本文主要是介绍cesium 指定点旋转rectangle entity方式 坐标篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
cesium中rectangle是水平垂直于正北方向的,rectangle的属性中有rotation,但是rotation是以矩形的中心点进行旋转的,旋转过程中矩形的形状可能会变形,如果需要以矩形的顶点为原点进行旋转,可以采用entity的方式添加polygon,并根据顶点重新计算其他三个点的坐标。
用Primitive的方式参考cesium 指定点旋转rectangle Primitive方式 矩阵篇-CSDN博客
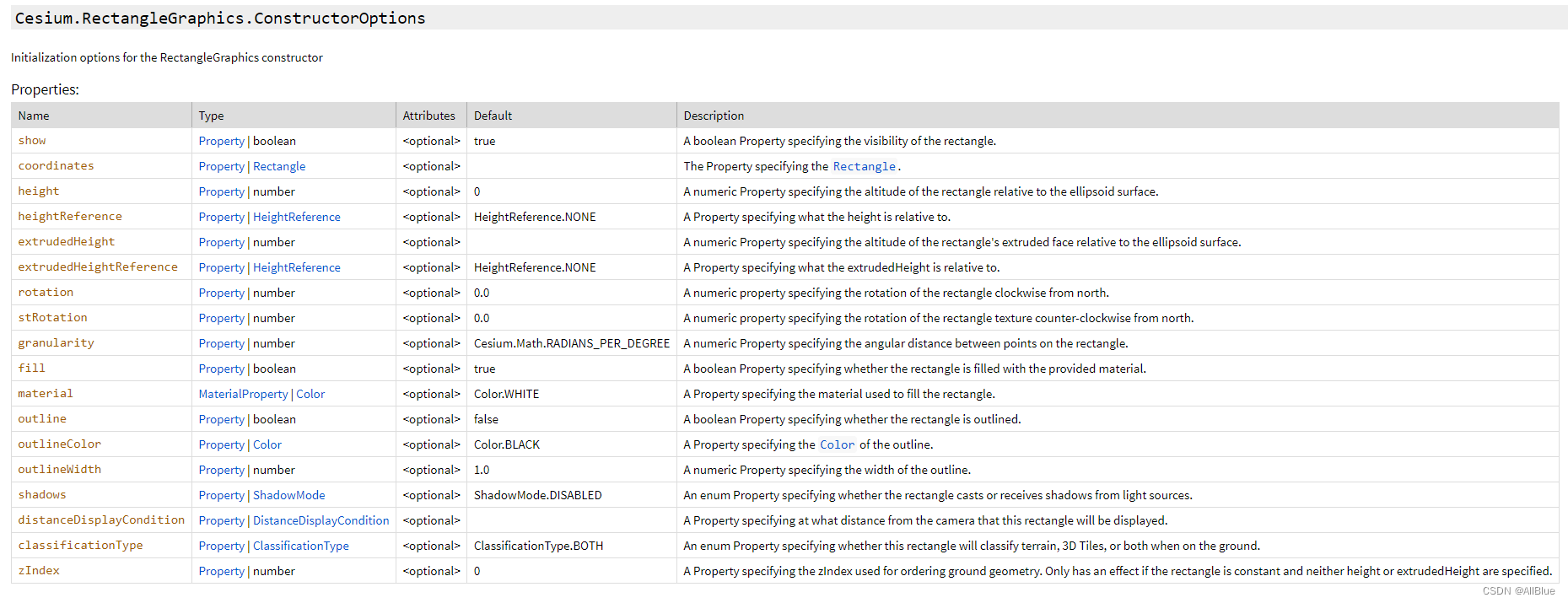
一、rectangle属性

二、用entity添加rectangle,设置rotation旋转
let p1 = [113.389, 38.094669];
let p2 = [113.390968, 38.095338];// 添加两个标签,方便看矩形的两个顶点位置viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(...p1),label: {text: '1',},});viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(...p2),label: {text: '2',},});viewer.entities.add({rectangle: {coordinates: Cesium.Rectangle.fromDegrees(...p1, ...p2),rotation: Cesium.Math.toRadians(30), // 以矩形的中心点为原点旋转material: Cesium.Color.fromAlpha(Cesium.Color.RED, 1)},});
三、用entity添加polygon,polygon的四个顶点取自rectangle的四个顶点,实现矩形效果
let polygon = viewer.entities.add({polygon: {hierarchy: Cesium.Cartesian3.fromDegreesArray([...p1,p2[0], p1[1],...p2,p1[0], p2[1]]),material: Cesium.Color.fromAlpha(Cesium.Color.GREEN, 0.9)},});4、根据步骤3中的polygon,以p1为原点从正北方向顺时针旋转30度,重新计算其他三个点的位置,需要用到tuf
turf中用到的几个方法参考turf rhumbBearing distance destination-CSDN博客
let r = 30; // 以p1为原点,从正北方向顺时针旋转30度
let t1 = turf.point(p1);let t2 = turf.point(p2);let length = turf.distance(t1, t2, { units: 'miles' });let bearing = turf.rhumbBearing(t1, t2);let leny = Math.cos(bearing / 180 * Math.PI) * length;let dest1 = turf.destination(p1, leny, 0 + r, { units: 'miles' })let dest2 = turf.destination(p1, length, bearing + r, { units: 'miles' })let lenx = Math.cos((90 - bearing) / 180 * Math.PI) * length;let dest3 = turf.destination(p1, lenx, 90 + r, { units: 'miles' });// polygon为步骤三中添加的entity
polygon.polygon.hierarchy.setValue(new Cesium.PolygonHierarchy(Cesium.Cartesian3.fromDegreesArray([...p1,...dest1.geometry.coordinates,...dest2.geometry.coordinates,...dest3.geometry.coordinates,])))
这篇关于cesium 指定点旋转rectangle entity方式 坐标篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





