 <script src="echarts.min.js"></script> echart组件需要在一个宽高固定的DOM里才能显示
【python web】Flask+Echarts 实现动图图表
flask 是python web开发的微框架,Echarts酷炫的功能主要是javascript起作用,将两者结合起来,发挥的作用更大。下面将Echarts嵌套进Flask的html模板中。 项目结构: 打开demo.py运行,点击console中的链接http://127.0.0.1:5000/ 就可以看到我们想要的动态图表。 demo.py #coding:utf-8fro
echarts 多个3D柱状图
图片样式: 代码实现: <template><div :class="className" :style="{height:height,width:width}" /></template><script>require("echarts/theme/sakura"); // echarts themeexport default {props: {className: {typ
基于echarts车辆大数据综合分析平台
0.序言 基于ECharts的大数据综合分析平台技术框架与基本原理 技术框架 基于ECharts的大数据综合分析平台是一个集数据收集、处理、分析及可视化展示于一体的综合性系统。其技术框架主要可以分为以下几个层次: 数据源层: 数据收集:通过各种数据收集工具(如日志收集器、数据库同步工具等)从多个数据源(如关系型数据库、NoSQL数据库、日志文件、API接口等)收集数据。数据存储:将收集到的
echarts环形图
let dataValue=[{value: 30,name: '桥梁',percent: 0.25,color: 'rgba(248,95,94,1)',radius: ['75%', '80%'],center: ['22%', '50%'],},{value: 15,name: '隧道',percent: 0.25,color: 'rgba(243,185,71,1)',radius:
echarts多个环形图
echarts图表集 var dataValue = [{name:'今日待分配方量',value:49}, {name:'今日已分配方量',value:602}, {name:'今日完成方量',value:1037}]var piedata1 = [{name: '1#拌和机',value: 20},{name: '2#拌和机',value: 22},{name: '3#拌和机 ',va
echarts地图绘制并实现下钻功能
本文参考网址 使用echarts地图需要先准备好echarts地图渲染需要的json数据,数据可以从阿里云地址中下载自己需要的,下载之后直接引入即可使用,本文针对全国地图做一个简单的demo 阿里云界面如图 // 1、准备echarts地图容器<div class="map" ref="myChart" style="width:500px;height:500px;"></div>//
Vue3+Vite+Echarts 出现Missing semicolon错误
使用的echarts代码如下: import * as echarts from 'echarts';type EChartsOption = echarts.EChartsOption;var chartDom = document.getElementById('main')!;var myChart = echarts.init(chartDom);var option: ECha
在 vue2 中实现 echarts 立体方形柱状图及立体圆柱
1、在做大屏项目时,为了页面不显得单调,有时设计会设计些立体的柱状图,前几天做大屏刚好遇到,记录一下。echarts本身没有配置直接配置立体图,立体图实质是三个图形合并堆积形成的视觉效果,分别是上面的盖,中间主体和下面的底,再配合中间主体的渐变颜色而实现。本文默认都是使用过echarts的,常规项不赘述,只看option的配置项,先上效果。 2、立体方块图 pdChartOptio
echarts图表标题,层级,view表格,机型适配
1.主标题和副标题在同一行上 在副标题当中设置itemGap:0 title: [{text: '',left: 'left',textStyle: {fontSize: adjustSize(0.7),fontWeight: 400,color:'#333',}},{subtext: '',left: 'right',itemGap: 0, subtextStyle: { //设置字体样f
echarts遍历区域折线图,单线和多线
// 单线折线图drawonelineCharts(){var echarts = require("echarts");var lineCharts = document.getElementsByClassName('lineChart'); // 对应地使用ByClassNamethis.linecolor=['#01FFD4','#1C70DD','#01FFD4','#1C70DD'
Echarts可视化大屏数据详解
1、ECharts介绍 1.1、什么是ECharts ECharts是一款由百度开发并开源的数据可视化图表库,旨在帮助开发者通过简单易用的方式实现复杂的数据展示和分析需求。它完全基于 JavaScript 开发,利用 HTML5 的 Canvas 技术进行图形渲染,这使得它能够在现代浏览器中高效地展示各种类型的图表。底层依赖矢量图形库 ZRender(二维可视化库),提供直观,交互丰富,可高度
Echarts实现下钻地图
问题来源 项目需要echarts进行地图响应,大致是点击区域就将该区域放大,实现交互,经过对Echarts2的例子研究,使用geoselectedchanged事件应该能达到效果。 数据 所用数据均可从Echarts下载。 guangxi.js——包含广西及下属区域的geojson nanning.js——只有南宁边界的geojson,由于select选择返回的name属性是
echarts-gl三维展示自定义地图
echarts-gl三维展示自定义地图 使用echarts提供的echarts-gl,采用三维球体来展示自定义的地图,展示的自定义地图格式为json,利用在线转换工具将shp地图转换为json。 转换工具地址:http://mapshaper.org/ 转换过程如下: 首先选择select,导入地图数据 选择.shp结尾的文件,shp数据由arcmap做出来的 选择export
ECharts实现雷达图详解
ECharts 是一款由百度开源的数据可视化工具,它提供了丰富的图表类型,如折线图、柱状图、饼图、散点图、雷达图、地图、K线图、热力图、仪表盘等,以及丰富的交互功能。ECharts 组件的核心功能实现原理主要包括以下几个方面: 数据驱动: ECharts 采用数据驱动的设计理念,图表的生成和更新都是基于数据的。用户通过设置 option 对象来描述图表的配置,包括数据、坐标轴、系列类型、图例等
echarts中series中的数据如何如何循环显示数据
echarts中的数据格式如下 var option = { title : { text: '月份对比', subtext: '' }, tooltip : { trigger: 'axis' }, legend: { data:['3月','4月','5月','6月'] }, toolbox: { show : false, feature : { dataView : {show: tru
Echarts:鼠标悬浮防止溢出
一、创建方法 onChartMouseMove(params) {var points = myChart.getModel().getSeriesByIndex(0).getData()._itemLayouts;var mousePoint = [params.event.event.clientX, params.event.event.clientY];var activePoint;v
vue3中,vue-echarts基本使用(关系图、知识图谱、柱状图、饼图、折线图)
vue3 安装vue-echartsnpm i -S vue-echarts echarts//cnpm 安装cnpm i -S vue-echarts echarts vue2 注意:Vue 2 下使用 vue-echarts,必须还要安装 @vue/composition-api : npm i -D @vue/composition-api//cnpm 安装cnpm i
ECharts整合HT for Web的网络拓扑图应用
ECharts图形组件在1.0发布的时候我就已经有所关注,今天在做项目的时候遇到了图标的需求,在HT for Web上也有图形组件的功能,但是在尝试了下具体实现后,发现HT for Web的图形组件是以矢量的格式来呈现的,在展现上可以有很多的自定义和数据绑定等特性,但是其在交互的设计上就显得比较弱势。 因此我就在想,是否可在项目中将ECharts图形组件代替HT for Web的图形组件呢,
基于HTML5的WebGL实现json和echarts图表展现在同一个界面
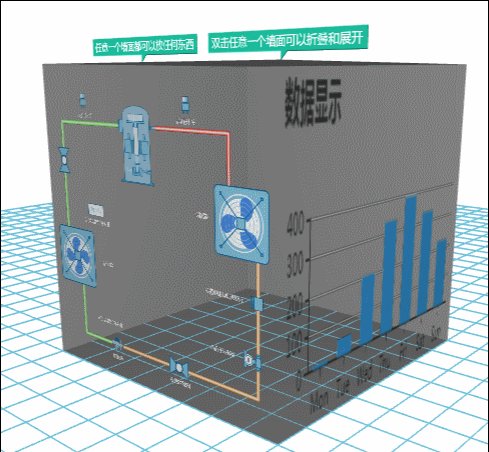
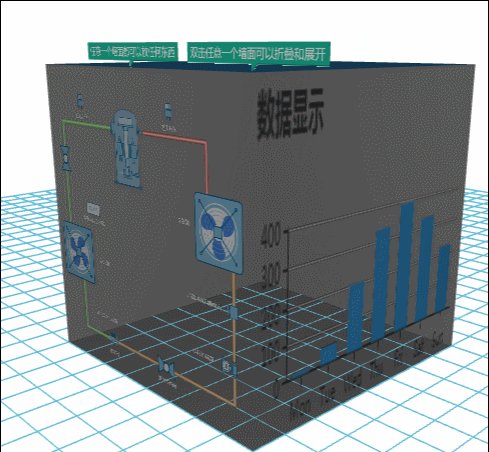
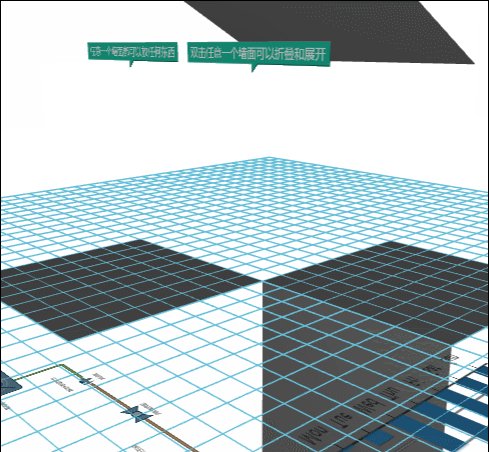
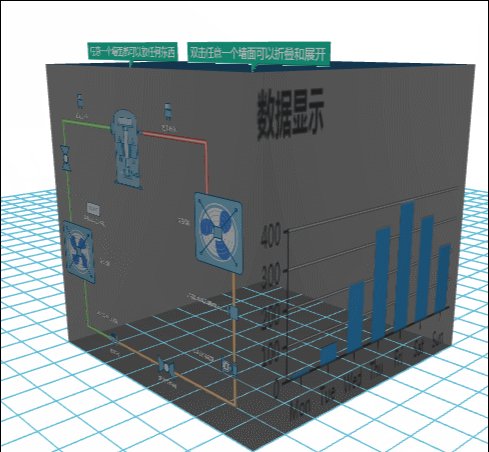
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开。我用HT实现了我的想法,代码一百多行,这么少的代码能实现这种效果我觉得还是牛的。 先来看看效果图: 这个例子最基础的就是最外层的盒子了,所以我们先来看看如何实现它: var box = new ht.CSGBox();dataM
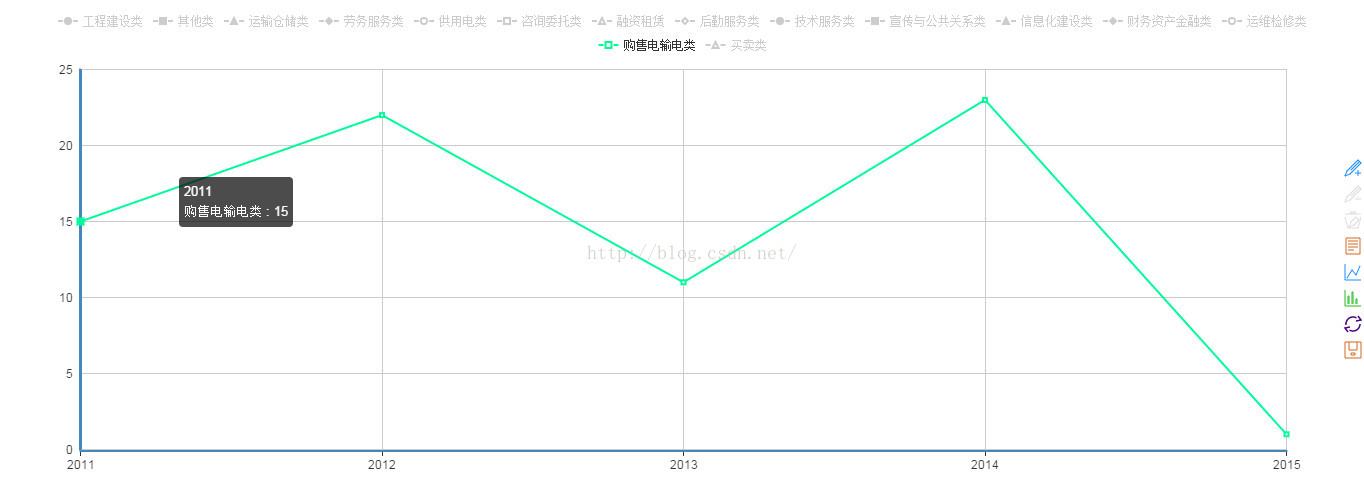
echarts-折线图
效果图: 源码: <!DOCTYPE html><html style="overflow-x:hidden;overflow-y:auto;"><head><title>折线图</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><meta http-equiv="Cache-
echarts-柱状图
功能: 1.从json中提取数据 2.按年度显示不同数据 2.1 每次只显示一个图例的图表 设置: selectedMode:'single', legend: { x: 'right', selectedMode:'single', data:['2011','2012','2013','2014','201
echarts组件——饼图
echarts组件——饼图 饼图,环形图 组件代码 <template><div :class="classname" :style="{height:height,width:width}" /></template><script>// 环形图import * as echarts from 'echarts'require('echarts/theme/macarons')
Echarts栅格进度条装饰实现
如下图,如果你的业务需要这么一个饼图,你单纯借助echarts是实现不了如图效果的,你需要借助dom操作,合svg的配合才能实现。 首先饼图部分结束echarts,实现以及通过配置实现你想要的效果。 中间的文字百分比计算需要自己计算,然后通过echarts的mouseover事件经过不同色块,切换计算即可。 getInstance()?.on("mouseover", (params: