本文主要是介绍html table thead打印时带重复表头不生效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
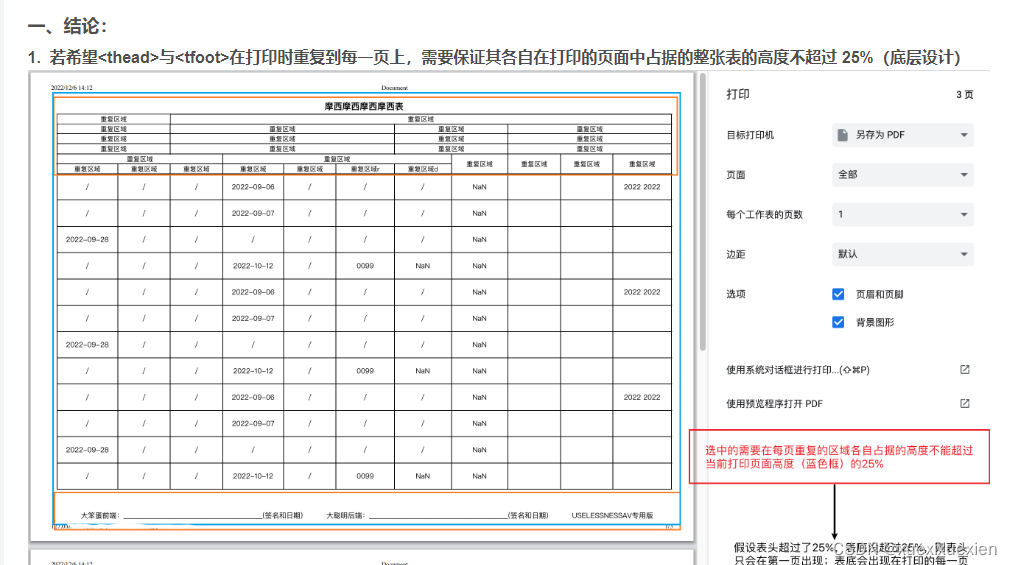
今天做一个打印功能时要求每页都带相同的表头,使用的方式是table的thead标签来实现,结果发现thead里边的内容放多了之后只有第一页才会有表头。最后发现问题是

thead的内容不能超过table的25%。
这篇关于html table thead打印时带重复表头不生效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍html table thead打印时带重复表头不生效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
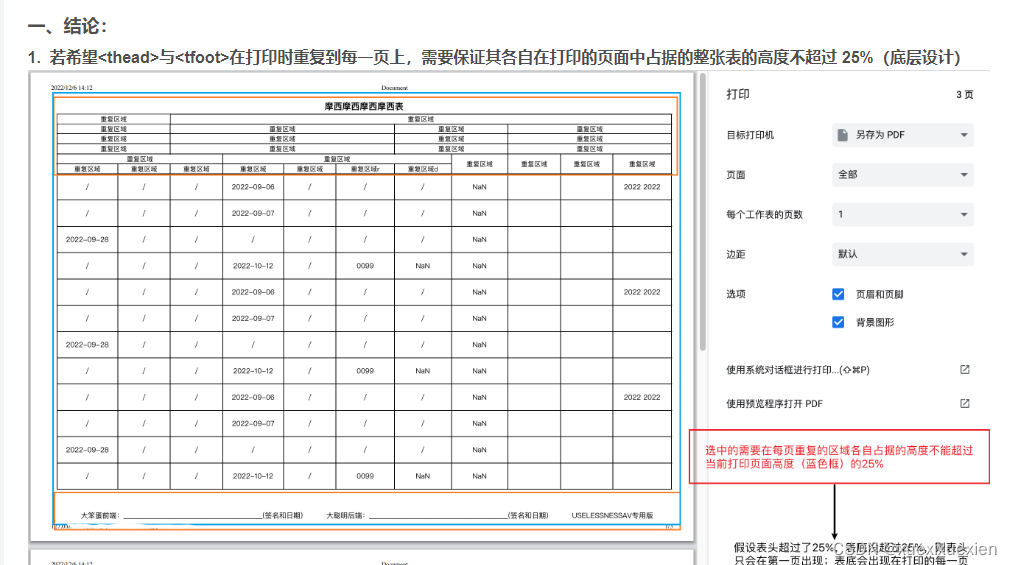
今天做一个打印功能时要求每页都带相同的表头,使用的方式是table的thead标签来实现,结果发现thead里边的内容放多了之后只有第一页才会有表头。最后发现问题是

thead的内容不能超过table的25%。
这篇关于html table thead打印时带重复表头不生效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/974143。
23002807@qq.com