本文主要是介绍Vue+wangEditor 使用实例 已解决光标乱跳,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
怎么说呢,最近在做公司的官网,文章管理这一块需要用到富文本编辑器,自己试了几个市面上比较火的编辑器感觉效果都不是太理想,最后感觉这个wangEditor还不错,就参照着官网和百度上的资料自己写了一个组件。
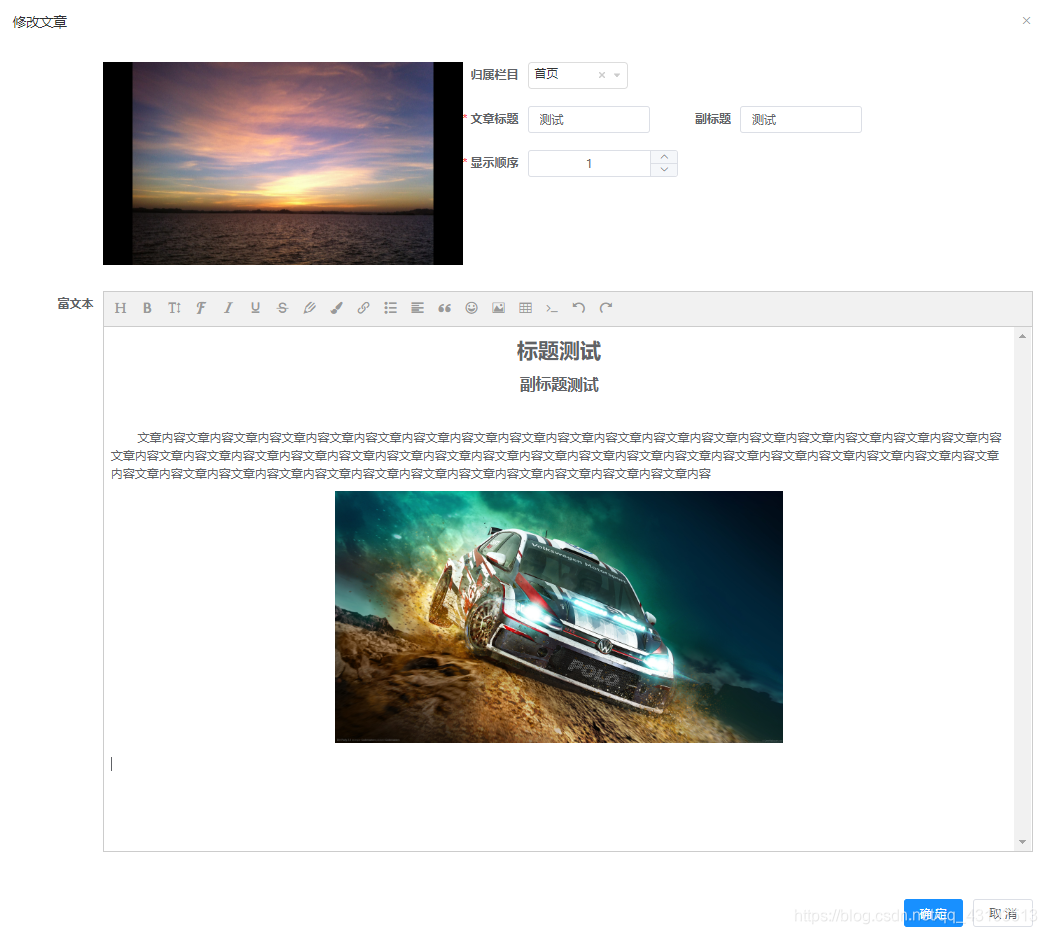
这是效果图

话不多说上代码
子组件的代码 这里重要的都加了注解
<template><div id="wangeditor"><div ref="editorElem" style="text-align:left"></div></div>
</template>
<script>import E from 'wangeditor'import {uploadfwb} from "@/api/website/testfwb";export default {name: 'editorElem',data () {return {editor: null,editorContent: ''}},props: ['catchData', 'content'], // 接收父组件的方法watch: {content () {if(!this.content){ //这是为了解决输入时光标乱跳this.editor.txt.html(this.content);}}},mounted () {this.editor = new E(this.$refs.editorElem)this.editor.customConfig.onchange = (html) => {this.editorContent = htmlthis.catchData(this.editorContent) // 把这个html通过catchData的方法传入父组件}this.editor.customConfig.menus = [ // 菜单配置'head', // 标题'bold', // 粗体'fontSize', // 字号'fontName', // 字体'italic', // 斜体'underline', // 下划线'strikeThrough', // 删除线'foreColor', // 文字颜色'backColor', // 背景颜色'link', // 插入链接'list', // 列表'justify', // 对齐方式'quote', // 引用'emoticon', // 表情'image', // 插入图片'table', // 表格'code', // 插入代码'undo', // 撤销'redo' // 重复]this.editor.customConfig.customUploadImg = function(files, insert) {var formData = new FormData();for(var i = 0;i < files.length;i ++) {formData.append("fwbfiles", files[i]);}uploadfwb(formData).then(response => {for(var j=0;j<response.data.length;j++){insert(process.env.VUE_APP_BASE_API + response.data[j]);}});};this.editor.customConfig.uploadImgMaxSize = 5 * 1024 * 1024; // 将图片大小限制为 3Mthis.editor.customConfig.uploadImgMaxLength = 8; // 限制一次最多上传 5 张图片this.editor.create() // 创建富文本实例this.editor.txt.html(this.content);}}
</script>
<style lang="scss" rel="stylesheet/scss">.w-e-text-container{height: 700px !important;/*!important是重点,因为原div是行内样式设置的高度300px*/}
</style> 父组件的代码
import editor from "./../testfwb/index";<editor :catchData="catchData" :content="form.content"/>data() {return {form: {content: ''}};},
methods: {catchData(content) {/*console.log( content)*/this.form.content = content;}
}
关于图片上传我是用的对我来说最方便的办法,实现了多图上传,这个博客主要写前后台数据同步,重点不在图片上传,写的不好大家多多指教
这篇关于Vue+wangEditor 使用实例 已解决光标乱跳的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




