本文主要是介绍【Power Apps】响应式布局与布局容器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
做响应式布局之前要先把这里关掉呦。

这里我可能要先简单说一下什么是响应式布局,说白了就是咱们做出来的应用的界面可以根据当前窗口的大小来自适应地调整内部组件的大小、位置等属性,这样我们只需要做一套页面,就可以既在桌面端使用,也可以在各种移动端使用,不会发生由于应用界面不适应屏幕大小而出现严重的显示问题的情况。
同时,我们在做前端页面的时候最令人头疼的莫过于对前端各个组件位置的设置了,如果还要用上响应式布局,让手机端显示手机端的样式,桌面端显示桌面端的样式,那可以说是非常令人头疼了,所以现在在常规的前端开发中,也只会对不那么复杂的网页做响应式布局的效果,对复杂页面还是会单独做一个移动端页面。
而在Power Apps中,微软官方为我们提供了三种布局容器,可以直接帮我们解决布局的问题,不过我们在做响应式布局的时候主要用两种。
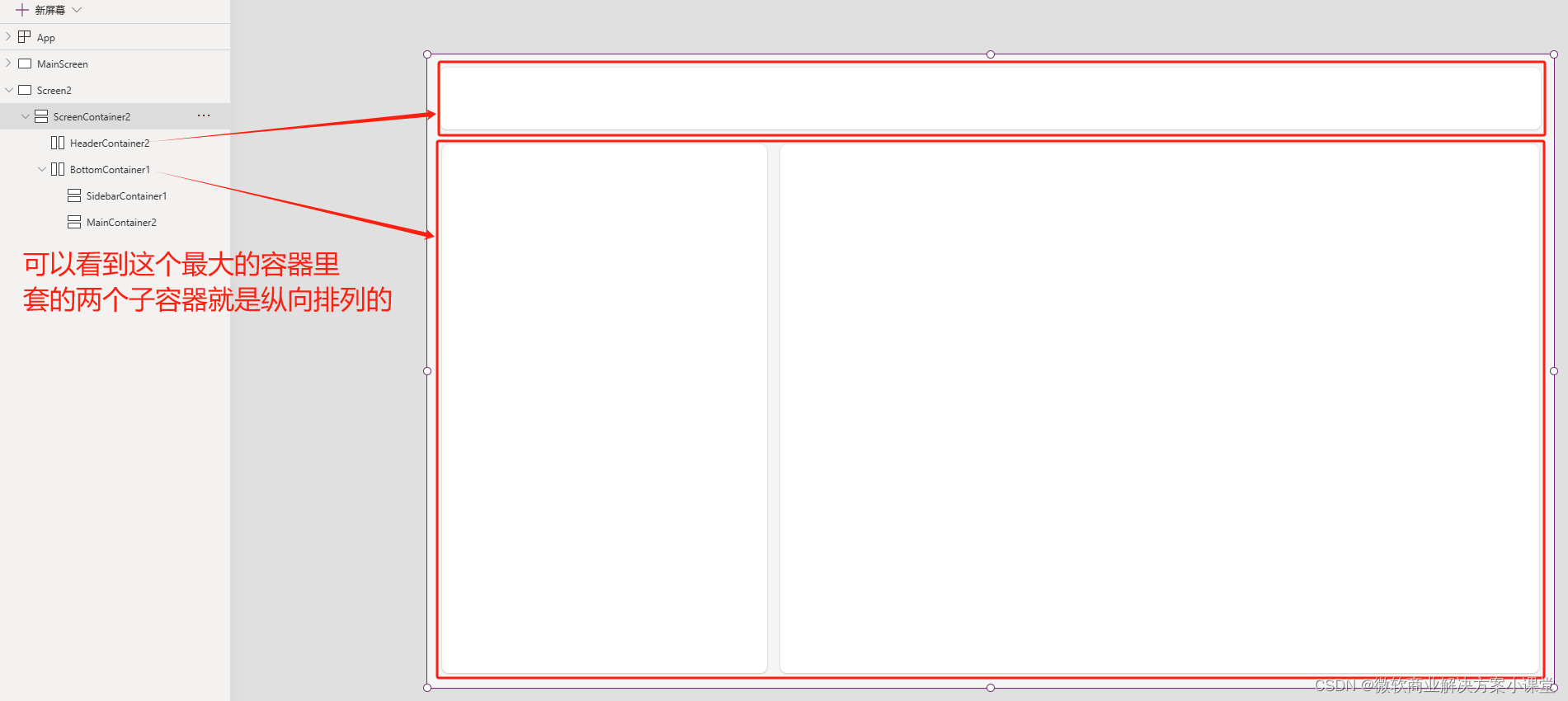
第一种布局容器是垂直容器,顾名思义,所有放到这种容器中的控件都将在容器中垂直排列。

第二种是水平容器,就是所有放到这种容器中的控件都将在容器中水平排列。

在这两种容器中,我们只能调整容器中控件的顺序,比如哪个控件更靠右,或者哪个控件更靠上,而无法随意改动控件的位置及其大小,毕竟这两个容器是强制把控件按横向/纵向的规则排好队的。

不过我们可以调整容器中所有控件的对齐方式和控件间的间隔

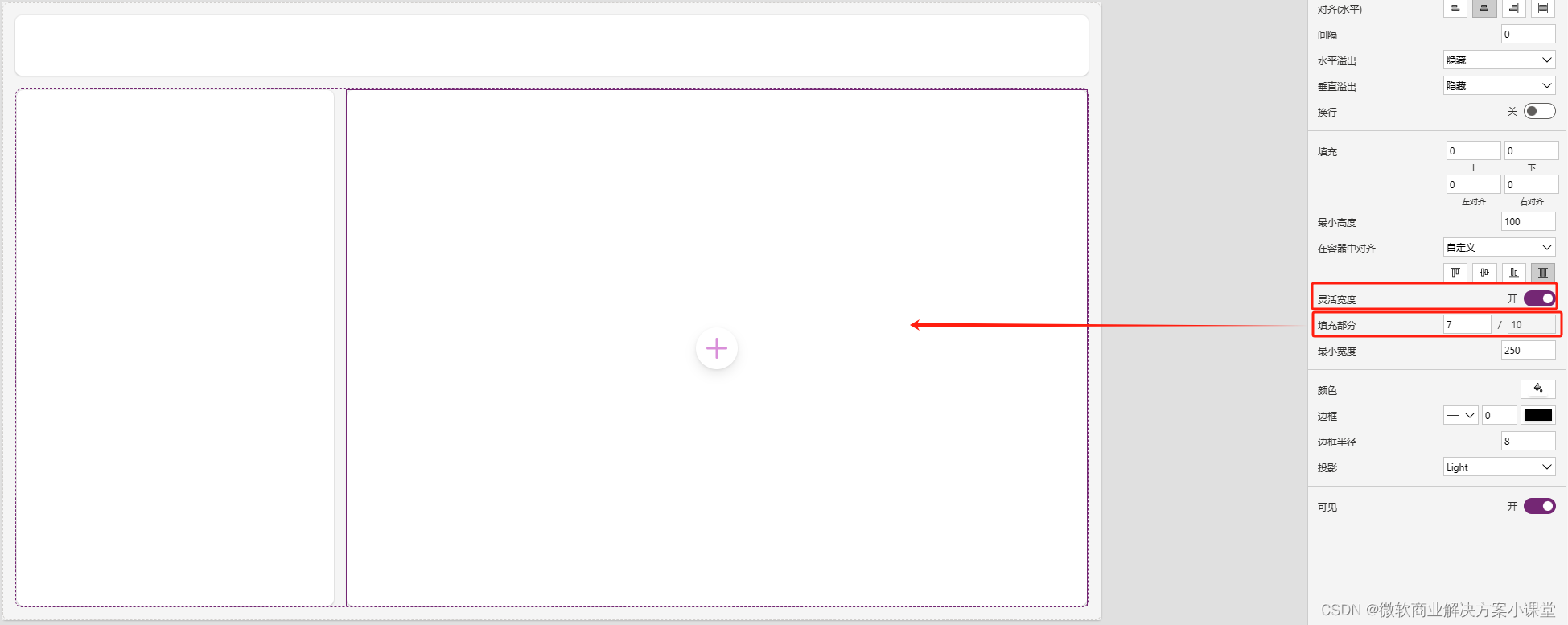
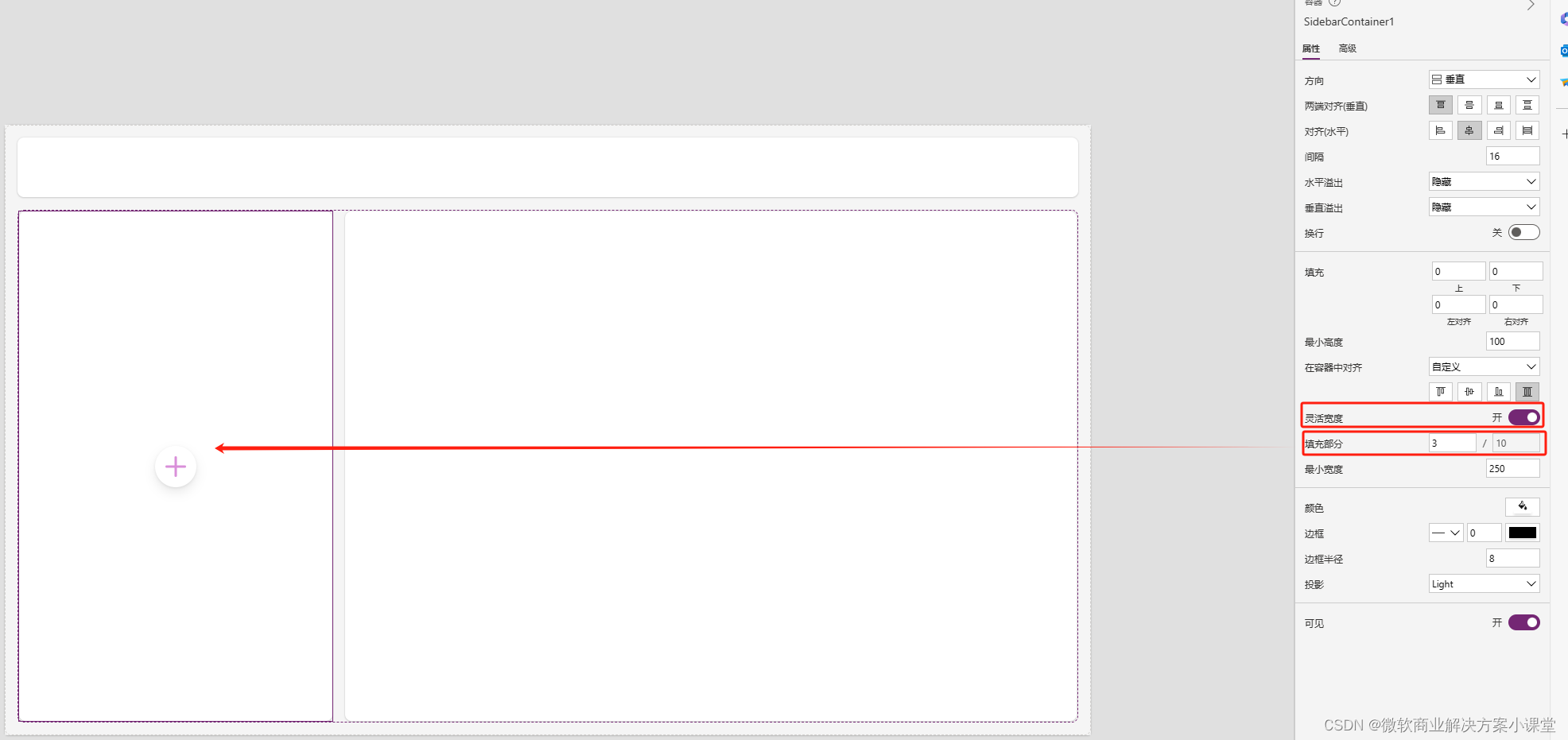
容器内的控件在开启灵活高度/宽度后,可以自动按比例调整自己在容器中的占位,垂直容器调整的就是控件在垂直方向上的占位,水平容器调整的就是控件在水平方向上的占位。
我们可以看到,这个两个子容器的父容器是个水平容器,在这两个子容器都开启灵活宽度后,我们可以设置右边的子容器占7成位置,左边的子容器占3成位置。


如果容器内的控件是一个开启灵活高度/宽度,而另一个没有开,那么没有开灵活高度/宽度的那个控件仍然是由“高度”或“宽度”属性来控制高度或宽度。

另一个开启了灵活高度/宽度的控件将自动占满余下的全部空间。

说白了就是容器会先把没有开启灵活高度/宽度的控件所占的空间减去,然后剩下的空间由开启了灵活高度/宽度的控件来按比例分。
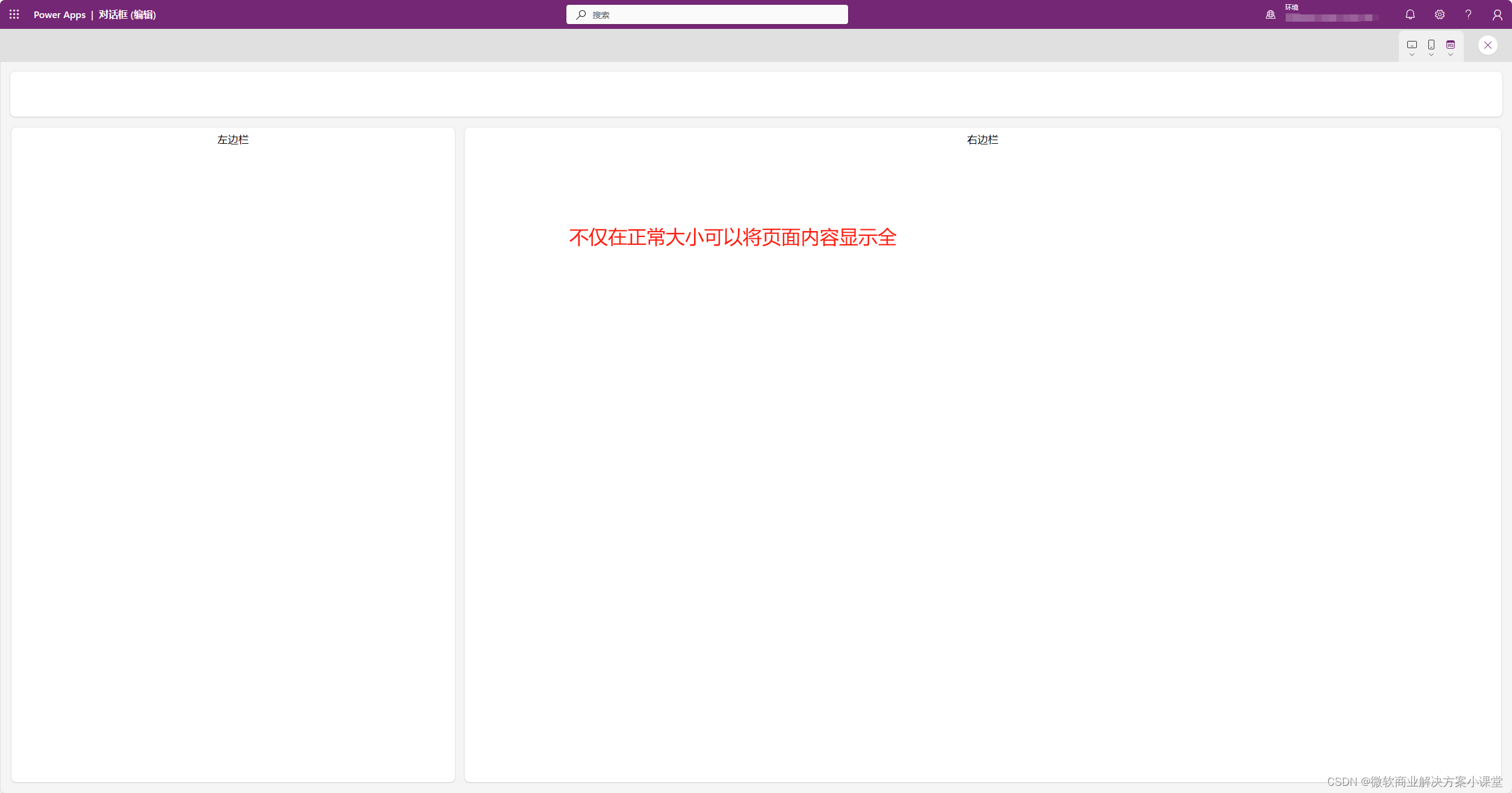
这样使得我们的布局可以跟随窗口大小的改变而改变。

 所以我们在设计Power Apps页面的时候,可以试着多采用布局容器来搭建页面,更方便且高效。
所以我们在设计Power Apps页面的时候,可以试着多采用布局容器来搭建页面,更方便且高效。
不过我们搭建响应式布局的时候,肯定还要实现一些适用于不同屏幕的布局自动变化的效果,比如可能在一个应用中,我们会把左边栏做成列表,右边栏做成展示详情和做数据修改的表单,而当我们在移动端打开应用的时候,应用将只会显示左边栏的列表,点击列表中的项后,右边栏才会显示。
这种情况下不需要我们亲自来做屏幕/页面大小的判断,微软已经给我们提供了一个属性用来获取当前屏幕大小,就是屏幕的Size属性。

我们只需要判断一下当前屏幕的Size属性,再配合一些其他变量和辅助控件,来更改指定控件的显示或隐藏,即可实现针对不同屏幕来展示不同的显示效果。
桌面端左右边栏都显示。

到手机上了,我们默认只显示左边栏,右边栏隐藏,但可以在这两个边栏之间切换。

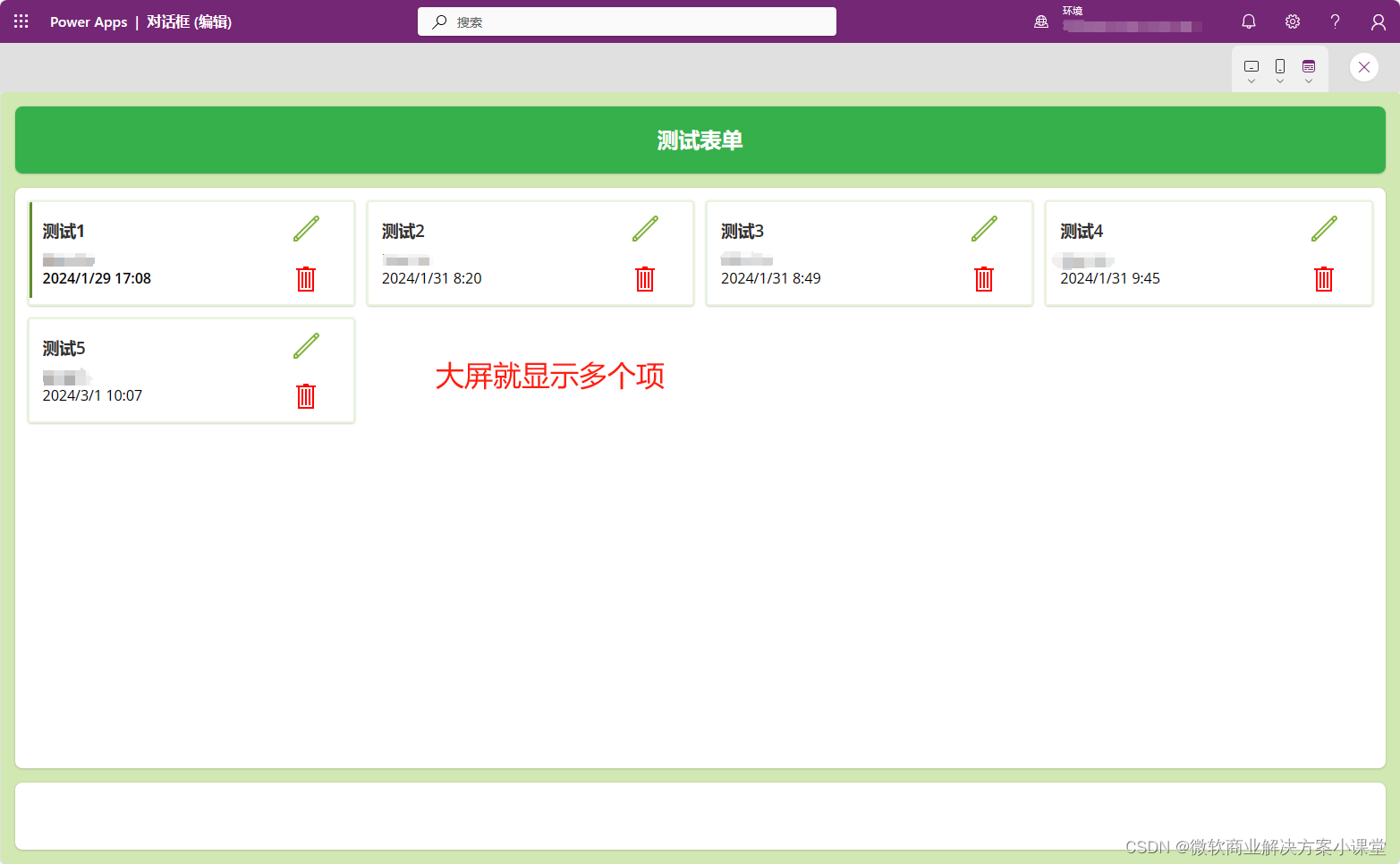
当然,还有一些控件,如库(Gallery)和窗体(Form),可能需要单独设置一下一行中显示项目的数量随着页面大小变化而变化的效果。


我们这里以一个垂直库为例。
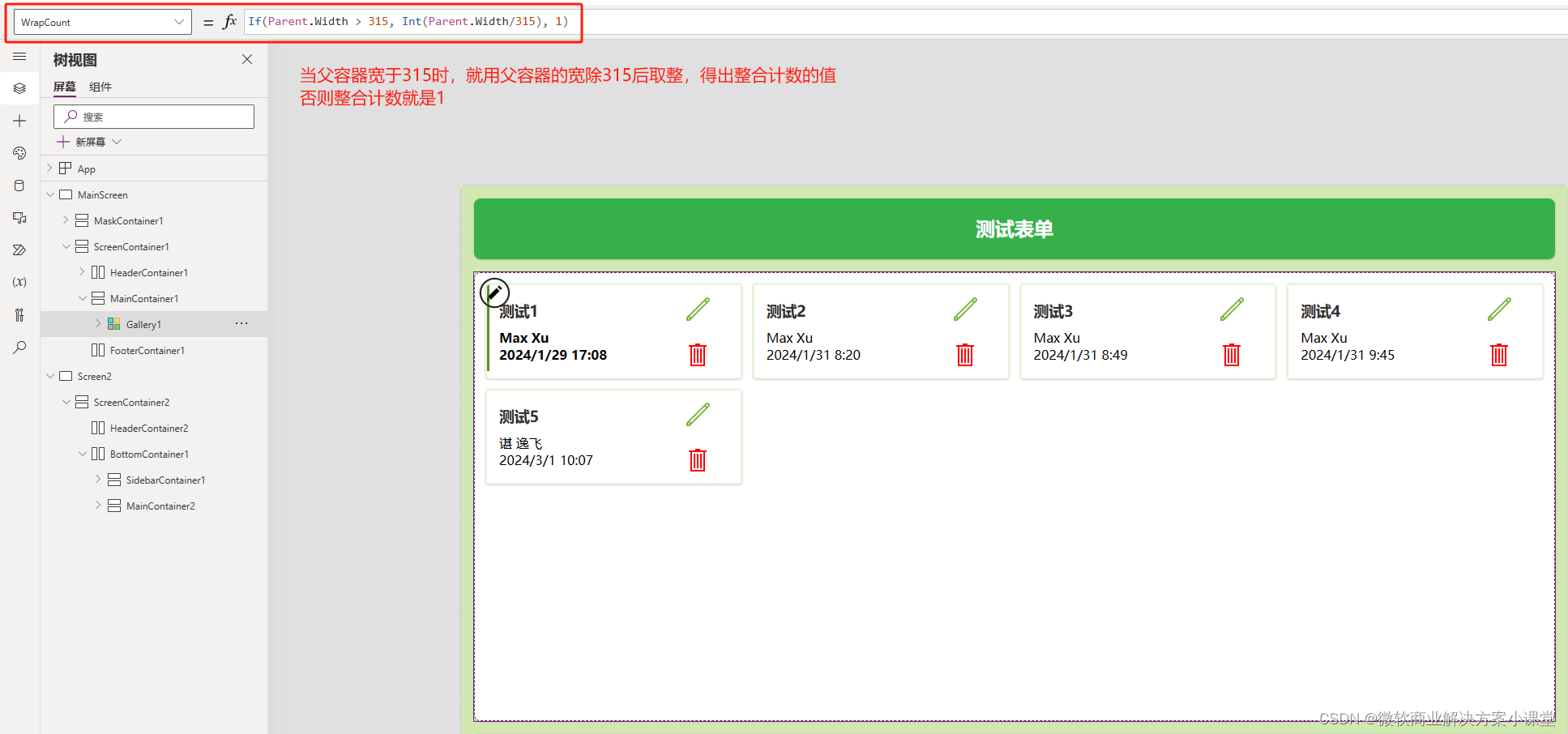
这种效果我们就不太好用屏幕的Size属性来搞了,毕竟这种效果需要实时地根据页面大小的改变而同步改变,所以我们需要根据库的父容器的“宽度”属性(Parent.Width)来计算出库的“整合计数”属性的值。

首先我们要确定我们库里的项,就是下图↓箭头指的那部分

确定这部分宽度的最小值,这个我们跟及项目需求和咱们对于页面的样式设计来自行决定即可,我这里觉得每一项宽度最小为315就可以了,这样的话我就可以用库的父容器的宽度值来除我这个315,然后取整,就可以得出以当前页面宽度,库中一行能放下多少个项了。
把这个值填进整合计数中即可。

---
欢迎加vx交流:vAfi_FeiFei
这篇关于【Power Apps】响应式布局与布局容器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


