本文主要是介绍Unity 实时抠像 需要绿幕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


很多情况,因为现场绿幕不平整有自阴影或者灯光问题 导致扣的不干净 质量很差,Unity要反复调参数很麻烦,我想了一个取巧的办法,先用OBS滤镜提取现场绿幕颜色,做一次初步抠像,然后叠加一个只有绿通道的背景,用虚拟摄像头输出到Unity,这样Unity就能直接对绿通道做处理了,不用考虑额外因素,你只要不断调OBS滤镜参数就行了,而且所见即所得,很方便。
Unity中很简单,就是对单颜色先做ChromaKey,然后用Despill把人身上的绿色环境光和边缘溢色处理一下,效果还算可以。
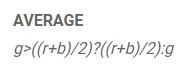
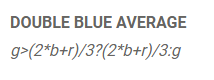
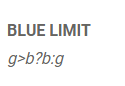
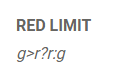
Despill几个公式效果不一样,自己看情况试就行了





这篇关于Unity 实时抠像 需要绿幕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








