本文主要是介绍【可视化大屏开发】19. 加餐-百度地图API实现导航加线路热力图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求
Web端使用场景中会涉及到地图导航路线情况,并利用热力图显示路况信息。
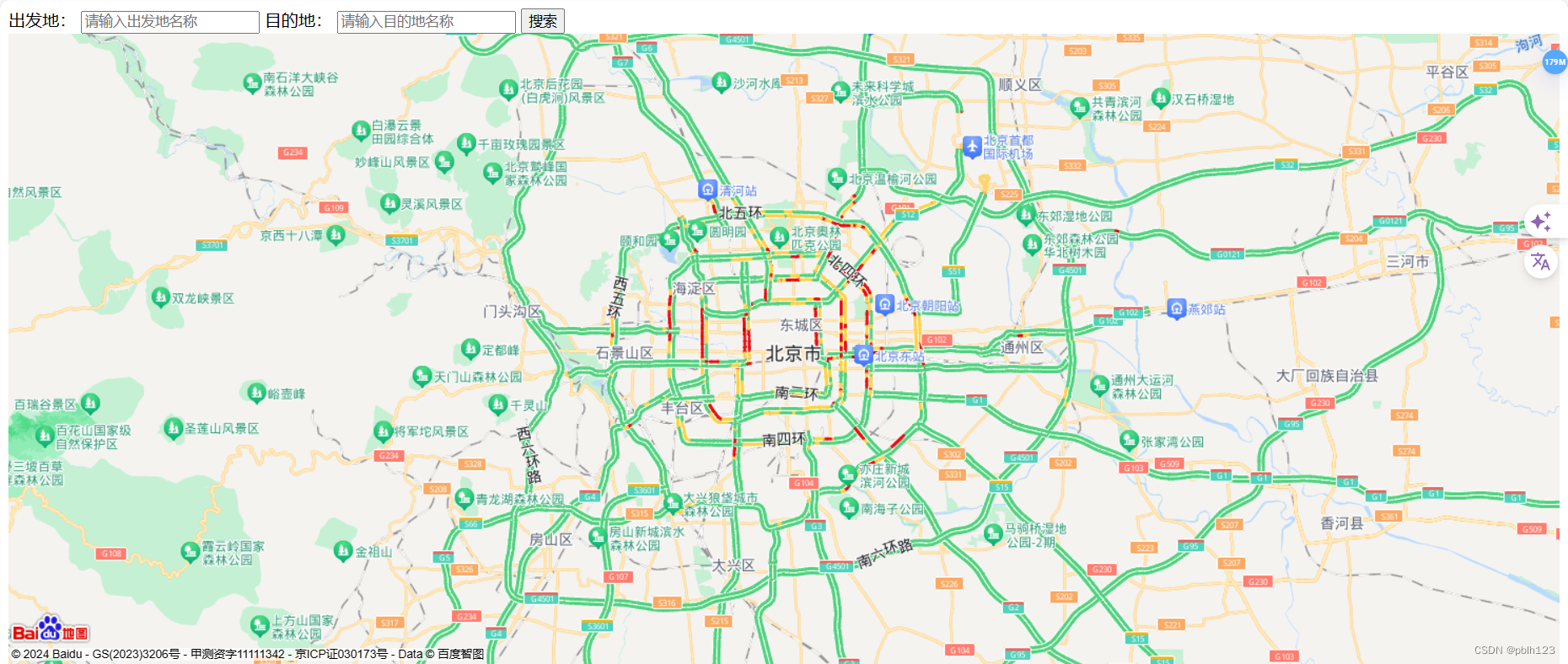
实现效果如下:

输入起始地点,选择并开始导航

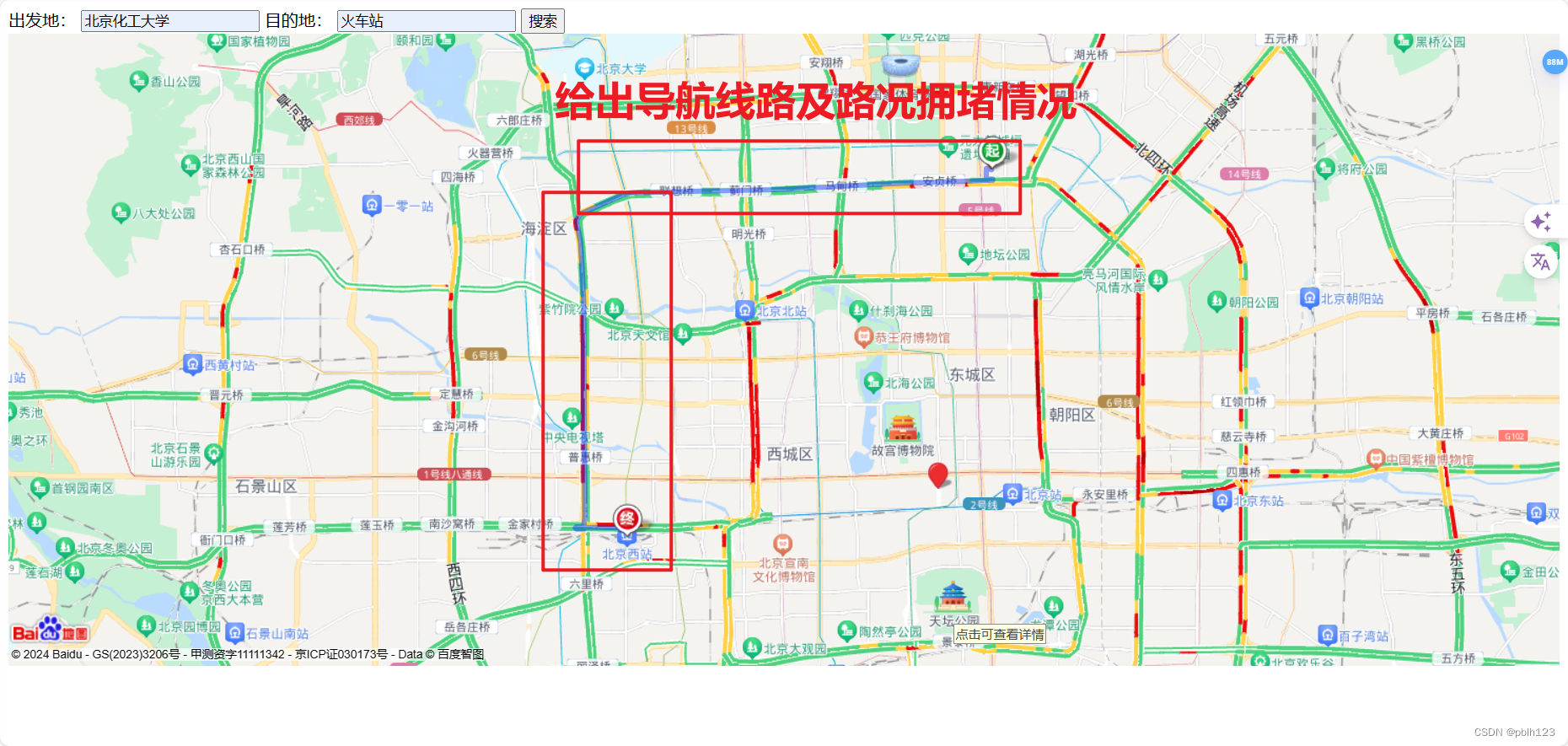
最终效果

思路步骤
利用百度地图API显示地图交通拥堵情况的热力图,需要按照以下步骤进行开发
步骤1:注册并获取API密钥
-
访问百度地图开放平台,注册一个开发者账号(如果还没有的话)。
-
登录后,在控制台创建一个新的应用,填写应用的基本信息,并选择所需的API服务,如“JavaScript API”、“Web服务API”等,具体取决于您的开发需求。
-
创建应用后,您将获得一个唯一的API Key(AK)。请妥善保管此密钥,它将在后续代码中用于验证您的应用身份。
步骤2:选择合适的API服务
根据您的应用场景,您可以选择以下方式之一来显示交通拥堵热力图:
方式A:使用JavaScript API在网页中动态加载地图
适用于在Web页面中嵌入交互式地图,用户可以直接在浏览器中查看实时交通状况。
步骤:
-
引入百度地图JavaScript API库:
1<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script>将
YOUR_API_KEY替换为您在步骤1中获取的实际API密钥。 -
在HTML文档中添加一个用于承载地图的
<div>元素:1<div id="map" style="width: 100%; height: 600px;"></div> -
使用JavaScript编写代码来初始化地图、开启交通图层,并设置地图中心为贵阳市中心坐标:
1var map = new BMap.Map("map"); // 创建地图实例 2map.centerAndZoom(new BMap.Point(106.712891, 26.578347), 10); // 设置地图中心点和缩放级别 3 4var trafficLayer = new BMap.TrafficLayer(); // 创建交通图层实例 5trafficLayer.setMap(map); // 添加交通图层到地图 6 7// 可选:开启热力图层(如果百度地图API提供了独立的热力图层服务) 8var heatmapLayer = new BMap.HeatmapLayer(); 9heatmapLayer.setMap(map); 10// 配置热力图数据源(可能需要通过API接口获取实时交通数据) 11heatmapLayer.setData(/* 实时交通数据 */);注意: 上述示例中的热力图层部分仅为示例,实际百度地图API可能并不直接提供交通拥堵热力图作为单独的图层,而是通过交通图层本身展示拥堵情况。请查阅最新的百度地图API文档以了解确切的实现方式。
方式B:使用Web服务API获取数据,自行绘制热力图
适用于在非Web环境(如移动应用、桌面应用)中,或者需要自定义热力图样式的情况下,通过API获取交通数据,然后在您的应用程序中处理并绘制热力图。
步骤:
-
查阅百度地图开放平台文档,找到提供交通数据的Web服务API(如路况查询API),并根据文档说明构造请求URL,包含您的API密钥以及所需查询的区域(如贵阳市)。
-
发送HTTP请求到API地址,获取返回的交通数据。
-
解析返回的数据,提取出与交通拥堵相关的数据字段,如拥堵等级、拥堵路段等。
-
使用合适的图表库(如D3.js、Leaflet.js配合heatmap插件等)或地图SDK,根据获取的数据绘制热力图。
步骤3:测试与优化
完成代码编写后,运行您的应用或网页,检查地图是否正确加载,交通拥堵热力图是否正常显示。根据实际情况调整地图参数、热力图样式等,确保用户体验良好。
完整代码如下:
完整的html代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>百度地图导航Demo</title><!-- 引入百度地图API --><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的百度地图API"></script><!-- 引入百度地图API的热力图库 --><script type="text/javascript" src="http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.js"></script>
</head>
<body>
<!-- 输入框:出发地 -->
<label for="origin">出发地:</label>
<input type="text" id="origin" placeholder="请输入出发地名称"><!-- 输入框:目的地 -->
<label for="destination">目的地:</label>
<input type="text" id="destination" placeholder="请输入目的地名称">
<button onclick="navigate()">搜索</button><!-- 地图容器 -->
<div id="map" style="width: 100%; height: 600px;"></div><!-- 路况信息 -->
<div id="trafficInfo"></div><script>// 初始化地图var map = new BMap.Map("map");map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 使用北京有地图的热力图显示116.404, 39.915,贵阳106.630153,26.647661// 创建热力图图层var trafficLayer = new BMap.TrafficLayer();map.addTileLayer(trafficLayer);function navigate() {const origin = document.getElementById("origin").value;const destination = document.getElementById("destination").value;// 创建地址解析器实例const geocoder = new BMap.Geocoder();// 解析出发地坐标geocoder.getPoint(origin, function(point) {if (point) {// 在地图上添加标记const marker = new BMap.Marker(point);map.addOverlay(marker);}});// 解析目的地坐标geocoder.getPoint(destination, function(point) {if (point) {// 在地图上添加标记const marker = new BMap.Marker(point);map.addOverlay(marker);// 绘制导航线路const driving = new BMap.DrivingRoute(map, { renderOptions: { map: map } });driving.search(origin, destination);}});}
</script>
</body>
</html>
这篇关于【可视化大屏开发】19. 加餐-百度地图API实现导航加线路热力图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






