本文主要是介绍echarts、echart-gl、three.js的对比,是不是有点委屈three.js?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ECharts、ECharts GL 和 Three.js 是三种常用的前端数据可视化库,它们在功能和应用场景上有所区别。下面是它们的详细对比:
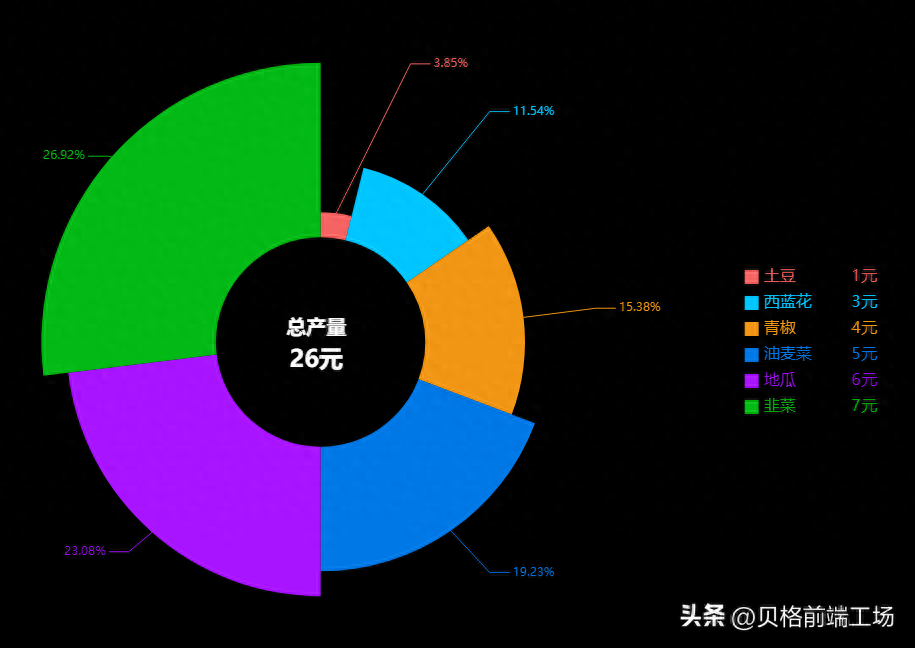
ECharts:
功能:ECharts 是一个基于 JavaScript 的可视化库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等。它支持动态数据更新、数据可视化交互和动画效果。
特点:ECharts 提供了简单易用的 API,可以轻松创建各种图表,并支持响应式布局。它还提供了丰富的配置选项和主题样式,使开发人员能够灵活地定制图表外观和行为。
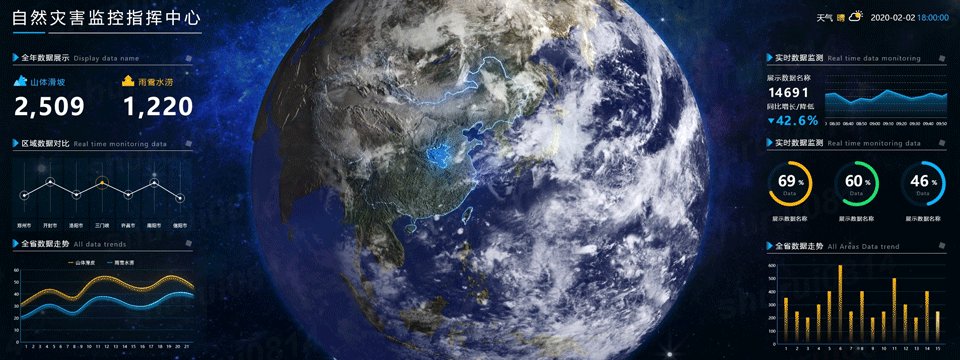
应用场景:ECharts 在企业数据可视化、大屏展示和数据分析等领域非常流行,适用于需要展示统计数据和图表的场景。

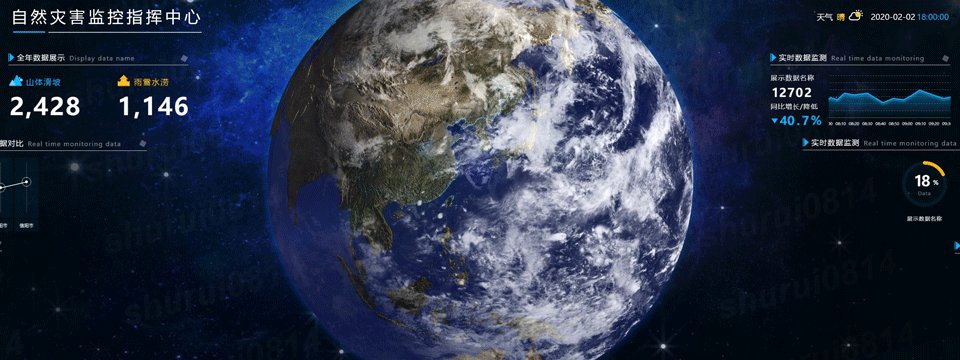
ECharts GL:
功能:ECharts GL 是 ECharts 的扩展库,通过 WebGL 技术实现了更高级的三维数据可视化。它支持渲染复杂的地理数据、气泡图、3D 散点图等。
特点:ECharts GL 提供了与 ECharts 类似的 API 和配置选项,使开发人员能够快速创建三维数据可视化。它还支持交互和动画效果,可以在网页上展示各种复杂的数据图表。
应用场景:ECharts GL 适用于需要展示三维数据、地理数据和复杂数据关系的场景,如地理信息系统、气象数据可视化和科学研究等。


Three.js:
功能:Three.js 是一个用于创建和渲染三维图形的 JavaScript 库。它提供了丰富的几何体、材质、光照和相机控制等组件,可以构建复杂的三维场景和交互效果。
特点:Three.js 提供了底层的 WebGL 封装,使开发人员能够直接操作 3D 图形渲染管线。它还提供了现成的相机和控制器,以及一些常用的特效和动画库。
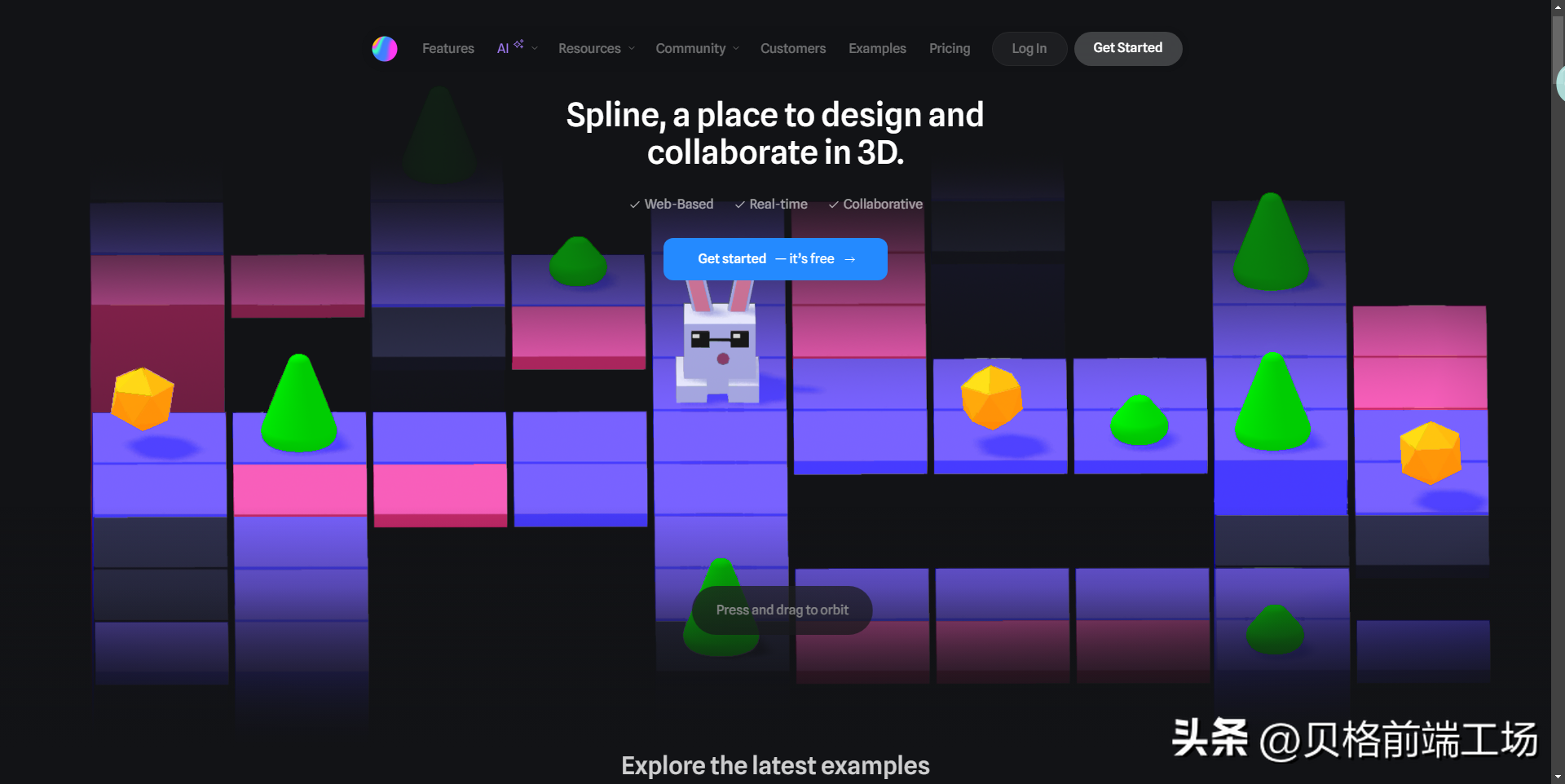
应用场景:Three.js 适用于需要创建具有高度自定义和交互性的三维场景的应用,如游戏开发、虚拟现实(VR)和可视化效果等。

总结来说,ECharts 适用于二维数据可视化,ECharts GL 扩展了 ECharts 的功能,支持三维数据可视化,而 Three.js 则是一个专注于创建和渲染三维图形的库。开发者可以根据具体需求选择适合的库来实现不同类型的数据可视化和交互效果。
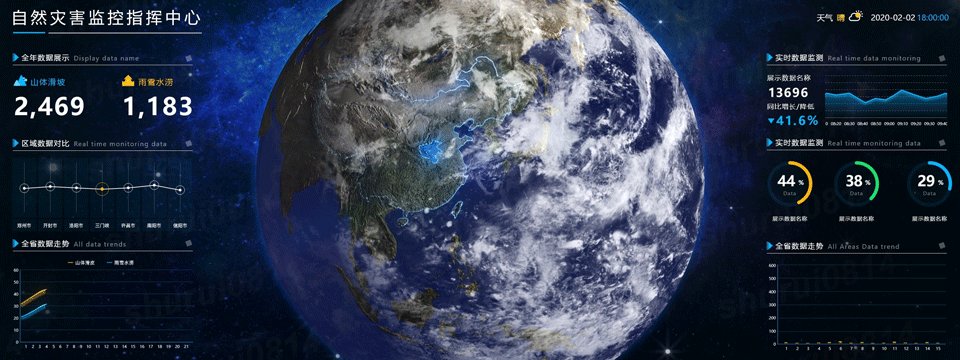
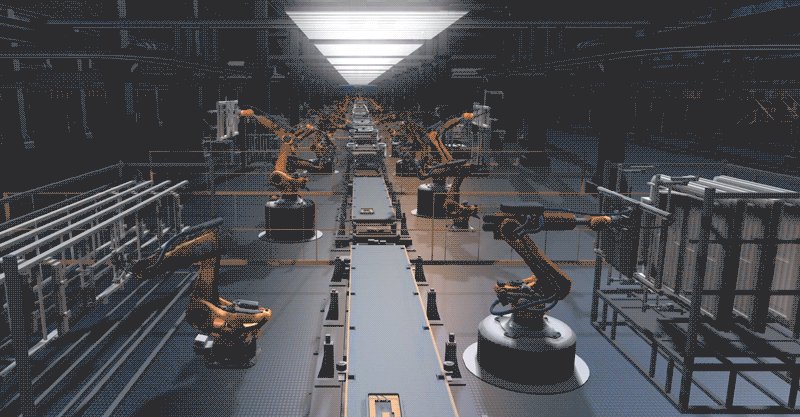
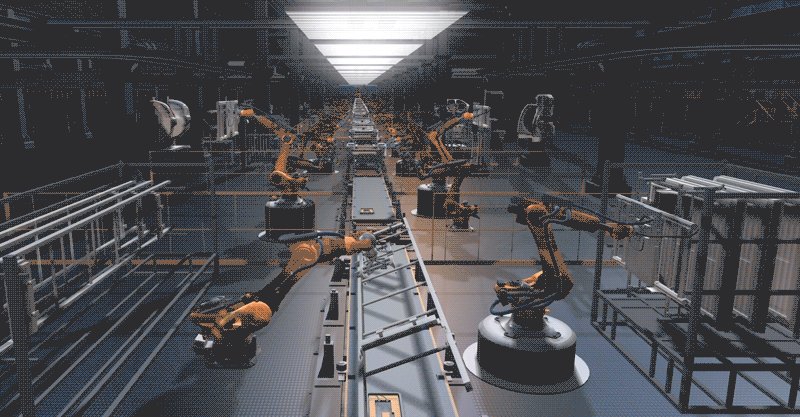
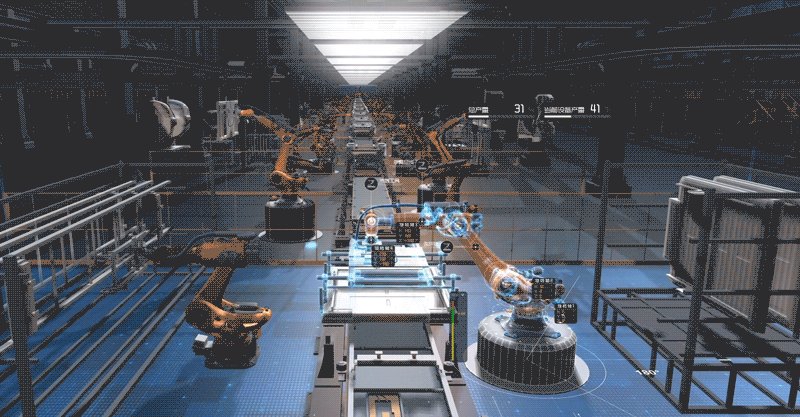
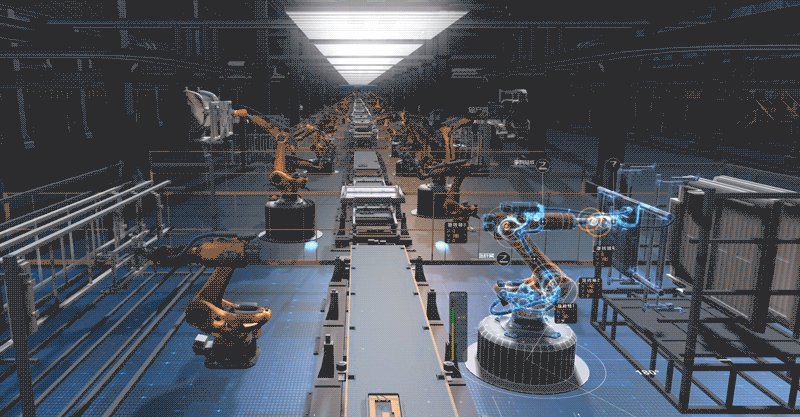
three.js能够实现的绝非仅仅是图表
Three.js 是一个强大的 JavaScript 库,用于创建和渲染三维图形。它提供了丰富的功能和组件,可以实现以下效果:

三维场景和模型:使用 Three.js 可以创建复杂的三维场景,并在其中添加各种几何体、模型和纹理。可以控制模型的位置、旋转、缩放和动画,以及应用光照和材质。
相机和视图控制:通过 Three.js 提供的相机和视图控制器,可以控制场景的视角和视点。可以自由移动相机、旋转视角、进行缩放,并实现用户交互控制。
特效和后期处理:通过 Three.js 提供的特效库,可以实现各种特效,如雾效、镜头光晕、景深效果等。还可以使用后期处理器实现色彩调整、模糊和深度效果等。

动画和交互:Three.js 提供了动画引擎,可以创建和控制模型的动画效果,如平移、旋转、缩放和形变等。还可以通过鼠标和触摸事件等实现用户交互。
粒子系统和粒子效果:Three.js 支持创建和控制粒子系统,可以生成大量的粒子,并控制它们的位置、速度、颜色和形状等。可以实现火焰、雨滴、烟雾等效果。
VR 和 AR:Three.js 提供了 VR 和 AR 的支持,可以创建虚拟现实和增强现实应用。通过 Three.js 和 WebVR/WebXR 技术,可以在浏览器中实现基于虚拟现实设备的交互体验。

总之,Three.js 是一个功能强大的库,可以实现各种复杂的三维图形效果。通过使用 Three.js,开发者可以构建交互性强、视觉效果出色的三维应用,如游戏、虚拟现实、数据可视化等。
这篇关于echarts、echart-gl、three.js的对比,是不是有点委屈three.js?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



