本文主要是介绍中国空气质量在线监测分析平台数据爬取,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网站:添加链接描述
空气质量在线检测分析平台
这个网站的数据爬取我在网上查过别人的教程,比较繁琐,我有一个比较简单的方法获取数据,现在分享给大家
目标数据:

找数据接口
1.网站禁用F12和右键 —> 右上角三点 —>更多工具 —> 开发者工具
2.定时器debugger —> 一律不在此处暂停

如果这样弄之后被网页检测到,刷新即可
3.分析数据接口,找xhr请求,

接口是https://www.aqistudy.cn/historydata/api/historyapi.php,点击载荷和预览可知,发送请求的数据和接受的数据都是加密的,因此我们需要分析发送数据和接收数据的加密过程,模拟发送请求获取天气数据并解密
发送数据加密
- 打xhr断点,

2.然后在原网页上查询别的城市天气数据,再查南京不会有xhr请求(估计是缓存了)

它断住了,然后我们就在调用堆栈里分析,看能不能找到加密的函数,走到ajax函数

之前分析数据接口时可知, 拿数据的xhr请求为post请求,字段名即为:hA4Nse2cT, 由此可知,pKmSFk8就是密文,它是怎么生成 的?
看上面,就是poPBVxzNuafY8Yu函数所以我们要进入 poPBVxzNuafY8Yu 函数并分析加密过程,在上面那一句打上断点,重新发送请求

我们就进来了这个函数,分析这个函数可知,这个函数最后返回一个对象 这个对象有:
appId —> 写死的 “3c9208efcfb2f5b843eec8d96de6d48a”
method—> 写死的 “GETMONTHDATA”
timestamp—> 时间戳
clienttype —>写死的“WEB”
object—> 也是一个对象,里面的参数我们查询的城市
secret—> hex_md5(传入上面的参数和根据键排序后的oNLhNQ对象),我觉得这个hex_md5就是MD5加密,于是打开nodejs尝试一下

把这些参数都弄进去


由此可以看到,hex_md5就是正宗的MD5加密,没有什么改动的地方
接下来就是base64和aes加密,

当然我们也需要验证base64有没有被修改过,我验证了一下就是正宗的base64
这里要用到AES.encrypt ,我们进入这个函数看看
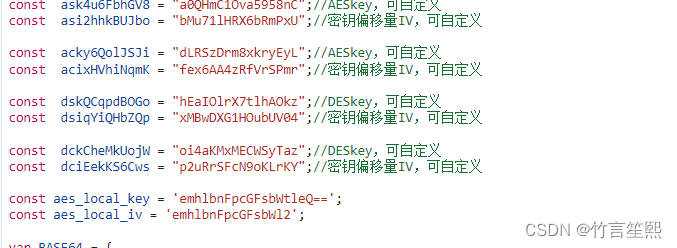
发现这个加密,key和iv都是从外面传入再MD5加密,并截取对应的长度,把这个aes加密解密都扣到我的js代码中于是我们需要寻找key和iv,我发现就在这个页面的顶部
把网站的aes加解密扣下来,形成我的完整的模拟加密代码
var CryptoJS=require('crypto-js')
const ask4u6FbhGV8 = "a0QHmC1Ova5958nC";//AESkey,可自定义
const asi2hhkBUJbo = "bMu71lHRX6bRmPxU";//密钥偏移量IV,可自定义const acky6QolJSJi = "dLRSzDrm8xkryEyL";//AESkey,可自定义
const acixHVhiNqmK = "fex6AA4zRfVrSPmr";//密钥偏移量IV,可自定义const dskQCqpdBOGo = "hEaIOlrX7tlhAOkz";//DESkey,可自定义
const dsiqYiQHbZQp = "xMBwDXG1HOubUV04";//密钥偏移量IV,可自定义const dckCheMkUojW = "oi4aKMxMECWSyTaz";//DESkey,可自定义
const dciEekKS6Cws = "p2uRrSFcN9oKLrKY";//密钥偏移量IV,可自定义var AES = {encrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.encrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString();},decrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.decrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString(CryptoJS.enc.Utf8);}
};
var gethistory = (function(){function osZ34YC04S(obj){var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
return function(name){m0fhOhhGL='GETMONTHDATA'var oNLhNQ={city:name}var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString(CryptoJS.enc.Hex)};console.log(pKmSFk8.secret)pKmSFk8 = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(JSON.stringify(pKmSFk8)));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
};
})();
然后就是写py request,先用execjs调用js代码模拟加密后,发送密文给对应的API,看能不能获取到对应的加密数据,看获取的是不是与网站获取的相同```python
import requests
import execjs
import json
import requestscookies = {'Hm_lvt_6088e7f72f5a363447d4bafe03026db8': '1704421259','Hm_lpvt_6088e7f72f5a363447d4bafe03026db8': '1704422591',
}headers = {'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7','Accept-Language': 'zh-CN,zh;q=0.9','Connection': 'keep-alive',# 'Cookie': 'Hm_lvt_6088e7f72f5a363447d4bafe03026db8=1704421259; Hm_lpvt_6088e7f72f5a363447d4bafe03026db8=1704422591','Referer': 'https://www.aqistudy.cn/historydata/','Sec-Fetch-Dest': 'document','Sec-Fetch-Mode': 'navigate','Sec-Fetch-Site': 'same-origin','Sec-Fetch-User': '?1','Upgrade-Insecure-Requests': '1','User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36','sec-ch-ua': '"Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"','sec-ch-ua-mobile': '?0','sec-ch-ua-platform': '"Windows"',
}city="南京"with open("test.js", 'r',encoding='utf-8') as f:js_code = f.read()
env=execjs.compile(js_code)
history=env.call("gethistory",city)
print(fuck)
data = {'hA4Nse2cT': history
}
response = requests.post('https://www.aqistudy.cn/historydata/api/historyapi.php', cookies=cookies, headers=headers, data=data)
encrypted_data=response.text
print(encrypted_data)
这里我们选天津,看我们py拿到的数据跟网站发送拿到的是不是一样的,
网站的:
我拿到的:

可以发现是一样的,所以至此完成了发送数据的模拟加密
接收数据的解密:
接下来我们探索怎么解密拿到的数据

这时dGHdO还是密文,

这里已是明文,
所以可知,dxvERkeEvHbS是解密函数, 然后我们再发一次请求,进入这个函数单步执行,

在这一页面上方,我们也是找到了解密函数,可知,把数据经过base64 -> des ->aes ->base64 这四次解密过程即可,
于是我们在nodejs上模拟解密,加上之前的模拟加密代码,
构成了这一次网站js逆向的完整js代码,需要安装crypto-js
没有则运行,npm i crypto-js
完整的js模拟加解密代码
var CryptoJS=require('crypto-js')
const ask4u6FbhGV8 = "a0QHmC1Ova5958nC";//AESkey,可自定义
const asi2hhkBUJbo = "bMu71lHRX6bRmPxU";//密钥偏移量IV,可自定义const acky6QolJSJi = "dLRSzDrm8xkryEyL";//AESkey,可自定义
const acixHVhiNqmK = "fex6AA4zRfVrSPmr";//密钥偏移量IV,可自定义const dskQCqpdBOGo = "hEaIOlrX7tlhAOkz";//DESkey,可自定义
const dsiqYiQHbZQp = "xMBwDXG1HOubUV04";//密钥偏移量IV,可自定义const dckCheMkUojW = "oi4aKMxMECWSyTaz";//DESkey,可自定义
const dciEekKS6Cws = "p2uRrSFcN9oKLrKY";//密钥偏移量IV,可自定义var DES = {encrypt: function(text, key, iv){var secretkey = (CryptoJS.MD5(key).toString()).substr(0, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(24, 8);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.DES.encrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString();},decrypt: function(text, key, iv){var secretkey = (CryptoJS.MD5(key).toString()).substr(0, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(24, 8);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.DES.decrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString(CryptoJS.enc.Utf8);}
};var AES = {encrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.encrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString();},decrypt: function(text, key, iv) {var secretkey = (CryptoJS.MD5(key).toString()).substr(16, 16);var secretiv = (CryptoJS.MD5(iv).toString()).substr(0, 16);secretkey = CryptoJS.enc.Utf8.parse(secretkey);secretiv = CryptoJS.enc.Utf8.parse(secretiv);var result = CryptoJS.AES.decrypt(text, secretkey, {iv: secretiv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7});return result.toString(CryptoJS.enc.Utf8);}
};var gethistory = (function(){function osZ34YC04S(obj){var newObject = {};Object.keys(obj).sort().map(function(key){newObject[key] = obj[key];});return newObject;
}
return function(name){m0fhOhhGL='GETMONTHDATA'var oNLhNQ={city:name}var aMFs = '3c9208efcfb2f5b843eec8d96de6d48a';var cVWG2 = 'WEB';var t5GECZQ = new Date().getTime();var pKmSFk8 = {appId: aMFs,method: m0fhOhhGL,timestamp: t5GECZQ,clienttype: cVWG2,object: oNLhNQ,secret: CryptoJS.MD5(aMFs + m0fhOhhGL + t5GECZQ + cVWG2 + JSON.stringify(osZ34YC04S(oNLhNQ))).toString(CryptoJS.enc.Hex)};console.log(pKmSFk8.secret)pKmSFk8 = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(JSON.stringify(pKmSFk8)));pKmSFk8 = AES.encrypt(pKmSFk8, acky6QolJSJi, acixHVhiNqmK);return pKmSFk8;
};
})();
function get_data(data) {data=CryptoJS.enc.Base64.parse(data).toString(CryptoJS.enc.Utf8)data = DES.decrypt(data, dskQCqpdBOGo, dsiqYiQHbZQp);data = AES.decrypt(data, ask4u6FbhGV8, asi2hhkBUJbo);data=CryptoJS.enc.Base64.parse(data).toString(CryptoJS.enc.Utf8)return JSON.parse(data)
}然后是构造请求和解析解密后数据的py代码:
执行js代码要PyExecJS2库,没有则执行,pip install PyExecJS2
完整的py代码
import execjs
import requests
# 要用自己的cookie
cookies = {'Hm_lvt_6088e7f72f5a363447d4bafe03026db8': '1704421259','Hm_lpvt_6088e7f72f5a363447d4bafe03026db8': '1704422591',
}headers = {'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7','Accept-Language': 'zh-CN,zh;q=0.9','Connection': 'keep-alive','Referer': 'https://www.aqistudy.cn/historydata/','Sec-Fetch-Dest': 'document','Sec-Fetch-Mode': 'navigate','Sec-Fetch-Site': 'same-origin','Sec-Fetch-User': '?1','Upgrade-Insecure-Requests': '1','User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36','sec-ch-ua': '"Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"','sec-ch-ua-mobile': '?0','sec-ch-ua-platform': '"Windows"',
}# 要查什么城市自己改这个参数即可
city="天津"
# 读取js代码,构造js执行环境
with open("gethistory.js", 'r', encoding='utf-8') as f:js_code = f.read()
env=execjs.compile(js_code)
query=env.call("gethistory",city)
data = {'hA4Nse2cT': query
}
response = requests.post('https://www.aqistudy.cn/historydata/api/historyapi.php', cookies=cookies, headers=headers, data=data)
encrypted_data=response.text
result=(env.call("get_data",encrypted_data))
print(result)
time_datas=result['items']
for time_data in time_datas:print(time_data)
结果:

如果本文对您有帮助,请点个赞吧
这篇关于中国空气质量在线监测分析平台数据爬取的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




