本文主要是介绍2.12 Toast的基本使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、布局文件
1、新建一个布局文件,bg_toast.xml ,添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 设置透明背景色 --><solid android:color="#BADB66" /><!-- 设置一个黑色边框 --><stroke
android:width="1px"android:color="#FFFFFF" /><!-- 设置四个圆角的半径 --><corners
android:bottomLeftRadius="50px"android:bottomRightRadius="50px"android:topLeftRadius="50px"android:topRightRadius="50px" /><!-- 设置一下边距,让空间大一点 --><padding
android:bottom="5dp"android:left="5dp"android:right="5dp"android:top="5dp" />
</shape> 2、新建一个布局文件,view_toast_custom.xml ,添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/lly_toast"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/bg_toast"android:orientation="horizontal"><ImageView
android:id="@+id/img_logo"android:layout_width="24dp"android:layout_height="24dp"android:layout_marginLeft="10dp"android:src="@drawable/avator_smaller" /><TextView
android:id="@+id/tv_msg"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:textSize="20sp" /></LinearLayout>
3、activity_main.xml 中添加代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"><Button
android:id="@+id/btn_toast"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="显示Toast" /></RelativeLayout>
Java代码
MainActivity中添加如下代码:
package com.example.yuancan.test101902;import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
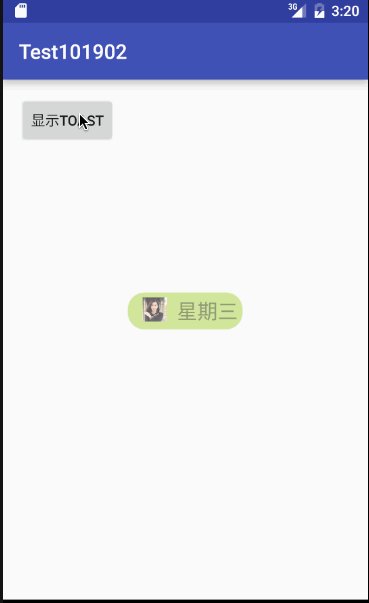
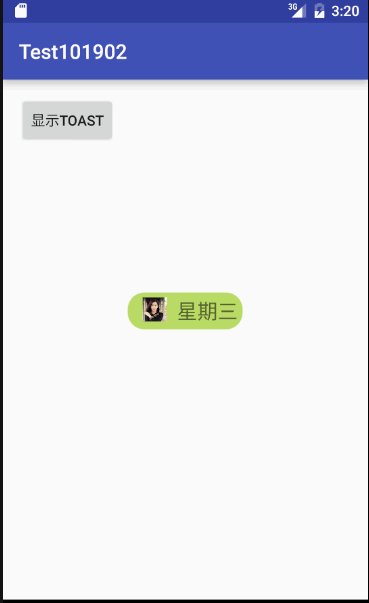
import android.widget.Toast;public class MainActivity extends AppCompatActivity {private Context mContext;private Button btn_toast;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mContext = MainActivity.this;btn_toast = (Button)findViewById(R.id.btn_toast);btn_toast.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {midToast("星期三", Toast.LENGTH_LONG);}});}private void midToast(String str, int showTime) {LayoutInflater inflater = getLayoutInflater();View view = inflater.inflate(R.layout.view_toast_custom,(ViewGroup) findViewById(R.id.lly_toast));ImageView img_logo = (ImageView) view.findViewById(R.id.img_logo);TextView tv_msg = (TextView) view.findViewById(R.id.tv_msg);tv_msg.setText(str);Toast toast = new Toast(mContext);toast.setGravity(Gravity.CENTER, 0, 0);toast.setDuration(Toast.LENGTH_LONG);toast.setView(view);toast.show();}
}
这篇关于2.12 Toast的基本使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!