本文主要是介绍Rockchip_双屏显示旋转方向调试(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Rockchip_双屏显示旋转方向调试
- 前 言
- 基础介绍
- 双屏同显
- 双屏异显
前 言
本文档主要介绍双屏同显,双屏异显场景中存在的主副屏旋转调试方法及补丁,相关同事可查
阅此文档进行调试。
由于产品存在屏幕物理尺寸与横竖屏属性差异,还有多屏同显与异显的不同需求,从而导致多
屏显示场景的需求复杂,故整理如下调试文档并在设置界面增加对应控制选项,供产品工程师,FAE及用户查阅,方便调试。
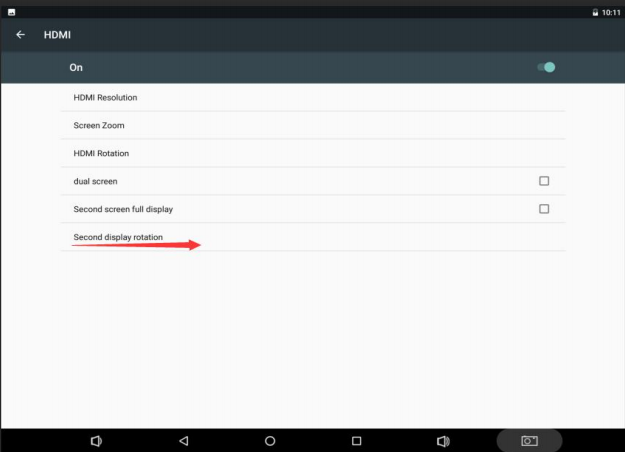
设置->显示->HDMI 界面中增加副屏旋转方向控制选项,如下:

基础介绍
系统逻辑屏分为主屏,副屏与虚拟屏(暂不考虑),对应到实际的物理屏幕,系统中的逻辑屏
属性与显示通路会根据显示需求而存在差异,比如双屏同显与双屏异显,在 1.1.1.1 与 1.1.1.2 作
简单介绍。
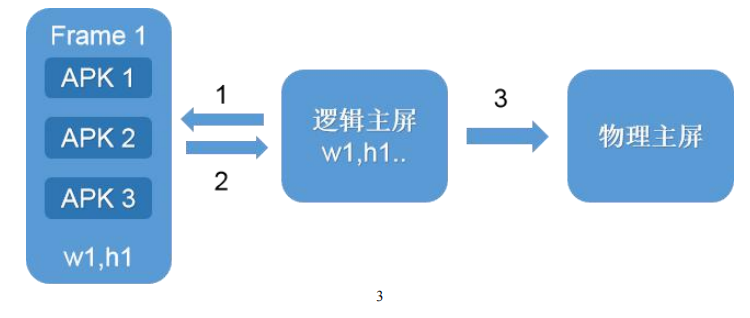
若系统只有一个逻辑屏,即逻辑主屏,则系统的显示通路如下:

1:APK 获取逻辑主屏的属性信息(宽/高/刷新率),作为 APK 的渲染布局;
2:多个 APK 将显示请求提交给逻辑主屏,主屏根据层级结构进行混合;
3:逻辑主屏将混合的结果送显至实际的物理主屏,默认情况下,逻辑主屏的属性信息与物理主
屏一致;
备注:由于 APK 通过主屏的属性信息进行渲染绘图的,所以在只有一个逻辑主屏的情况下,显
示效果是正常的,不存在拉伸等情况。
双屏同显
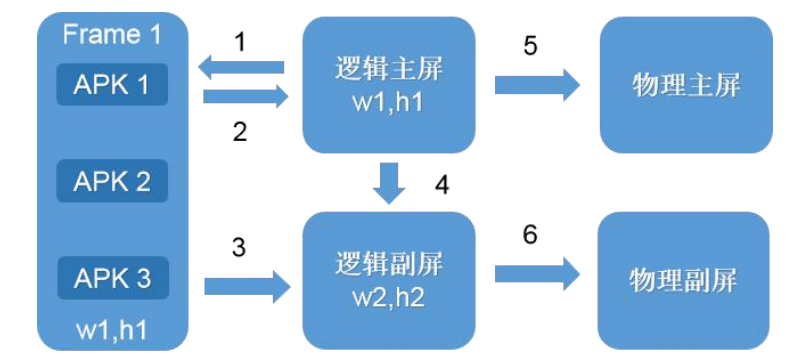
双屏同显,实际上是逻辑副屏将逻辑主屏的显示内容进行送显至逻辑副屏,显示通路如下:

1:APK 获取 逻辑主屏 的属性信息(宽/高/刷新率),作为 APK 的渲染布局;
2:多个 APK 将显示请求提交给 逻辑主屏,主屏根据层级结构进行混合;
3:多个 APK 将显示请求提交给 逻辑副屏,副屏根据层级结构进行混合;
4:3 步骤其实可以等效为逻辑主屏将显示内容提交给逻辑副屏;
5:逻辑主屏 将混合的结果送显至实际的物理主屏,默认情况下,逻辑主屏的属性信息与物理
主屏一致;
6:逻辑副屏 将混合的结果送显至实际的物理副屏;
备注:双屏同显逻辑副屏就有可能出现黑边或拉伸的情况,具体的显示情况分为两种,如下:
主副屏宽高比相同:即 w1/h1 = w2/h2:

备注:若 逻辑主副屏 宽高比相同,则图像全屏显示,图像不会出现拉伸以及黑边。
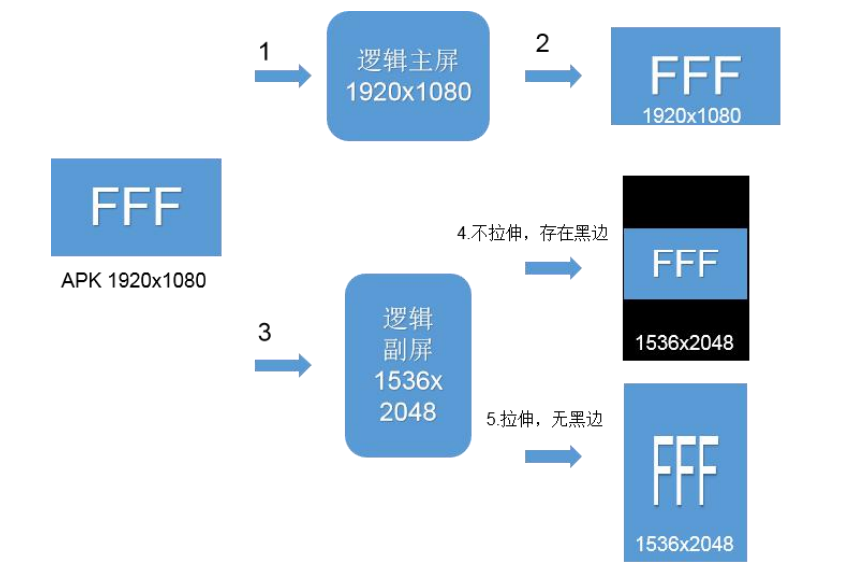
主副屏宽高比不同:即 w1/h1 != w2/h2:

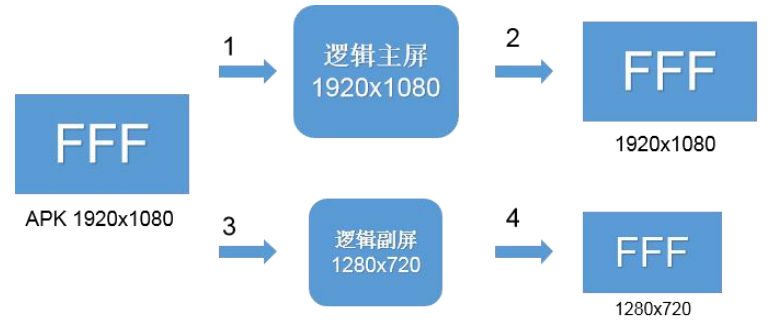
1:APK 获取 逻辑主屏 的属性信息(宽/高/刷新率),作为 APK 的渲染布局;
2:图像渲染布局与屏幕分辨率相同,则图像正常显示,不存在拉伸及黑边;
3:图像渲染布局为 1920x1080,屏幕分辨率为 1536x2048,宽高比不同,则只有两种显示
模式 4 与 5;
4:图像居中显示,图像不拉伸,但是存在黑边;
5:图像平铺显示,图像拉伸,但可以全屏显示;
备注:在双屏同显的情况下:若 逻辑主副屏 宽高比不相同,则只能选择 4 与 5 显示模式的其
中一种。
双屏异显
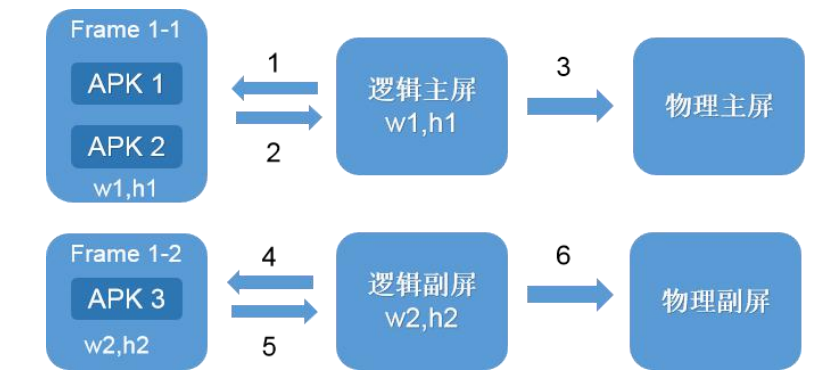
双屏异显,实际上是 APK 根据需要显示的逻辑屏属性信息独立绘制,并独立送显,区别于双屏
同显
1:APK1,APK2 获取 逻辑主屏 的属性信息(宽/高/刷新率),作为 APK1,APK2 的渲染布
局;
2:APK1,APK2 将显示请求提交给 逻辑主屏,主屏根据层级结构进行混合;
3:逻辑主屏 将混合的结果送显至实际的物理主屏,默认情况下,逻辑主屏的属性信息与物理
主屏一致;
4:APK3 获取 逻辑副屏 的属性信息(宽/高/刷新率),作为 APK3 的渲染布局;
5:APK3 将显示请求提交给 逻辑副屏,副屏根据层级结构进行混合;
6:逻辑副屏 将混合的结果送显至实际的物理副屏,默认情况下,逻辑副屏的属性信息与物理
副屏一致;
备注:双屏异显由于 APK 送显内容为独立绘制,故 APK 渲染布局始终与需要显示的物理屏幕
属性一致,故不存在拉伸与黑边的情况,所有屏幕均正常显示,并且显示的内容取决于各自的 APK。
这篇关于Rockchip_双屏显示旋转方向调试(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







