本文主要是介绍6、LVGL控件-线条、图片、按钮矩阵,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇文章目录导航
♠♠ LVGL控件-线条、图片、按钮矩阵 ♣♣♣♣ 一、LVGL 线条部件 ♦♦♦♦♦♦♦♦ 1.1 线条部件组成部分 ♦♦♦♦♦♦♦♦ 1.2 线条部件基本API ♦♦♦♦♦♦♦♦ 1.3 实验小演示 ♣♣♣♣ 二、LVGL 图片部件 ♦♦♦♦♦♦♦♦ 2.1 图片部件组成部分 ♦♦♦♦♦♦♦♦ 2.2 图片部件基本API ♦♦♦♦♦♦♦♦ 2.3 实验小演示(基础操作) ♦♦♦♦♦♦♦♦ 2.4 实验小演示 ♣♣♣♣ 三、LVGL 按钮矩阵部件 ♦♦♦♦♦♦♦♦ 3.1 按钮矩阵部件组成部分 ♦♦♦♦♦♦♦♦ 3.2 按钮矩阵部件基本API ♦♦♦♦♦♦♦♦ 3.3 实验小演示(全键盘简单版) ♦♦♦♦♦♦♦♦ 3.4 实验小演示(页码跳转器)
![]()
#LVGL控件-线条、图片、按钮矩阵 ##一、LVGL 线条部件 >线条部件能够在一组坐标点之间依次绘制直线。
效果图:

![]()
###1.1 线条部件组成部分 主体(LV_PART_MAIN)
![]()
###1.2 线条部件基本API 创建线条部件:
lv_obj_t *line = lv_line_create(parent);
设置线条坐标点:
static lv_point_t line_points[] = {{15,5}, {25,20}, {5,20}, {15,5}};
lv_line_set_points(line, line_points, 4);
设置线条样式:
lv_obj_set_style_line_width(line, 8, LV_PART_MAIN); /* 设置宽度 */
lv_obj_set_style_line_rounded(line, true, LV_PART_MAIN); /* 设置圆角 */
设置y轴反转:
lv_line_set_y_invert(line, true);
![]()
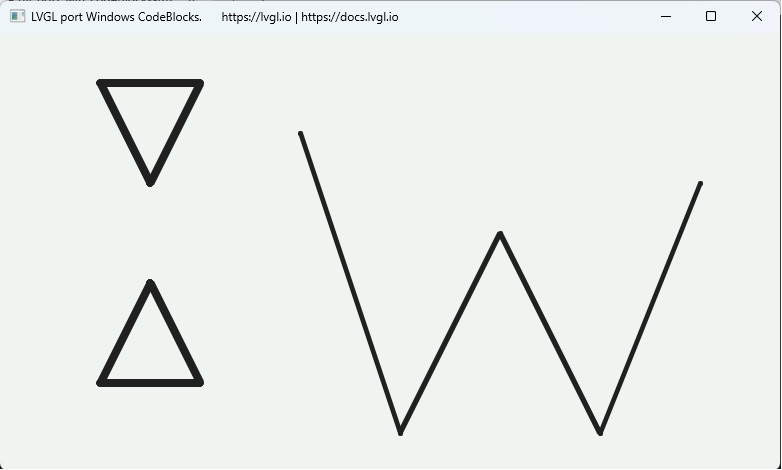
###1.3 实验小演示 设计一个正三角形、y轴映像三角形和W形。
void my_gui(void)
{/*************************第一组线条:三角形**************************/lv_obj_t *line1 = lv_line_create(lv_scr_act()); /* 创建线条部件 */static lv_point_t line_points1[] = {{150,250}, {200,350}, {100,350}, {150,250}};lv_line_set_points(line1, line_points1, 4); /* 设置线条坐标点 */lv_obj_set_style_line_width(line1, 8, LV_PART_MAIN); /* 设置宽度 */lv_obj_set_style_line_rounded(line1, true, LV_PART_MAIN); /* 设置圆角 *//*************************第二组线条:倒三角形**************************/lv_obj_t *line2 = lv_line_create(lv_scr_act()); /* 创建线条部件 */lv_line_set_points(line2, line_points1, 4); /* 设置线条坐标点 */lv_obj_set_style_line_width(line2, 8, LV_PART_MAIN); /* 设置宽度 */lv_obj_set_style_line_rounded(line2, true, LV_PART_MAIN); /* 设置圆角 */lv_line_set_y_invert(line2, true); /* 设置y轴反转 */lv_obj_set_pos(line2, 0, 50); /* 调整位置 *//*************************第三组线条:W形**************************/lv_obj_t *line3 = lv_line_create(lv_scr_act()); /* 创建线条部件 */static lv_point_t line_points2[] = {{300, 100}, {400,400}, {500,200}, {600,400}, {700,150}};lv_line_set_points(line3, line_points2, 5); /* 设置线条坐标点 */lv_obj_set_style_line_width(line3, 5, LV_PART_MAIN); /* 设置宽度 */lv_obj_set_style_line_rounded(line3, true, LV_PART_MAIN); /* 设置圆角 */
}
演示图片:

![]()
##二、LVGL 图片部件 >图片部件可用于图片显示、功能界面优化、背景优化等。
![]()
为了提供最大的灵活性,图像的来源可以是: >代码中的变量(带有像素的 C 数组)。 外部存储的文件(例如在 SD 卡上)。 带有 Symbols 的文本。
![]()
###2.1 图片部件组成部分 主体(LV_PART_MAIN)
![]()
###2.2 图片部件基本API 创建图片部件:
lv_obj_t *img = lv_img_create(parent);
设置图片源(图片转数组工具:LVGL官网-Tools-Image converter):
LV_IMG_DECLARE(img_bird); /* 声明图片 */
lv_img_set_src(img, &img_bird); /* 设置图片源 */
设置图片偏移:
lv_img_set_offset_x(img, 100); /* x轴偏移100 */
lv_img_set_offset_y(img, 20); /* y轴偏移20 */
图片重新着色:
lv_obj_set_style_img_recolor(img, lv_color_hex(0xffe1d2), LV_PART_MAIN);
lv_obj_set_style_img_recolor_opa(img, 150, LV_PART_MAIN);
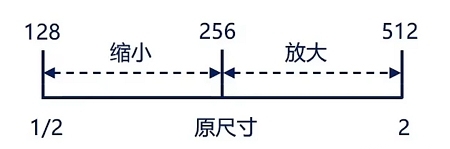
设置图片缩放、旋转:
lv_img_set_zoom(img, 512); /* 放大2倍 */
lv_img_set_angle(img, 900); /* 顺时针方向旋转90° */

设置中心点:
lv_obj_update_layout(img); /* 更新图片布局信息 */
lv_img_set_pivot(img, 0, 0); /* 设置中心点 */点击6、LVGL控件-线条、图片、按钮矩阵——古月居可查看全文
这篇关于6、LVGL控件-线条、图片、按钮矩阵的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





