本文主要是介绍5.2 iHRM人力资源 - 员工管理 - 使用文件导入导出员工,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iHRM人力资源 - 员工管理 - 导入导出员工
文章目录
- iHRM人力资源 - 员工管理 - 导入导出员工
- 一、员工导出Excel
- 二、员工导入Excel
- 2.1 Excel导入组件封装
- 2.2 下载导入模板
- 2.3 Excel 导入功能
- 三、删除员工
一、员工导出Excel
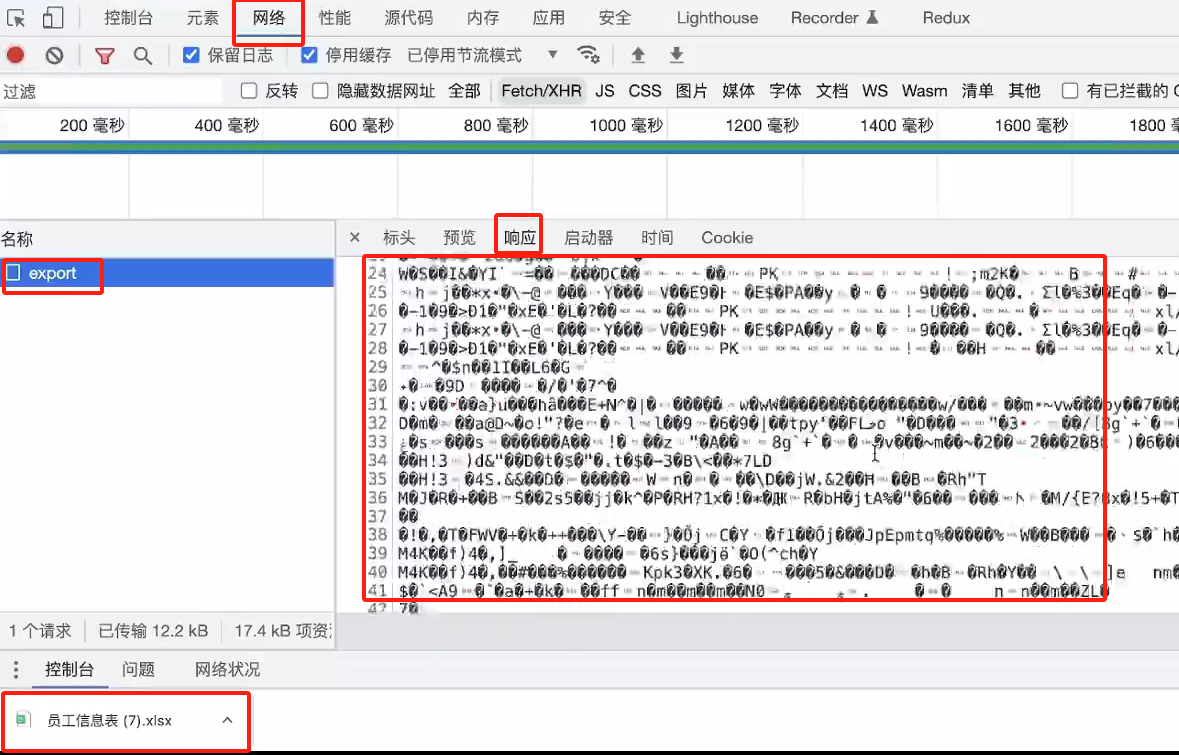
这个地方涉及一个接口二进制流blob

就是下面这一大片乱七八糟的玩意(二进制文件流),接收完流后通过下载的方式将文件下载下载(图片左下方)

总结步骤

- api方法
/*** 导出员工的Excel*/
export function exportEmployee() {return request({url: '/sys/user/export',// 接收二进制流类型的数据需要改变axios的接收数据类型// 使用blob接收二进制文件流responseType: 'blob'})
}
- 点击事件
<el-button size="mini" @click="exportEmployee">excel导出</el-button>
// 导出员工的Excel
async exportEmployee() {await exportEmployee()
}
- 修改响应拦截器
因为返回的不是JSON数据了,所以我们要处理一下

// 创建响应拦截器,并且两个参数都是回调函数
service.interceptors.response.use(// 请求成功时响应,此时的响应默认包裹了一层data,即response.data才是后台服务返回的内容(response) => {// 首先判断响应的数据是JSON格式数据还是blob二进制文件流if (response.data instanceof Blob) {// 我们认为此时接口返回的是文件return response.data}// 一次性解析出response.data中的三个属性const { data, message, success } = response.data // 默认是JSON数据,假如不是JSON数据的话就会报错if (success) {// 此时响应正常return data} else {Message({ type: 'error', message: message })return Promise.reject(new Error(message))}},// 请求失败时响应async(error) => {if (error.response.status === 401) {Message({ type: 'warning', message: 'token 超时了,请重新登录' })// token超时,调用action退出登录(删除用户信息)// dispatch返回的是一个promise,这里会等dispatch执行完再执行路由跳转await store.dispatch('user/logout')// 主动跳转到登录页router.push('/login')return Promise.reject(error)}// this.$message.warning 不能这么使用,因为此时的this不是组件实例对象Message({ type: 'error', message: error.message })// 默认支持promise的,下面语句相当于终止了当前promise的执行return Promise.reject(error)}
)
- 用blob接收后就需要保存文件或者说下载文件
首先执行命令下载工具包
npm i file-saver

导入包
import FileSaver from 'file-saver'
修改方法
// 导出员工的Excel
async exportEmployee() {const result = await exportEmployee()// 使用一个npm包,将blob文件下载到本地 执行命令 npm i file-saver// 使用下面这个另存为的方法// 参数1:blob对象,参数2:文件名称FileSaver.saveAs(result, '员工信息表.xlsx') // 下载二进制文件到浏览器
}
二、员工导入Excel
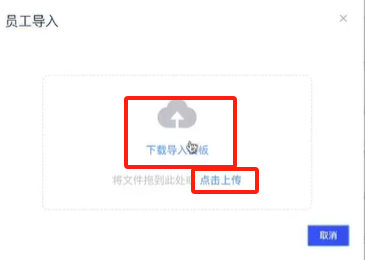
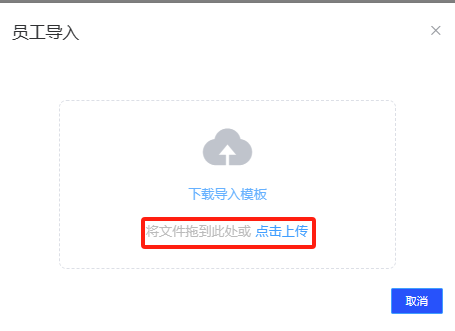
如下图所示,用户需要按照模板样式上传Excel表格

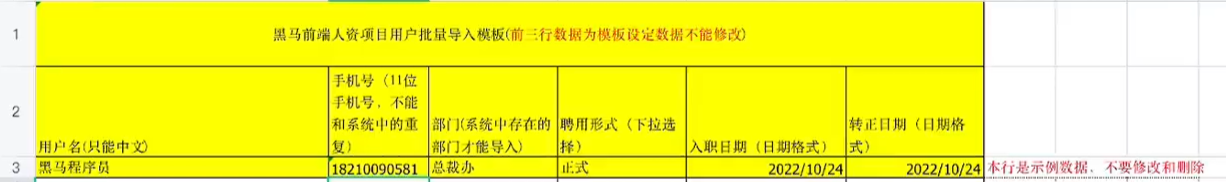
模板内容如下图所示

流程如下图所示

2.1 Excel导入组件封装
创建组件

- 组件内的基本架构
<template><!--弹层部分--><!--visible 控制是否显示--><el-dialogwidth="500px"title="员工导入":visible="showExcelDialog"@close="$emit('update:showExcelDialog', false)"><el-row type="flex" justify="center"><div class="upload-excel"><!--文本输入框的类型是file,可以接收的文件类型.xlsx或者.xls--><inputref="excel-upload-input"class="excel-upload-input"type="file"accept=".xlsx, .xls"><div class="drop"><i class="el-icon-upload"/><el-button type="text">下载导入模板</el-button><span>将文件拖到此处或<el-button type="text">点击上传</el-button></span></div></div></el-row><el-row type="flex" justify="end"><!--取消按钮中有一个点击事件,后面是update:props属性名,值 这是直接修改.sync修饰符的属性值--><!-- update:props属性名,值 直接修改 .sync修饰符的属性值 --><el-button size="mini" type="primary" @click="$emit('update:showExcelDialog', false)">取消</el-button></el-row></el-dialog>
</template>
<script>export default {props: {// 控制弹层是否展示showExcelDialog: {type: Boolean,default: false}},methods: {}
}
</script><style scoped lang="scss">
.upload-excel {display: flex;justify-content: center;margin: 20px;width: 360px;height: 180px;align-items: center;color: #697086;.excel-upload-input {display: none;z-index: -9999;}.btn-upload,.drop {border: 1px dashed #dcdfe6;width: 100%;height: 100%;text-align: center;line-height: 160px;border-radius: 8px;display: flex;flex-direction: column;justify-content: center;}.drop {line-height: 40px;color: #bbb;i {font-size: 60px;display: block;color: #c0c4cc;}}
}
</style>- 在index.vue文件中引入组件
// 引入自定义的组件
import ImportExcel from '@/views/employee/import-excel.vue'
export default {name: 'Employee',components: {ImportExcel},......
}
<!--放置导入Excel组件-->
<import-excel></import-excel>
- 控制自定义组件的显示和隐藏
<!--放置导入Excel组件-->
<!--sync修饰符,我们点击关闭弹层或者取消的时候,会自然的把父组件的值改掉-->
<import-excel :show-excel-dialog.sync="showExcelDialog"></import-excel>
数据
// 控制Excel弹层的显示和隐藏showExcelDialog: false
此时弹框的取消和关闭是管用的

- 点击按钮弹出弹层
<el-button size="mini" @click="showExcelDialog=true">excel导入</el-button>
2.2 下载导入模板
如下图所示的按钮,点击下载一个Excel模板

这个地方和“导出员工Excel”差不多的形式

- api请求
/*** 下载员工的导入模板*/
export function getExportTemplate() {return request({url: '/sys/user/import/template',// 接收二进制流类型的数据需要改变axios的接收数据类型// 使用blob接收二进制文件流responseType: 'blob'})
}
-
在我们封装的组件里填写点击“下载导入模板”后,下载模板

<div class="drop"><i class="el-icon-upload"/><el-button type="text" @click="getTemplate">下载导入模板</el-button><span>将文件拖到此处或<el-button type="text">点击上传</el-button></span>
</div>
方法
import FileSaver from 'file-saver'
methods: {// 下载导入模板async getTemplate() {const result = await getExportTemplate()// console.log(result) // 使用一个npm包 直接将blob文件下载到本地 file-saver// FileSaver.saveAs(blob对象,文件名称)FileSaver.saveAs(result, '员工导入模板.xlsx') // 下载文件(另存为)}}
-
效果
挺完美的

2.3 Excel 导入功能
下面将实现这个功能

流程如下图所示
为什么要清空?
因为我们使用了一个input框,所以关闭或者上传后要清空内容

- 点击上传按钮,弹出文件选择器
<el-row type="flex" justify="center"><div class="upload-excel"><!--文本输入框的类型是file,可以接收的文件类型.xlsx或者.xls--><!--当我们点击“点击上传”按钮后,下面的input框就应该弹出来--><!--有了ref,我们就能获取input框中的DOM对象--><inputref="excel-upload-input"class="excel-upload-input"type="file"accept=".xlsx, .xls"><div class="drop"><i class="el-icon-upload"/><el-button type="text" @click="getTemplate">下载导入模板</el-button><span>将文件拖到此处或<el-button type="text" @click="handleUpload">点击上传</el-button></span></div></div>
</el-row>
方法
// 弹出文件选择器 - 只有一种方式,通过input框中的file属性
handleUpload() {// input框只要触发了点击事件,就会弹出文件选择器this.$refs['excel-upload-input'].click() // 这种写法和this.$refs.属性名是一样的
}
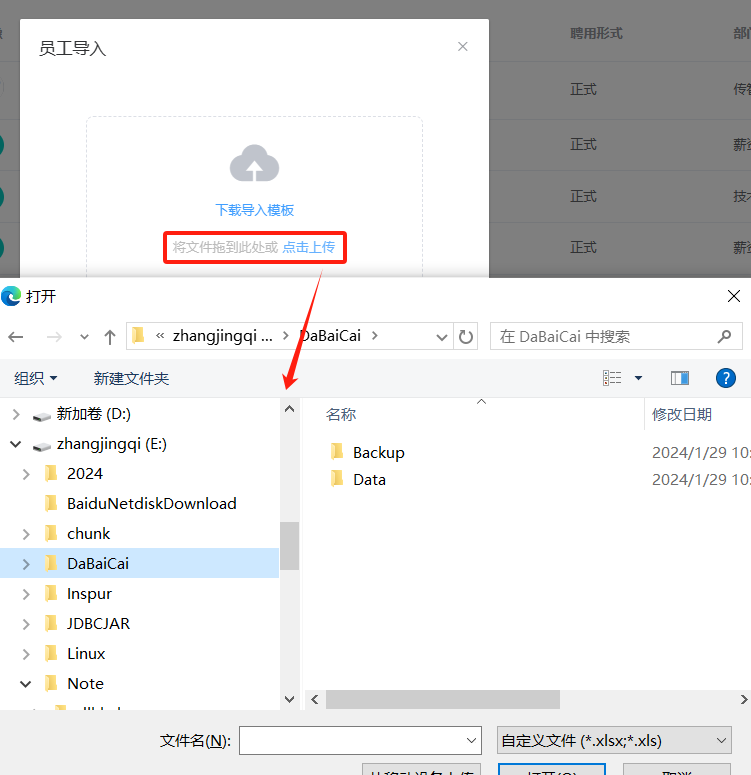
效果

-
将文件进行上传
请求参数如下所示
现在的参数不是JSON了,而是form-data

api方法
/*** 上传Excel接口*/
export function uploadExcel(data) {return request({url: '/sys/user/import/template',method: 'post',// 此处的data是form-data类型,因为要上传文件,不是JSON类型data: data})
}
按钮
<!--文本输入框的类型是file,可以接收的文件类型.xlsx或者.xls-->
<!--当我们点击“点击上传”按钮后,下面的input框就应该弹出来-->
<!--有了ref,我们就能获取input框中的DOM对象-->
<!--当我们选择上传文件后,就会触发@change事件-->
<inputref="excel-upload-input"class="excel-upload-input"type="file"accept=".xlsx, .xls"@change="uploadChange"
>
方法
// 当触发@change事件的时候,会传过来一个event
// event.target是事件源,也就是我们的input
// 在event.target对象中,有一个files数组,数组中的每一个对象都是一个file对象
async uploadChange(event) {const files = event.target.files // input的文件列表// 判断文件的长度,没有的话就不上传了if (files.length > 0) {// 调用上传接口// 参数是form-data类型,需要文件fileconst data = new FormData()// files[0] 文件data.append('file', files[0]) // 将文件的参数加入到form-data中try {await uploadExcel(data)// 此时一定是响应成功的,成功之后要重新加载数据(重新加载index页面的数据,并不是这个组件的)this.$emit('uploadSuccess')// 通知父组件,上传成功// 关闭弹层this.$emit('update:showExcelDialog', false)// 清空文件选择器// this.$refs['excel-upload-input'].value = ''} catch (error) {// 捕获失败// 清空文件选择器// this.$refs['excel-upload-input'].value = ''} finally {// 清空文件选择器this.$refs['excel-upload-input'].value = ''}}
}

index页面中的组件
<!--放置导入Excel组件-->
<!--sync修饰符,我们点击关闭弹层或者取消的时候,会自然的把父组件的值改掉-->
<!--@uploadSuccess 表示监听子组件的uploadSuccess,监听到就重新加载页面数据-->
<import-excel :show-excel-dialog.sync="showExcelDialog" @uploadSuccess="getEmployeeList"></import-excel>
三、删除员工

如下图所示

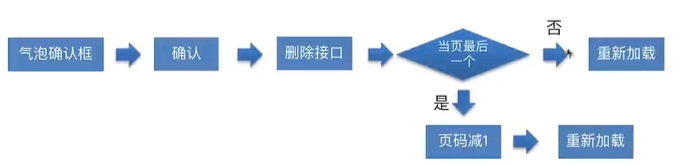
流程如下所示

- 按钮
<el-table-column label="操作" width="280px"><!--插槽--><template v-slot="{row}"><!--type="text"表示按钮是链接的形式--><el-button size="mini" type="text">查看</el-button><el-button size="mini" type="text">角色</el-button><!--气泡确认框--><!--点击确认后会执行 @onConfirm--><el-popconfirm title="这段内容确定要删除吗?" @onConfirm="confirmDel(row.id)"><el-button slot="reference" style="margin-left: 10px" size="mini" type="text">删除</el-button></el-popconfirm></template>
</el-table-column>
- api方法
/*** 删除员工的接口*/
export function delEmployee(id) {return request({url: `/sys/user/${id}`,method: 'delete'})
}
- 方法
async confirmDel(id) {await delEmployee(id)// 判断是不是当前页的最后一个if (this.list.length === 1 && this.queryParams.page > 1) {this.queryParams.page--}// 重新获取部门数据getEmployeeList()this.$message.success('删除用户成功')
}
argin-left: 10px" size="mini" type="text">删除</el-button></el-popconfirm></template>
</el-table-column>
这篇关于5.2 iHRM人力资源 - 员工管理 - 使用文件导入导出员工的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





