本文主要是介绍如何在GitHub Page上传H5试玩链接,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题
之前试玩过别人的小游戏,不过不是通过微信或字节等其他平台,而是通过H5链接来访问的。当时就想着时如何实现的,现在研究了下,在此篇文章记录下。这里主要讨论如何将CocosCreator的H5版本上传到GitHub Page上试玩。
实现
步骤1:
首先需要在CocosCreator构建H5版本,打包后会在构建目录中存在web-mobile,如下图所示。


这里最好将打包好后的文件夹(web-mobile)改为项目名,因为可能存在多个项目上传GitHubPage.

步骤2:
在GitHub上创建项目,并将项目设为public。这一步可以参考官方文档。但是官方文档可能跟读者现在的GitHub有所差入。
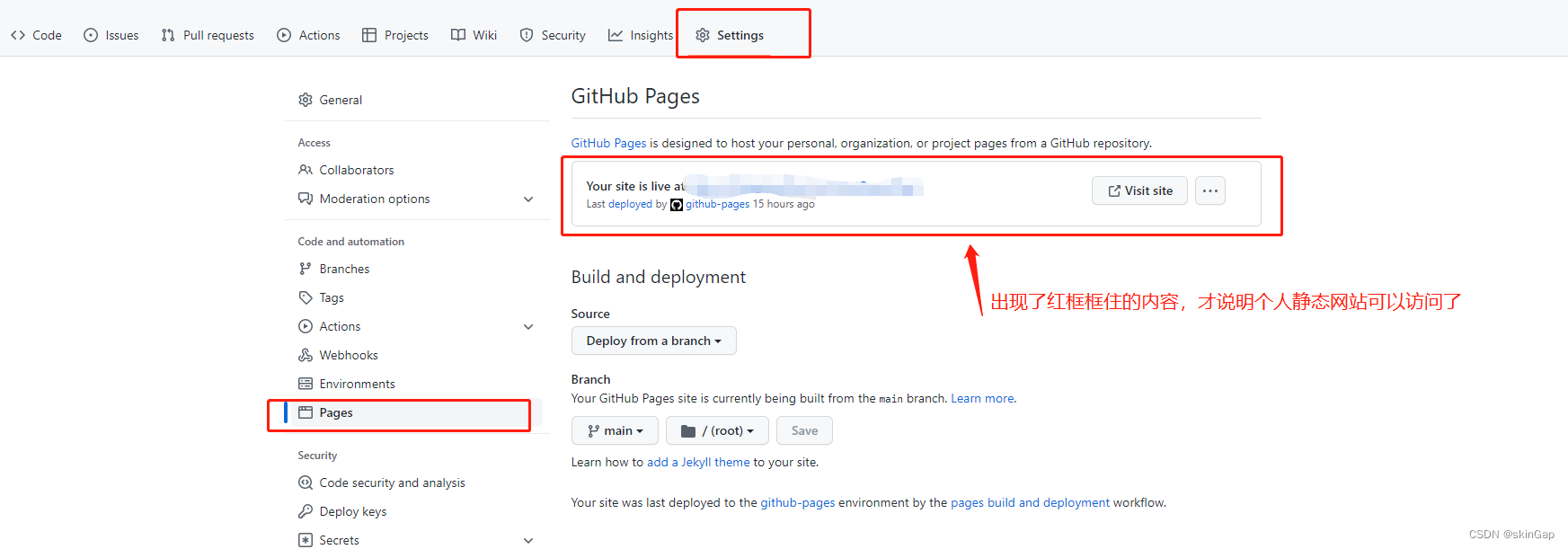
目前作者的Github Page设置页面如下图所示:

- 注意:如果没有出现上图中文字描述出现的内容,那么请耐心等待,时不时的刷新下。等出现了红框中的内容时,此时才说明个人静态网站可以访问了。可以试着点击个人静态地址。
步骤3:
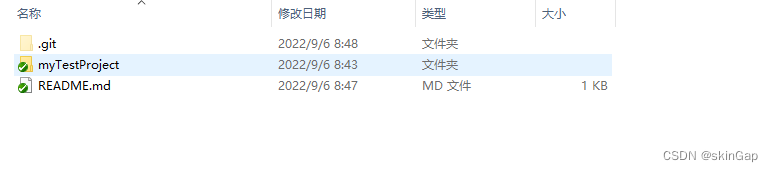
接下来也就是最重要的一步了。将第一步中构建好的web-mobile文件夹上传到Git。读者的本地文件结构应该如下所示:

GitHub上的结构应该如下所示:

最后我们就可以访问我们打包好后的index.html 了。如果读者按照上面的步骤操作的话,那么访问地址应该就是如下所示:
https://username.github.io/myTestProject/index.html
(username.github.io 应该替换成步骤二中红框中的地址)
- 注意事项: 最后需要注意的是,由于Github访问速度没有国内网站快,所以试玩的时候可能会出现卡顿的现象。
解决方法:- 可以试试使用国内gitee上传H5链接(由于作者没试过,所以也不敢保证不会出现卡顿现象)。
- 使用付费的阿里云、腾讯云的静态网站
这篇关于如何在GitHub Page上传H5试玩链接的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




