本文主要是介绍css实现文字断裂效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
clip-path属性
创建一个只有元素的部分区域,可以显示的剪切区域。区域内的部分显示,区域外的隐藏。
html
<h1 data-text="Text Crack"><span>Text Crack</span>
</h1>使用元素的伪元素复制两份文本,再使用 clip-path 将元素本身、元素的两个伪元素分为3部分,分别对这3部分进行控制
scss
body, html
{display: flex;height: 100%;width: 100%;background-color: #000;overflow: hidden;font-family: sans-serif;
}h1 {position: relative;margin: auto;font-size: calc(20px + 5vw);font-weight: bold;color: #fff;letter-spacing: 0.02em;text-transform: uppercase;text-shadow: 0 0 10px blue;user-select: none;white-space: nowrap;filter: blur(0.007em);animation: shake 2.5s linear forwards;
}h1 span {position: absolute;top: 0;left: 0;transform: translate(-50%, -50%);clip-path: polygon(10% 0%, 44% 0%, 70% 100%, 55% 100%);
}h1::before,
h1::after {content: attr(data-text);position: absolute;top: 0;left: 0;
}h1::before {animation: crack1 2.5s linear forwards;clip-path: polygon(0% 0%, 10% 0%, 55% 100%, 0% 100%);
}h1::after {animation: crack2 2.5s linear forwards;clip-path: polygon(44% 0%, 100% 0%, 100% 100%, 70% 100%);
}@keyframes shake {5%,15%,25%,35%,55%,65%,75%,95% {filter: blur(0.018em);transform: translateY(0.018em) rotate(0deg);}10%,30%,40%,50%,70%,80%,90% {filter: blur(0.01em);transform: translateY(-0.018em) rotate(0deg);}20%,60% {filter: blur(0.03em);transform: translate(-0.018em, 0.018em) rotate(0deg);}45%,85% {filter: blur(0.03em);transform: translate(0.018em, -0.018em) rotate(0deg);}100% {filter: blur(0.007em);transform: translate(0) rotate(-0.5deg);}
}@keyframes crack1 {0%,95% {transform: translate(-50%, -50%);}100% {transform: translate(-51%, -48%);}
}@keyframes crack2 {0%,95% {transform: translate(-50%, -50%);}100% {transform: translate(-49%, -53%);}
}因为使用了 clip-path 裁剪后的元素,只有元素的剪切区域才能被显示,所以我们可以分别控制 3 个部分进行动画
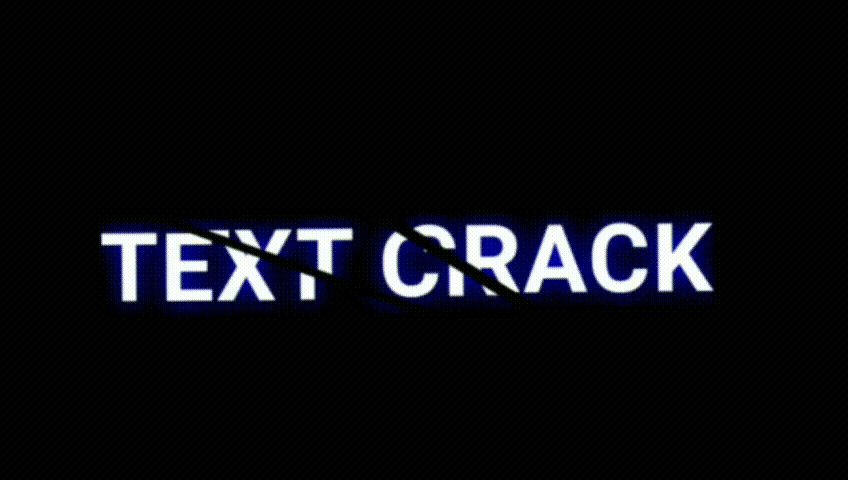
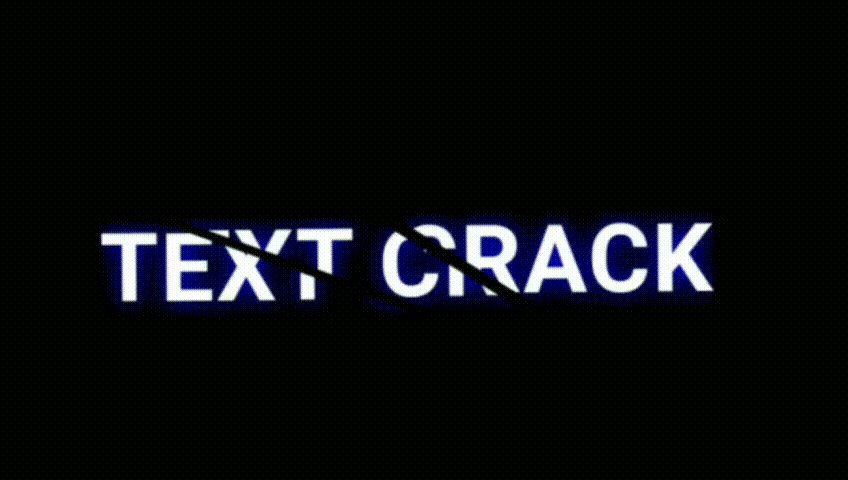
最终效果如下

这篇关于css实现文字断裂效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





