本文主要是介绍【css教程】web前端入门学习 css(5)(浮动)(ps切图)(css属性书写顺序)(学成在线网站案例),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 传统网页布局的三种方式
- 标准流(普通流、文档流)
- 浮动(为什么需要浮动?)
- 浮动特性
- 浮动元素会脱离标准流,可以与普通流的元素相重叠
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
- 浮动元素具有行内块特点
- 俄罗斯方块一样(从右贴着向左靠,)
- 浮动元素与标准流父级搭配使用
- 浮动案例:小米网页头展示布局
- 浮动案例:小米视频播放展示栏布局
- 案例:小米综合展示页面
- 常见网页布局形式
- 浮动注意点(浮动的盒子只会影响后面的标准流不会影响前面的)
- 清除浮动(为什么要清除浮动?)(让父级盒子能够自适应浮动的子对象)
- 如何清除浮动?
- 额外标签法(隔墙法)(不常用)clear:both
- 父级添加属性overflow:hidden清除浮动(有缺点,不好用)
- after伪元素法(额外标签法升级版,就是代码较多,但易调用)
- clearfix:after伪元素法代码片段
- 双伪元素清除浮动法(前后都关门)(常用)
- 双伪元素清除浮动代码片段
- 清除浮动总结
- ps切图
- 常见图片格式
- 图层切图
- 切片切图
- ps插件切图(cutterman)
- css属性书写顺序
- 学成在线网站案例
- 准备工作
- 页面布局整体思路(确认版心宽度)
- 头部制作(实际开发中导航栏多个链接一般使用li+a的方法)
- 搜索模块(略)
- 手动去除button边框(border:0)
- banner横幅制作
- 其他略略略,直接看效果图
传统网页布局的三种方式

标准流(普通流、文档流)

浮动(为什么需要浮动?)




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>什么是浮动</title><style>.left,.right {float: left;width: 200px;height: 200px;background-color: pink;}.right {float: right;}</style>
</head><body><div class="left">左青龙</div><div class="right">右白虎</div>
</body></html>

https://www.bilibili.com/video/BV1pE411q7FU?p=172&spm_id_from=pageDriver
浮动特性
浮动元素会脱离标准流,可以与普通流的元素相重叠

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动特性1</title><style>/* 设置了浮动(float)的元素会:1. 脱离标准普通流的控制(浮)移动到指定位置(动)。2.浮动的盒子不在保留原先的位置 */.box1 {float: left;width: 200px;height: 200px;background-color: pink;}.box2 {width: 300px;height: 300px;background-color: rgb(0, 153, 255);}</style>
</head><body><div class="box1">浮动的盒子</div><div class="box2">标准流的盒子</div>
</body></html>

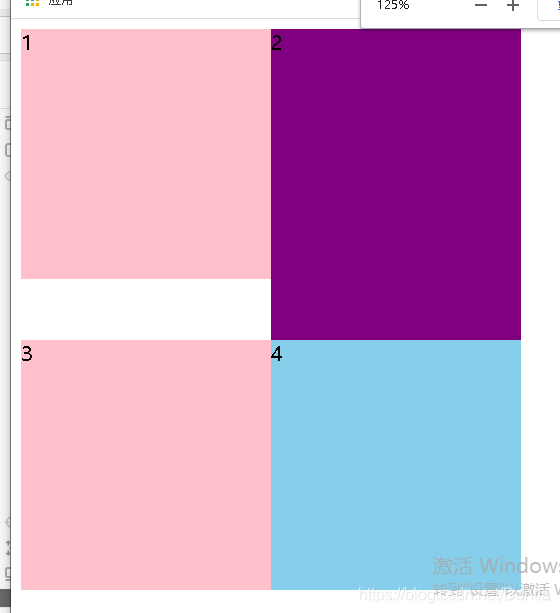
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动元素特性-浮动元素一行显示</title><style>div {float: left;width: 200px;height: 200px;background-color: pink;}.two {background-color: purple;height: 249px;}.four {background-color: skyblue;}</style>
</head><body><div>1</div><div class="two">2</div><div>3</div><div class="four">4</div>
</body></html>



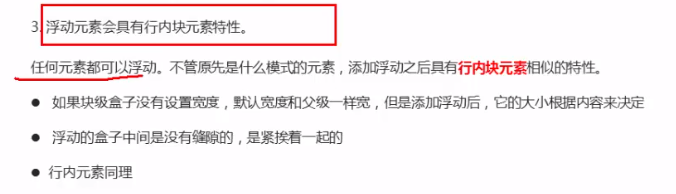
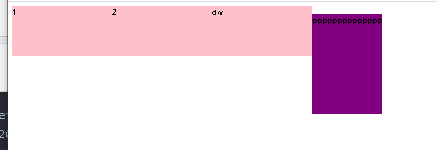
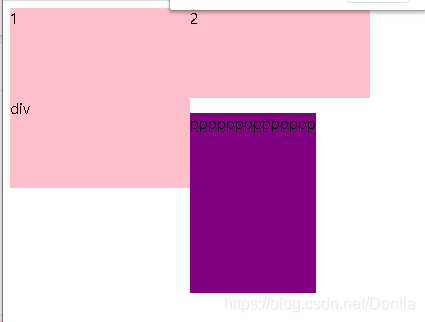
浮动元素具有行内块特点

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动的元素具有行内块元素特点</title><style>/* 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 */span,div {float: left;width: 200px;height: 100px;background-color: pink;}/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */p {float: left;height: 200px;background-color: purple;}</style>
</head><body><span>1</span><span>2</span><div>div</div><p>ppppppp</p><p>ppppppp</p>
</body></html>




俄罗斯方块一样(从右贴着向左靠,)
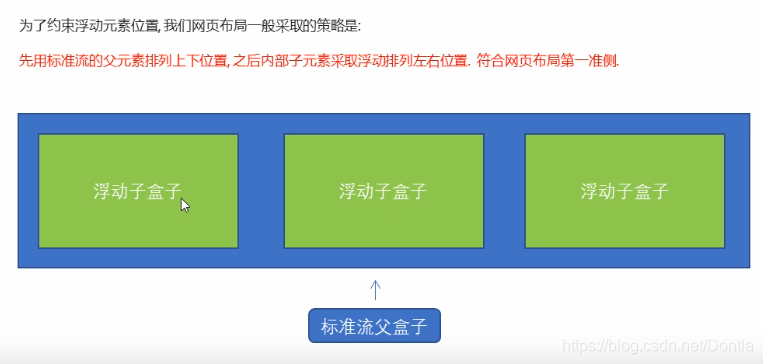
浮动元素与标准流父级搭配使用

浮动案例:小米网页头展示布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.box {margin: 0 auto;width: 1100px;height: 415px;background-color: thistle;}.left {width: 230px;height: 415px;background-color: yellow;float: left;}.right {width: 870px;height: 415px;background-color: teal;float: right;/* 都可以,反正宽度刚好撑满 *//* float:left; */}</style>
</head><body><div class="box"><div class="left"></div><div class="right"></div></div>
</body></html>

浮动案例:小米视频播放展示栏布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.box {width: 1226px;height: 299px;background-color: violet;/* 居中显示 */margin: 0 auto;}.box li {list-style: none;float: left;width: 296px;height: 180px;background-color: teal;margin-right: 14px;}/* 这里必须写 .box .last 要注意权重的问题 20 */.box .last {margin-right: 0;}</style>
</head><body><ul class="box"><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul>
</body></html>

https://www.bilibili.com/video/BV1pE411q7FU?p=179&spm_id_from=pageDriver
案例:小米综合展示页面


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动布局练习3</title><style>.box {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: purple;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}.right>div {float: left;width: 234px;height: 300px;background-color: pink;margin-left: 14px;margin-bottom: 14px;}</style>
</head><body><div class="box"><div class="left">左青龙</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body></html>

常见网页布局形式


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>常见网页布局</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.top {height: 50px;background-color: gray;}.banner {width: 980px;height: 150px;background-color: gray;margin: 10px auto;}.box {width: 980px;margin: 0 auto;height: 300px;background-color: pink;}.box li {float: left;width: 237px;height: 300px;background-color: gray;margin-right: 10px;}.box .last {margin-right: 0;}/* 只要是通栏的盒子(和浏览器一样宽) 不需要指定宽度 */.footer {height: 200px;background-color: gray;margin-top: 10px;}</style>
</head><body><div class="top">top</div><div class="banner">banner</div><div class="box"><ul><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul></div><div class="footer">footer</div>
</body></html>

浮动注意点(浮动的盒子只会影响后面的标准流不会影响前面的)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动注意点</title><style>/* 如果一个子元素浮动了,尽量其他盒子也浮动,这样保证这些子元素一行显示 */.box {width: 900px;height: 300px;background-color: pink;margin: 0 auto;}.damao {float: left;width: 200px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 150px;background-color: red;}.sanmao {float: left;width: 300px;height: 240px;background-color: blue;}</style>
</head><body><div class="box"><div class="damao">大毛</div><div class="ermao">二毛</div><div class="sanmao">三毛</div></div>
</body></html>

清除浮动(为什么要清除浮动?)(让父级盒子能够自适应浮动的子对象)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>为什么需要清除浮动</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.damao {float: left;width: 300px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box"><div class="damao">大毛</div><div class="ermao">二毛</div></div><div class="footer"></div></body></html>

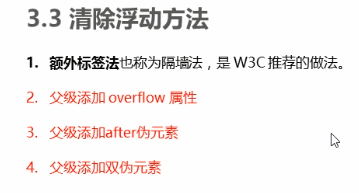
如何清除浮动?


额外标签法(隔墙法)(不常用)clear:both


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>清除浮动之额外标签法</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.damao {float: left;width: 300px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}.clear {clear: both;}</style>
</head><body><div class="box"><div class="damao">大毛</div><div class="ermao">二毛</div><div class="ermao">二毛</div><div class="ermao">二毛</div><div class="ermao">二毛</div><div class="clear"></div><!-- 这个新增的盒子要求必须是块级元素不能是行内元素 --><!-- <span class="clear"></span> --></div><div class="footer"></div></body></html>

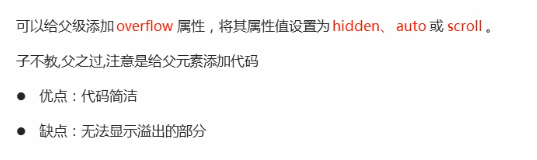
父级添加属性overflow:hidden清除浮动(有缺点,不好用)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>为什么需要清除浮动</title><style>.box {/* 清除浮动 */overflow: hidden;width: 800px;border: 1px solid blue;margin: 0 auto;}.damao {float: left;width: 300px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box"><div class="damao">大毛</div><div class="ermao">二毛</div></div><div class="footer"></div></body></html>

after伪元素法(额外标签法升级版,就是代码较多,但易调用)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素清除浮动</title><style>.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7 专有 */*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.damao {float: left;width: 300px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="damao">大毛</div><div class="ermao">二毛</div></div><div class="footer"></div></body></html>

clearfix:after伪元素法代码片段
<style>.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7 专有 */*zoom: 1;}
</style>
双伪元素清除浮动法(前后都关门)(常用)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>伪元素清除浮动</title><style>.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.damao {float: left;width: 300px;height: 200px;background-color: purple;}.ermao {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="damao">大毛</div><div class="ermao">二毛</div></div><div class="footer"></div></body></html>

双伪元素清除浮动代码片段
<style>.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}
</style>
父级直接调用clearfix即可
清除浮动总结

ps切图
切图是指将设计稿切成便于制作成页面的图片。切图用于完成html+css布局的静态页面,有利于交互,形成良好的视觉感。通俗来讲,把一张设计图利用到切片工具 把自己所需的切成一张张小图,然后前端开发用DIV+CSS完成静态页面书写,完成CSS布局。

常见图片格式

图层切图


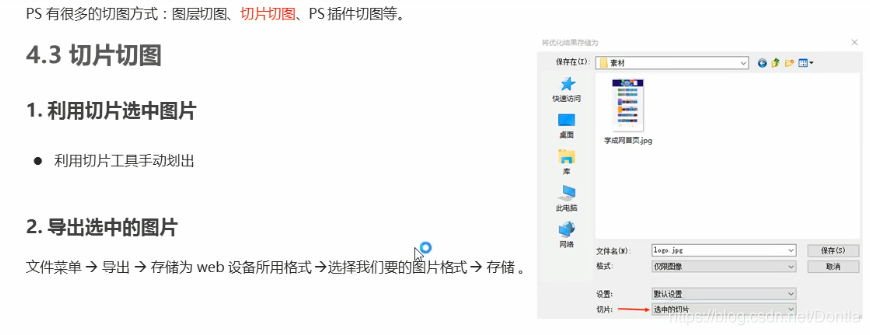
切片切图




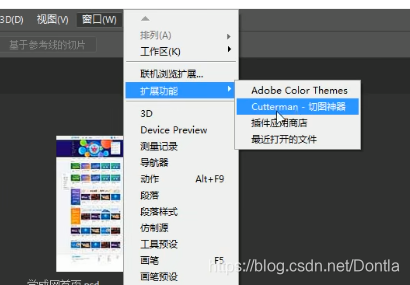
ps插件切图(cutterman)



css属性书写顺序


学成在线网站案例

准备工作


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css">
</head><body>123
</body></html>
*{padding: 0;margin: 0;
}
页面布局整体思路(确认版心宽度)

头部制作(实际开发中导航栏多个链接一般使用li+a的方法)




搜索模块(略)

手动去除button边框(border:0)
banner横幅制作


其他略略略,直接看效果图




index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>学车在线首页</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1.头部区域开始啦 --><div class="header w"><!-- logo部分 --><div class="logo"><img src="images/logo.png" alt=""></div><!-- 导航栏部分 nav --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索模块 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="images/user.png" alt="">qq-lilei</div></div><!-- 头部区域结束啦 --><!-- 2. banner部分start --><div class="banner"><!-- 版心 --><div class="w"><div class="subnav"><ul><li><a href="#">前端开发 <span> > </span></a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li><li><a href="#">前端开发 <span> > </span> </a></li></ul></div><!-- course 课程表模块 --><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- banner部分end --><!-- 3.精品推荐模块开始 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 精品推荐模块结束 --><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • 1125人在学习</div></li></ul></div></div><!-- 4. box核心内容区域结束 --><!-- 5. footer 模块制作 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl></div></div></div>
</body></html>
style.css
* {margin: 0;padding: 0;
}
.w {width: 1200px;margin: auto;
}
body {background-color: #f3f5f7;
}
li {list-style: none;
}
a {text-decoration: none;
}
.clearfix:before,.clearfix:after {content:"";display:table; }.clearfix:after {clear:both;}.clearfix {*zoom:1;} .header {height: 42px;/* background-color: pink; *//* 注意此地方会层叠 w 里面的margin */margin: 30px auto;
}
.logo {float: left;width: 198px;height: 42px;
}
.nav {float: left;margin-left: 60px;
}
.nav ul li {float: left;margin: 0 15px;
}
.nav ul li a {display: block;height: 42px;padding: 0 10px;line-height: 42px;font-size: 18px;color: #050505;
}
.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}
/* search搜索模块 */
.search {float: left;width: 412px;height: 42px;margin-left: 70px;
}
.search input {float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: 0;color: #bfbfbf;font-size: 14px;padding-left: 15px;
}
.search button {float: left;width: 50px;height: 42px;/* 按钮button默认有个边框需要我们手动去掉 */border: 0;background: url(images/btn.png);
}
.user {float: right;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;
}
/* banner区域 */
.banner {height: 421px;background-color: #1c036c;
}
.banner .w {height: 421px;background: url(images/banner2.png) no-repeat top center;
}
.subnav {float: left;width: 190px;height: 421px;background: rgba(0,0,0, 0.3);
}
.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}
.subnav ul li a {font-size: 14px;color: #fff;
}
.subnav ul li a span {float: right;
}
.subnav ul li a:hover {color: #00a4ff;
}
.course {float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并的问题 */margin-top: 50px;
}
.course h2 {height: 48px;background-color: #9bceea;text-align: center;line-height: 48px;font-size: 18px;color: #fff;
}
.bd {padding: 0 20px;
}
.bd ul li {padding: 14px 0;border-bottom: 1px solid #ccc;
}
.bd ul li h4 {font-size: 16px;color: #4e4e4e;
}
.bd ul li p {font-size: 12px;color: #a5a5a5;
}
.bd .more {display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;text-align: center;line-height: 38px;color: #00a4ff;font-size: 16px;font-weight: 700;
}
/* 精品推荐模块 */
.goods {height: 60px;background-color: #fff;margin-top: 10px;box-shadow: 0 2px 3px 3px rgba(0,0,0, 0.1);/* 行高会继承, 会继承给3个孩子 */line-height: 60px;
}
.goods h3 {float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;
}
.goods ul {float: left;margin-left: 30px;
}
.goods ul li {float: left;
}
.goods ul li a {padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;
}
.mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}
.box {margin-top: 30px;
}
.box-hd {height: 45px;
}
.box-hd h3 {float: left;font-size: 20px;color: #494949;
}
.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;
}
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {width: 1225px;
}
.box-bd ul li {float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;}
.box-bd ul li img {width: 100%;
}
.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: 400;
}
.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;
}
.box-bd .info span {color: #ff7c2d;
}
/* footer 模块 */
.footer {height: 415px;background-color: #fff;
}
.footer .w {padding-top: 35px;
}
.copyright {float: left;
}
.copyright p {font-size: 12px;color: #666;margin: 20px 0 15px 0;
}
.copyright .app {display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;color: #00a4ff;font-size: 16px;
}
.links {float: right;
}
.links dl {float: left;margin-left: 100px;
}
.links dl dt {font-size: 16px;color: #333;margin-bottom: 5px;
}
.links dl dd a {color: #333;font-size: 12px;
}

这篇关于【css教程】web前端入门学习 css(5)(浮动)(ps切图)(css属性书写顺序)(学成在线网站案例)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





