本文主要是介绍运用极简行代码实现省市二级联动【固定数据版】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
运用极简行代码实现省市二级联动【固定数据版】

固定数据(加到map.js开头)
var area =[{"proName":"广东","cityName":['潮州','东莞','佛山','广州','河源','惠州','江门','揭阳','茂名','梅州','清远','汕头','汕尾','韶关','深圳','阳江','云浮','湛江','肇庆','中山','珠海'],}, {"proName":"广西","cityName":['百色','北海','崇左','防城港','贵港','桂林','河池','贺州','来宾','柳州','南宁','钦州','梧州','玉林'],}, {"proName":"云南","cityName":['楚雄','大理','德宏','迪庆','红河','昆明','丽江','临沧','怒江','普洱','曲靖','瑞丽','文山','西双版纳','玉溪','昭通'],}, {"proName":"海南","cityName":['白沙','保亭','昌江','澄迈','儋州','定安','东方','海口','乐东','临高','陵水','琼海','琼中','三亚','屯昌','万宁','文昌','五指山']}
]
map.html
<head><!-- 样式 --><style>body { background: #eee; }select { width: 100px;outline: none; }</style>
</head>
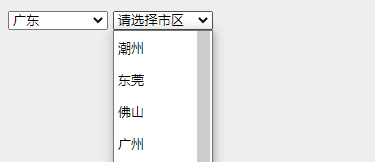
<body><div><select id="pro" onchange="initCity()"><option style="display:none">请选择省份</option></select><select id="city"><option style="display:none">请选择市区</option></select></div>
</body>
map.js(方法1:Jquery写法)
$(function() {initPro() //先加载省份
})function initPro() {let _pro = $("#pro")for (let i = 0; i < area.length; i++) {_pro.append($("<option></option>").val(i).html(area[i].proName))}
}function initCity() {var idx = $("#pro").val()let _city = $("#city")_city.prop("length", 1) // prop设置属性和值,清空city队列,1为显示默认文本for (var i = 0; i < area[idx].cityName.length; i++) {_city.append($("<option></option>").val(i+1).html(area[idx].cityName[i]))}
}
map.js(方法2:JavaScript写法)
window.onload = function() {initPro() //先加载省份
}function initPro() {let _pro = document.getElementById("pro")for (let i in area) {_pro.add(new Option(area[i].proName, i), null)}
}function initCity() {let idx = document.getElementById("pro").value;let _city = document.getElementById("city");_city.length = 1; // 每次都先清空cityfor (var i in area[idx].cityName) {_city.add(new Option(area[idx].cityName[i], i), null)}
}
还没满足您的需求?更多请了解:
1.运用极简行代码实现省市二级联动【json动态数据版】
2.运用极简行代码实现省市区三级联动【固定数据版】
这篇关于运用极简行代码实现省市二级联动【固定数据版】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






