本文主要是介绍基于Uni-app的体育场馆预约系统的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 基于Uni-app的体育场馆预约系统的设计与实现
- 1、前言介绍
- 2、开发技术简介
- 3、系统功能图
- 3、功能实现
- 4、库表设计
- 5、关键代码
- 6、源码获取
- 7、 🎉写在最后
基于Uni-app的体育场馆预约系统的设计与实现
1、前言介绍
伴随着信息技术与互联网技术的不断发展,校园也进到了一个新的信息化时代,传统管理技术性没法高效率、容易地管理体育场预约信息内容。为了实现时代的发展必须,提升体育场预约高效率,各种各样体育场预约体系应时而生,体育场预约管理系统的实现是信息内容时代浪潮时代的产物之一。一切系统都要遵循系统设计的基本流程。它还需要通过市场调查、需求分析报告、汇总设计、详尽设计以及测试,根据Node语言表达设计,完成体育场预约管理系统。该系统根据B/S,即所谓的电脑浏览器/网络服务器方式,运用Node技术,前端采用uniapp微信小程序等技术实现,选用MySQL作为后台系统。
本体育场预约管理系统采用前后端分离的方式来实现,前端Vue、Element组件编写前端代码为主、其特点可以实时渲染加载数据,不用像以前传统的页面,写完要重新启动项目才能加载数据。系统还采用的File文件组件上传和预览图片等,以及前端利用了第三方富文本编辑器框架技术实现了医生详情介绍和系统公告等模块。这样比传统文本框只能填写文字又来更好更直观的页面呈现方式。不仅可以上传文字,还可以直接复制网页图片文字等。实现动态渲染页面样式和内容等。
2、开发技术简介
本节介绍场馆预约平台用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库和Vue框架
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。

3、系统功能图
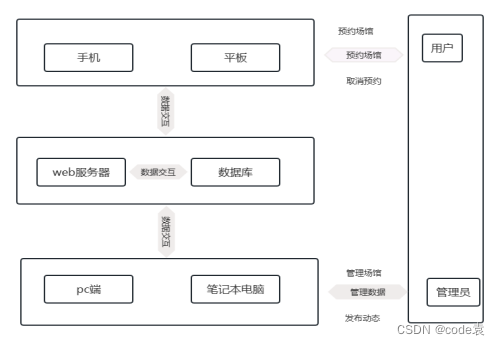
Uniapp场馆预约系统主要由客户端(微信小程序和安卓手机App)和Web管理端(基于Web服务器Apache Tomcat,MySQL数据库)这两个子系统组成。这两个子系统之间通过Htpp的request请求和response响应以json形式的数据交互,共同实现了场馆预约平台的功能。
客户服务端主要包括三大主要的功能模块:登录、预约和扫码签到模块。Web管理端主要包括三大主要的功能模块:用户、动态和预约模块。这六大模块还有相应的子模块,通过对子模块的实现来实现整个客户端的功能。如图4-3所示。

3、功能实现
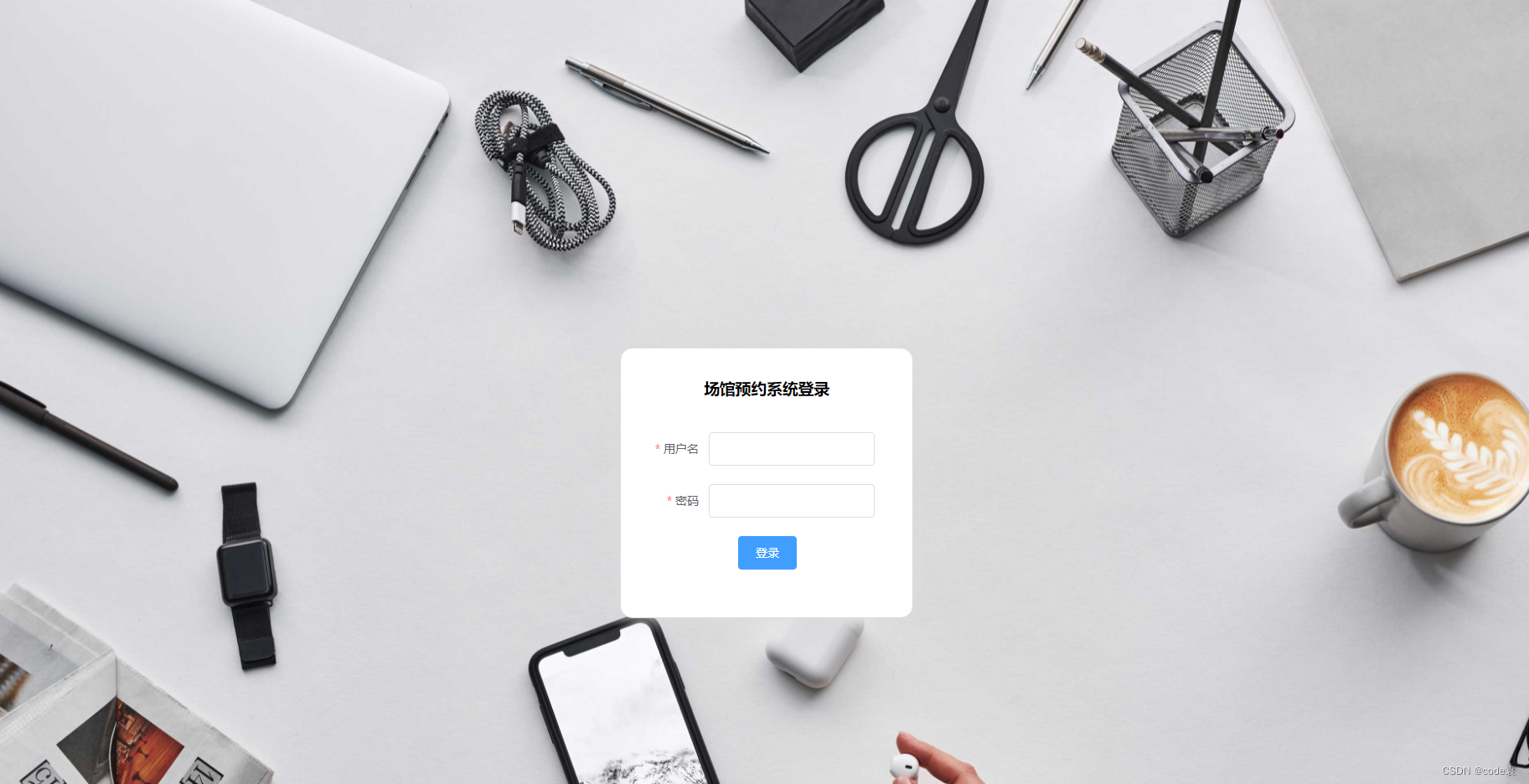
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。

项目管理页面提供的功能操作有:查看体育场馆,删除体育场馆操作,新增体育场馆操作,修改体育场馆操作。下图就是体育场馆管理页面。

公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。

项目管理页面提供的功能操作有:查看体育场馆,删除体育场馆操作,新增体育场馆操作,修改体育场馆操作。下图就是体育场馆管理页面。

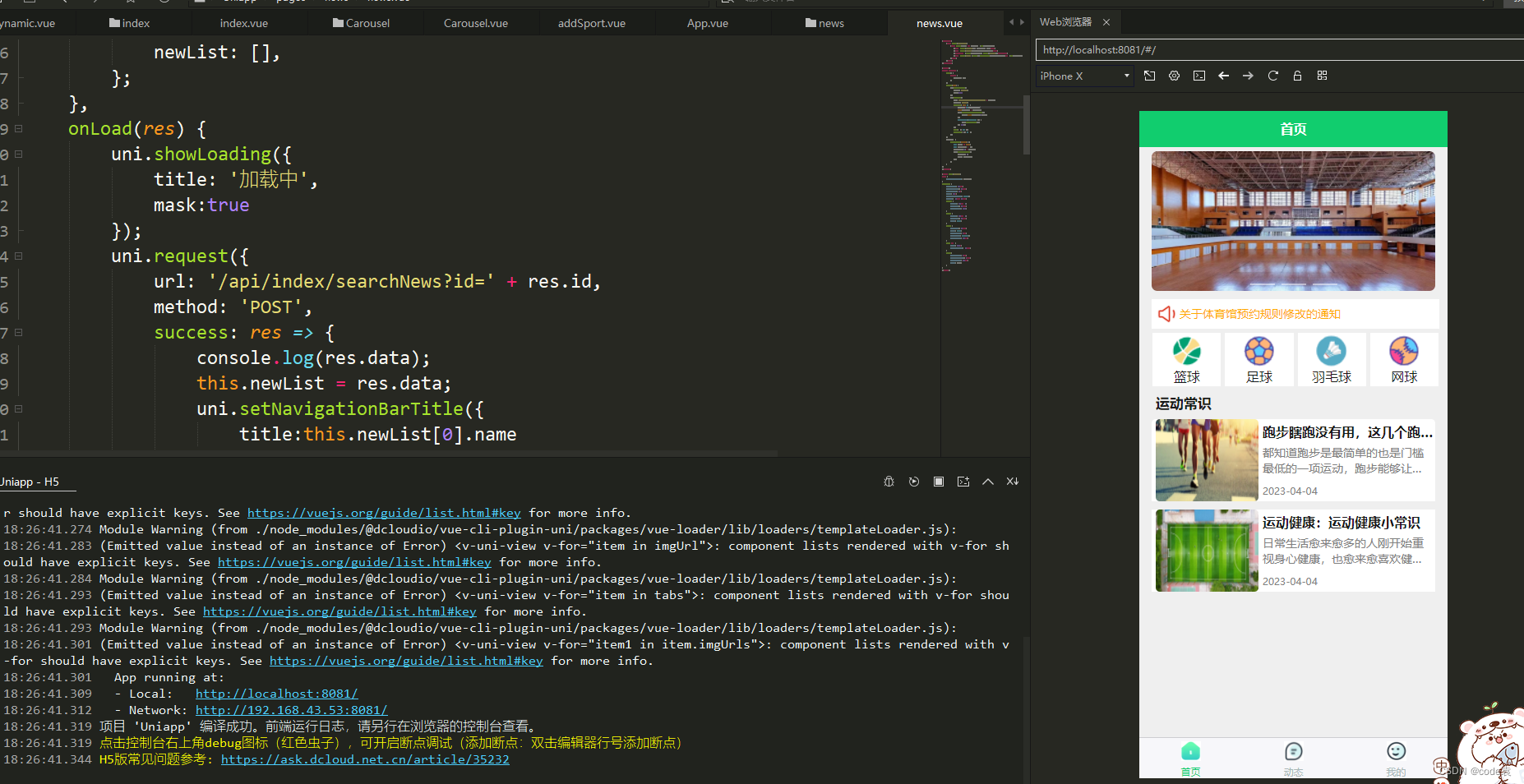
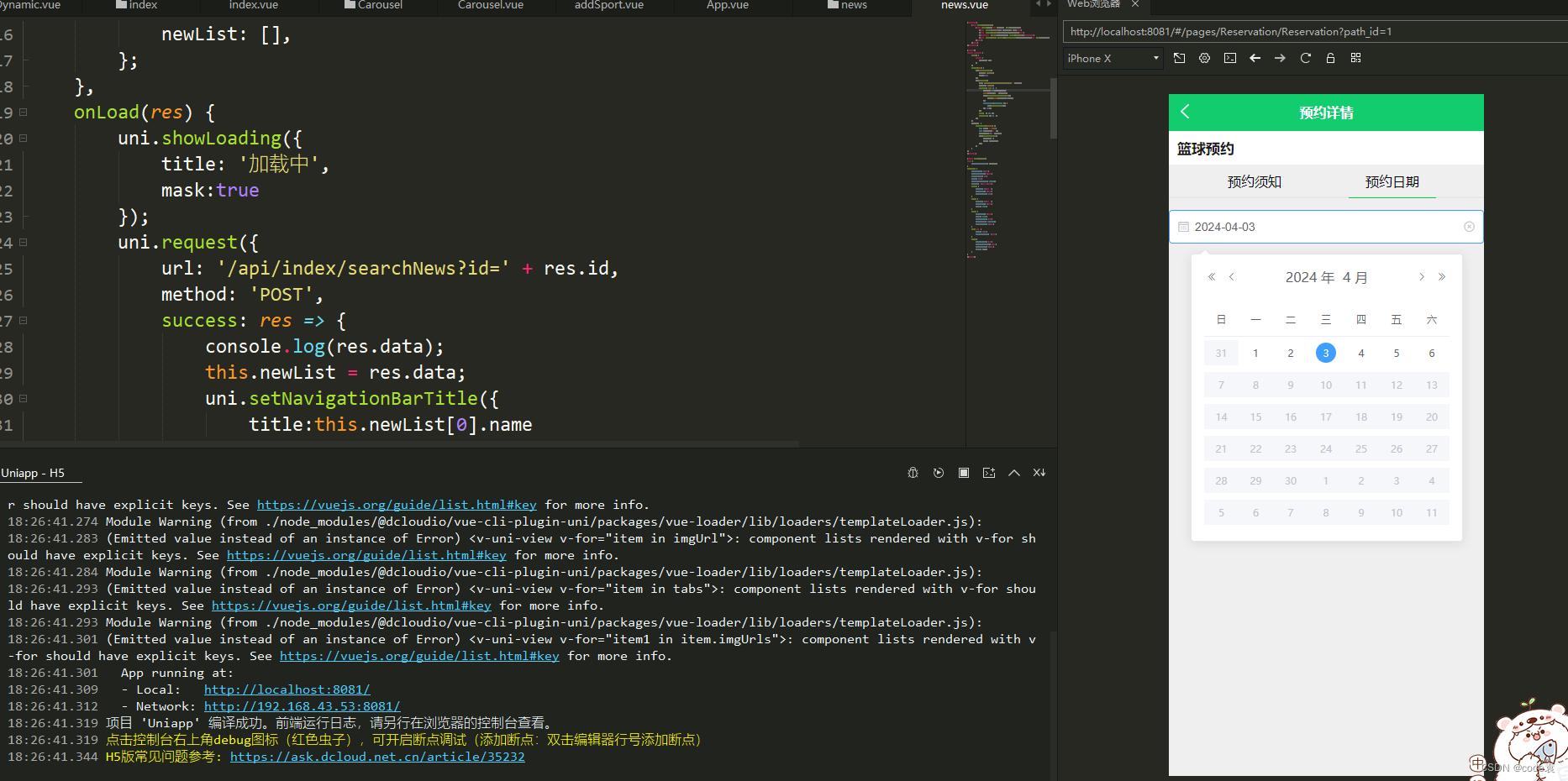
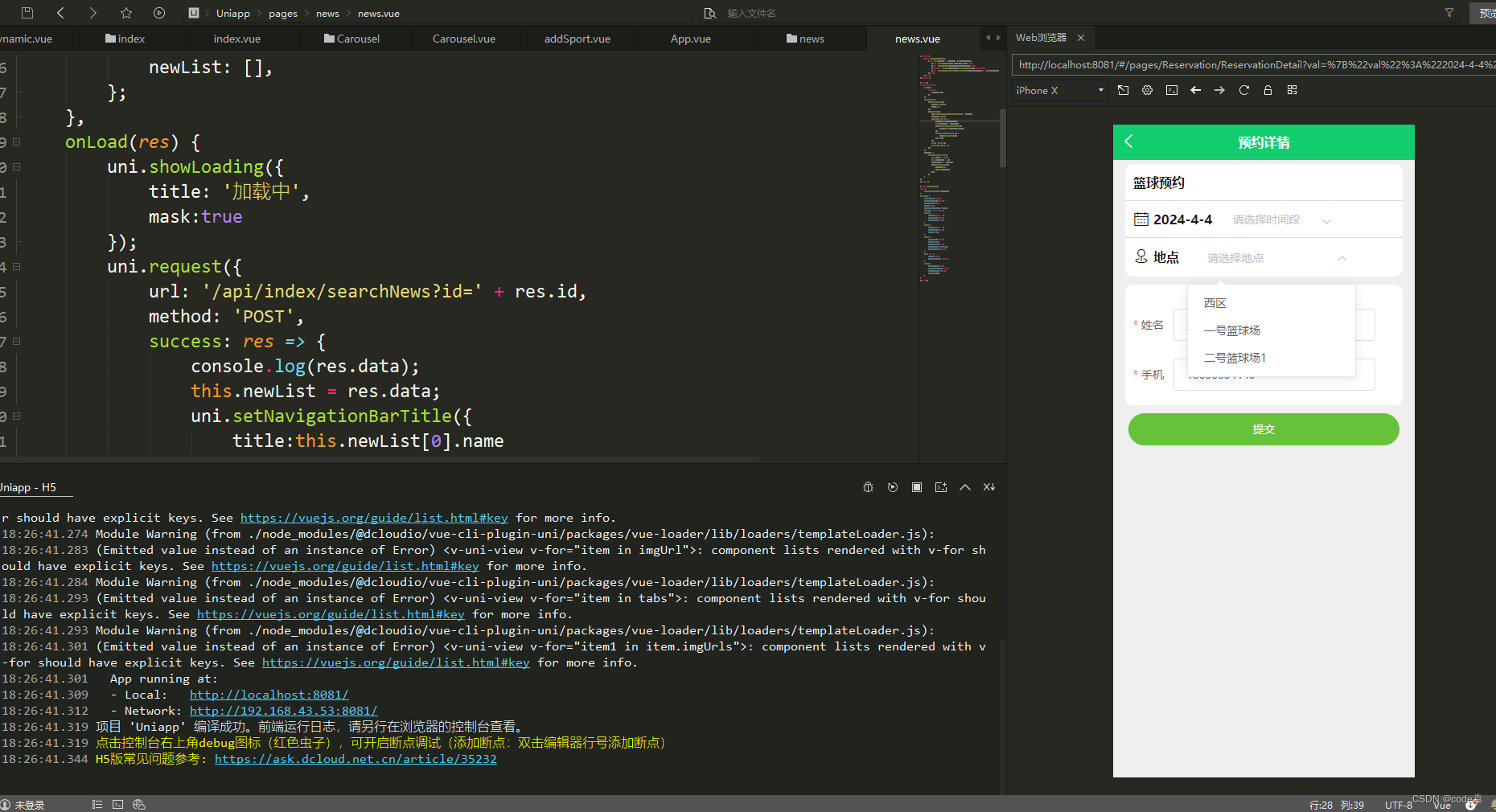
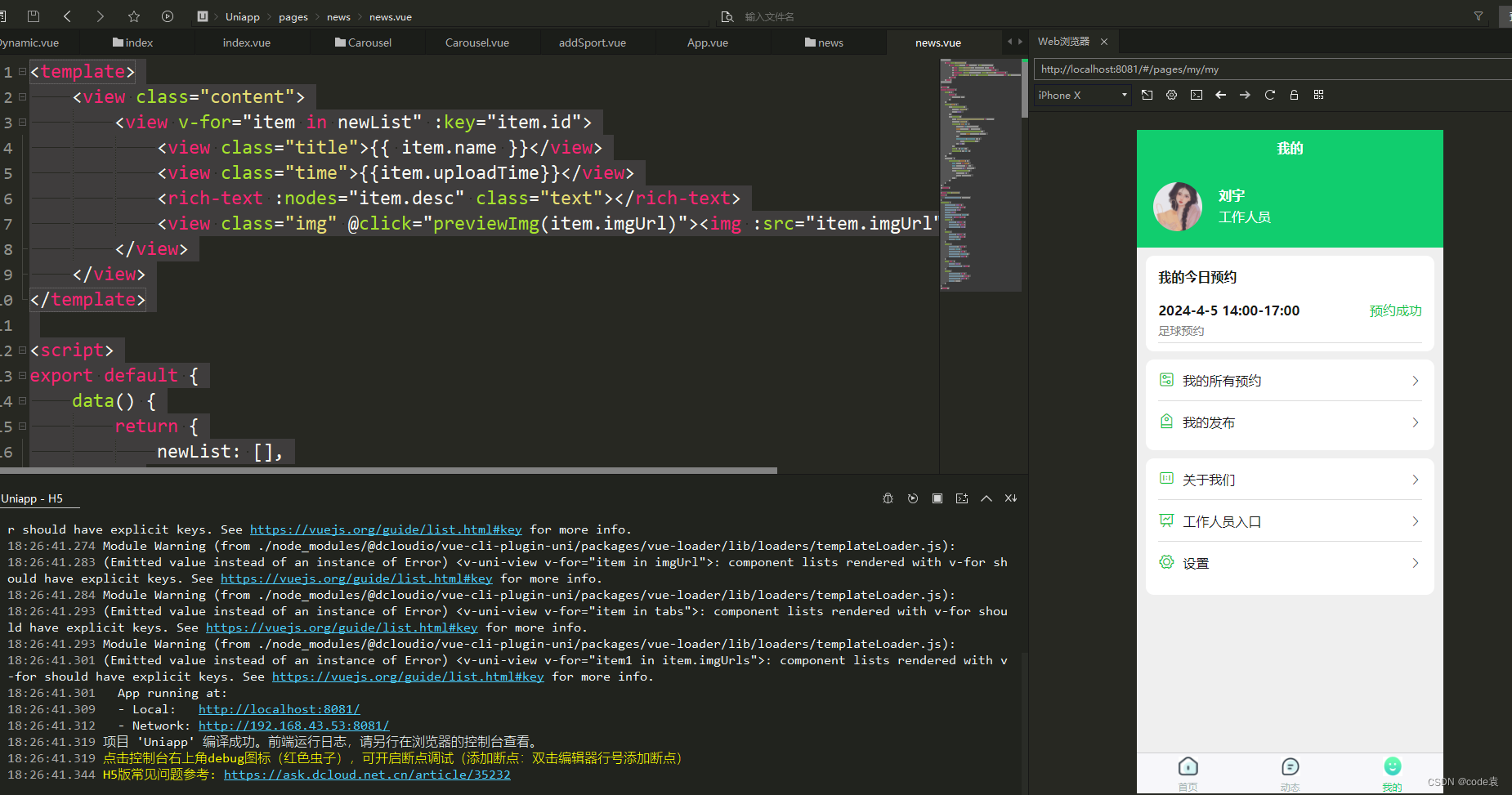
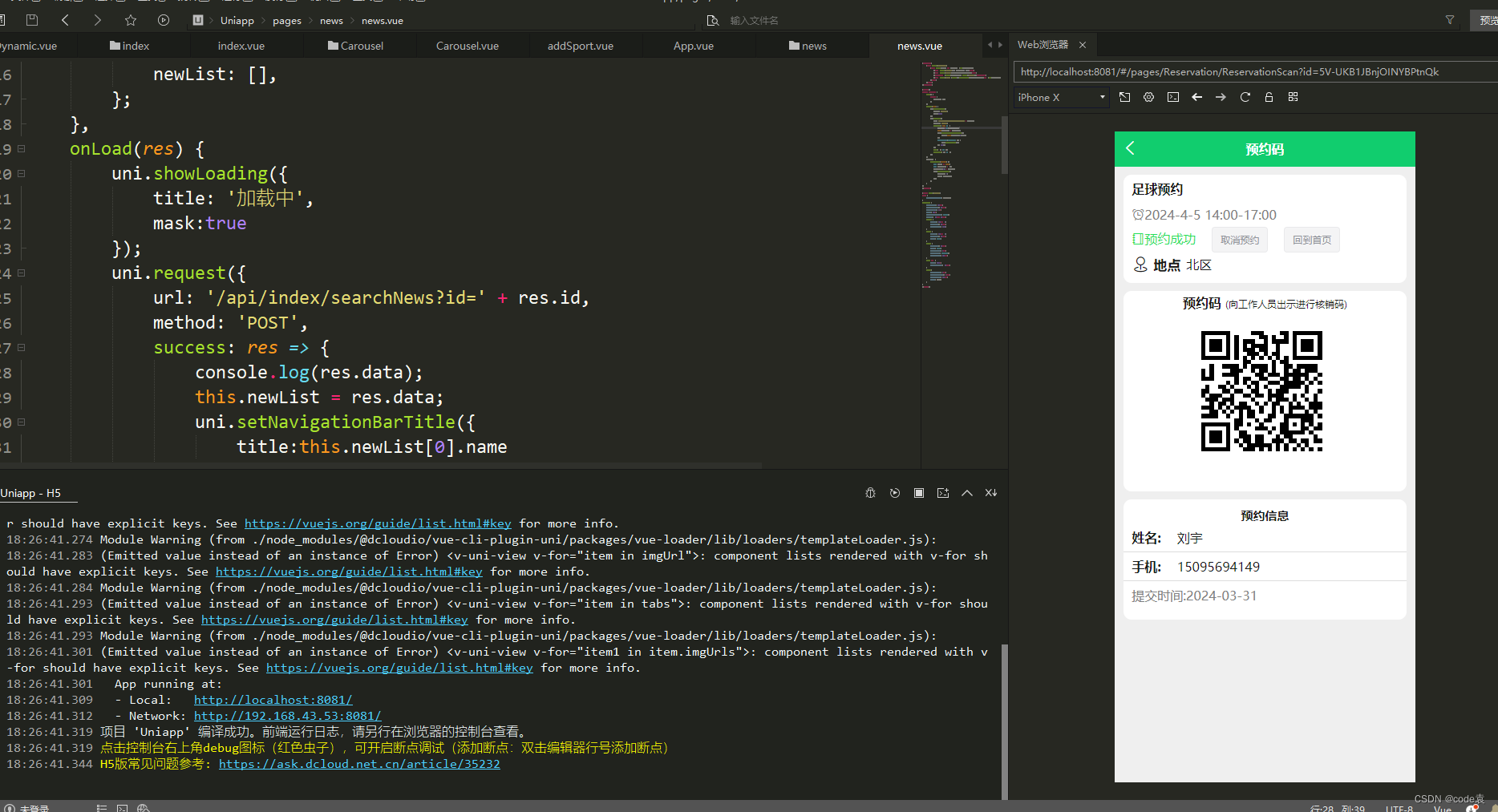
如下是小程序端





4、库表设计
程序设计是离不开对应数据库的设计操作的,这样的做法就是减少数据对程序的依赖性,所以数据库的设计也是需要花费大量的日常时间来进行设计的,在设计中对程序开发需要存储的数据信息进行实体划分,先确认实体,然后设计实体的属性等操作,这种设计就是数据库设计里面不能少的必须有的E-R模型设计。为了降低程序设计的对应的数据库设计难度,开发人员也可以使用相应的工具来进行E-R模型设计,现在市面上设计E-R模型的工具有PowerDesigner建模工具,Navicat制作工具,还有微软的Visio绘图工具。为了简便起见,本程序在设计E-R模型的时候,就选用了微软的Visio这款功能强大,操作便利的绘图工具。
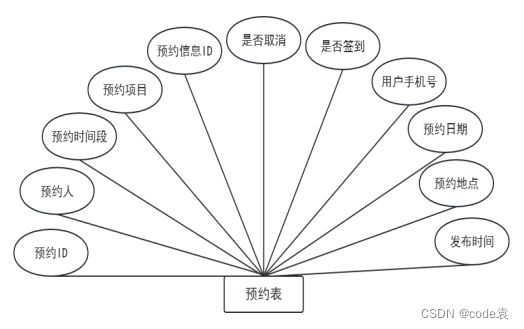
1.预约实体及其附属图

2.用户实体及其附属图

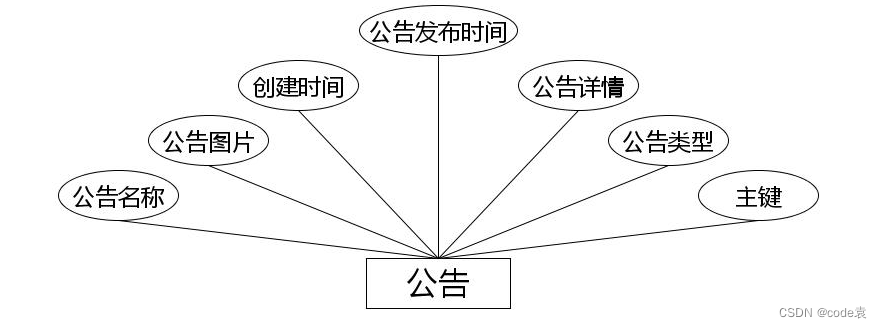
3.下图是公告实体和其具备的属性

5、关键代码
<template><div><el-dialog title="添加新闻" :visible.sync="dialogVisible" width="40%"><!-- 上传组件 --><el-form ref="form" :rules="rules" :model="form" label-width="80px"><el-form-item label="标题" prop="title"><el-input v-model="form.title"></el-input></el-form-item><el-form-item label="上传图片"><commonUpload></commonUpload></el-form-item><el-form-item label="预约须知" prop="desc"><quill-editorref="myQuillEditor"v-model="form.desc"class="editor"/></el-form-item></el-form><span slot="footer" class="dialog-footer" style="margin-right: 25%"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="addDymic">确 定</el-button></span></el-dialog><div class="manage-hander"><!-- 添加按钮 --><!-- <el-button type="primary" @click="handleAdd">+ 新增</el-button> --></div><!-- 表格 --><el-table:data="tableData"style="width: 100%"stripeheight="650px"v-loading="loading"><el-table-column label="标题" prop="username"> </el-table-column><el-table-column label="图片" prop="userImg"><template slot-scope="scope"><el-imagestyle="width: 150px; height: 100px":src="scope.row.imgUrls[0]":preview-src-list="[scope.row.imgUrls[0]]"></el-image></template></el-table-column><el-table-column label="内容" prop="desc" width="500rpx"><template slot-scope="scope"><el-popoverplacement="top-start"title="全部内容"width="500"trigger="hover":content="scope.row.desc"><div slot="reference" class="text">{{ scope.row.desc }}</div></el-popover></template></el-table-column><el-table-column prop="allow" label="审核"><template slot-scope="scope"><el-switchv-model="scope.row.allow"active-color="#13ce66"inactive-color="#ff4949"active-value="1"inactive-value="0"@click.native="handle(scope.row)"></el-switch></template></el-table-column><el-table-column label="上传时间" prop="uploadTime"> </el-table-column><el-table-column align="right" label="操作"><template slot-scope="scope"><el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><el-paginationclass="page"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="pageSizes":page-size="pageSize"layout="total, sizes, prev, pager, next":total="totalCount"></el-pagination></div>
</template><script>
const moment = require("moment");
import {getDynamic,addDynamic,deleteDynamic,updataIdDynamic,
} from "../api/dynamic";
import commonUpload from "@/components/commonUpload.vue";
export default {data() {return {form: {username: "",userImg: "",desc: "",uploadTime: "",allow: "",},rules: {name: [{ required: true, message: "请输入标题", trigger: "blur" }],desc: [{required: true,message: "请输入内容",trigger: "blur",},],},tableData: [],// 默认显示第几页currentPage: 1,// 总条数,根据接口获取数据长度(注意:这里不能为空)totalCount: "",// 个数选择器(可修改)pageSizes: [4, 6, 8],// 默认每页显示的条数(可修改)PageSize: 1,dialogVisible: false,loading: true,};},components: {commonUpload,},methods: {handleAdd() {this.dialogVisible = true;},addDymic() {this.form.imgUrl = this.$store.state.upload.imgUrl;this.form.createTime = moment().format("YYYY-MM-DD");this.$refs.form.validate((valid) => {if (valid) {this.dialogVisible = false;addDynamic(this.form).then((res) => {console.log("333", res);});this.$message({type: "success",message: "添加成功",});this.getList();}});},handle(e) {console.log();// let id = res.id;this.$confirm("审核通过吗?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then((res) => {console.log("44");updataIdDynamic(e).then((res1) => {console.log(res1.data.data);this.$message.success(res1.data.data.msg);});});},//分页handleCurrentChange(val) {let currentPage = {currentPage: val,};getDynamic(currentPage).then((res) => {setTimeout(() => {this.loading = false;this.tableData = res.data.results;}, 200);});},//分页每页显示多少handleSizeChange(val) {let pageSize = {pageSize: val,};getDynamic(pageSize).then((res) => {setTimeout(() => {this.loading = false;this.tableData = res.data.results;}, 200);});},// 获取数据getList() {getDynamic().then((res) => {let a = res.data.results;a.forEach((obj) => {const imgString = obj.imgUrl;const trimmedString = imgString.replace('["', "").replace('"]', "");const imgArray = trimmedString.split('"\,"');obj.imgUrls = imgArray;});console.log(a);this.tableData = a;this.totalCount = res.data.total;setTimeout(() => {this.loading = false;}, 500);});},// 删除数据handleDelete(res) {let id = {id: res.id,};this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {// 调用删除接deleteDynamic(id).then(() => {this.$message({type: "success",message: "删除成功!",});});this.getList();}).catch(() => {this.$message({type: "info",message: "已取消删除",});});},},mounted() {this.getList();},
};
</script><style lang="less">
.manage-hander {margin-bottom: 10px;
}
.upload {margin-left: 15%;
}
.page {position: absolute;bottom: 50px;right: 20px;
}
.text {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
}
</style><template><view class="content"><view v-for="item in newList" :key="item.id"><view class="title">{{ item.name }}</view><view class="time">{{item.uploadTime}}</view><rich-text :nodes="item.desc" class="text"></rich-text><view class="img" @click="previewImg(item.imgUrl)"><img :src="item.imgUrl" alt="" /></view></view></view>
</template><script>
export default {data() {return {newList: [],};},onLoad(res) {uni.showLoading({title: '加载中',mask:true});uni.request({url: '/api/index/searchNews?id=' + res.id,method: 'POST',success: res => {console.log(res.data);this.newList = res.data;uni.setNavigationBarTitle({title:this.newList[0].name})setTimeout(function () {uni.hideLoading();}, 200);},fail: () => {},complete: () => {}});},methods: {previewImg(urlimg) {let _this = this;let imgsArray = [];imgsArray[0] = urlimg;uni.previewImage({current: 0,urls: imgsArray});},}
};
</script><style lang="less">
page {background-color: #efefef;
}
.content {margin-top: 20rpx;border-radius: 20rpx;margin-left: 2%;width: 90%;background-color: white;padding: 10rpx 20rpx;.title {padding: 10rpx 0;font-size: 35rpx;font-weight: 700;}.time {padding: 10rpx 0;font-size: 20rpx;color: gray;}.item {font-size: 30rpx;color: gray;text-indent: 2em;text-align: justify;line-height: 50rpx;}.img img {width: 100%;border-radius: 20rpx;}.text{text-indent: 2em;letter-spacing: 2rpx;line-height: 55rpx;color: #666;}
}
</style>6、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
** vx: code8896**
7、 🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
这篇关于基于Uni-app的体育场馆预约系统的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






