本文主要是介绍HTML5和JS实现新年礼花效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5和JS实现新年礼花效果
2023兔年再见,2024龙年来临了!
祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。
下面是用HTML5和JS实现新年礼花效果:

源码如下:
<!DOCTYPE html>
<html>
<head><title>新年礼花</title><style>/* 设置画布占满整个窗口 */body {margin: 0;padding: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><!-- 创建一个画布 --><canvas id="fireworksCanvas"></canvas><script>// 获取canvas和contextconst canvas = document.getElementById('fireworksCanvas');const ctx = canvas.getContext('2d');// 设置canvas宽高为窗口的宽高canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 初始化烟花数组let fireworks = [];// 定义产生min到max之间的随机数的函数function random(min, max) {return Math.random() * (max - min) + min;}// 定义烟花类class Firework {constructor(x, y, color) {this.x = x;this.y = y;this.particles = [];this.exploded = false;this.life = 0;this.color = color;this.explodeHeight = random(canvas.height * 0.3, canvas.height * 0.6);}// 更新烟花状态的方法update() {// 如果烟花还未爆炸,向上移动,并增加寿命if (!this.exploded) {this.y -= random(5, 10);this.life += 1;// 如果烟花达到或超过爆炸高度,爆炸if (this.y <= this.explodeHeight) {this.explode();}} else {// 如果烟花已经爆炸,更新和绘制粒子this.particles.forEach((particle, index) => {particle.update();if (particle.life < 0) {this.particles.splice(index, 1);}});}}// 绘制烟花的方法draw() {if (!this.exploded) {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();} else {this.particles.forEach((particle) => particle.draw());}}// 烟花爆炸的方法explode() {this.exploded = true;for (let i = 0; i < 100; i++) {const angle = random(0, Math.PI * 2);const speed = random(1, 4);this.particles.push(new Particle(this.x, this.y, angle, speed, this.color));}}}// 定义粒子类class Particle {constructor(x, y, angle, speed, color) {this.x = x;this.y = y;this.angle = angle;this.speed = speed;this.life = random(50, 100);this.color = color;}// 更新粒子状态的方法update() {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.speed *= 0.99;this.life -= 1;}// 绘制粒子的方法draw() {ctx.fillStyle = this.color + ', ' + (this.life / 100) + ')';ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();}}// 动画函数function animate() {// 绘制背景ctx.fillStyle = 'rgba(0, 0, 0, 0.2)';ctx.fillRect(0, 0, canvas.width, canvas.height);// 以5%的概率添加新烟花if (Math.random() < 0.05) {const x = random(0, canvas.width);const y = canvas.height;const fireworkColor = 'hsla(' + random(0, 360) + ', 100%, 50%';fireworks.push(new Firework(x, y, fireworkColor));}// 更新和绘制烟花for (let i = fireworks.length - 1; i >= 0; i--) {fireworks[i].update();fireworks[i].draw();if (fireworks[i].exploded && fireworks[i].particles.length === 0) {fireworks.splice(i, 1);}}// 显示文字ctx.font = "50px Arial";ctx.fillStyle = "pink";ctx.textAlign = "center";ctx.fillText("2024年龙年快乐", canvas.width / 2, canvas.height / 2);// 继续下一帧动画requestAnimationFrame(animate);}// 启动动画animate();// 监听窗口大小变化,重新设置画布大小window.addEventListener('resize', function() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;});</script>
</body>
</html>
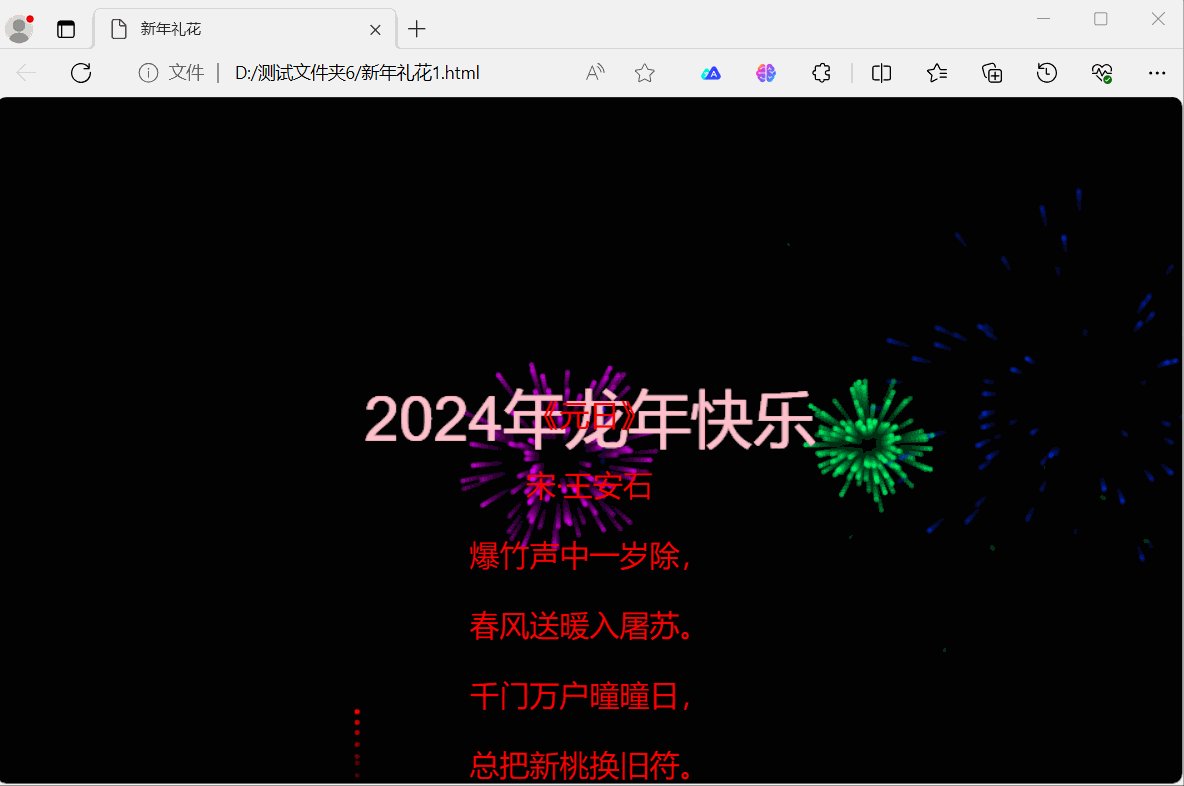
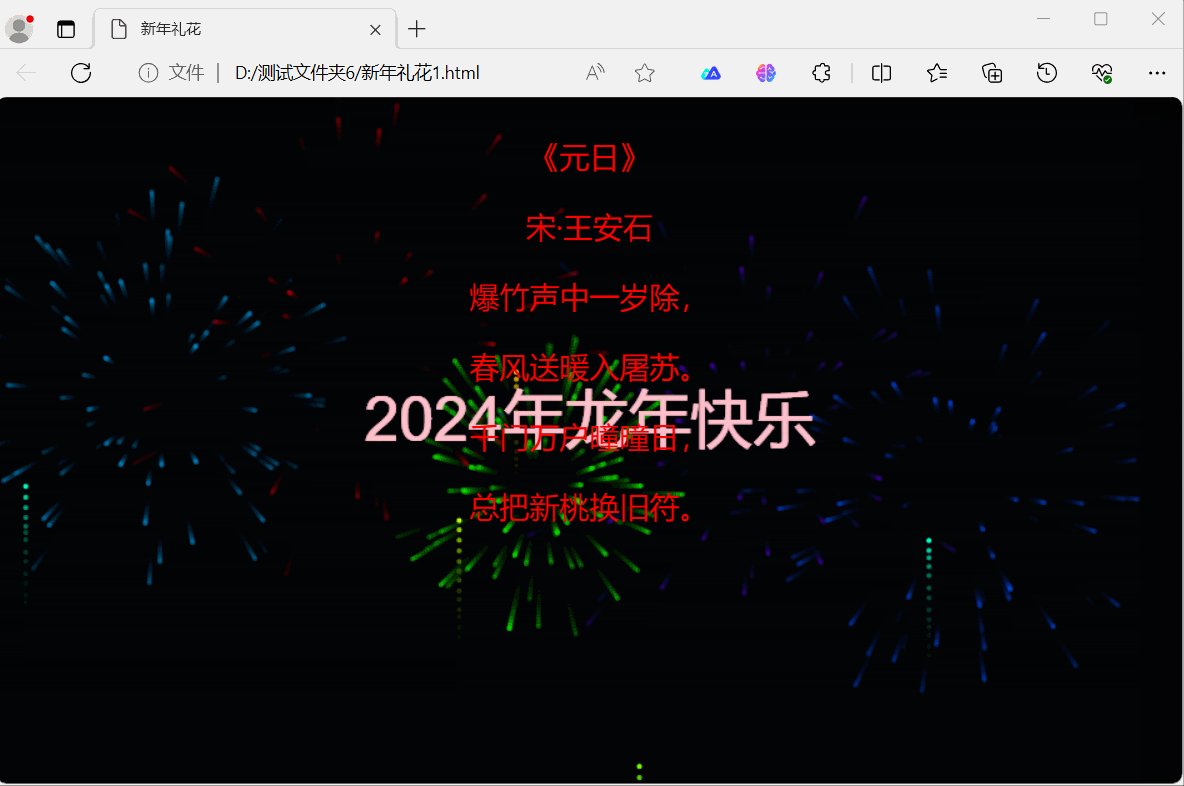
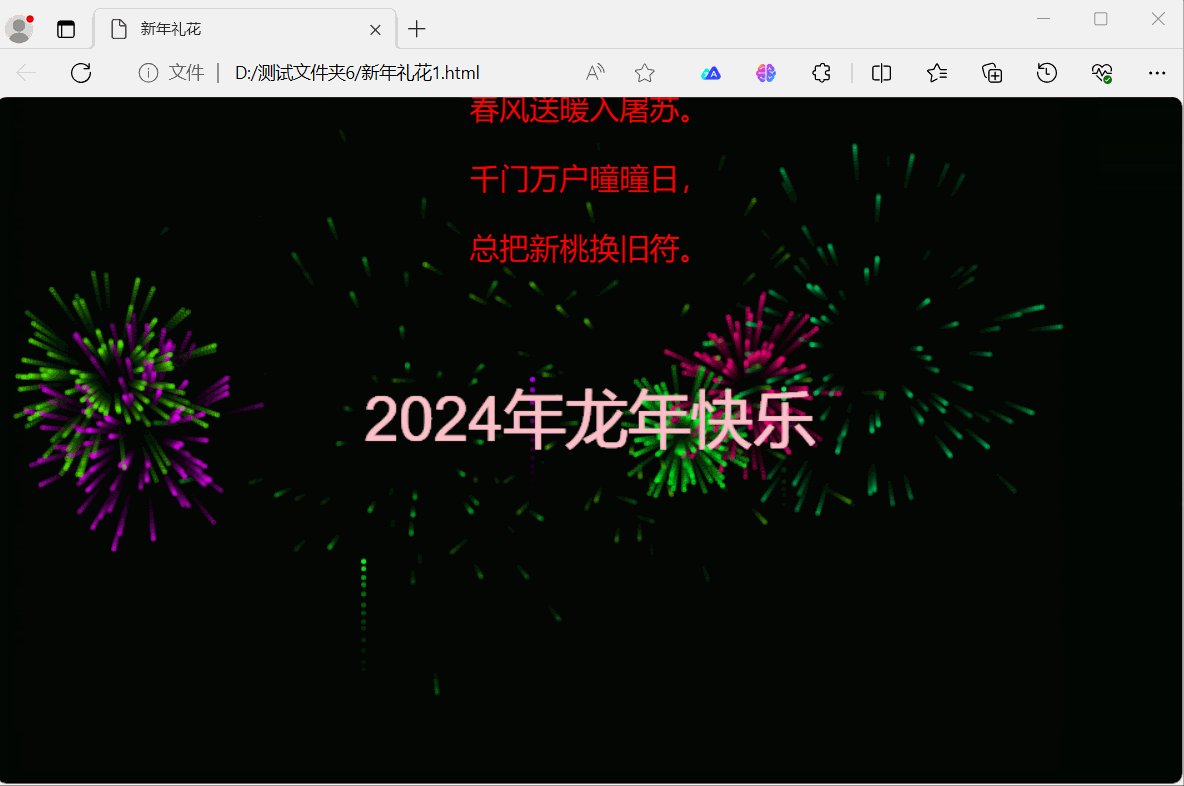
修改1:加入新年贺词文字,让文字居中从下往往滚动,效果如下:

源码如下:
<!DOCTYPE html>
<html>
<head>
<title>新年礼花</title>
<style>
/* 设置画布占满整个窗口 */
body {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
display: block;
}
.scrolling-text {
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
font-size: 24px;
text-align: center;
color: red;
animation: scrollText 10s linear infinite;
}@keyframes scrollText {0% {top: 100%;}100% {top: -100%;}}
</style>
</head>
<body>
<!-- 创建一个画布 -->
<canvas id="fireworksCanvas"></canvas>
<div class="scrolling-text">
<p>《元日》</p>
<p>宋·王安石</p>
<p>爆竹声中一岁除,</p>
<p>春风送暖入屠苏。</p>
<p>千门万户曈曈日,</p>
<p>总把新桃换旧符。</p>
</div><script>// 获取canvas和contextconst canvas = document.getElementById('fireworksCanvas');const ctx = canvas.getContext('2d');// 设置canvas宽高为窗口的宽高canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 初始化烟花数组let fireworks = [];// 定义产生min到max之间的随机数的函数function random(min, max) {return Math.random() * (max - min) + min;}// 定义烟花类class Firework {constructor(x, y, color) {this.x = x;this.y = y;this.particles = [];this.exploded = false;this.life = 0;this.color = color;this.explodeHeight = random(canvas.height * 0.3, canvas.height * 0.6);}// 更新烟花状态的方法update() {// 如果烟花还未爆炸,向上移动,并增加寿命if (!this.exploded) {this.y -= random(5, 10);this.life += 1;// 如果烟花达到或超过爆炸高度,爆炸if (this.y <= this.explodeHeight) {this.explode();}} else {// 如果烟花已经爆炸,更新和绘制粒子this.particles.forEach((particle, index) => {particle.update();if (particle.life < 0) {this.particles.splice(index, 1);}});}}// 绘制烟花的方法draw() {if (!this.exploded) {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();} else {this.particles.forEach((particle) => particle.draw());}}// 烟花爆炸的方法explode() {this.exploded = true;for (let i = 0; i < 100; i++) {const angle = random(0, Math.PI * 2);const speed = random(1, 4);this.particles.push(new Particle(this.x, this.y, angle, speed, this.color));}}}// 定义粒子类class Particle {constructor(x, y, angle, speed, color) {this.x = x;this.y = y;this.angle = angle;this.speed = speed;this.life = random(50, 100);this.color = color;}// 更新粒子状态的方法update() {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.speed *= 0.99;this.life -= 1;}// 绘制粒子的方法draw() {ctx.fillStyle = this.color + ', ' + (this.life / 100) + ')';ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();}}// 动画函数function animate() {// 绘制背景ctx.fillStyle = 'rgba(0, 0, 0, 0.2)';ctx.fillRect(0, 0, canvas.width, canvas.height);// 以5%的概率添加新烟花if (Math.random() < 0.05) {const x = random(0, canvas.width);const y = canvas.height;const fireworkColor = 'hsla(' + random(0, 360) + ', 100%, 50%';fireworks.push(new Firework(x, y, fireworkColor));}// 更新和绘制烟花for (let i = fireworks.length - 1; i >= 0; i--) {fireworks[i].update();fireworks[i].draw();if (fireworks[i].exploded && fireworks[i].particles.length === 0) {fireworks.splice(i, 1);}}// 显示文字ctx.font = "50px Arial";ctx.fillStyle = "pink";ctx.textAlign = "center";ctx.fillText("2024年龙年快乐", canvas.width / 2, canvas.height / 2);// 继续下一帧动画requestAnimationFrame(animate);}// 启动动画animate();// 监听窗口大小变化,重新设置画布大小window.addEventListener('resize', function() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;});</script>
</body>
</html>修改2:加入背景音乐,确保将音乐文件(我这里命名为"background_music.mp3")与HTML文件放在同一目录中。音乐控制按钮应该能够显示在左上角了。效果如下:

源码如下:
<!DOCTYPE html>
<html>
<head><title>新年礼花</title><style>/* 设置画布占满整个窗口 */body {margin: 0;padding: 0;overflow: hidden;}canvas {display: block;}.scrolling-text {position: absolute;top: 100%;left: 50%;transform: translateX(-50%);font-size: 24px;text-align: center;color: red;animation: scrollText 10s linear infinite;}@keyframes scrollText {0% {top: 100%;}100% {top: -100%;}}.button-container {position: absolute;top: 10px;left: 10px;}.button-container button {padding: 10px 20px;font-size: 16px;}</style>
</head>
<body><!-- 创建一个画布 --><canvas id="fireworksCanvas"></canvas><div class="scrolling-text"><p>《元日》</p><p>宋·王安石</p><p>爆竹声中一岁除,</p><p>春风送暖入屠苏。</p><p>千门万户曈曈日,</p><p>总把新桃换旧符。</p></div><div class="button-container"><button id="playButton">播放音乐</button></div><script>// 获取canvas和contextconst canvas = document.getElementById('fireworksCanvas');const ctx = canvas.getContext('2d');// 设置canvas宽高为窗口的宽高canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 初始化烟花数组let fireworks = [];// 定义产生min到max之间的随机数的函数function random(min, max) {return Math.random() * (max - min) + min;}// 定义烟花类class Firework {constructor(x, y, color) {this.x = x;this.y = y;this.particles = [];this.exploded = false;this.life = 0;this.color = color;this.explodeHeight = random(canvas.height * 0.3, canvas.height * 0.6);}// 更新烟花状态的方法update() {// 如果烟花还未爆炸,向上移动,并增加寿命if (!this.exploded) {this.y -= random(5, 10);this.life += 1;// 如果烟花达到或超过爆炸高度,爆炸if (this.y <= this.explodeHeight) {this.explode();}} else {// 如果烟花已经爆炸,更新和绘制粒子this.particles.forEach((particle, index) => {particle.update();if (particle.life < 0) {this.particles.splice(index, 1);}});}}// 绘制烟花的方法draw() {if (!this.exploded) {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();} else {this.particles.forEach((particle) => particle.draw());}}// 烟花爆炸的方法explode() {this.exploded = true;for (let i = 0; i < 100; i++) {const angle = random(0, Math.PI * 2);const speed = random(1, 4);this.particles.push(new Particle(this.x, this.y, angle, speed, this.color));}}}// 定义粒子类class Particle {constructor(x, y, angle, speed, color) {this.x = x;this.y = y;this.angle = angle;this.speed = speed;this.life = random(50, 100);this.color = color;}// 更新粒子状态的方法update() {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.speed *= 0.99;this.life -= 1;}// 绘制粒子的方法draw() {ctx.fillStyle = this.color + ', ' + (this.life / 100) + ')';ctx.beginPath();ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);ctx.fill();}}// 动画函数function animate() {// 绘制背景ctx.fillStyle = 'rgba(0, 0, 0, 0.2)';ctx.fillRect(0, 0, canvas.width, canvas.height);// 以5%的概率添加新烟花if (Math.random() < 0.05) {const x = random(0, canvas.width);const y = canvas.height;const fireworkColor = 'hsla(' + random(0, 360) + ', 100%, 50%';fireworks.push(new Firework(x, y, fireworkColor));}// 更新和绘制烟花for (let i = fireworks.length - 1; i >= 0; i--) {fireworks[i].update();fireworks[i].draw();if (fireworks[i].exploded && fireworks[i].particles.length === 0) {fireworks.splice(i, 1);}}// 显示文字ctx.font = "50px Arial";ctx.fillStyle = "pink";ctx.textAlign = "center";ctx.fillText("2024年龙年快乐", canvas.width / 2, canvas.height / 2);// 继续下一帧动画requestAnimationFrame(animate);}// 启动动画animate();// 监听窗口大小变化,重新设置画布大小window.addEventListener('resize', function() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;});// 播放音乐的按钮点击事件const playButton = document.getElementById('playButton');const bgm = new Audio('background_music.mp3');playButton.addEventListener('click', function() {if (bgm.paused) {bgm.play();playButton.textContent = '暂停音乐';} else {bgm.pause();playButton.textContent = '播放音乐';}});</script>
</body>
</html>
OK!
这篇关于HTML5和JS实现新年礼花效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





