本文主要是介绍118.Qt入门,实现一个图片查看软件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需要用到的控件
- QLabel
- QLineEdit
- QPushButton
需要实现的功能
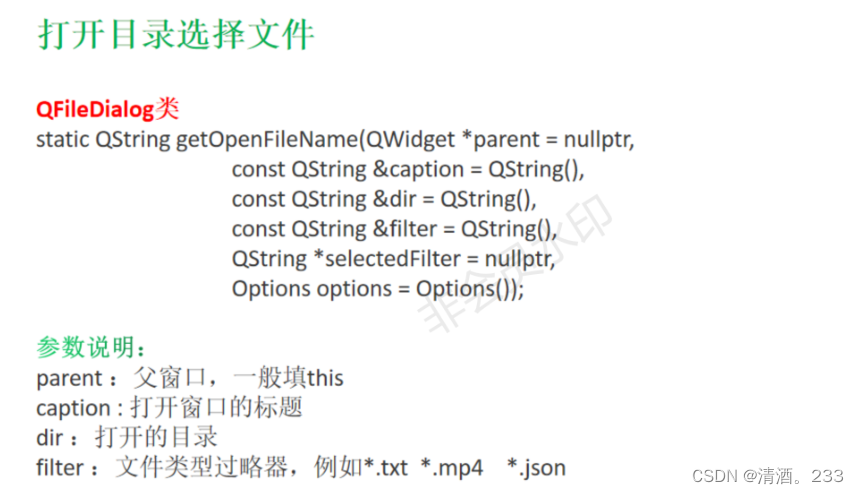
- 打开目录选择图片
- 显示图片的名字
- 显示图片
QLabel基本用法
- void setText(const QString &);//设置文本
- QString text() const;//获取文本
- void setPixmap(const QPixmap &);
- 设置大小 使用父类QWidget的方法
- 设置样式表(qss)setStyleSheet
QLineEdit基本用法
- void settext(const QString &);//设置文本
- QString text() const;//获取文本
- 设置大小 使用父类QWidget的方法
QPushButton基本用法
- void settext(const QString &);//设置文本
- QString text() const;//获取文本
- 设置图片 qss
- 设置大小 使用父类QWidget的方法


代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:void open1();void open2();void open3();void open4();private slots:void on_btnOpen_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QSettings>
#include <QDebug>
#include <QStandardPaths>
#include <memory>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label_image->clear();
}Widget::~Widget()
{delete ui;
}void Widget::open1()
{QString filename=QFileDialog::getOpenFileName(this,"请选择图片","D:/","图片(*.png *.jpg);");if(filename.isEmpty()){return;}ui->lineEdit_path->setText(filename);ui->label_image->setPixmap((QPixmap(filename)));
}
void Widget::open2()
{QString config_path=qApp->applicationDirPath()+"/config/Setting.ini";qDebug()<<config_path;QSettings *pIniSet=new QSettings(config_path,QSettings::IniFormat);QString lastpath=pIniSet->value("/LastPath/path").toString();if(lastpath.isEmpty()){lastpath=QStandardPaths::writableLocation(QStandardPaths::PicturesLocation);}QString filename=QFileDialog::getOpenFileName(this,"请选择图片",lastpath,"图片(*.png *.jpg);");if(filename.isEmpty()){return;}ui->lineEdit_path->setText(filename);ui->label_image->setPixmap((QPixmap(filename)));int end=filename.lastIndexOf("/");QString _path=filename.left(end);pIniSet->setValue("/LastPath/path",_path);delete pIniSet;pIniSet=nullptr;qDebug()<<_path;
}void Widget::open3()
{QString config_path=qApp->applicationDirPath()+"/config/Setting.ini";qDebug()<<config_path;std::unique_ptr<QSettings>pIniSet(new QSettings(config_path,QSettings::IniFormat));//QSettings *pIniSet=new QSettings(config_path,QSettings::IniFormat);QString lastpath=pIniSet->value("/LastPath/path").toString();if(lastpath.isEmpty()){lastpath=QStandardPaths::writableLocation(QStandardPaths::PicturesLocation);}QString filename=QFileDialog::getOpenFileName(this,"请选择图片",lastpath,"图片(*.png *.jpg);");if(filename.isEmpty()){return;}ui->lineEdit_path->setText(filename);ui->label_image->setPixmap((QPixmap(filename)));int end=filename.lastIndexOf("/");QString _path=filename.left(end);pIniSet->setValue("/LastPath/path",_path);//delete pIniSet;//pIniSet=nullptr;qDebug()<<_path;
}void Widget::open4()
{QString config_path=qApp->applicationDirPath()+"/config/Setting.ini";qDebug()<<config_path;std::unique_ptr<QSettings>pIniSet(new QSettings(config_path,QSettings::IniFormat));//QSettings *pIniSet=new QSettings(config_path,QSettings::IniFormat);QString lastpath=pIniSet->value("/LastPath/path").toString();if(lastpath.isEmpty()){lastpath=QStandardPaths::writableLocation(QStandardPaths::PicturesLocation);}QString filename=QFileDialog::getOpenFileName(this,"请选择图片",lastpath,"图片(*.png *.jpg);");if(filename.isEmpty()){return;}ui->lineEdit_path->setText(filename);QPixmap *pix=new QPixmap(filename);*pix=pix->scaled(ui->label_image->size(),Qt::KeepAspectRatio);ui->label_image->setScaledContents(true);ui->label_image->setPixmap(*pix);delete pix;pix=nullptr;int end=filename.lastIndexOf("/");QString _path=filename.left(end);pIniSet->setValue("/LastPath/path",_path);//delete pIniSet;//pIniSet=nullptr;qDebug()<<_path;
}void Widget::on_btnOpen_clicked()
{//open1();//open2();//open3();open4();
}
这篇关于118.Qt入门,实现一个图片查看软件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






