本文主要是介绍el-table 表格中插入表单循环校验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

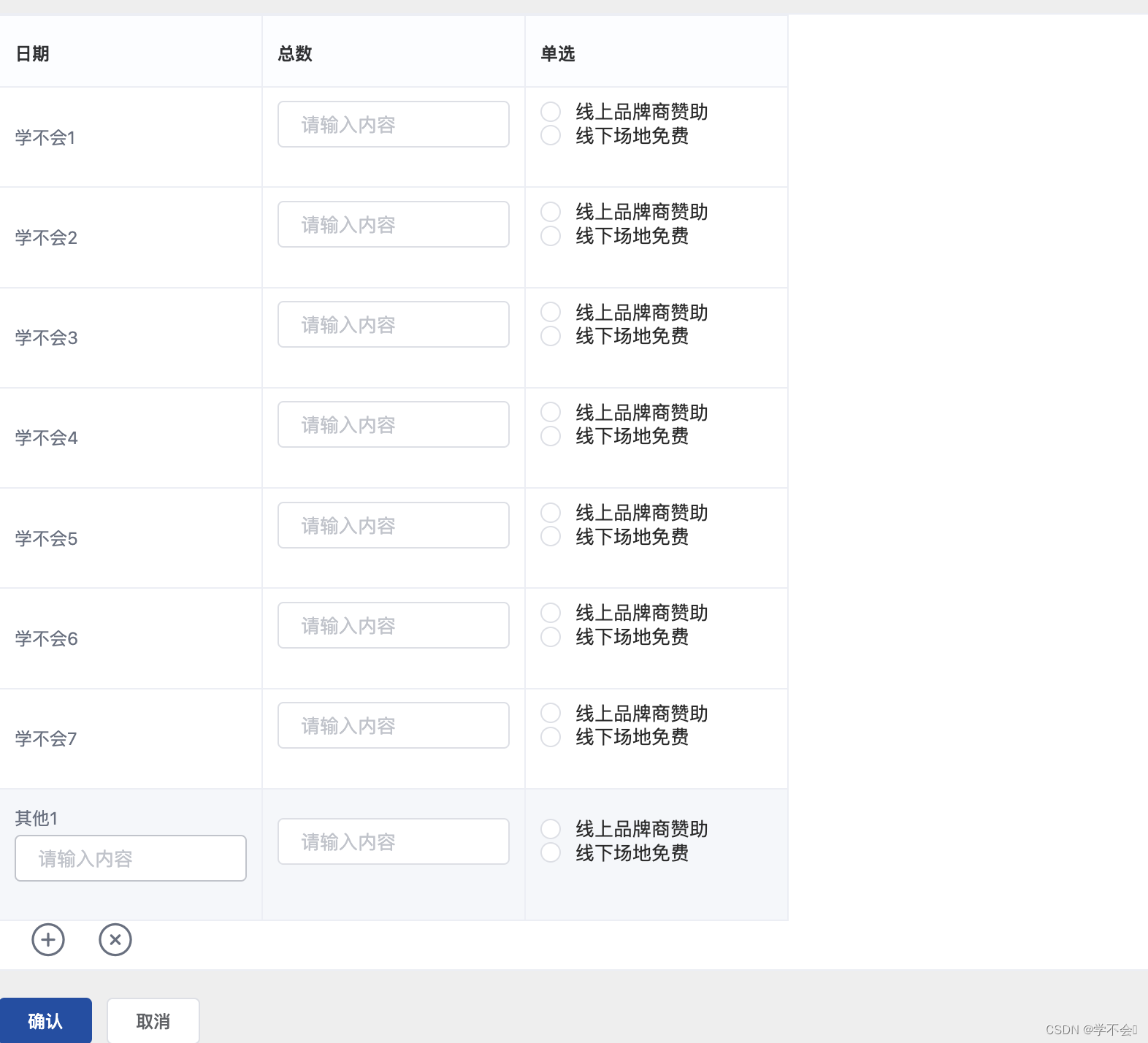
<template><div>{{form}}<el-form :model="form" ref="form"><el-form-item label="呃呃呃呃呃呃呃"><el-table :data="tableData" border><el-table-column prop="time" label="日期" width="180"><template slot-scope="scope"><span>{{scope.row.cases}}</span><span v-if="scope.$index > 6"><el-form-item :prop="'list.'+scope.$index+'.cancerName'"><el-input v-model="form.list[scope.$index].cancerName" placeholder="请输入内容"></el-input></el-form-item></span></template></el-table-column><el-table-column prop="screeningCount" label="总数" width="180"><template slot-scope="scope"><el-form-item :prop="'list.'+scope.$index+'.screeningCount'"><el-input v-model="form.list[scope.$index].screeningCount" placeholder="请输入内容"></el-input></el-form-item></template></el-table-column><el-table-column label="单选" width="180"><template slot-scope="scope"><el-form-item :prop="'list.'+scope.$index+'.percentage'"><el-radio-group v-model="form.list[scope.$index].percentage"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item></template></el-table-column><div slot="append"><i class="el-icon-circle-plus-outline" @click="add"></i><i class="el-icon-circle-close" @click="del"></i></div></el-table></el-form-item><el-form-item><el-button type="primary">确认</el-button><el-button>取消</el-button></el-form-item></el-form></div>
</template><script>
export default {data () {return {form: {list: [{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' },{ cancerName: '', screeningCount: '', percentage: '' }]},tableData: [{ cases: '学不会1' },{ cases: '学不会2' },{ cases: '学不会3' },{ cases: '学不会4' },{ cases: '学不会5' },{ cases: '学不会6' },{ cases: '学不会7' }]}},methods: {add () {this.tableData.push({ cases: `其他${this.tableData.length - 6}` })this.form.list.push({ cancerName: '', screeningCount: '', percentage: '' })},del () {this.tableData.pop()this.form.list.pop()}}
}
</script><style lang="less" scoped>
.el-icon-circle-plus-outline,
.el-icon-circle-close {font-size: 26px;cursor: pointer;margin-left: 20px;
}
</style>这篇关于el-table 表格中插入表单循环校验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



