本文主要是介绍某酷ckey140逆向(之前下架了重新上传补发),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
声明:
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!wx a15018601872
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!q 2766958292
前言:
之前发了一篇但是被光速下架了修改了一下重新上传。删了很多秉持着不浪费时间精力的原则就算是一坨我也得发出来。
1.获取Cookie数据和Sign思路
1.1.前期准备
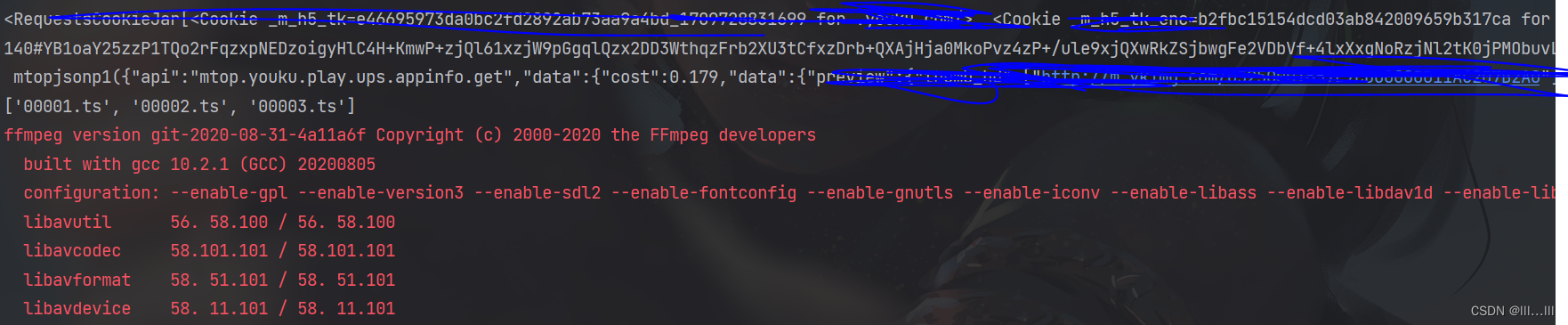
请求获得h5tk和h5tkenc。我们将_m_h5_tk通过split可以获得token和时间。sign应该是md5加密我直接扣的代码具体是token + "&" + s (时间)+ "&" + appid + "&" + data通过md5加密。这样第一步就完成了。
1.2.Ckey140
就缺什么补什么检测不是很严格上个代理就行。我主要之前是想学习怎么多线程下载m3u8文件来着。ckey入口是setLocalKey方法大家搜索一下发不出来,ckey生成的方法是e(1,o)。我们将图2.2的代码全部扣到本地调用e方法就可以生成ckey。jsvmp算法还原有点难我建议大家还是扣代码可以尝试jstools或者用jsdom补我用的是window=global delete global 的方式一步步步完整的。
function get_enviroment(proxy_array) {for (var i = 0; i < proxy_array.length; i++) {handler = '{\n' +' get: function(target, property, receiver) {\n' +' console.log("方法:", "get ", "对象:", ' +'"' + proxy_array[i] + '" ,' +'" 属性:", property, ' +'" 属性类型:", ' + 'typeof property, ' +// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n' +' return target[property];\n' +' },\n' +' set: function(target, property, value, receiver) {\n' +' console.log("方法:", "set ", "对象:", ' +'"' + proxy_array[i] + '" ,' +'" 属性:", property, ' +'" 属性类型:", ' + 'typeof property, ' +// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n' +' return Reflect.set(...arguments);\n' +' }\n' +'}'eval('try{\n' + proxy_array[i] + ';\n'+ proxy_array[i] + '=new Proxy(' + proxy_array[i] + ', ' + handler + ')}catch (e) {\n' + proxy_array[i] + '={};\n'+ proxy_array[i] + '=new Proxy(' + proxy_array[i] + ', ' + handler + ')}')}
}function getSign(data,token){let sif(token!=null){s=token.split('_')[1]token=token.split('_')[0]}// s=1706885919505a="24679788"return {'t':s,'sign':c((token + "&" + s + "&" + a + "&" + data))}
}
function getData(){return _e(1,null)
}
function getEncryptR1(){R1=_jsvmportal_3_1()encryptR1=_jsvmportal_3_4(R1)return {'R1':R1,"encryptR1":encryptR1}
}
console.log(getEncryptR1())1.3.结果


1.4.总结
1.把之前下架的补发了一下都是copy一份的,很多也忘了不过看了一下难度还可以。代理上了应该没啥问题了。
2.出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来。
3.简单学习一下爬视频,我平常不怎么看电视剧也就追1-2部动漫突发奇想就试一下怎么获取视频。
如果侵犯到你的权益联系我,我会马上删除
wx a15018601872
q 2766958292
这篇关于某酷ckey140逆向(之前下架了重新上传补发)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





