本文主要是介绍有了这玩意,分分钟开发公众号功能!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是程序员鱼皮。
不论在企业、毕设还是个人练手项目中,很多同学或多或少都会涉及微信相关生态的开发,例如微信支付、开放平台、公众号等等。
一般情况下,我们需要到官网查阅这些模块对应的 API 接口,自己编写各种对接微信服务器的代码,结果很多时间都花在了看文档和理解流程上。
好在,某位大佬开源了一个 WxJava 库,它可以让我们更高效快速地开发微信相关的功能。
什么是 WxJava?
WxJava 是一个开箱即用的 SDK,封装了微信生态后端开发绝大部分的 API 接口为现成的方法,包括微信支付、开放平台、小程序、企业微信、公众号等。我们开发时直接调用这个 SDK 提供的方法即可,同时作者针对这个 SDK 还提供了很多接入的 Demo,大部分场景跟着 demo 就能很快上手,非常高效!不需要深入阅读微信开发者官方文档,也能学会微信开发。

这个项目在 GitHub 上 已经有 29.1k 的 star ,社区活跃,且在持续维护更新中。

下面我会通过一个实战案例《公众号的菜单管理功能》,带大家入门 WxJava。
公众号的菜单管理开发实战
1、功能介绍
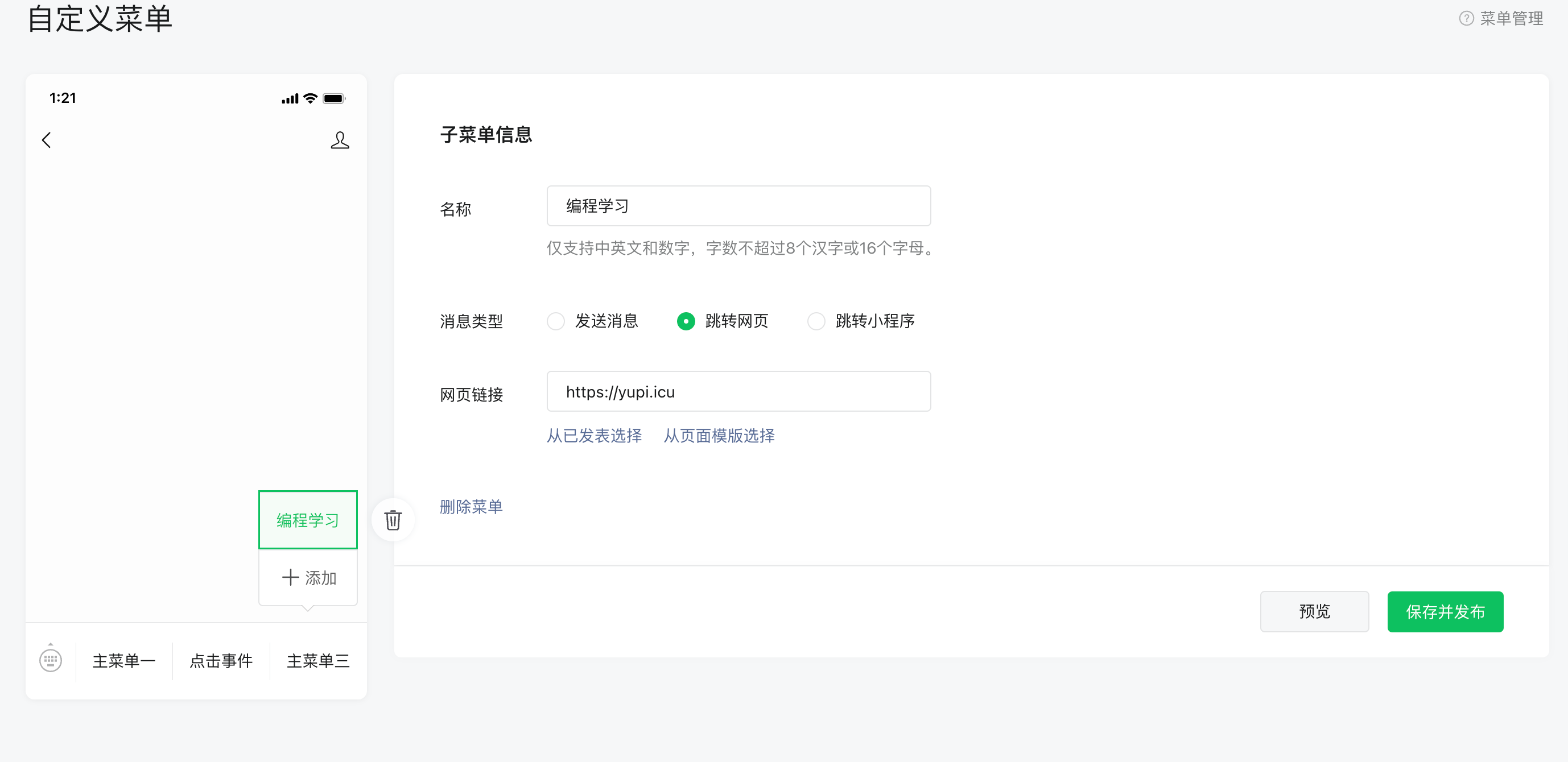
正常情况下,公众号的管理员可以在公众号网页后台来编辑菜单,例如下面这个页面:

上图中,我在菜单栏分别添加了三个按钮:主菜单一、点击事件、主菜单三。
用户点击 主菜单一 后,就会打开我们设置的跳转网页地址。
上图的 url 仅为演示,实际仅能填写跟公众号相关的网址。
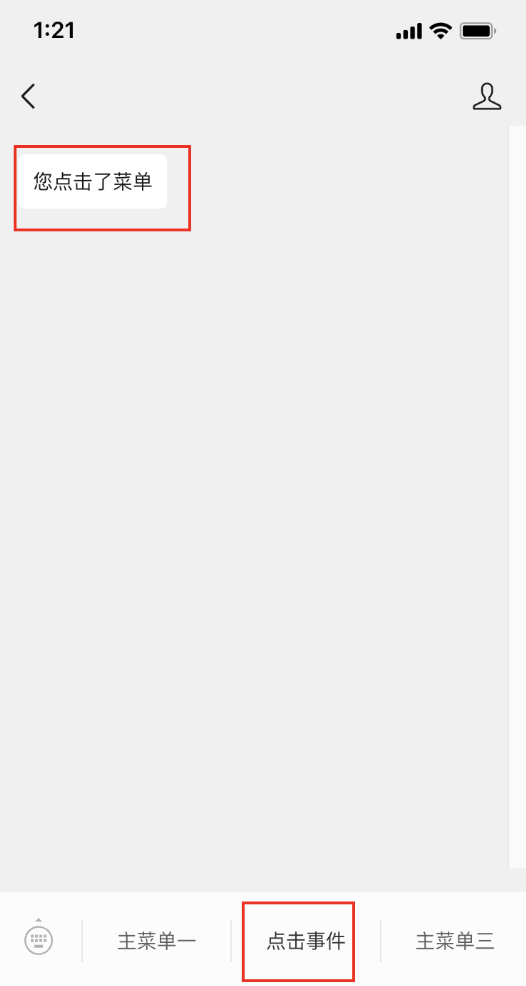
用户点击 点击事件 后,就会自动回复一条消息:您点击了菜单。

你可能会好奇了:公众号网页后台都自带了菜单管理能力,我们还开发什么?
举个例子,如果我们希望用户点了菜单后,调用我们的后端完成新用户注册,就必须要自定义菜单了,因为需要对接我们自己的后端服务器。
而一旦你在后台配置了自己的服务器,就无法使用公众号自带的网页后台来管理菜单和自动回复了,如图:

这种情况下,就只能完全自己在后端写代码来实现这些功能。
2、开发实战
接下来我们用 WxJava 提供的 SDK,通过代码来实现上述同样的功能。
首先,我们需要在 maven 中引入 sdk:
<dependency><groupId>com.github.binarywang</groupId><artifactId>wx-java-mp-spring-boot-starter</artifactId><version>4.4.0</version>
</dependency>
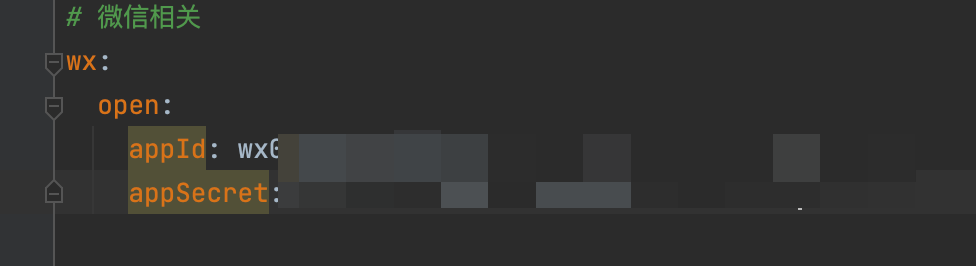
然后在配置文件中添加公众号的 appId 和 appSecret 配置:

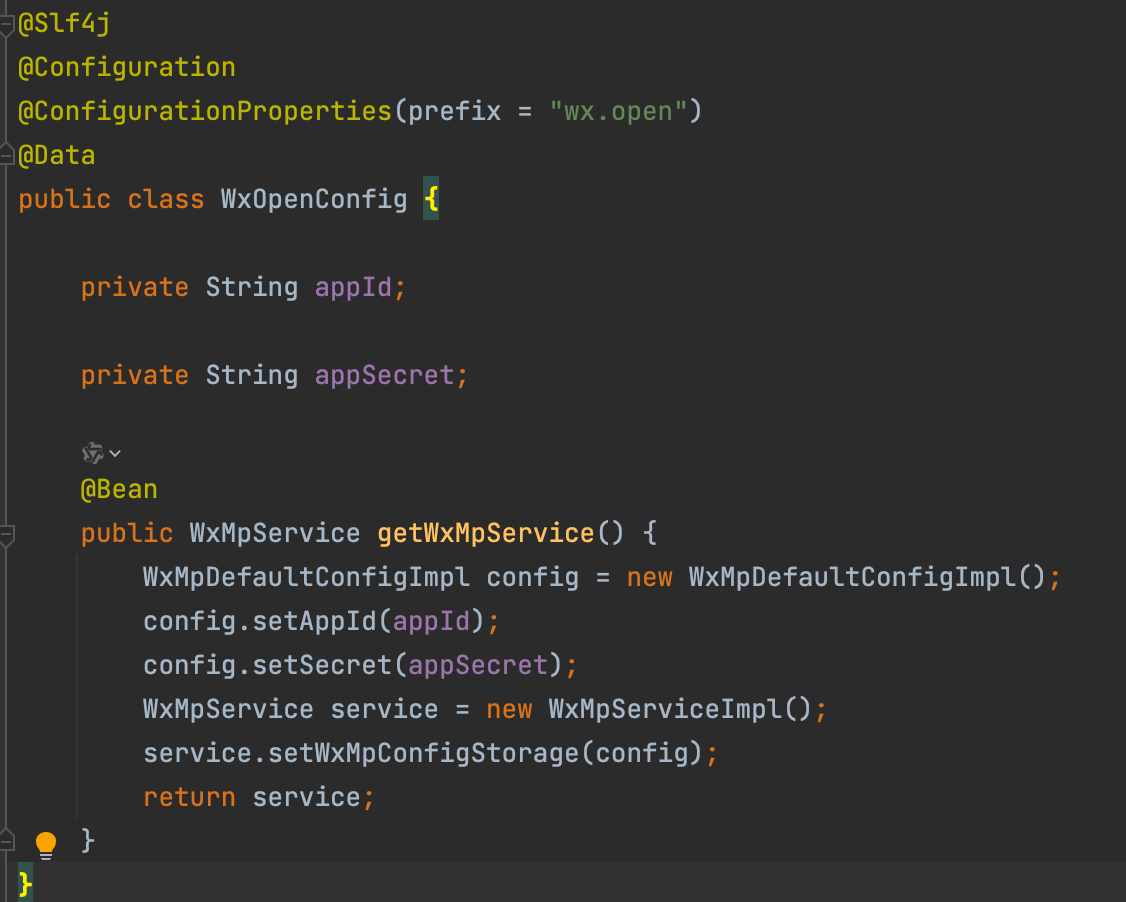
按照 WxJava 的规则,编写一个配置类,构建 WxMpService 的 Bean 实例,注入到 Spring 容器中。

上图中的 WxMpService 就是 WxJava 提供的操作微信公众号相关服务的工具类。
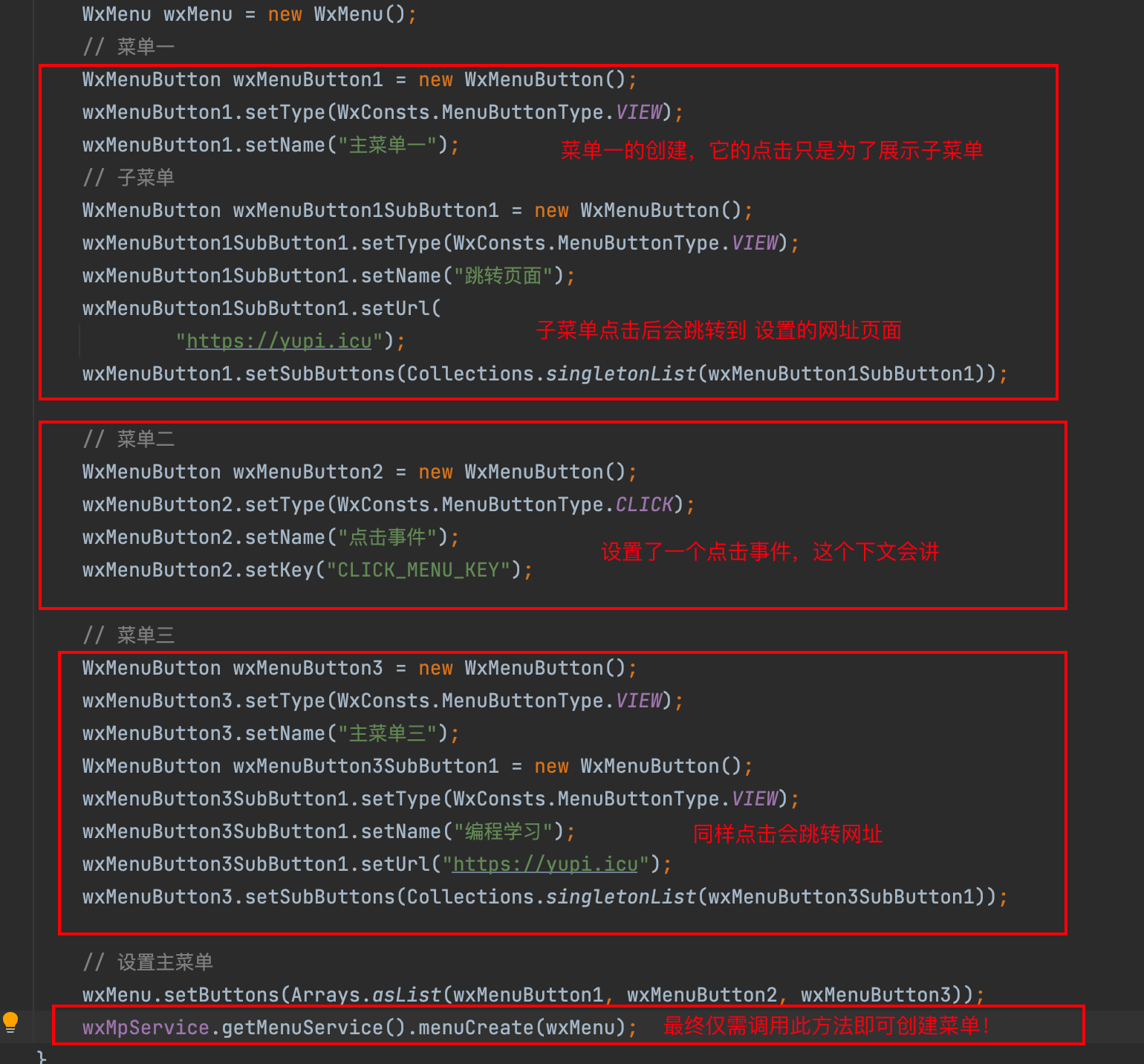
接下来,就可以直接创建菜单啦!示例代码如下图:

再次备注:对应 url 内容填写仅为演示,实际 url 对应的网址必须是当前公众号的内容
执行上述代码,其实就可以配置菜单了,你甚至感受不到跟微信服务器 “打交道” 的流程。
这里再简单介绍下菜单二的点击事件,如上面演示,点击 点击事件 公众号会自动回复:“您点击了菜单”。
这个动作被定义为一个叫 CLICK_MENU_KEY 的 key,当用户点击这个按钮后,公众号就会向我们部署的后端服务发送这个事件 key,根据 key 的内容可以执行不同的动作,例如上面说的回复一段文字。
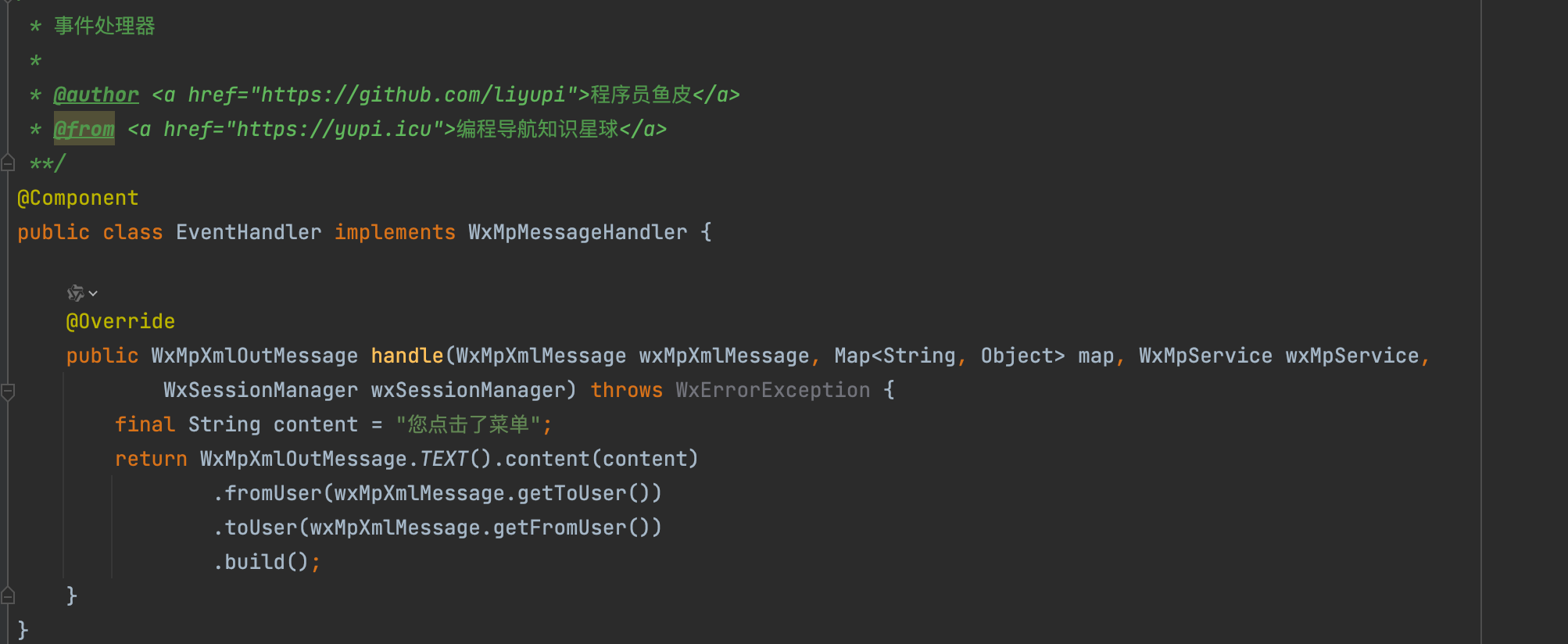
我们仅需把这个 key 绑定到路由上,当触发这个事件就调用对应的 handler 即可,典型的事件驱动设计~

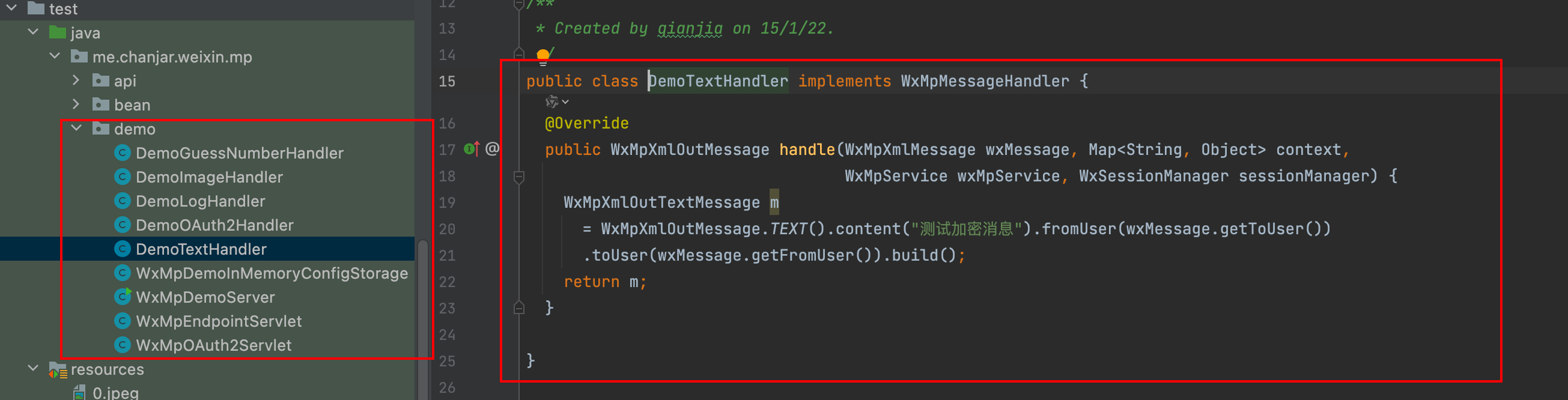
EventHandler 的动作就是返回 “您点击了菜单” 这段文字:

3、其他功能演示
再举例个小功能,如果我们要删除菜单怎么办呢?
非常简单,可以先调用获取菜单的方法:
WxMenu wxMenu = wxMpService.getMenuService().menuGet();
然后根据菜单 ID 就可以调用删除方法来删除菜单:
wxMpService.getMenuService().menuDelete(menuId);
如果要修改菜单,可以再次调用 menuCreate 直接覆盖即可。
最后
利用 WxJava 我们已经实现了菜单的管理,可以看到接口定义非常清晰,使用起来也很方便。当然,以上只是个 Demo,实际企业中如果要操作公众号菜单,不可能每次都是手动执行代码,而是会有一个对应的公众号管理前端,或者再省点事,直接用接口文档来调用操作菜单的接口。感兴趣的同学可以自己实现~
总之希望大家通过这篇教程能够明白,微信相关的开发,并没有那么难,多去做一些调研、多主动搜索一些方案,你会发现很多路前人已经帮你打通了!
可访问我的 Github:https://github.com/liyupi ,了解更多技术和项目内容。
这篇关于有了这玩意,分分钟开发公众号功能!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





