本文主要是介绍馆客多篮球馆管理系统的票务管理功能怎么样 ?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当下数字化之风刮起,新的运动场馆、体育馆都要拥抱数智化运营。其中之一,就是实现购票、验票的在线化和自动化。
目前传统的购票方式,显然存在诸多的弊端:
① 传统门票依赖线下购买,非常不便利。针对一些火爆的场馆,也无法实现提前购票预约,用户体验很不好;
② 纸质票不仅成本高,而且不卫生。在疫情防控警报拉响的今天,如何尽量做到「无接触式」的购票、验票是一个很大的需求;
③ 传统购票无法收集客户信息,在线上线下一体化运营的大势之下,这种方式需更新换代。
然而,实现在线化购票并不只是将场馆票务做成一个在线商城那么简单。票务管理对接运动场馆数字化系统,不仅完美实现在线票务,同时还可以沉淀用户数据,将营销、数据分析、智能物联方案集成管理。

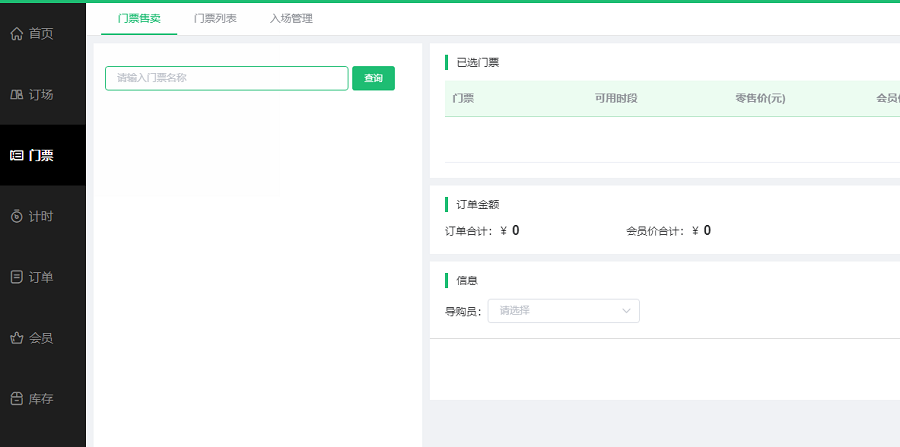
1.小程序门票预定
基于小程序购票是目前最好的在线票务解决方案。对一个篮球场馆来说,可以分为散客和包场客户。散客可以通过购票入场,而包场客户需要通过订场来实现团体进场。
在云上铺体育场馆中,用户可以在小程序端直接购买散客票,购买后将出现一个次卡二维码,到场后工作人员通过扫码就可以对该门票进行核销,整个过程完全电子化,而且无需物理接触,非常环保和方便。
2.智能闸机设备
有了云上铺体育场馆票务系统之后,再接入智能硬件,就可以实现场馆无人化运营。无人化运营的第一步,就是实现智能门禁无人化,典型的场景就是在用户通过门禁的时候,把验票这个环节自动化。我们主要通过二维码和人脸识别两种方式来识别用户的身份,同时我们还支持刷卡、身份证等其他的方式。
这篇关于馆客多篮球馆管理系统的票务管理功能怎么样 ?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





