本文主要是介绍(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式
css:
:root {--button-color: #065de0;
}// 标签
.tagNew {margin-right: 20px;border-radius: 20px;
}.el-tag.el-tag--info {background-color: var(--button-color);border-color: var(--button-color);border-radius: 20px;color: #fff;.el-tag__close {color: #fff;}
}// 多选框
.el-select .el-tag__close.el-icon-close {background-color: var(--button-color);
} // 级联
.el-cascader__tags .el-tag .el-icon-close {background-color: var(--button-color);
}
1.标签:

<el-tagv-for="(item,index) in formInline.batchNumber":key="index":label="item":name="item"closableclass="tagNew"effect="dark" //color="#065de0" //size="mini"@close="handleClose(item)"
>{{ item }}</el-tag>2.多选框

<el-form-item label="选择:"><el-selectv-model="formInline.inputItems"placeholder="选择字段"multiplecollapse-tagsfilterablestyle="width: 430px;"><el-optionv-for="(item,index) in ziduanOptions":key="index":label="item.projectName":value="item.projectName"/></el-select>
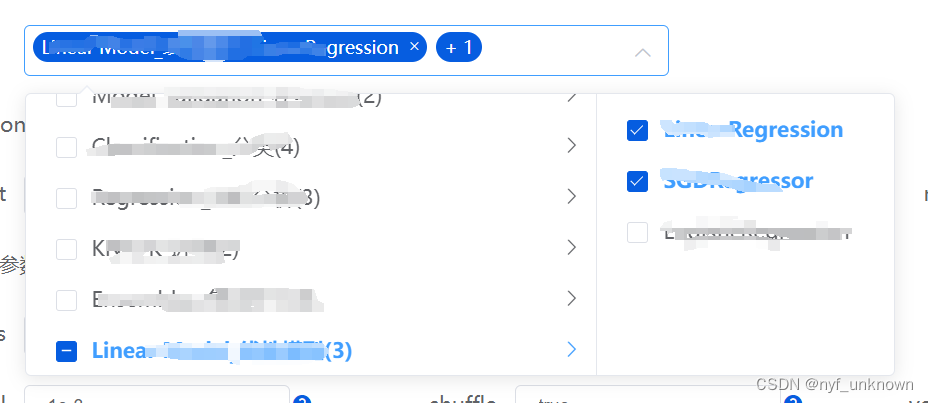
</el-form-item>3.级联选框

<el-form-item label="选择:"><el-cascaderv-model="formInline.algorithmId":options="modelOptions":props="{ value: 'id', label: 'name', multiple: true, emitPath: false,}" //collapse-tags //filterableplaceholder="请选择"size="mini"style="width: 430px;"@change="modelChange"><template slot-scope="{ node, data }"><span>{{ data.name }}</span><span v-if="!node.isLeaf">({{ data.children.length }})</span></template></el-cascader>
</el-form-item>这篇关于(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




