本文主要是介绍【web本地存储】storage事件,StorageEvent对象介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
storage事件
Web Storage API 内建了一套事件通知机制,当存储区域的内容发生改变(包括增加、修改、删除数据)时,就会自动触发storage事件,并把它发送给所有感兴趣的监听者,因此,如果需要跟踪存储区域的改变,就需要在关心存储区域内容的页面监听storage事件
StorageEvent对象
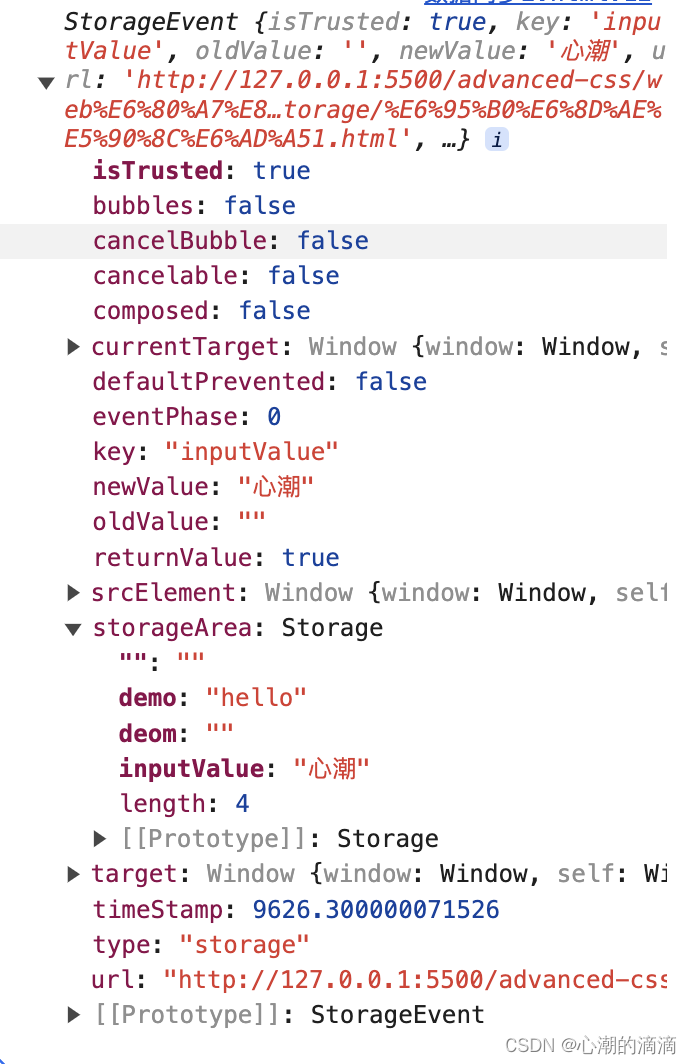
storage事件的处理函数接受的event事件对象也和通常的事件对象不同,主要有如下:

- key: 设置或删除或修改的键。
- oldValue: 改变之前的旧值。如果是新增元素,则为null
- newValue: 改变之后的新值。如果是删除元素,则为null
- storageArea: 改对象是一个引用,指向发生变化的sessionStorage或localStorage;
- url: 触发这个改变事件的页面的URL;
- target: 当前窗口对象
注意点
- 只有在数据的内容确实发生改变的时候,才会触发storage事件。如果把一个值设置成一模一样的值,或删除一个根本就不存在的存储项,则不会触发storage事件。
- storage事件只会发送给同源、而且处于打开状态的其他页面,而不会发送给触发改变的页面本身及处于关闭状态的页面
和localStorage结合跨标签页数据通信
有两个页面:
页面一
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text" width="200"><script>// 同步localStorage数据const input = document.querySelector('input');localStorage.setItem('demo', 'hello');input.addEventListener('blur', function () {console.log('blur -> ', input.value)localStorage.setItem('inputValue', input.value);})</script>
</body>
</html>
页面二
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text" width="200"><script>window.addEventListener('storage', (event) => {console.log(event)document.querySelector('input').value = event.newValue})</script>
</body>
</html>
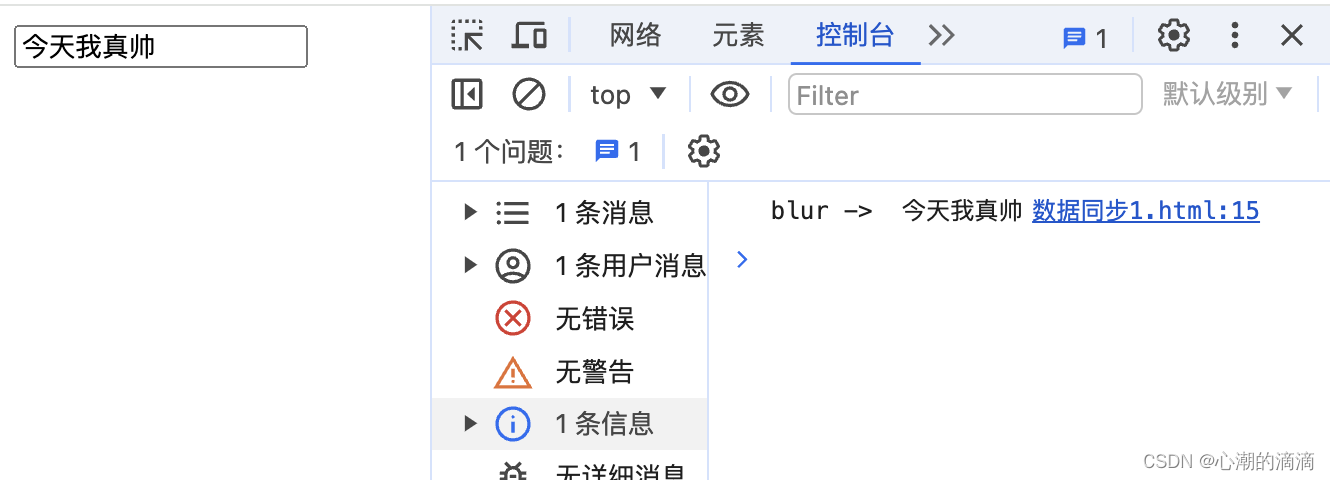
然后,当我们在第一个页面的输入框中输入某个值,例如:今天我真帅

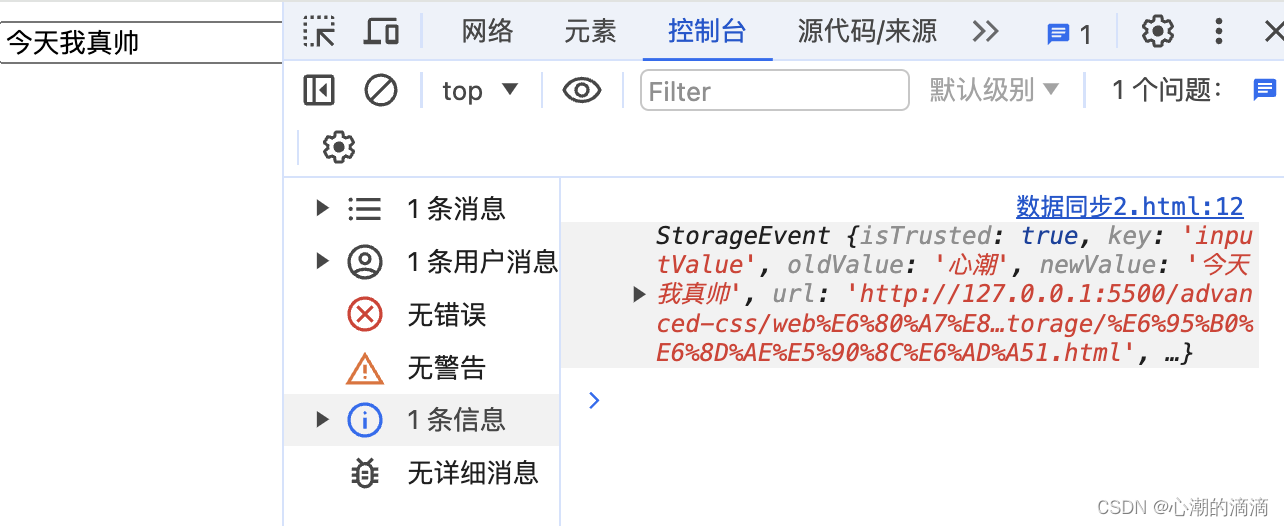
然后再去看第二个页面

至此,跨标签页通信大功告成
这篇关于【web本地存储】storage事件,StorageEvent对象介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








