本文主要是介绍【前端52_Vue】工程化:快速安装脚手架、创建项目、安装插件、开发需要知道的:静态文件的引入、路径转换规则、CSS:预处理器、Scoped、数据访问相关:数据模拟、代理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 工程化 Vue cli
- 简介
- 快速开发
- 全局安装 vue/cli-service-global
- 单个 vue 的预览
- 创建项目
- 命令行创建
- Vue UI
- 安装插件
- 开发需要知道的
- 静态文件的引入
- 路径转换规则
- 何时使用绝对 / 相对路径?
- 使用 `public` 文件夹的注意事项(尽量不用)
- CSS 相关
- 预处理器
- 自动化导入样式
- Scoped CSS
- 深度选择器
- scoped 中的穿透
- `scss` 中使用穿透
- CSS Module
- 数据访问相关
- 数据模拟
- 代理
- 写在最后
工程化 Vue cli
简介
工程化,它的全称叫做:command line interface
引入工程化的目的是:让项目有系统性的工程管理、优化、以及压缩等
你想啊,如果是单 html 这样的文件去做前端项目的话,会有很多弊端
- 如果是团队开发,你改这别人改哪儿的,合并代码的时候一堆报错,导致邻里不和谐
- 维护起来十分复杂,一坨屎谁写的,删掉!
- 不好优化,比方说压缩一下静态资源啦,压缩生产代码啦等等
所以,工程化应运而生
快速开发
全局安装 vue/cli-service-global
要想起一个 vue 项目,我们需要安装全局依赖
npm install -g @vue/cli-service-global
单个 vue 的预览
我们可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发

创建项目
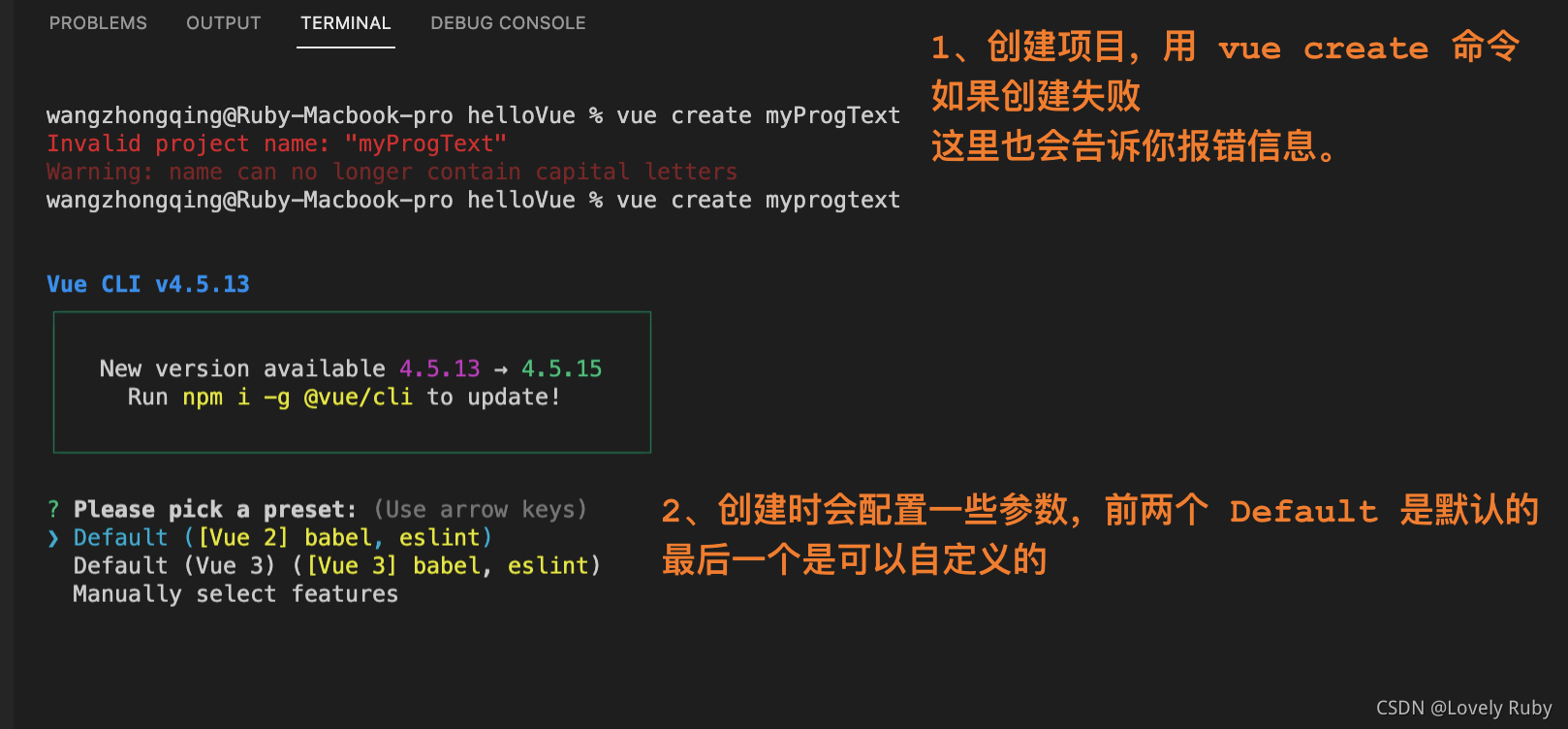
命令行创建
安装完Vue cli脚手架之后,可以在终端通过如下命令创建项目
vue create 你的项目名

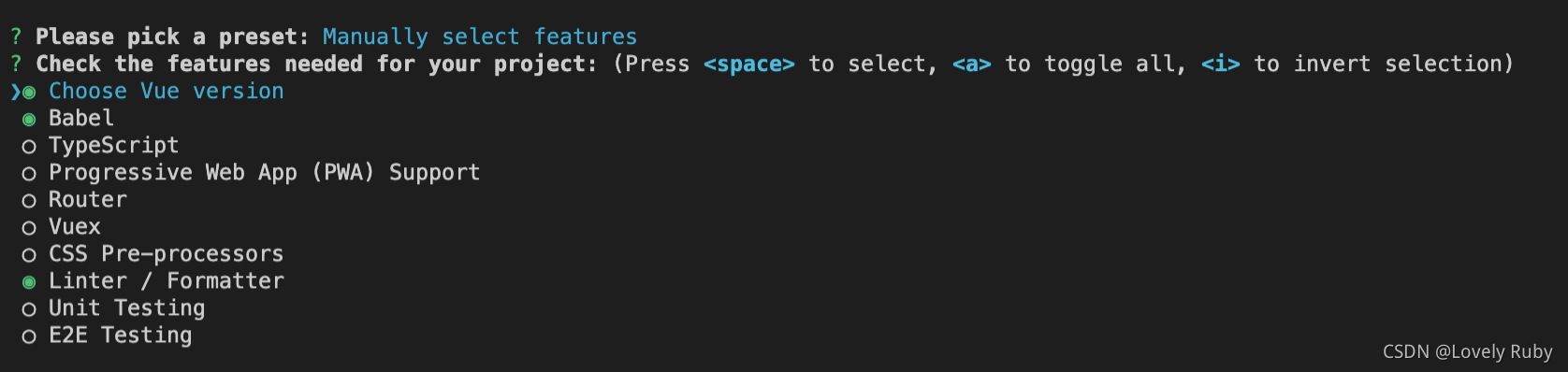
自定义有如下选项(以后可能更多)
是否用 babel、是否用TS、PWA、路由管理、状态管理、CSS 预编译器、代码风格以及格式化工具、单元测试、端对端测试
这些都是比较常用的,不清楚的可以百度一下

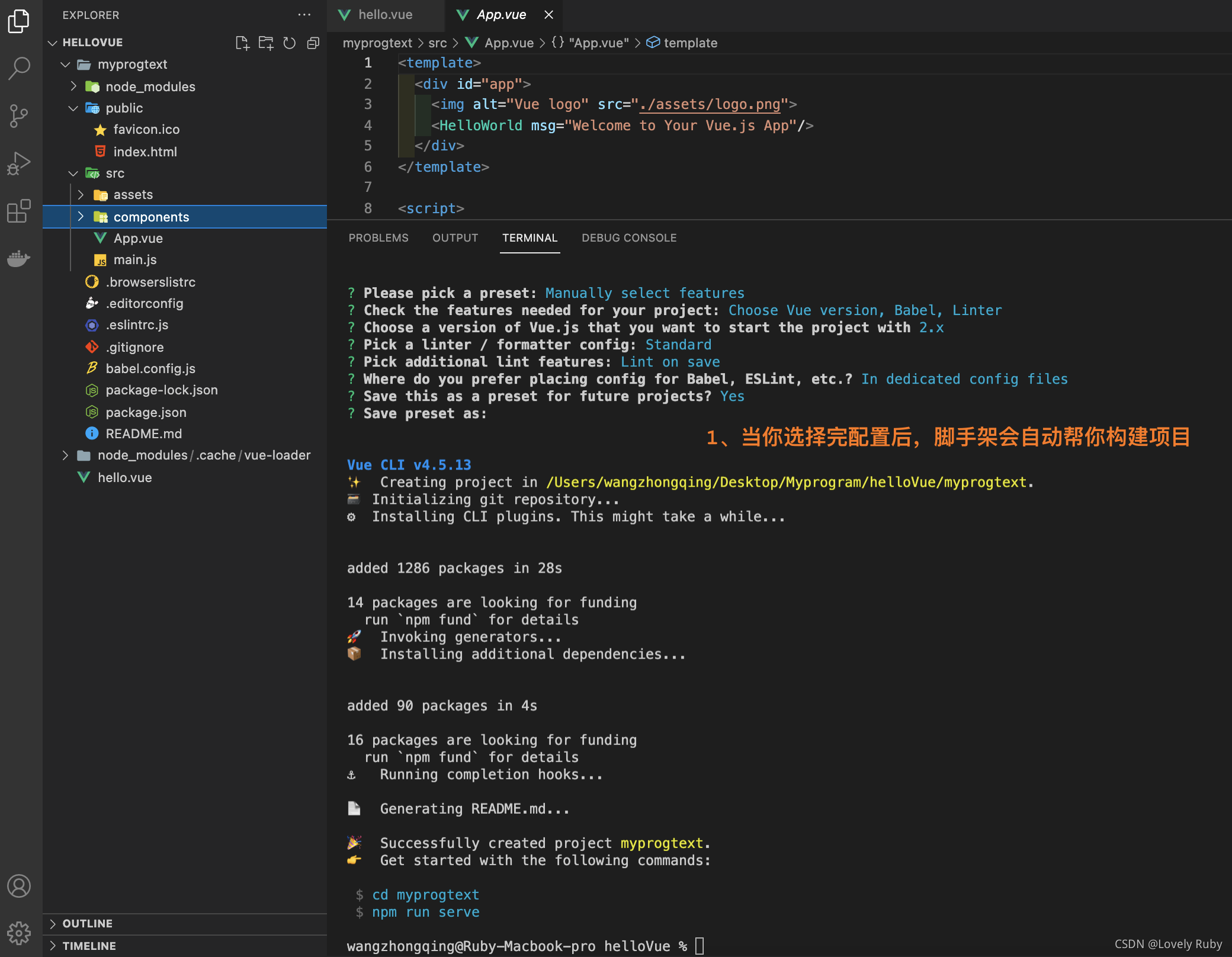
选择完之后,回车即可,创建完项目之后是这个样子,可以看到一个项目的概览

Vue UI
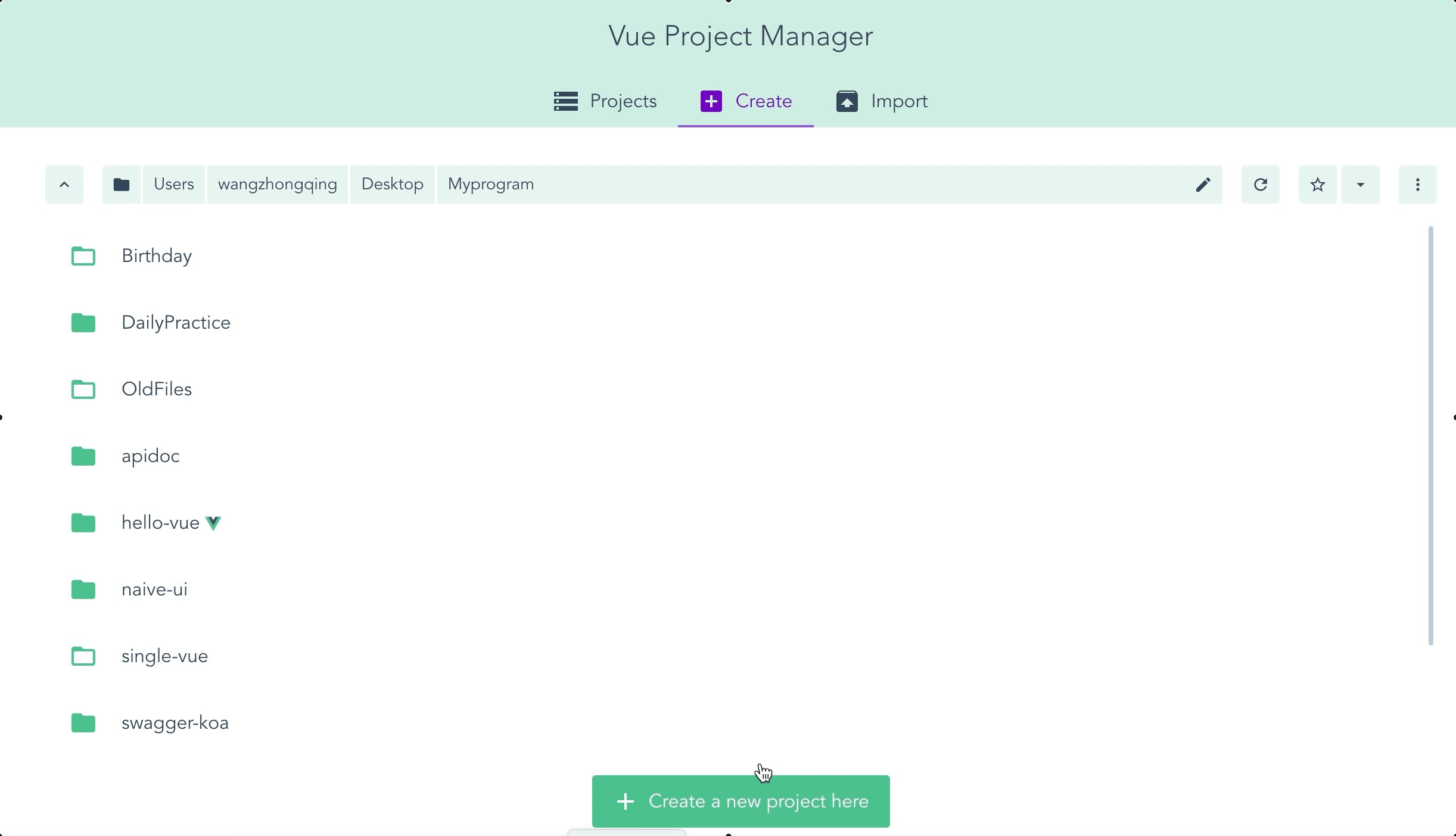
或者通过页面交互的形式来创建项目,在终端里输入如下命令
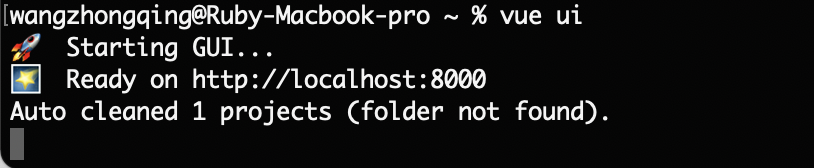
vue ui
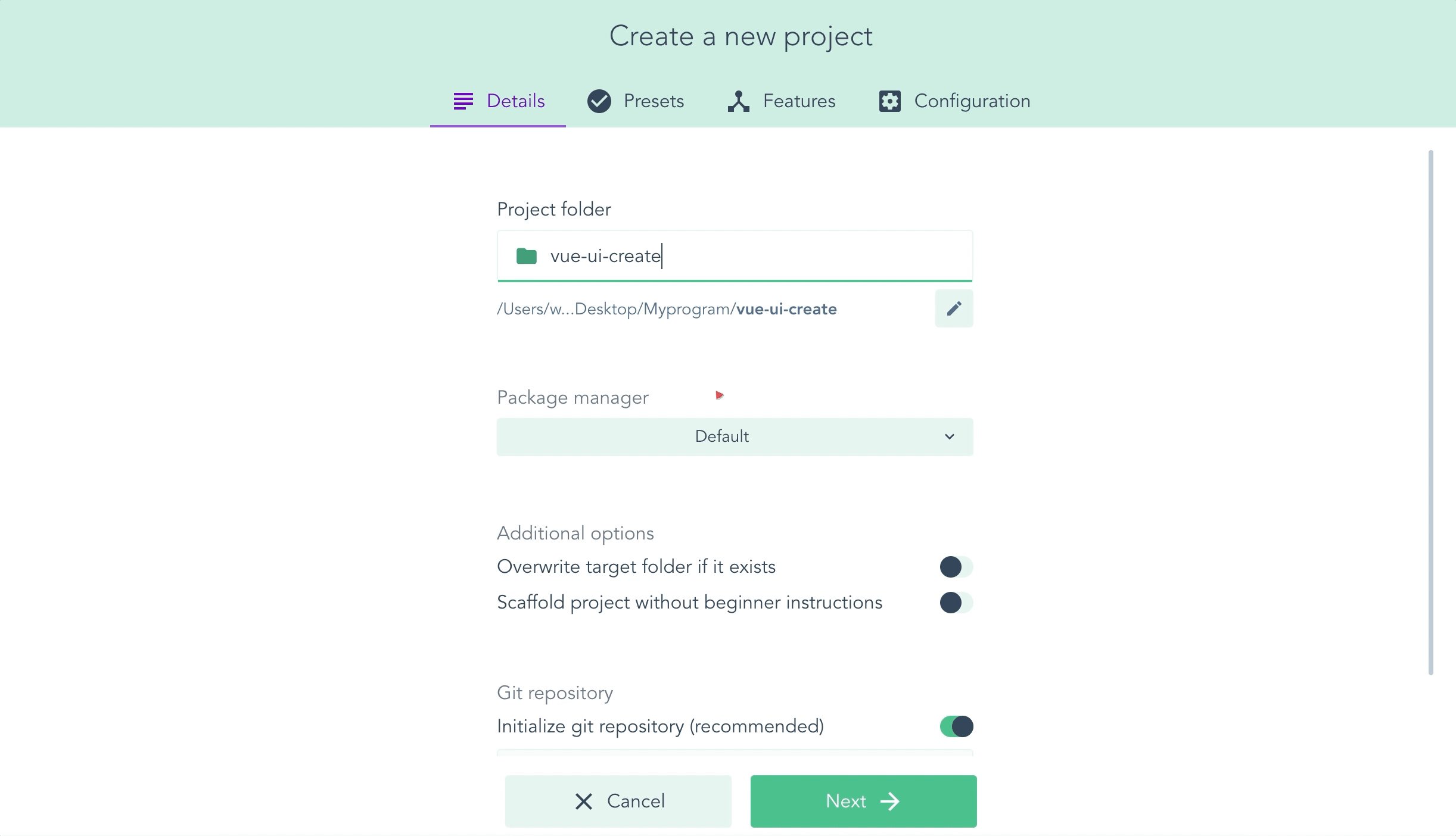
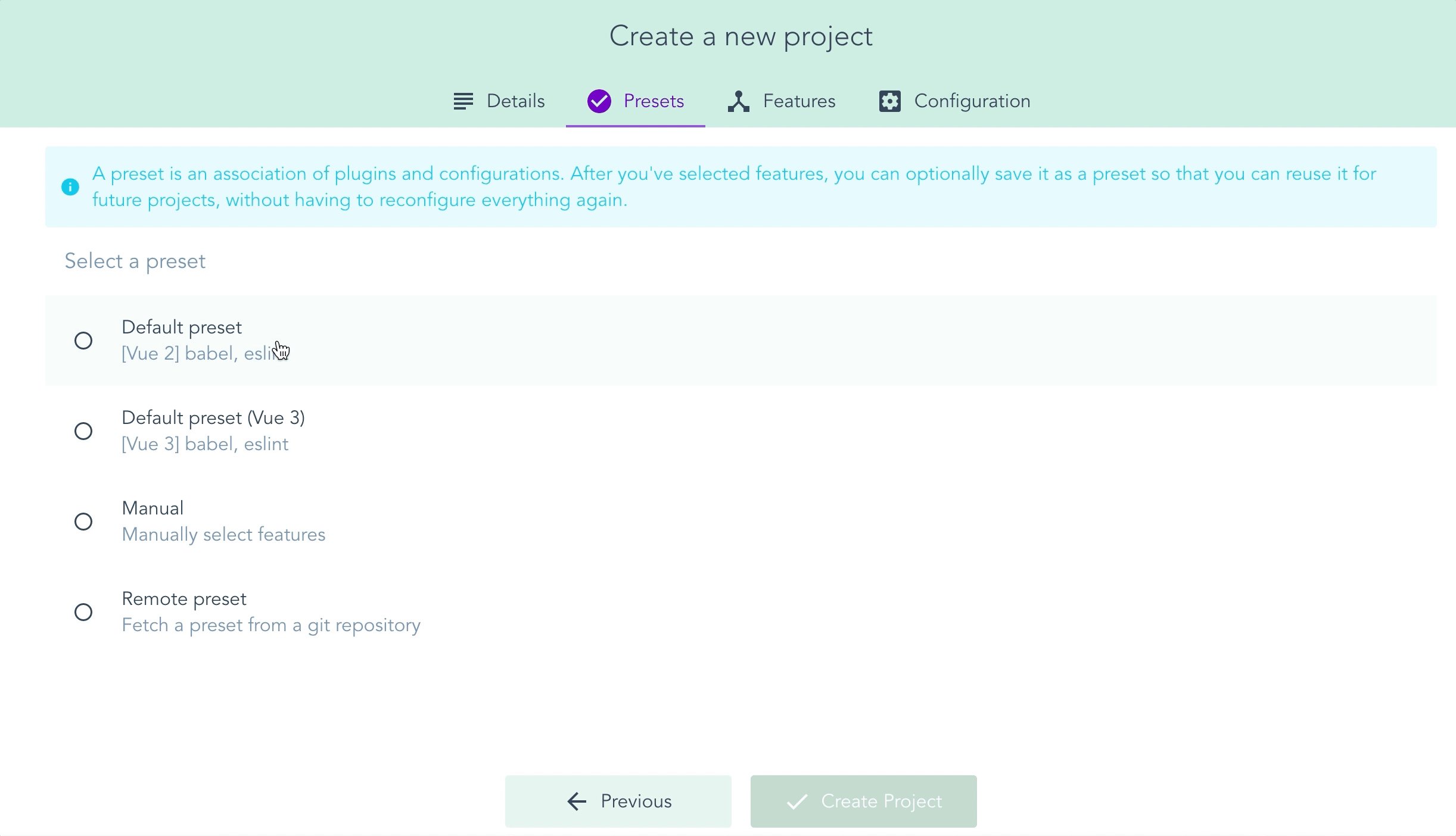
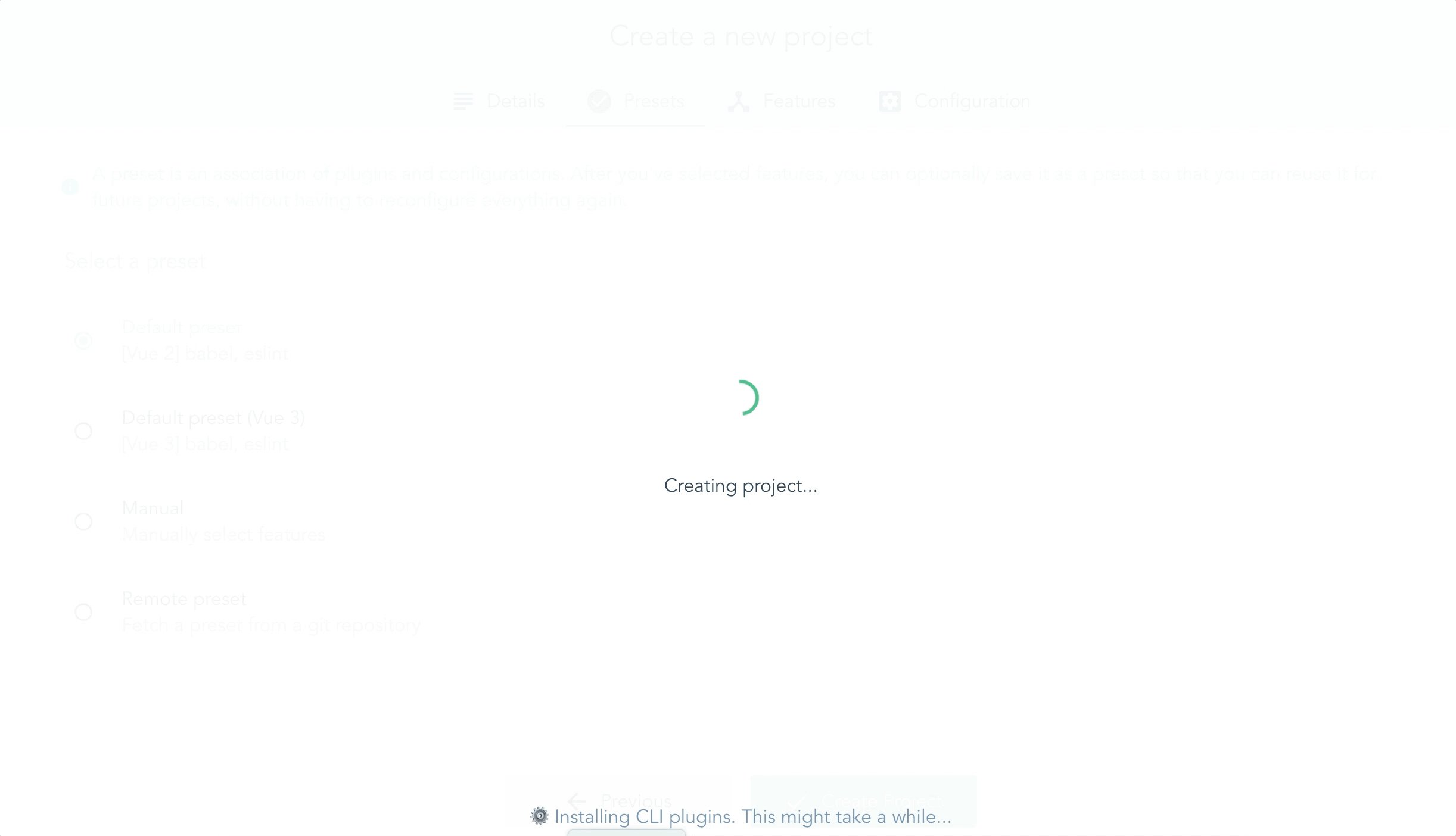
然后再 create 菜单中配置你的项目的一些变化,跟命令行中的设置差不多,配置好后,点击创建项目即可

同时终端会有变化

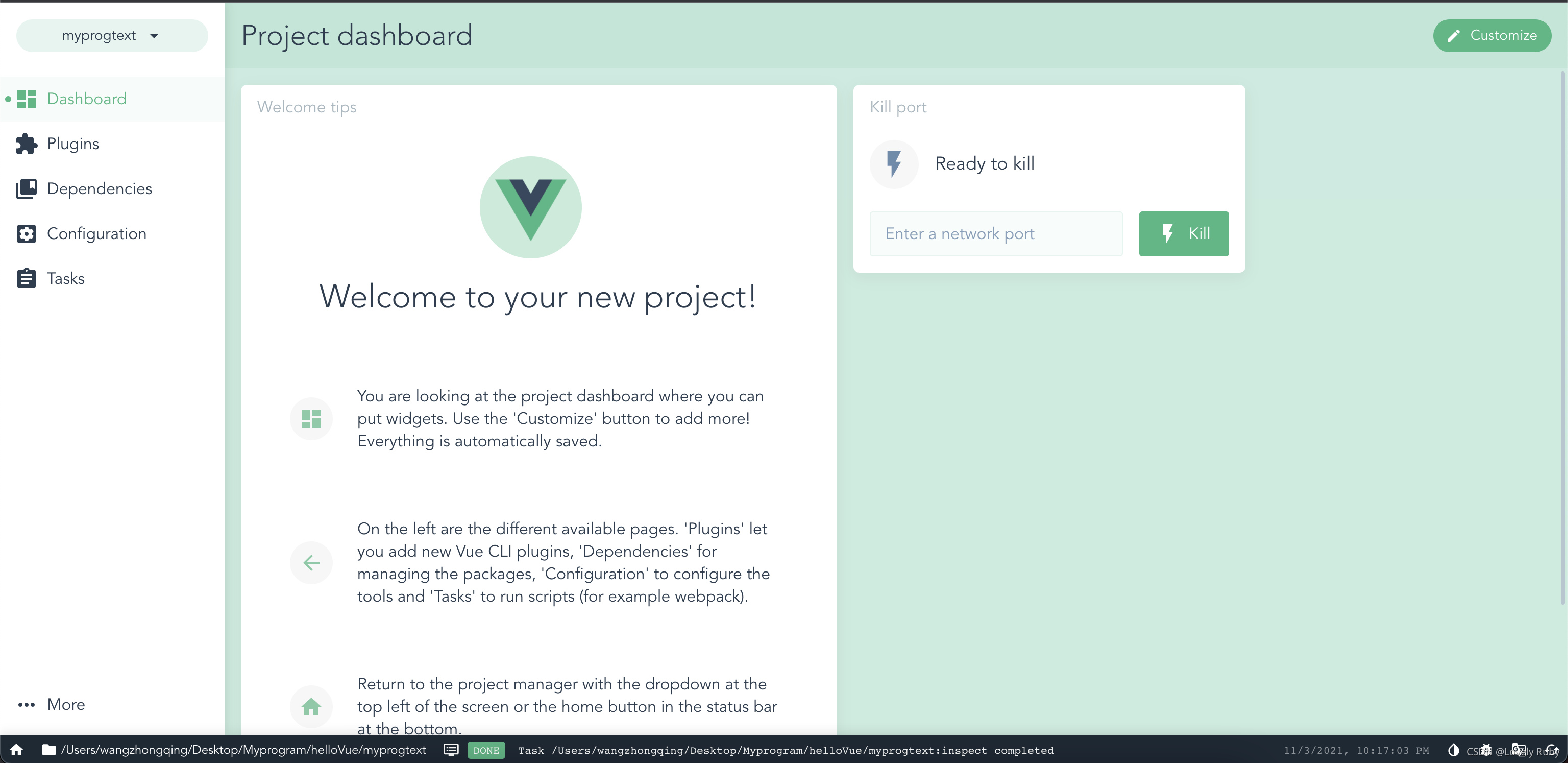
创建好项目后,浏览器会自动弹出 Vue ui 的 dashbord (仪表盘),页面大概长这个样子

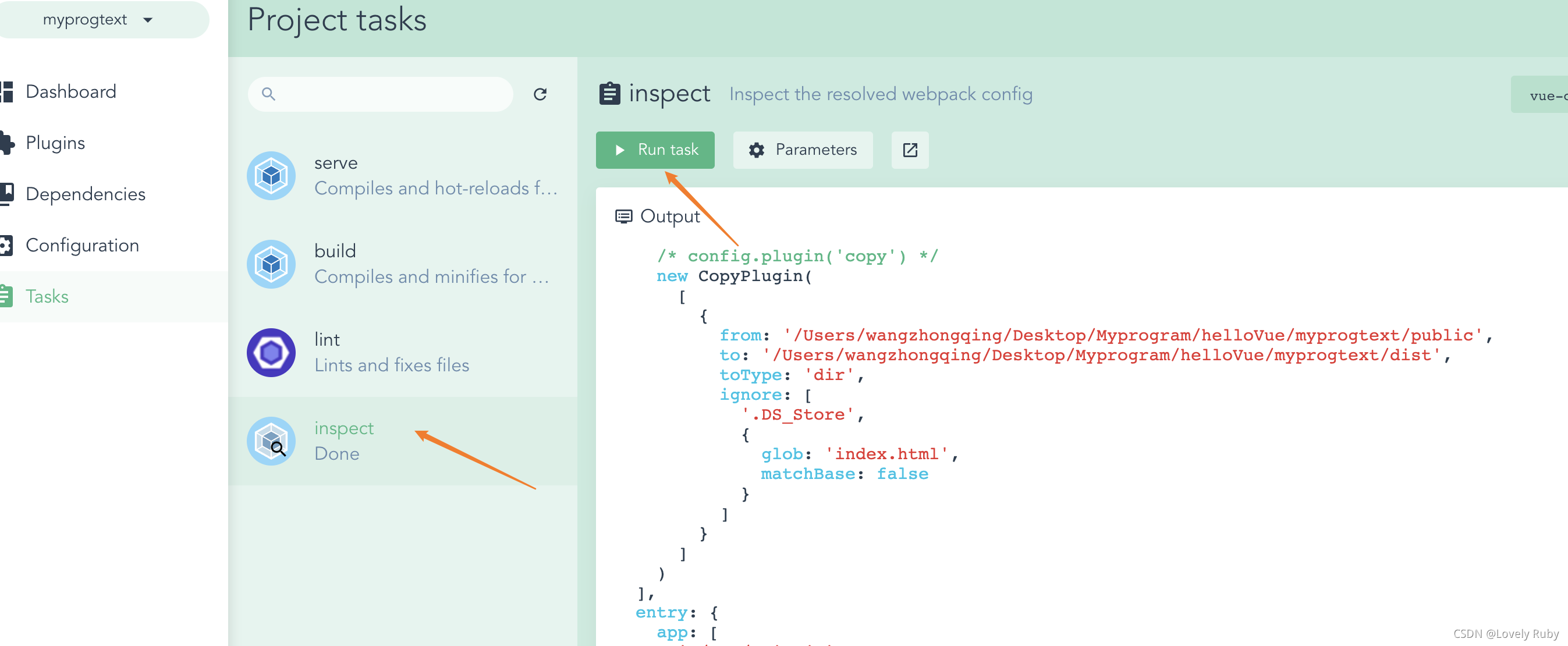
可以通过 inspect 检查的功能查看 vue cli 脚手架 自动给我们配置的 webpack 配置

安装插件
Vue CLI 使用了一套基于插件的架构。插件可以修改 webpack 的内部配置,也可以向 注入命令。在项目创建的过程中,绝大部分列出的特性都是通过插件来实现的。
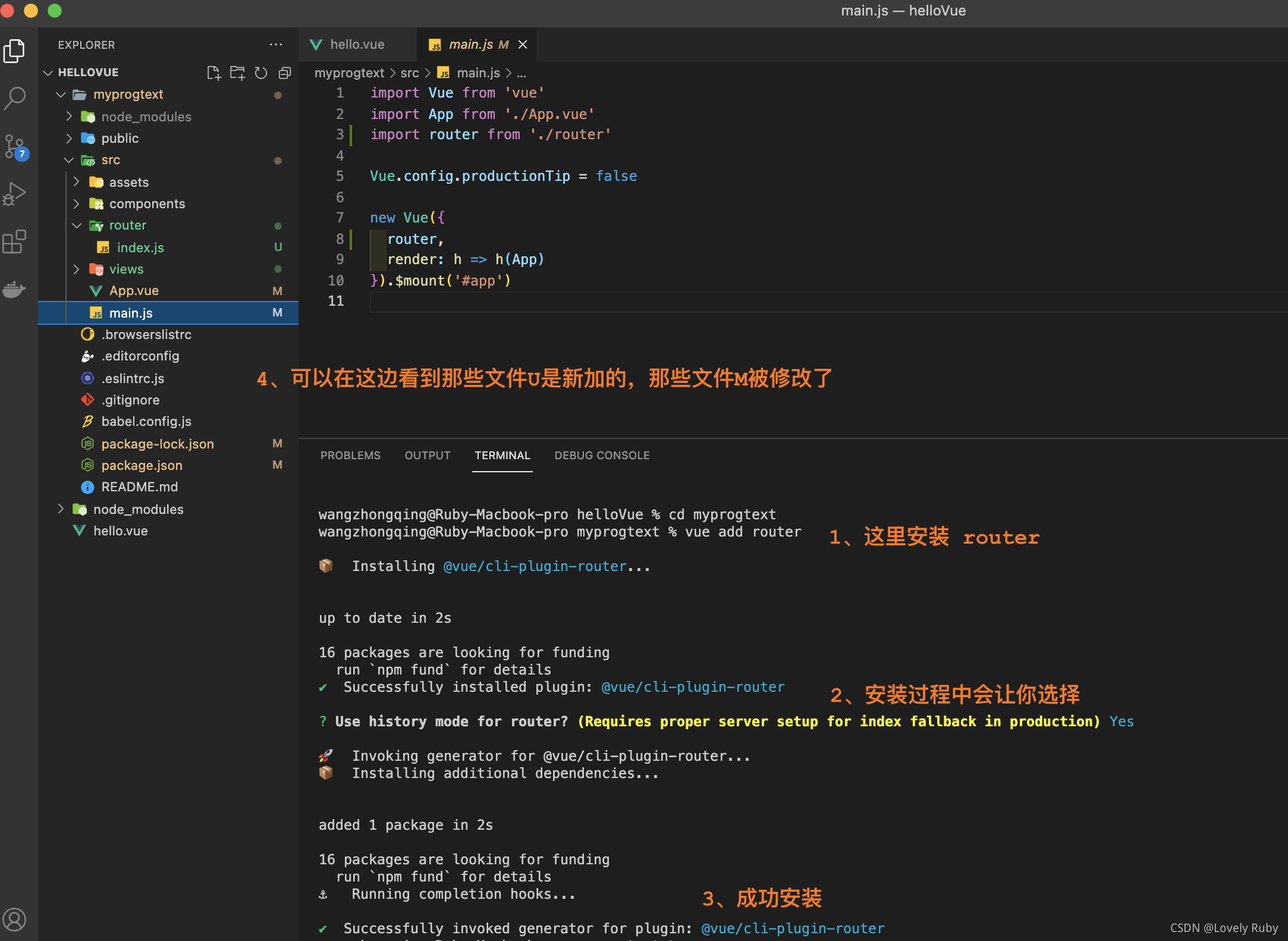
如果你想在一个已经被创建好的项目中安装一个插件,可以使用 vue add 命令。
这里举个例子:
vue add router

开发需要知道的
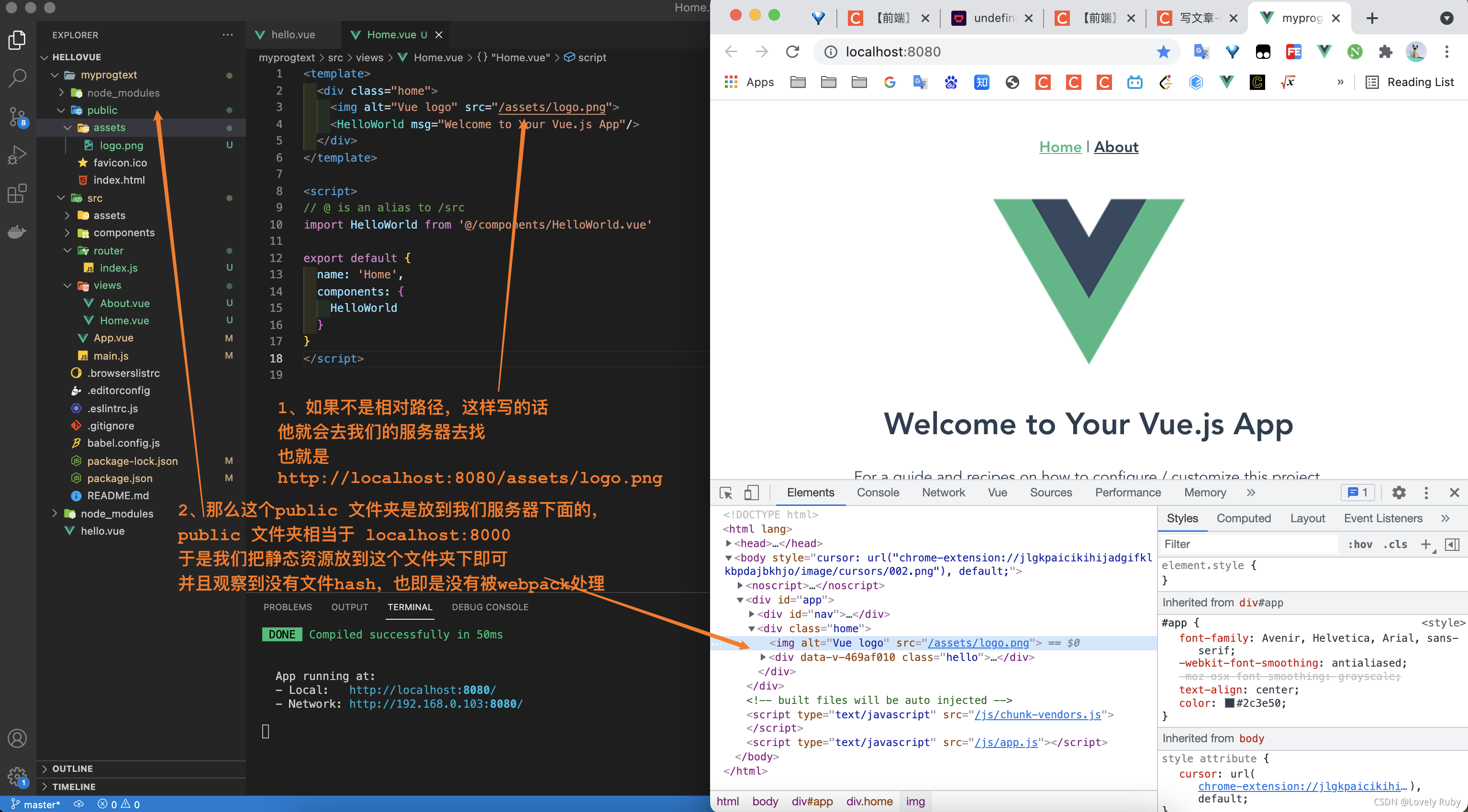
静态文件的引入
开发时难免遇到静态资源,如何引入呢?
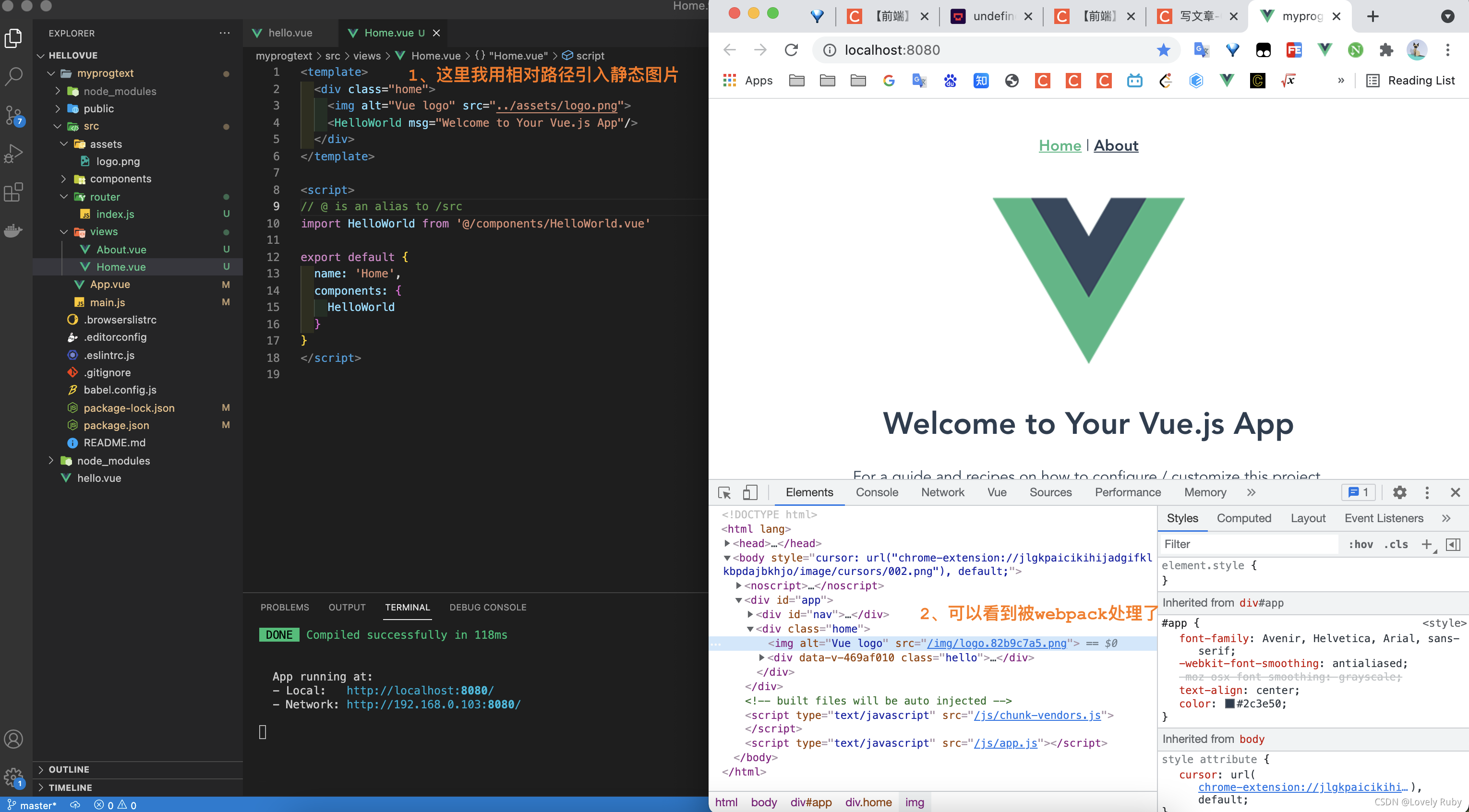
当你在 JavaScript、CSS 或 *.vue 文件中使用相对路径 (必须以 . 开头) 引用一个静态资源时,该资源 将被 webpack 处理。
后面跟的随机数是文件的 hash,webpack 静态处理了这些资源并打包

如果想用绝对地址,也就是服务器下的资源,可以把静态资源放到 public 文件夹下,这样就不会被 webpack 打包处理了。

路径转换规则
-
如果
URL是一个绝对路径 (例如/images/foo.png),它将会被保留不变。<img alt="Vue logo" src="/assets/logo.png"> <img alt="Vue logo" src="http://image.xx.com/logo.png"> -
如果
URL以.开头会作为一个相对模块请求被解释并基于文件系统相对路径<img alt="Vue logo" src="./assets/logo.png"> -
如果
URL以~开头会作为一个模块请求被解析。这意味着你甚至可以引用Node模块中的资源(也就是说node_module里的东西也能拿出来引用,并不常见):<img src="~some-npm-package/foo.png"> -
如果
URL以@开头会作为一个模块请求被解析。Vue CLI默认会设置一个指向src 的别名,记为@(你可以理解@就是src 文件夹的路径,它也是相对路径,所以会被webpack处理)。import Hello from '@/components/Hello.vue'
何时使用绝对 / 相对路径?
通过 webpack 的处理并获得如下好处:
- 脚本和样式表会被压缩且打包在一起,从而避免额外的网络请求。
- 文件丢失会直接在编译时报错,而不是到了用户端才产生 404 错误。
- 最终生成的文件名包含了内容哈希,因此你不必担心浏览器会缓存它们的老版本。
如下情况考虑使用 public 文件夹
- 你需要在构建输出中指定一个固定的文件名字。
- 你有上千个图片,需要动态引用它们的路径。
- 有些库可能和 webpack 不兼容,除了将其用一个独立的
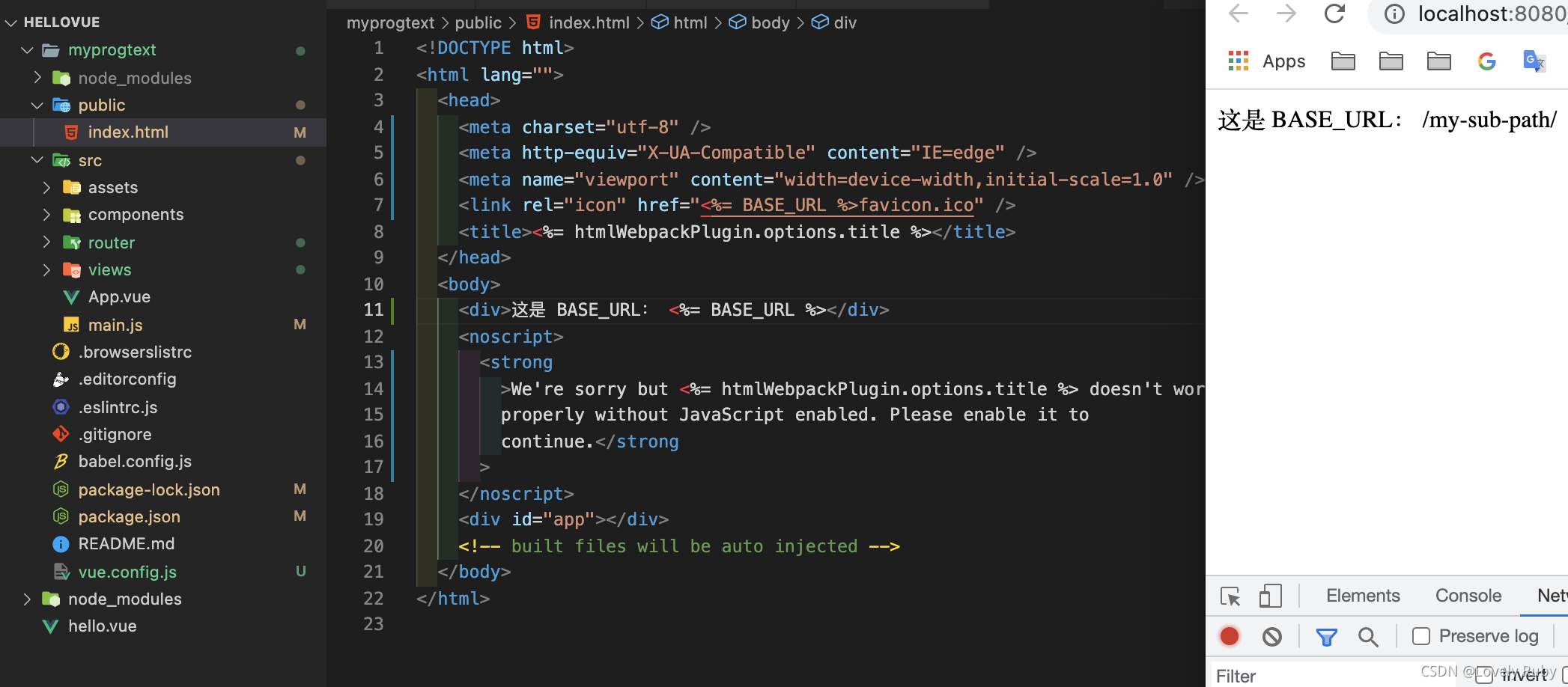
使用 public 文件夹的注意事项(尽量不用)
-
如果你的应用没有部署在域名的根部,那么你需要为你的
URL配置publicPath前缀官网的 vue cli 说明
以下举个栗子🌰

-
在
public/index.html等通过html-webpack-plugin用作模板的HTML文件中,你需要通过<%= BASE_URL %>设置链接前缀

-
在模板中,先向组件传入
BASE_URLdata () {return {publicPath: process.env.BASE_URL} }然后这样使用
<img :src="`${publicPath}my-image.png`">
这里举个例子

CSS 相关
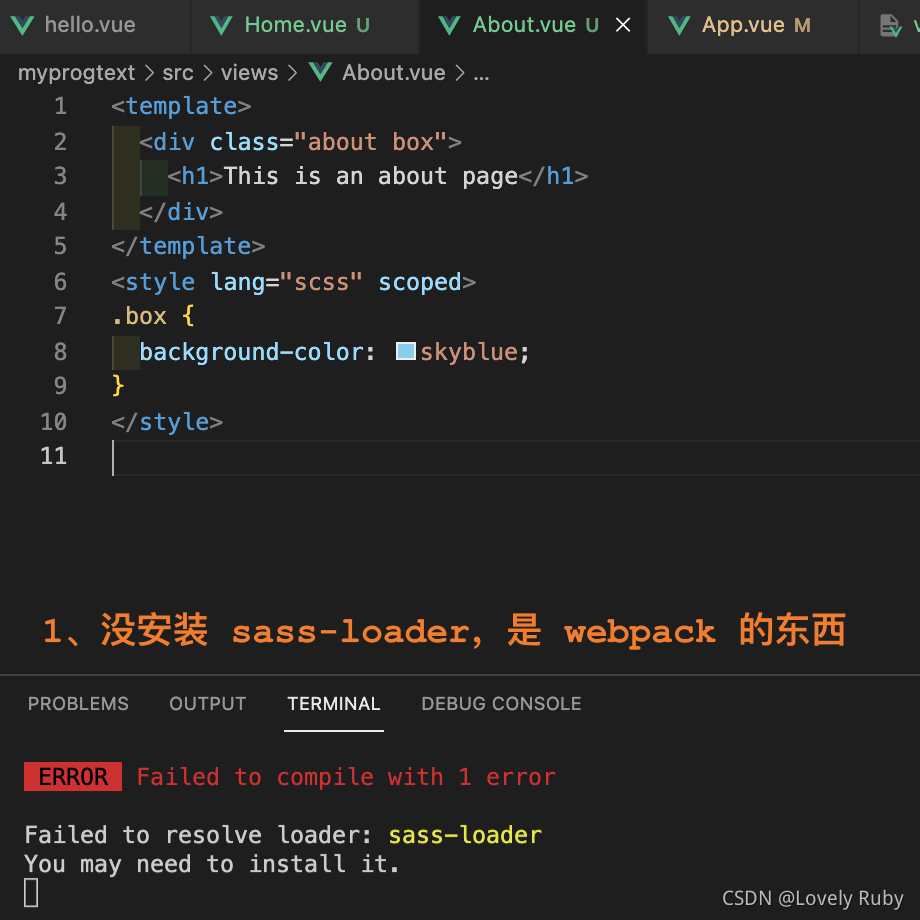
预处理器
如果你用了其他的 css 预处理语言,但是没有安装,就会报错啊~
报错图片如下:

安装一下
# Sass
npm install -D sass-loader node-sass
# Less
npm install -D less-loader less
# Stylus
npm install -D stylus-loader stylus
不过我安装 node-sass 安装失败了,问题不详(我猜测应该是 scss-loader 版本的问题),解决办法是重新创建个项目,哪里会让你选择 css 预编译器,
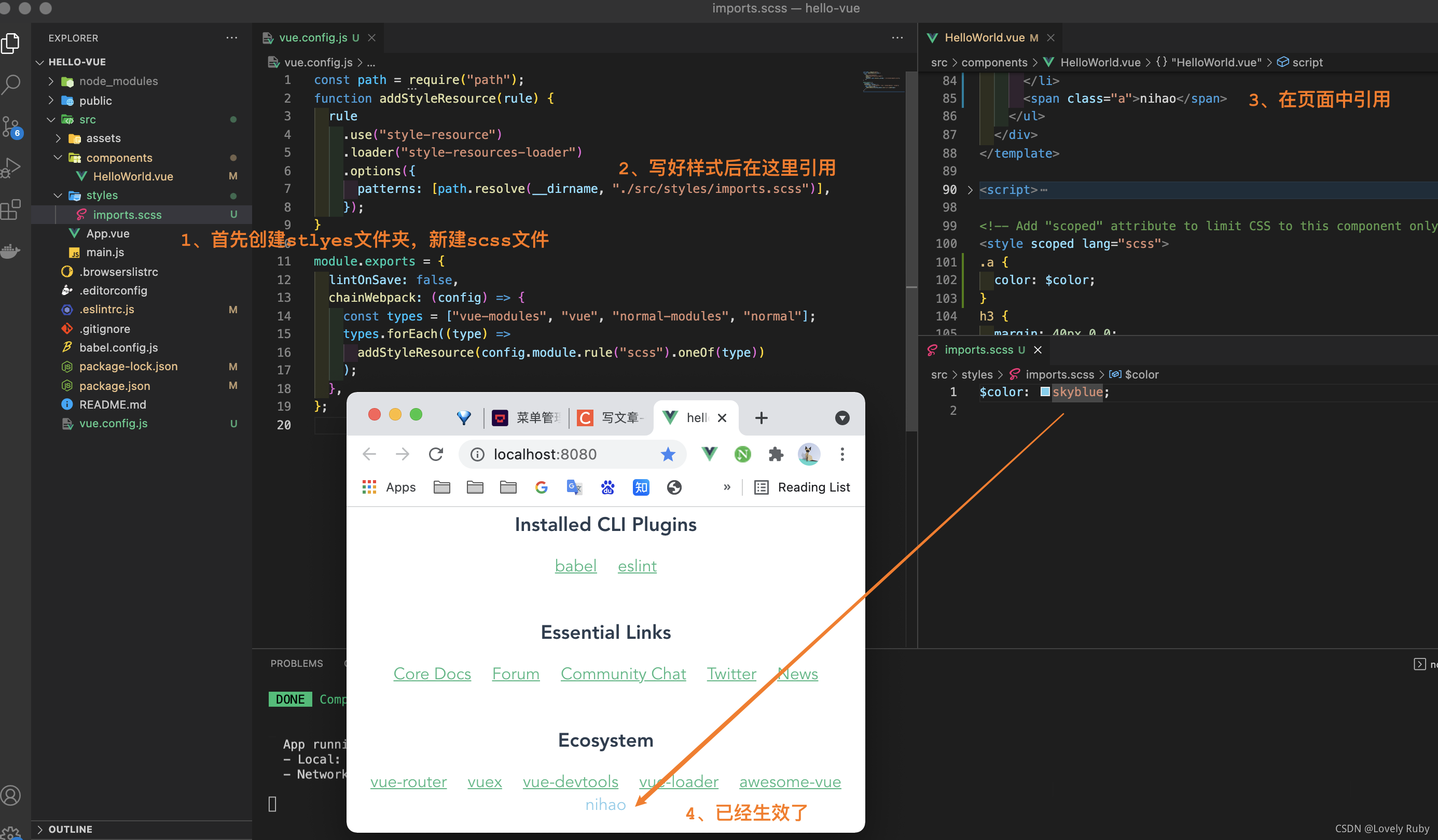
自动化导入样式
自动化导入样式文件 (用于颜色、变量、mixin 等),可以使用 style-resources-loader 这个依赖,我们先安装以下
npm i -D style-resources-loader
然后再 vue.config.js 中配置一下
// vue.config.js
const path = require("path");
function addStyleResource(rule) {rule.use("style-resource").loader("style-resources-loader").options({patterns: [path.resolve(__dirname, "./src/styles/imports.scss")],});
}module.exports = {lintOnSave: false,chainWebpack: (config) => {const types = ["vue-modules", "vue", "normal-modules", "normal"];types.forEach((type) =>addStyleResource(config.module.rule("scss").oneOf(type)));},
};生效的样子如下:

Scoped CSS
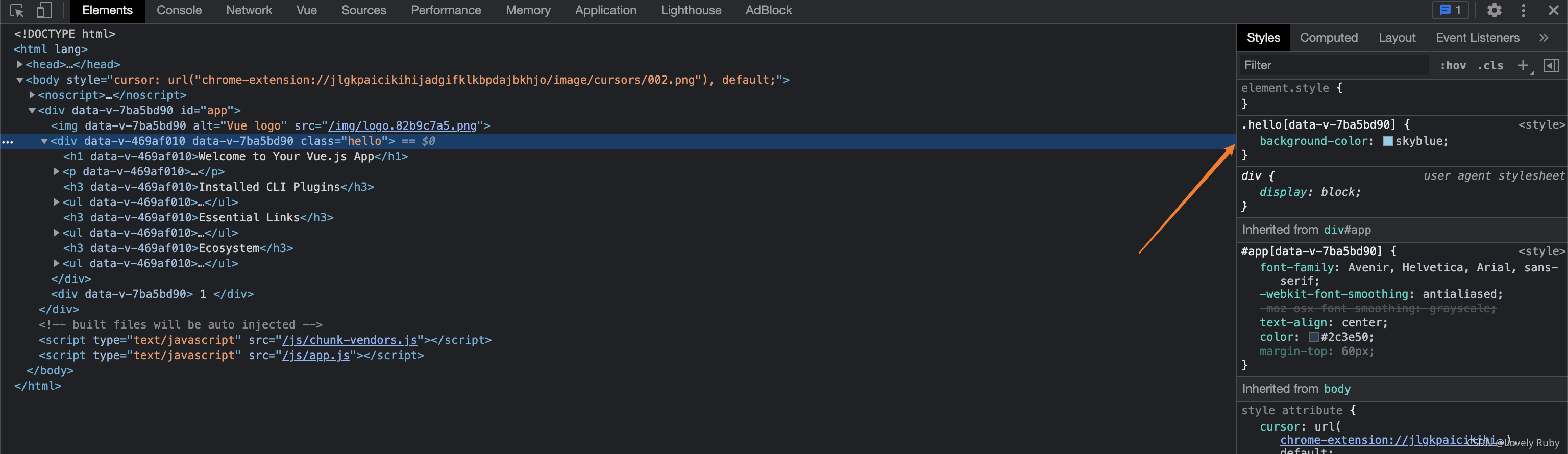
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素
其原理是通过使用 PostCSS 来实现以下转换:
<template><div class="red" data-v-f3f3eg9>hi</div>
</template><style>
.red[data-v-f3f3eg9] {color: red;
}
</style>
下图是我做的实验啊。


深度选择器
深度选择器是在 scoped 生效的
scoped 中的穿透
可以通过 >>> 穿透,意思就是:在父组件控制子组件的元素样式。其原理应该是交集选择器,证据如下:

使用场景
- 修改三方的样式库,比方说
element UI
scss 中使用穿透
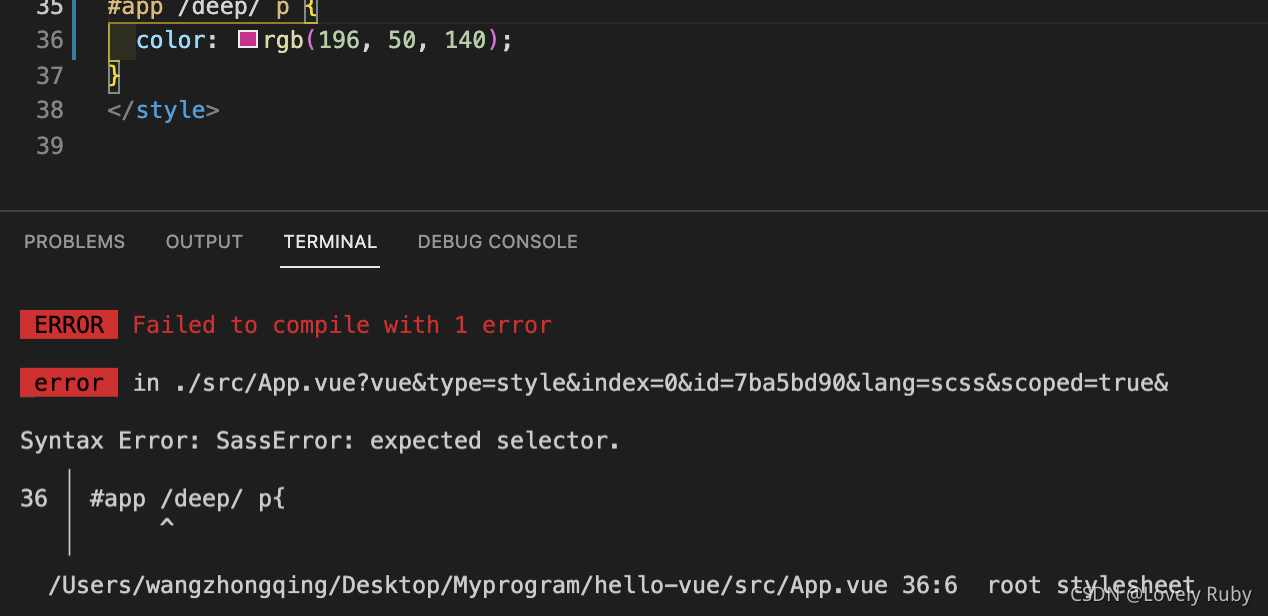
说是有两种方法,但是 /deep/ 这种不好使,查了一下应该是 sass-load 版本的问题
<style scoped lang="scss">
#app {// 第 1 种方法/deep/ a {color: rgb(196, 50, 140)}// 第 2 种方法::v-deep a {color: rgb(196, 50, 140)}
}
</style>

CSS Module
CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统。 vue-loader 提供了与 CSS Modules 的 集成,可以作为模拟 scoped CSS 的替代方案。
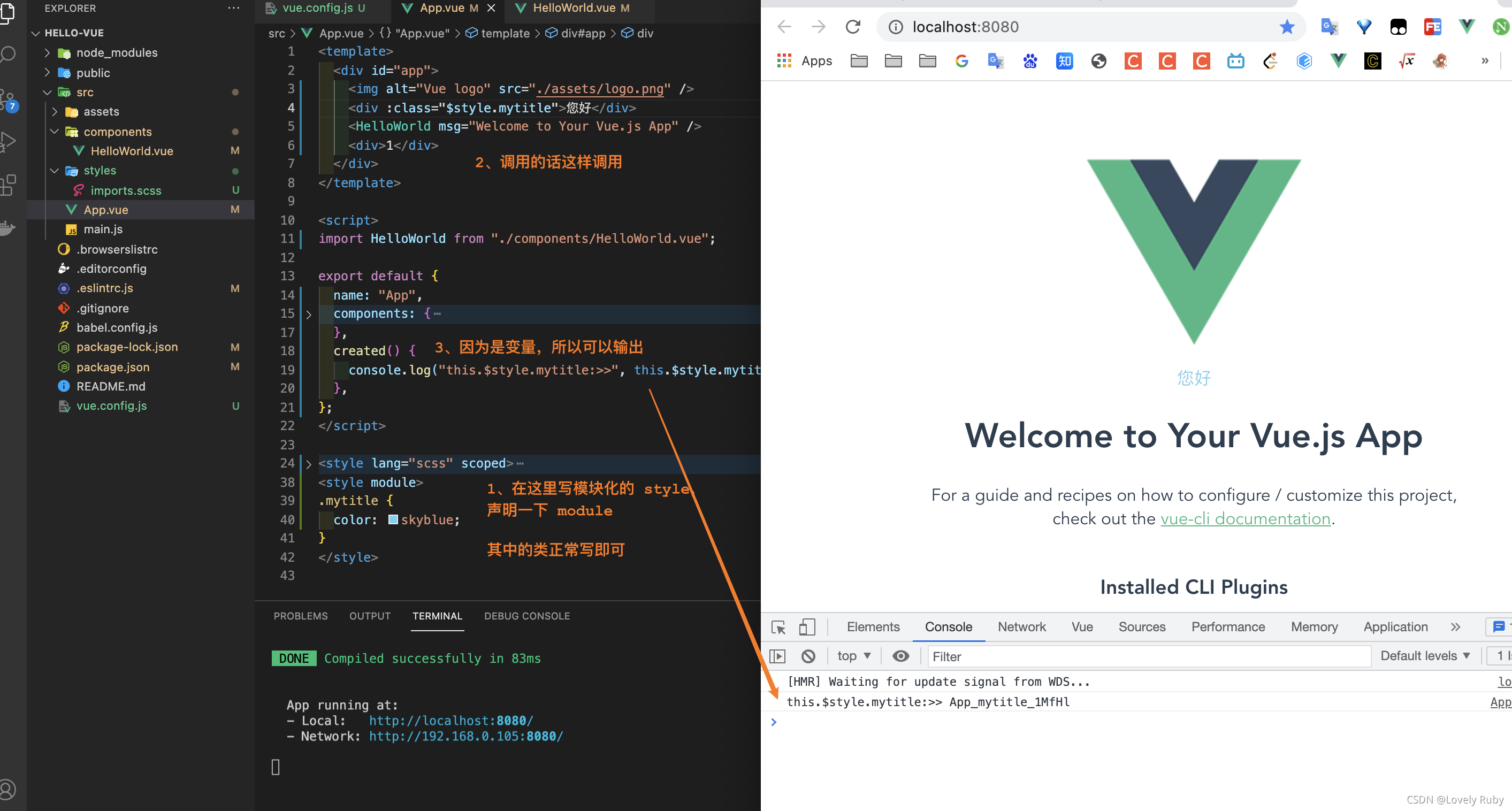
首先这样写 style,需要用 module 来声明出来
<style module lang="scss">
.red {color: #f00;
}
.bold {font-weight: bold;
} </style>
模板中通过 $style.xx 访问
<a :class="$style.red">awesome-vue</a>
<a :class="{[$style.red]:isRed}">awesome-vue</a>
<a :class="[$style.red, $style.bold]">awesome-vue</a>
在 JavaScript 中也可以访问
<script>
export default {
created () {
// -> "red_1VyoJ-uZ"
// 一个基于文件名和类名生成的标识符 console.log(this.$style.red)
} }
</script>
例子如下:

数据访问相关
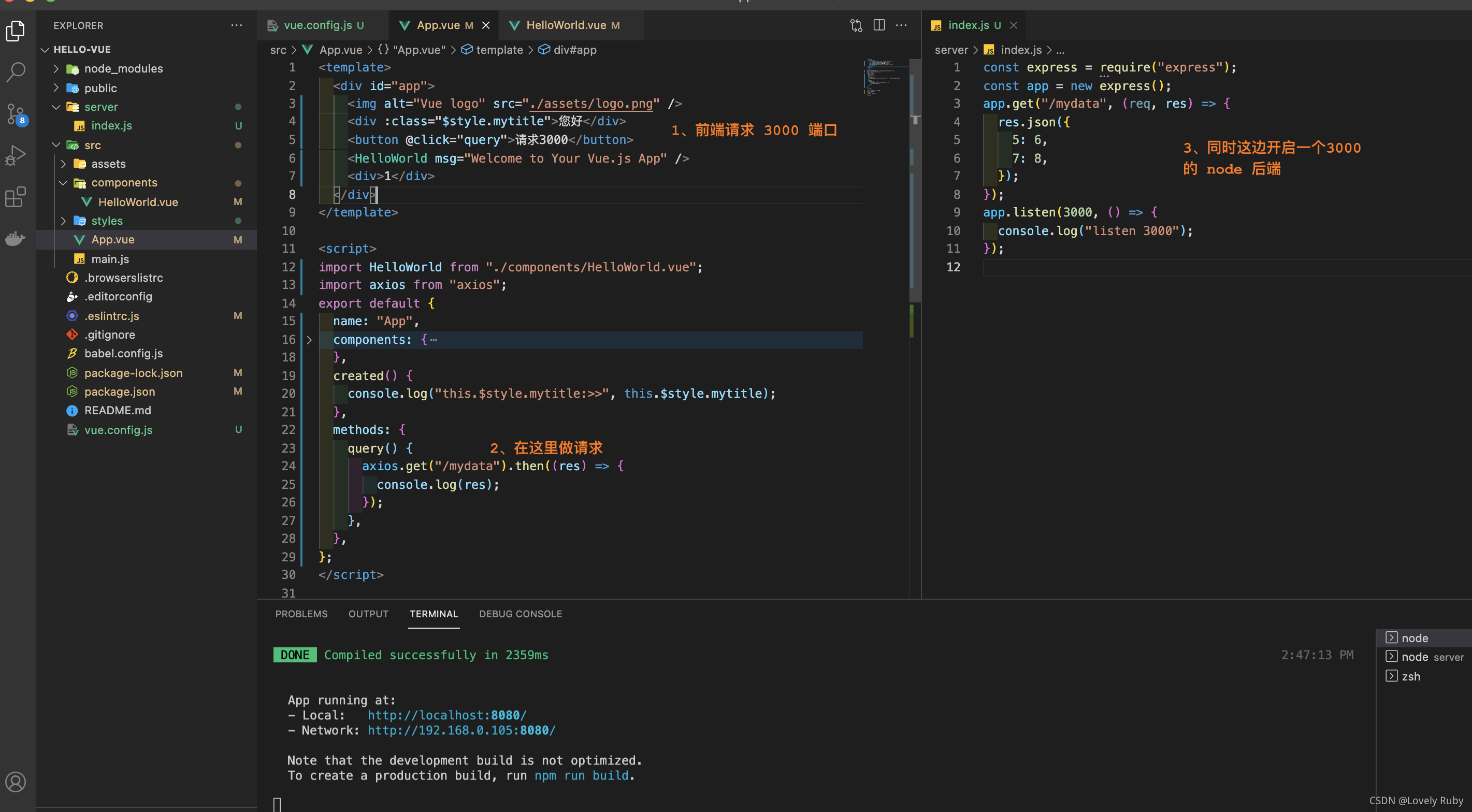
数据模拟

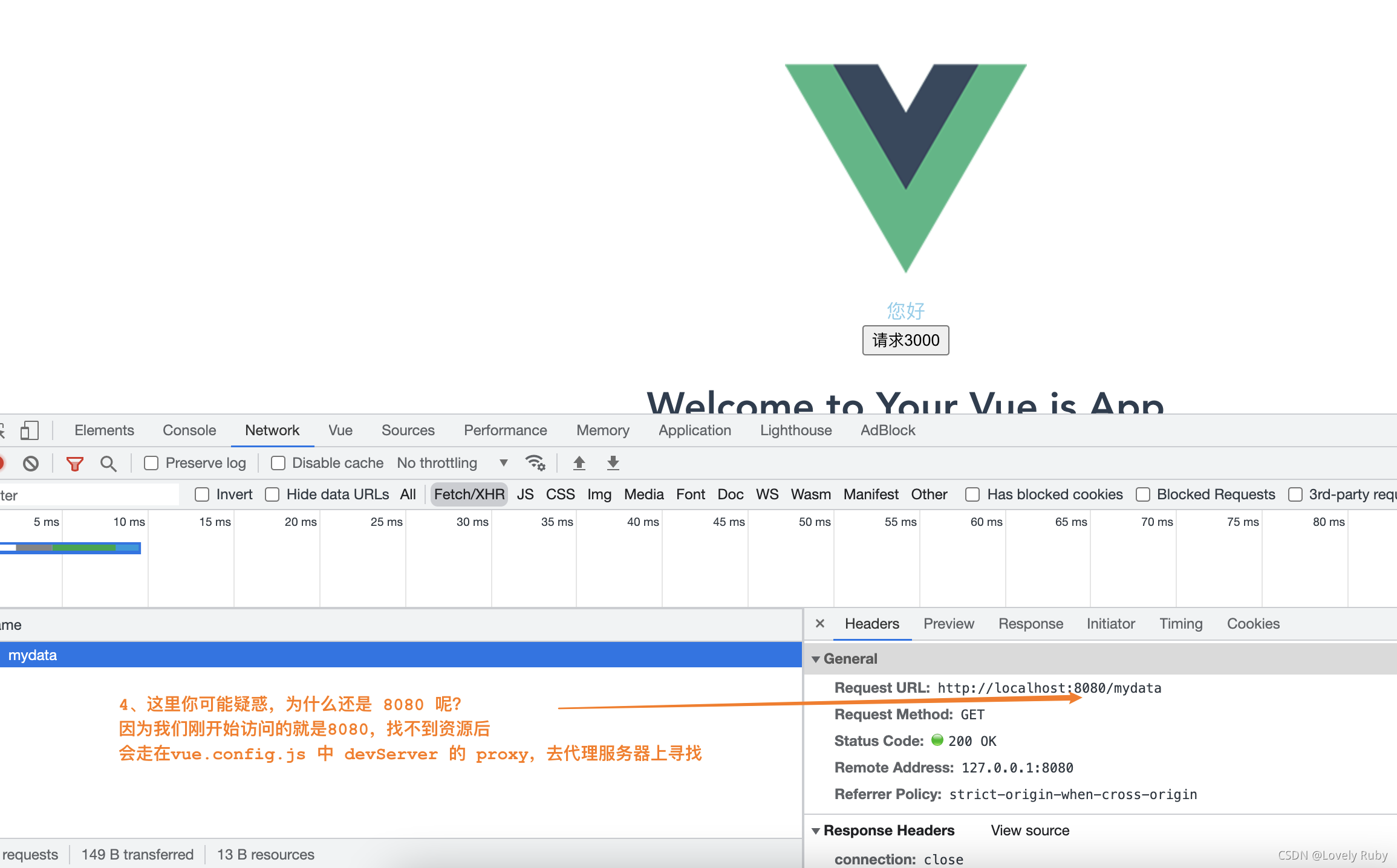
代理
做代理,浏览器是看不到的,但并不是说没有做这个代理,我们仍然访问的是本地 8080 端口,然而找不到这个静态资源,于是去代理服务器寻找


写在最后
今天突然发现一下多了 9 个粉丝,我的天,什么情况,我买水军了?
好兄弟们有啥想法可以提出来哦,有用的话点个赞让我知道一下也行啊,感激不尽 desu。

这篇关于【前端52_Vue】工程化:快速安装脚手架、创建项目、安装插件、开发需要知道的:静态文件的引入、路径转换规则、CSS:预处理器、Scoped、数据访问相关:数据模拟、代理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



