本文主要是介绍CSS冷门属性 mix-blend-mode 制作文字镂空效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

CSS冷门属性 mix-blend-mode 制作文字镂空效果
本篇文章为大家带来如何制作文字镂空效果,仅仅使用CSS样式进行处理,借助
mix-blend-mode属性,将文字的颜色反转,从而实现视觉上镂空。
更多文章在我的 Github 及个人公众号【全栈道路】上,欢迎观赏【一个不知名的足球狗的前端知识点】,如有受益,不要钱,小手点个Star。
阅读本文您将收获
mix-blend-mode属性介绍mix-blend-mode可以实现哪些效果
mix-blend-mode 属性
- 官方直译为
混合模式 - 混合模式在 图片处理软件 Photoshop 中比较常见,可以将多个图层用于同一张图片,从而将图片处理成其他效果,其实前端也能完成这样的效果,在使用合适的 样式属性 及 属性值 的情况下,是能够将图片处理成我们想要的效果。
- 属性描述了 设置元素 与 直接父元素 的背景 如何混合,通过不同的属性值,我们可以将 设置元素 和直接父元素的背景 处理成叠加、滤色等等属性。
- 如果你觉得文字描述难以理解,没有问题,请继续看下面的代码实践,通过实际效果来了解
mix-blend-mode的各种属性值。
mix-blend-mode 属性值

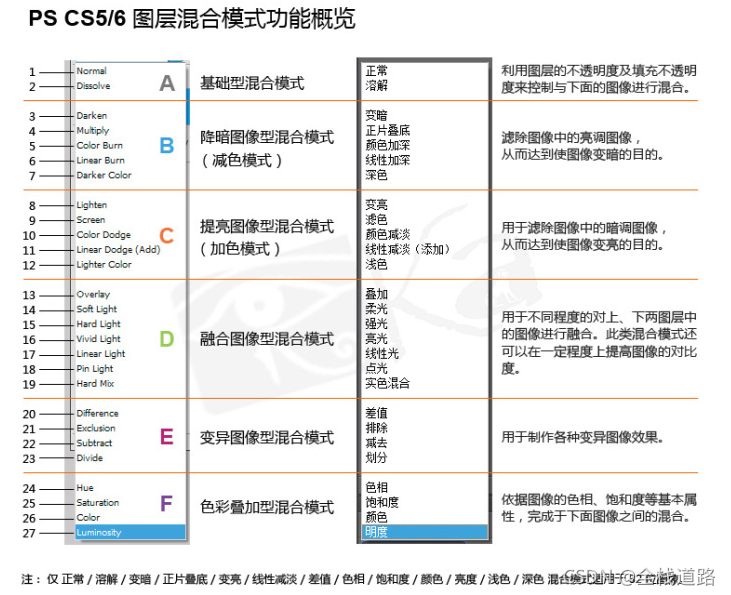
图片是在PS层面的相关mode实际效果,转换成了相对好理解的内容,帮助我们了解各种混合模式的实际效果是在哪方面进行了相应的处理。
上图来源于网络,如有侵权,请联系删除~
由于属性值太多,本篇文章不再全部介绍,仅介绍几个平时可以用到的实践操作及属性值。其中部分属性值的解释摘自鑫旭大神的博客。
normal/initial/inherit/unset
- 这几个属性值对设置元素的样式无特殊影响,分别是 正常、默认、继承、还原,所以这四种样式效果不再解释及展示效果。
multiply 正片叠底
- 相当于在原背景图上增加了一个图层,而且能够将多个图层进行显示,达到透色的效果。
- 以下动图是来自菜鸟教程的一个示例,如果不加混合模式属性,当按钮收起时各个图层会相互覆盖,达到透色的效果。

screen 滤色
- 使用滤色后,颜色会减淡,非常适合实现霓虹灯光效果,适合黑色背景素材和其他元素混合。

overlay 叠加
- 在颜色值暗的时候,采用了类似“正片叠底”的算法,而颜色亮的时候,采用了类似“滤色”的算法。此混合模式比较适合实现文字水印效果。

darken 变暗 & lighten 变亮
- 这两个属性值相似,都是为了突出子元素,只不过
darken是为了突出底层的颜色,而lighten是为了突出上层图层的颜色,使用这两个属性可以实现单色的镂空,背景图不同的情况下显示效果不同。

color-dodge 颜色减淡 & color-burn 颜色加深
color-dodge颜色减淡混合模式可以用来保护底图的高光,适合处理高光下的人物照片。color-burn颜色加深混合模式可以用来保护底图的阴影,适合处理幽深秘境一类的照片,通过和特定的色彩进行混合,可以营造更加幽深的意境。
hard-light 强光 &soft-light 柔光
hard-light的效果是强光,表现为图像亮的地方更亮,暗的地方更暗。多用在图像表现处理上。soft-light的效果是柔光,表现效果和hard-light有类似之处,只是表现没有那么强烈。
difference 差值 & exclusion 排除
- 两种效果相差不大,可以实现反色的效果,只不过
exclusion的对比度要低一些。

hue 色相 & saturation 饱和度 & color 颜色 & luminosity 亮度
- 这四种属性值都是颜色系混合模式,在web开发中不常用。
实现字体镂空效果

- 经过了上面的属性和属性值的介绍,我们可以通过
screen滤色 属性值将设置元素颜色变淡,从而实现设置元素的颜色反转。 - 代码如下
.parent {background-image: url("xxx");.child {font-weight: 900;font-size: 50px;color: #000;background-color: #fff;mix-blend-mode: screen;}
}
写在最后
如果你觉得这篇文章对你有益,烦请点赞以及分享给更多需要的人!
欢迎关注微信公众号【全栈道路】,获取更多科技相关知识及免费书籍。
更多好文
[万字长文]百度和好未来面试经含答案
[前端面试]前端缓存问题看这篇,让面试官爱上你
记一次惨痛的Vue-cli + VueX + SSR经历
[三分钟小文]前端性能优化-HTML、CSS、JS部分
[三分钟小文]前端性能优化-页面加载速度优化
[三分钟小文]前端性能优化-网络传输层优化
这篇关于CSS冷门属性 mix-blend-mode 制作文字镂空效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




