本文主要是介绍再看SDWebImage,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
干过iOS开发的都知道SDWebImage这个第三方库,大量的项目中也都用到了这个第三方库。本人在项目中使用该第三方库,主要用于下载图片使用。今天简单说一说SDWebImage这个第三方库的内部实现原理。(之前有一篇博客是介绍项目中如果使用了SDWebImage怎么利用SDWebImage清除缓存的图片,博客地址:http://blog.csdn.net/u010105969/article/details/53377679)
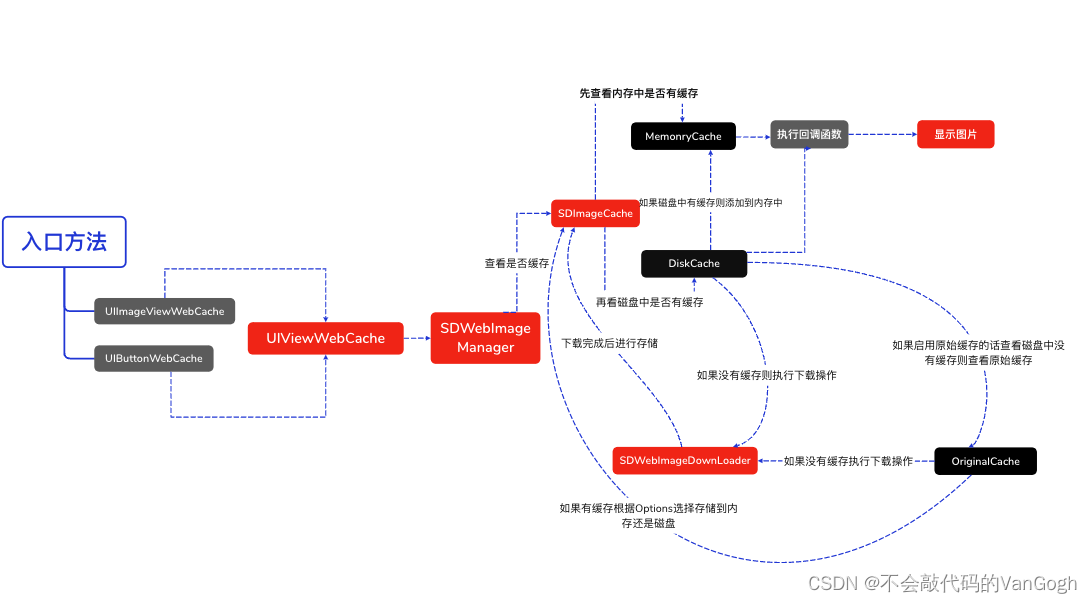
在使用SDWebImage下载某张图片的时候该第三方库首先回去内存缓存中查看是否已经缓存过该图片,如果缓存过直接使用。如果内存缓存中没有该图片就去沙盒缓存中查找该图片,如果有首先将该图片写入到内存缓存中,然后使用该图片。如果沙盒缓存中也没有该图片,说明之前没有下载过该图片,那么就要进行网络请求下载该图片了,图片的下载是由NSURLConnection来做的。
SDWebImage工作流程图:
写到这里突然想起了之前做的App启动时的广告页,广告页也是一张图片,实现该功能的基本原理是:首先查看存储在图片的沙盒路径是否存在,如存在就使用该图片做为广告页的展示图。如果图片不存在,不做任何操作。但是不管图片是否存在,每次App启动都会访问广告页的接口中的广告页图片,如果接口中不返回图片说明没有广告了,就会进行删除图片的操作。如果接口中返回图片说明有广告然后获取图片的名称并拼接一个沙盒路径看沙盒中是否有此图片,如果有说明本次广告和上次一样不做任何操作,如果新的图片不存在沙盒中,则说明广告页发生了变化需要删除之前旧的图片,并将新的图片存储到沙盒中以供下次App启动时使用。
这篇关于再看SDWebImage的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!