本文主要是介绍vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm i tablepage- vue3
本组件是基于element-UI进行快速搭建搜索列表页的依赖,主干思路为:将异步接口声明到组件的tableApi属性,并将搜索项通过searchConfig声明给组件,将搜索、重置、分页的逻辑均交给组件内部去处理,达到最简化的代码实现,对于标准搜索列表页能够进行快速开发。
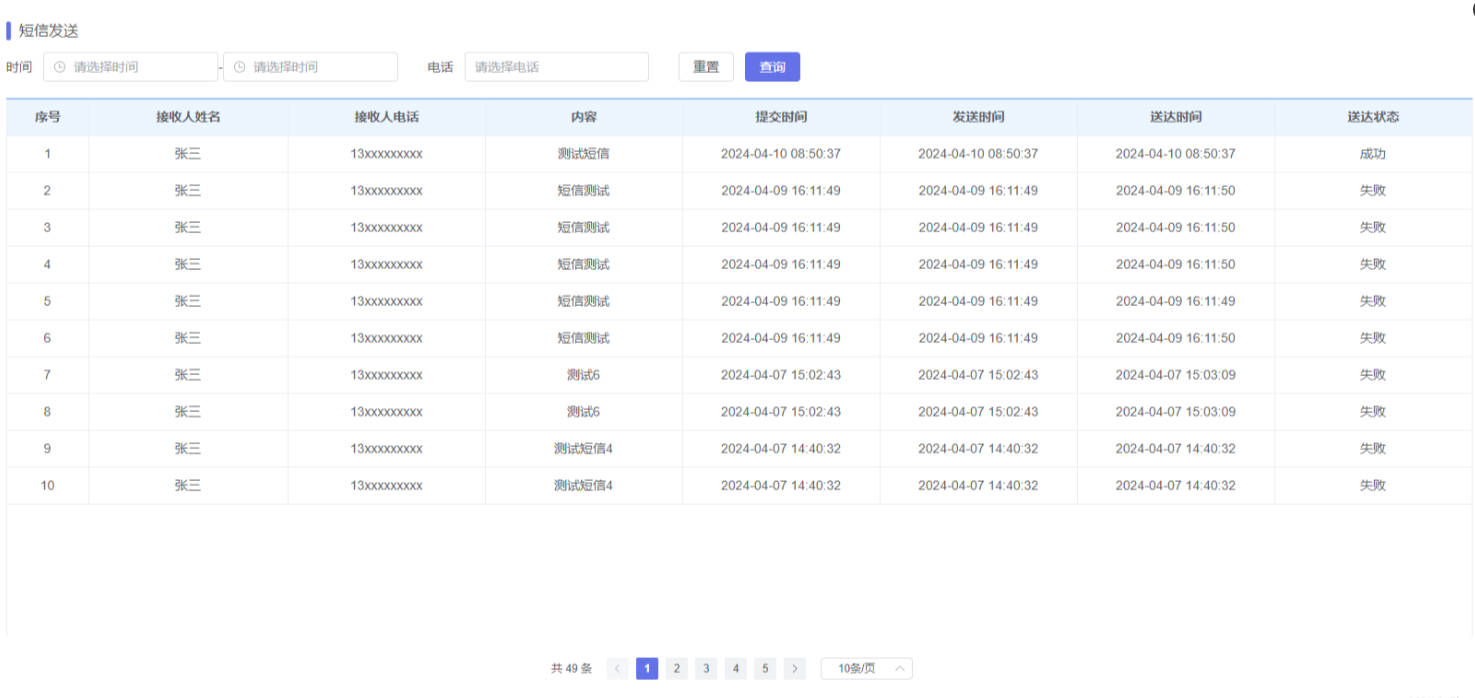
< template> < table-page:searchConfig = " searchConfig" :tableApi = " getMessageList" > < template#default > < el-table-columntype = " index" label = " 序号" align = " center" width = " 90" /> < el-table-columnprop = " recieveUserName" label = " 接收人姓名" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " recieveUserPhone" label = " 接收人电话" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " content" label = " 内容" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " createTime" label = " 提交时间" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " sendTime" label = " 发送时间" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " recieveTime" label = " 送达时间" align = " center" min-width = " 90" show-overflow-tooltip /> < el-table-columnprop = " recieveStatusVal" label = " 送达状态" align = " center" min-width = " 90" show-overflow-tooltip /> </ template> </ table-page> </ template> < scriptsetup > import TablePage from 'tablepage-vue3' import { getMessageList } from '@/api/message' const searchConfig = [ { label : '时间' , type : 'times' } , { label : '电话' , key : 'phone' } ]
</ script> < stylelang = " scss" scoped > </ style>
属性名 说明 类型 默认值 tableApi [必填 ]表格api【可异步】 Function Promise.reject() title 标题 String 当前route的meta?.title noTitle 无标题标识 Boolean - noPage 不分页标识 Boolean - noMountedGetData onMounted 不获取数据标识 ,为true时不会默认调用api接口,需要外部触发getList,但是分页和搜索仍会调用接口 Boolean - loading 外部loading传入,与内部loading为<或>的关系 Boolean - noSearchModel 无表单搜索标识 Boolean - changeToSearch 表单change事件是否触发搜索 Boolean - tableHeight 表格高度 Number/String 550 searchConfig 搜索项设置 Array [] changeParams 参数预处理【可异步】 Function (value) => value reset 重置触发【可异步】 Function () => {} tableFileter 表格过渡效果【可异步】 Function (list) => list props 配置选项 Object {} tableColumnList 表格列list【当default 或 tableShow插槽使用时,将不会使用tableColumnList进行渲染】 Array [] paginationProps 分页器配置选项【将element-ui中的pagination相关属性写进该对象里即可】 Object {}
插槽名 说明 buttonModel 按钮 default / tableShow 表格展示插槽【当default 或 tableShow插槽使用时,将不会使用tableColumnList进行渲染】 [你设定的slotName] 本组件内部使用了大量的动态组件,方便配置,可阅读文档自行设置插槽名
值名 说明 getList() 调用列表接口 queryParams 获取页面搜索参数 inputQueryParams 页面输入参数 getParams 接口查询参数 tableList 获取表格数据 TableRef tableRef对象
searchConfig (array<object> 类型)属性名 说明 类型 默认值 key 字段key值,该值将作用于表单搜索时向接口所发送的字段key,当type为times时详见当type=times时 String - type 详见下文 searchConfig-type String/vue3Component ‘input’ label 搜索表单标签文本 String - noLabel 搜索表单无标签文本标识,为true时将不显示标签文本 Boolean false bind 搜索表单搜索项属性绑定,将直接作用于搜索表单筛选框的绑定,当type为times时详见当type=times时 Object 默认值可详见当type不为时间类型时 bind默认值 与 当type为时间类型时 bind默认值 defaultValue 默认参数,当type为times时详见当type=times时 String - slotName 插槽名称 将整个搜索项暴露给父页面进行使用 String - childSlot 子插槽名,当组件结构为<el-select><el-option><\el-option></el-select>时,可将type设置为 select,通过子插槽渲染option String -
searchConfig-type 值 / 值类型 值详情 说明 ‘times’ 文本times 将渲染分开为两个的时间筛选器,key、bind、defaultValue详见当type=times时 ‘slot’ 文本slot 该搜索项将索引页面插槽进行渲染 String element相关组件标签文本(以<el-time-picker>为例:‘el-time-picker’|‘time-picker’|‘ElTimePicker’|‘TimePicker’均可) 将捕获element-UI相关组件,并通过v-model将值与页面搜索项进行绑定 类型为 VueComponent vue3组件对象 将该组件进行绑定并通过v-model绑定值,逻辑与主要处理的element-ui的相关标签保持一致
当type=times时 属性名 说明 类型 默认值 key 字段key值,该值将作用于表单搜索时向接口所发送的字段key,当type=times时字段固定 无法修改 startTime,endTime startDefaultValue 开始时间默认参数 String - endDefaultValue 结束时间默认参数 String - startBind 开始时间属性绑定 Object 详见 当type为时间类型时 bind默认值 endBind 结束时间属性绑定 Object 详见 当type为时间类型时 bind默认值
当type不为时间类型时的 bind默认值(Object类型) 属性名 默认值 placeholder label的值 clearable true style width: 200px
当type为时间类型时的 bind默认值(Object类型) 属性名 默认值 style width: 190px type datetime placeholder 请选择时间 format YYYY-MM-DD HH:mm:ss valueFormat YYYY-MM-DD HH:mm:ss
props (object类型)属性名 说明 类型 默认值 pageNumKey 接口调用时的当前页码字段 String page pageSizeKey 接口调用时的每页显示条目个数字段 String limit totalKey 接口调用时的总页数字段 String count dataKey 接口调用时的列表数据字段 String data pageNumInit 列表默认当前页码 Number 1 pageSizeInit 列表默认每页显示条目个数 Number 10
tableColumnList (array<object> 类型)属性名 说明 类型 默认值 slotName 使用插槽嵌入tableColumn,并使用slotName为插槽key String - align element-UI的 tableColumn中align字段复写默认值 String center element-UI的 tableColumn中的字段均可直接声明 child 子tableColumn,嵌套tableColumn使用 Array -
这篇关于vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!