本文主要是介绍9.2-12.25微信小程序开发经验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这几个月的小程序开发可谓是把我虐的不要不要的。好在还是有点收获
一丶Promise
这个在小程序中经常遇到,刚开始完全不懂这个干什么用的。后面经过了解,这是一个解决回调地狱(Callback hell)而产出的解决方法
说的回调函数,首先要了解编程中异步与同步的概念
同步:先执行A执行完在执行B,这个过程说白了就是按照顺序执行。效率很低。值得注意的是JS就是单线程,也就是所谓的同步
异步:在执行A过程中会去执行B 这样效率就提升了效率,但是会有一个问题,加入线程A执行完的结果的a1是线程B所需的参数,那么程序就需要等待A执行完B才能执行。这个是参数问题。
还有一个问题,我们在客户端能够获取到信息,都是这样一个流程,客户端发送请求(浏览器),服务器(idea)接收客户端发送过来的请求,进行处理(增删改查)然后将处理好数据在返回给客户端(浏览器) 那么这个过程,前台可能还会发送请求其他,当我们像后台发送请求,请求还没有到底前台时,后台又发送了一个请求,这个过程会异步(姚哥经常说我犯这个错误)。
所有我们不能再请求中调用另一个请求,这样会造成异步。为什么说这种是异步,我们是不是在请求里面有请求时,第二个请求时需要第一个请求完成时参数,才能进行第二个请求的运行,所以这就是异步了
不过有了promise可以解决这个问题。
Promise 是异步编程的一种解决方案
特点
对象的状态不受外界影响 (3种状态)
Pending状态(进行中)
Fulfilled状态(已成功)
Rejected状态(已失败)
一旦状态改变就不会再变 (两种状态改变:成功或失败)
Pending -> Fulfilled
Pending -> Rejected
用法
1.1创建Promise实例
var promise = new Promise(function(resolve, reject){
// … some code
if (/* 异步操作成功 */) {resolve(value);
} else {reject(error);
}
})
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由JavaScript引擎提供,不用自己部署。
resolve作用是将Promise对象状态由“未完成”变为“成功”,也就是Pending -> Fulfilled,在异步操作成功时调用,并将异步操作的结果作为参数传递出去;而reject函数则是将Promise对象状态由“未完成”变为“失败”,也就是Pending -> Rejected,在异步操作失败时调用,并将异步操作的结果作为参数传递出去。
then
Promise实例生成后,可用then方法分别指定两种状态回调参数。then 方法可以接受两个回调函数作为参数:
Promise对象状态改为Resolved时调用 (必选)
Promise对象状态改为Rejected时调用 (可选)
function sleep(ms) {
return new Promise(function(resolve, reject) {
setTimeout(resolve, ms);
})
}
sleep(500).then( ()=> console.log(“finished”));
这段代码定义了一个函数sleep,调用后,等待了指定参数(500)毫秒后执行then中的函数。值得注意的是,Promise新建后就会立即执行。
还有两个知识点promise.all与promise.
promise.all([pram1,pram2,parm3]):所有完成的任务,.catch获取错误信息 当有一个任务失败,表示所有任务失败,但是影响下面的任务执行,参数是一个集合,集合内的元素就是异步方法
promise.race([pram1,pram2,parm3]):只要有一个是完成的,就算整个都是完成的
还要补充一个知识点:js的异步与同步JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。于是就有一个概念,任务队列。如果排队是因为计算量大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行。JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。**(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。**
只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。
“任务队列"是一个事件的队列(也可以理解成消息的队列),IO设备完成一项任务,就在"任务队列"中添加一个事件,表示相关的异步任务可以进入"执行栈"了。主线程读取"任务队列”,就是读取里面有哪些事件。
“任务队列"中的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列”,等待主线程读取。
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
"任务队列"是一个先进先出的数据结构,排在前面的事件,优先被主线程读取。主线程的读取过程基本上是自动的,只要执行栈一清空,"任务队列"上第一位的事件就自动进入主线程。但是,由于存在后文提到的"定时器"功能,主线程首先要检查一下执行时间,某些事件只有到了规定的时间,才能返回主线程。
二丶小程序生命周期
这个知识点很重要。这个涉及到执行顺序。
需要记住几个常遇到的:
onLoad:页面加载时运行(最开始运行的),基本上主要的函数都写在这里面
onshow:页面显示时运行,角标显示就写在onshow页面中
onReady:页面初次渲染完成时运行,页面自适应高度写在这里面
onUnload:页面销毁时运行
三丶冒泡问题
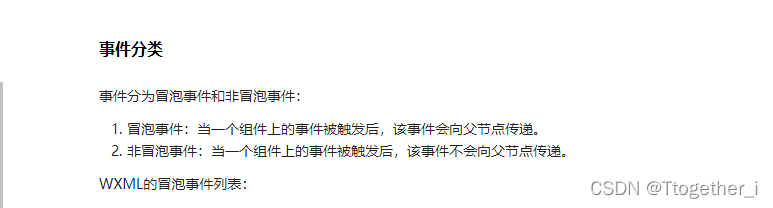
先让我们来了解下冒泡含义。
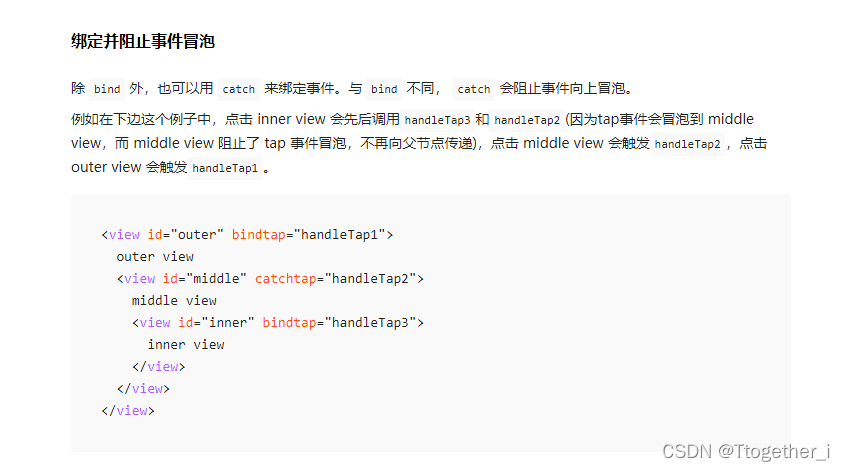
含义:事件冒泡代码结构上嵌套,在直系关系中;同一个事件绑定多个元素(子元素,父元素…都绑定该事件),从子元素到父元素依次触发事件
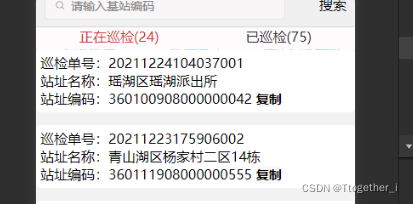
小程序展示如下:


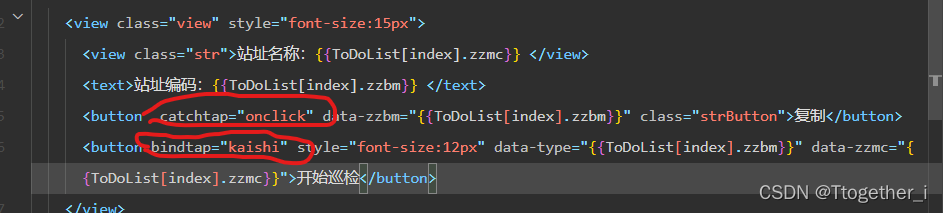
当我们需要在点击瑶湖区派出所这个上面加一个复制按钮。如果使用bindtap就会点击复制后,直接进入瑶湖区派出所对应的页面里面,这时我们要考虑到冒泡问题,使用了catchtap。这样不影响点击进入另外一个页面,也不影响我们复制事件的触发。


四丶获取经纬度问题
这个问题也是在增加需求时发现的。需求是,在点击上传时,需要出现一个正在校验的提示框,并且判断有哪些没有执行完。那么问题来了,在第一次点击上传时这些没有问题,在第二次点击时(间隔小于30s)就会没有反应
主要的坑就是,微信官方获取经纬度的方法,只能在30s以外触发一次
这样就行了,用户那里会等待30s,所以该如何解决这个方法?
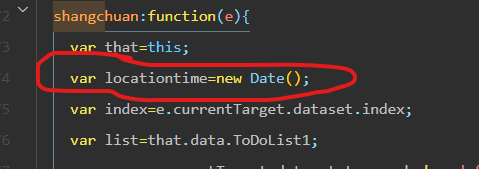
1.首先在方法运行时候定义一个变量接收当前时间

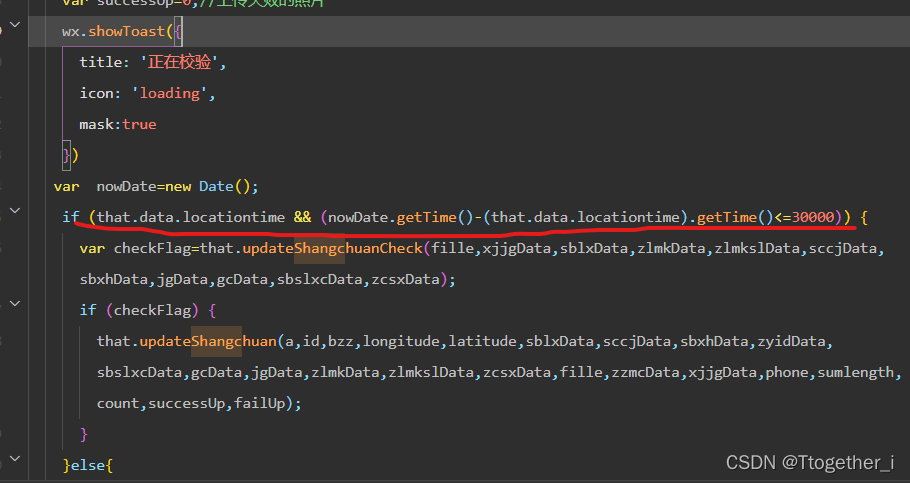
2.在“正在校验”前面判断,判断这个时间减去当前时间是否小于等于30s

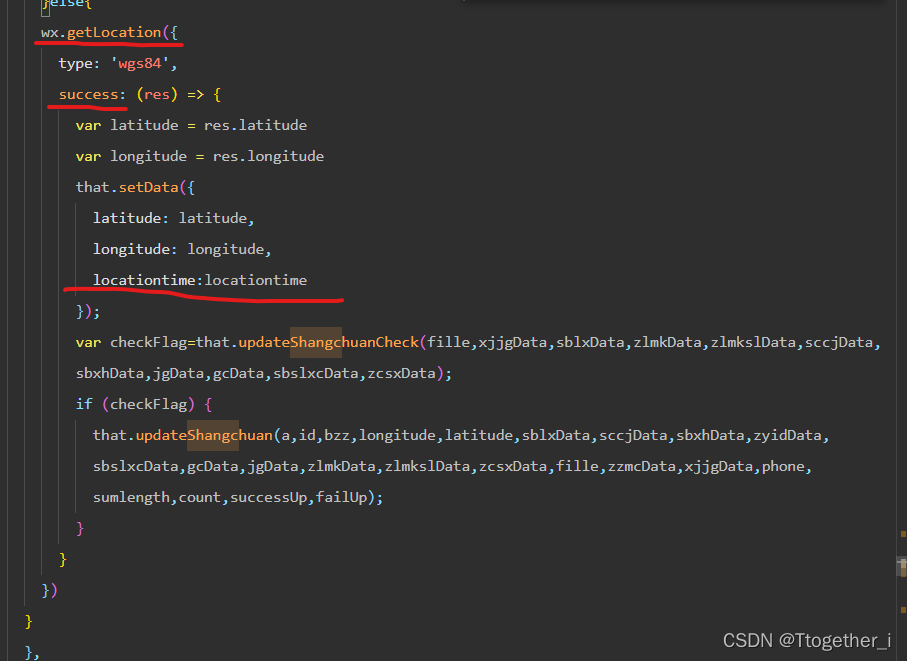
3.那么,在第一次进入时肯定 是进入这个eles中,因为if那个条件不符合啊,你想啊,刚进入时,locationtime没有获取到啊是个undefined的,只有进入了else中才是有值的,那么第二次进入的时候(30s内)他就有值了,这是就会走if里,如何大于30秒。就走下面,这样不就完美解决了30s频繁获取经纬度了吗。
五丶清除标记值
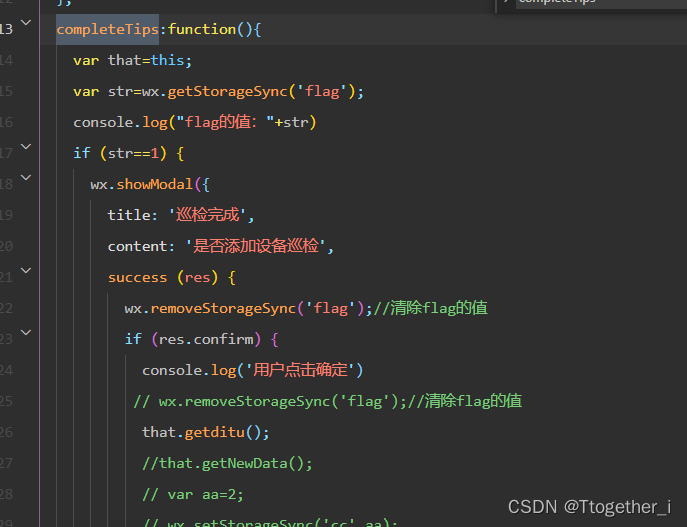
这个问题也是在小程序的开发过程中发现的,这个是在增加需求是发生的,需求是当巡检完成一个站,需要弹出提示框提示是否继续巡检。

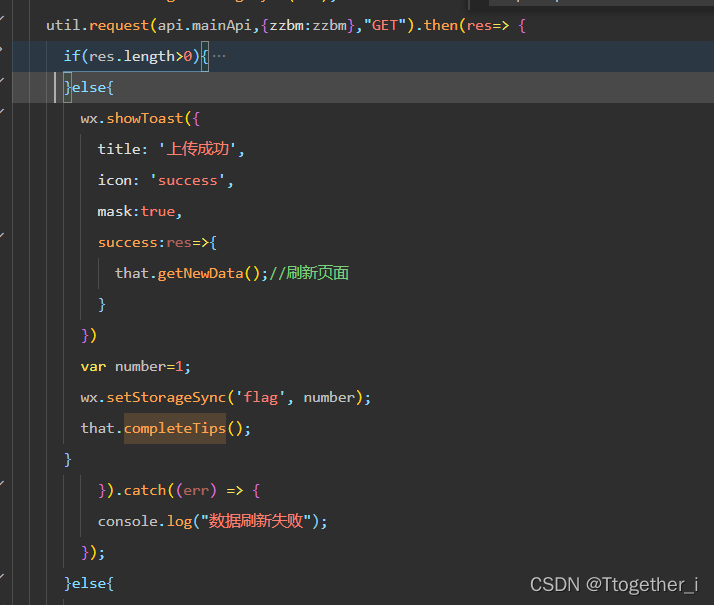
这个逻辑是,当上传时,上传成功了,就会走这个方法(mainapi)这个方法的返回值可以判断当前站是否巡检完成。大于零说明没有,小于零就巡检完成了。这时注意在上传成功的回调函数刷新页面。并且使用 wx.setStorageSync(‘flag’, number);将标识设置进去。并调用这个弹出提示框的方法

注意这个方法,首先获取我们设置进去的标识flag,然后进行判断。判断成功执行相应的操作。在回调函数中需要清除标识flag。 wx.removeStorageSync(‘flag’); 如果不清除会怎么? 那么会在我们巡检完一个基站时。弹出一个提示框,上面写着“是否添加设备巡检”当我们点击确实,ok添加成功,但是这个框会一直在,原因就在于,这个flag是当我们点击确实时,一直存在的。所以一定需要清除这个flag时。并且清除这个flag并不是在你点击确定或者取消时清除的。而是你执行了回调函数就要清除。
六丶不能总用一个变量
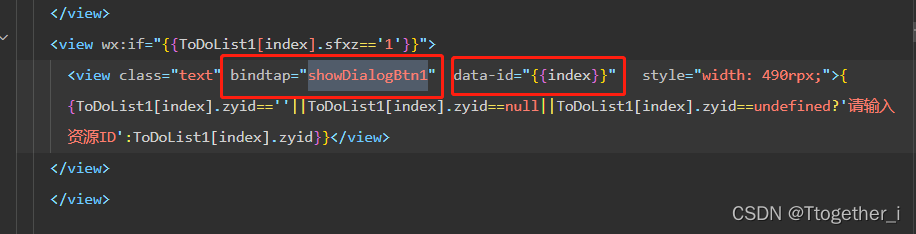
这个问题,总是出现在我的身上。


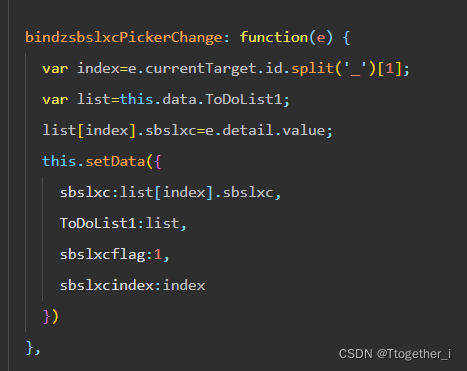
通过定位到当前设备的下标,然后在进行操作,如果共用一个变量就会出现,你输入的什么,也会带到下个变量中
七丶双重循环
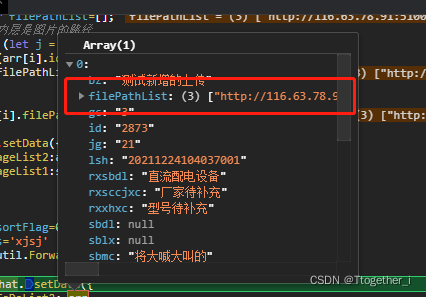
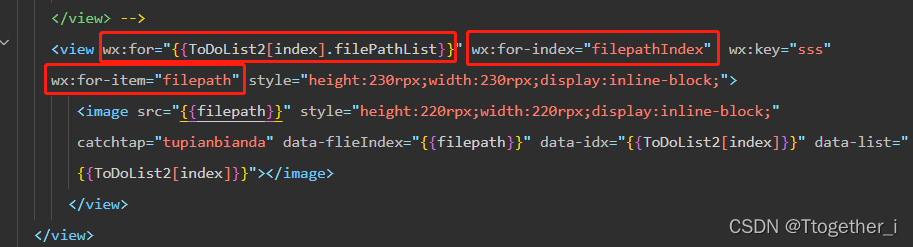
要了解双重循环,先看一张图片

双重循环就是在一个数组中里面某个元素也是个集合

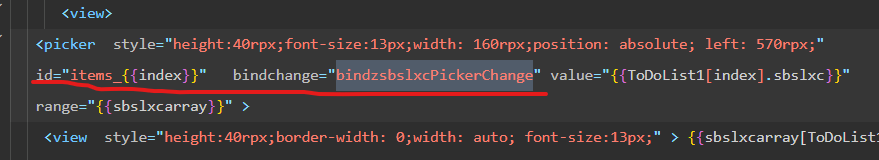
这是在页面上循环的写法
wx:for-item=‘变量名(随便起的)’ 它是指定循环数据当前的变量名,可以通过 {{变量名.属性}} 展示数组的元素。
如果不指定wx:for-item的变量名称,默认就是item。
wx:for-index=‘变量名(随便起)’,它是指向当前元素的下标名
如果不指定wx:for-index=‘变量名,默认就是index
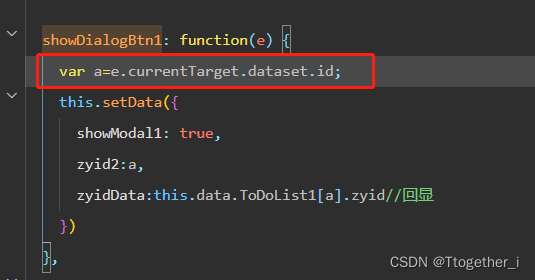
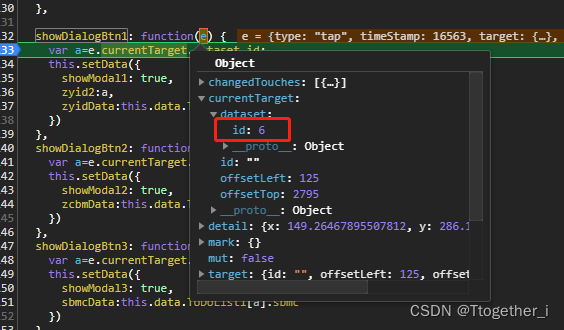
还有补充一个知识点 就是当我们想要获取当前点击的节点的信息时,可以使用如下方法。



可以通过这个获取到当前点击的下标
这篇关于9.2-12.25微信小程序开发经验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







