本文主要是介绍前端面试知识点合集(持续性更新),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原型和原型链
任何函数都可以作为构造函数。当该函数通过 new 关键字调用的时候,就称之为构造函数。
var Parent = function(){}//定义一个函数,那它只是一个普通的函数,不能称它为构造函数var instance = new Parent();
//这时这个Parent就不是普通的函数了,它现在是一个构造函数。因为通过new关键字调用了它
//创建了一个Parent构造函数的实例 instanceprototype 是 函数 特有的属性
概括prototype的作用: 让某一个构造函数实例化的 所有对象 可以找到公共的方法和属性。
var Parent = function(){}
Parent.prototype.name="所有Parent的实例都可以读取到我"
let p1 = new Parent();
let p2 = new Parent();
p1.name="所有Parent的实例都可以读取到我"
p1.name //"所有Parent的实例都可以读取到我"
p2.name //"所有Parent的实例都可以读取到我"
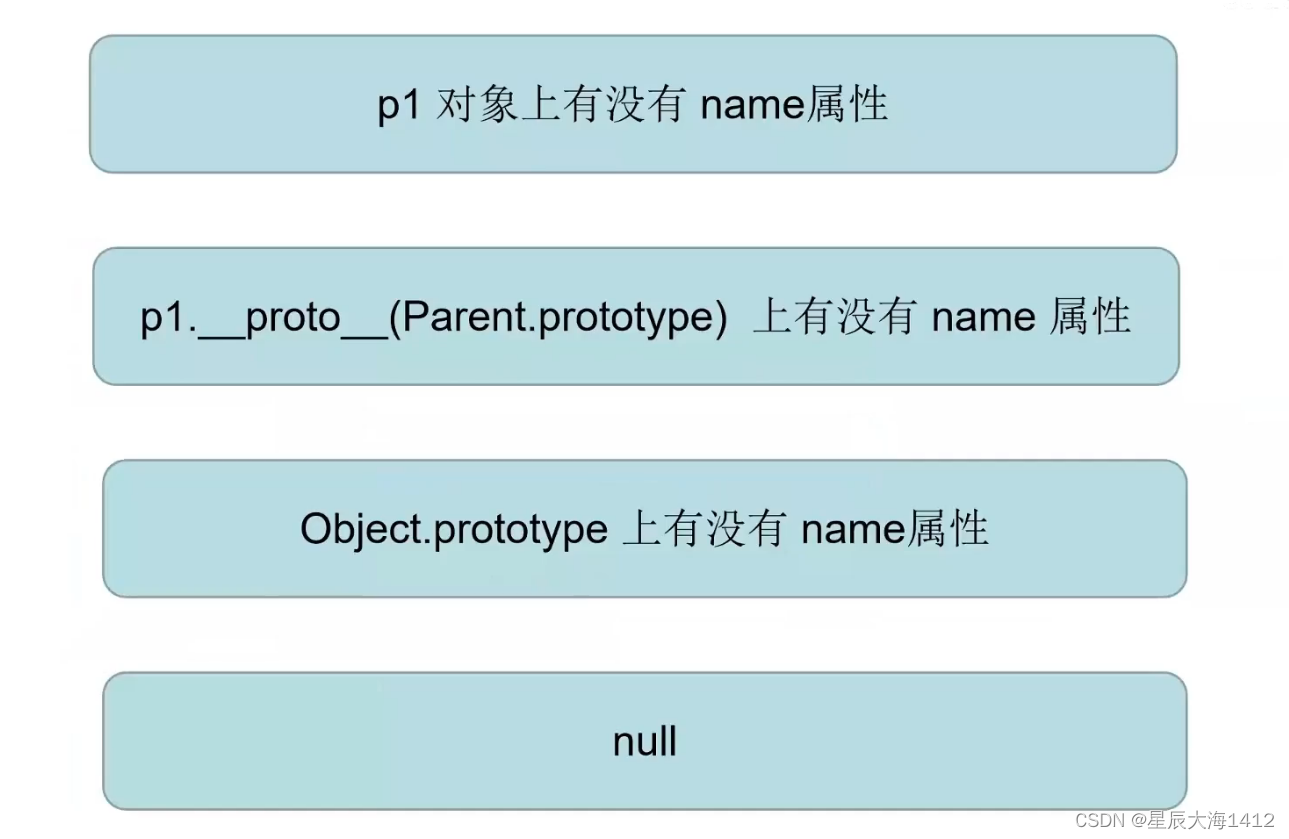
p1._proto_ === Parent.prototype;// true_proto_ 属性是 对象 特有的属性。它表示当前对象的原型 proto 对象是谁。

总结:每个对象都有一个原型(prototype),并从原型上继承属性和方法。原型本身也是一个对象,它也有自己的原型,形成一个链式结构。这种链式结构就被称为原型链。
constructor属性
constructor 是对象特有的属性。它表示当前对象的 构造函数。在刚刚的例子中,我们使用构造函数Parent()创建了实例对象 p1。因此 p1的 constructor 就是 Parent()。可以 console.log()试试
console.log(p1.constructor);// f Parent(){}JS中函数也是对象。那么函数是否也有constructor 属性?我们发现构造函数 Parent()也有 constructor 属性。可以 console.log() 试试。
console.log(Parent.constructor);//f Function(){ [native code]}如果继续追问: Function()是否也有 constructor 属性?可以 console.og()试试。我们发现Function函数的构造函数就是本身了。
console.log(Function.constructor);//f Function(){ [native code]}Vue 响应式原理 - 发布订阅模式
概念:Vue 会为每个(使用)响应式数据的区域,创建一个订阅者 Watcher,并将这些 Watcher与 Observer 关联起来。为了更好处理,这里使用独立的消息中心 Dep,来为 Observer 管理订阅者。当 Observer 发生改变时,会自动向 Dep 发送信号,Dep 就会通知所有订阅者来进行更新,从而实现数据的变化,有自动更新视图的效果。

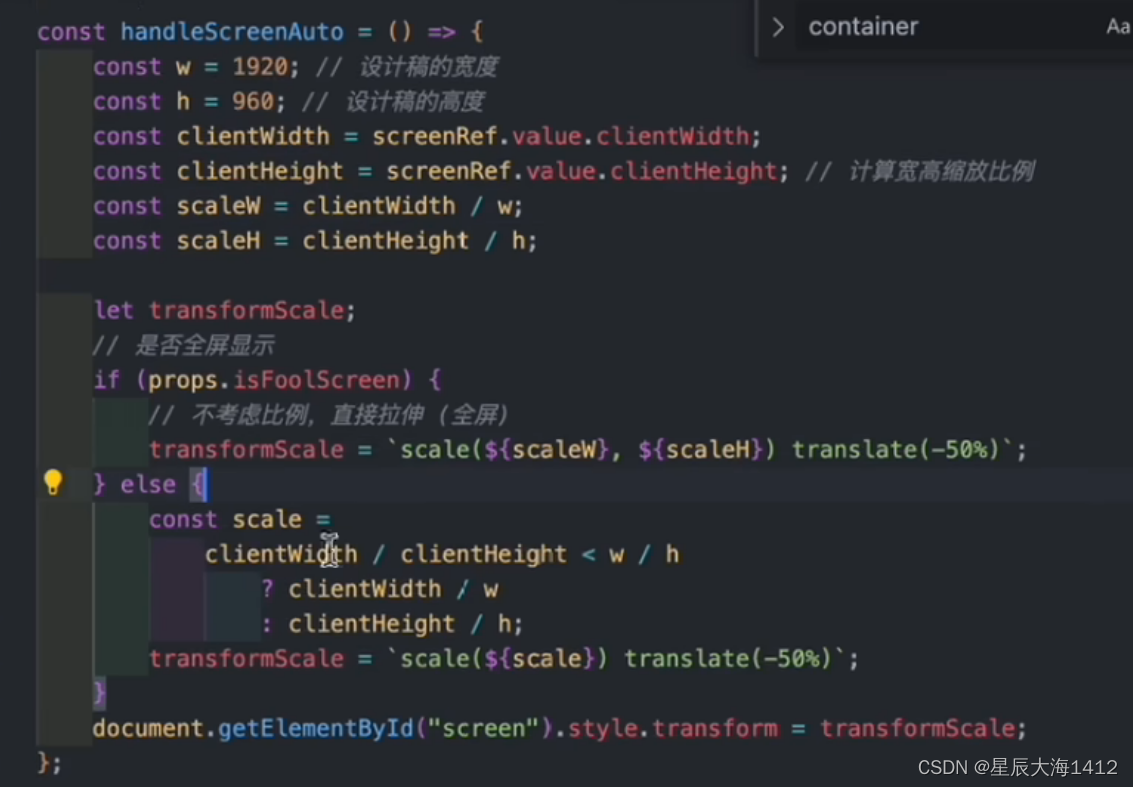
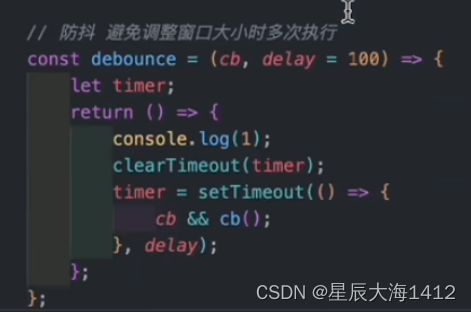
屏幕适配方法
| 方案 | 实现方式 | 优点 | 缺点 |
| vw、vh | 按照设计稿的尺寸,将 px 按比例计算转为 vw 和 vh | 1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况 | 1.需要编写公共转换函数,为每个图表都单独做字体、间距、位移的适配,比较麻烦 |
| scale | 通过 scale 属性,根据屏幕大小,对图表进行整体的等比缩放 | 1.代码量少,适配简单 2.一次处理后不需要在各个图表中再去单独适配 | 1.因为是根据 ui稿等比缩放,当大屏跟ui 稿的比例不一样时,会出现周边留白情况 2.当缩放比例过大时候,字体和图片会有一点点失真. 3.当缩放比例过大时候,事件热区会偏意 |
| rem + vw vh | 1.获得 rem 的基准值 | 1.布局的自适应代码量少,适配 简单 | 1.因为是根据 ui稿等比缩放,当大屏跟ui稿的比例不一样时,会出现周边留白情况 2.图表需要单个做字体、间距、位移的适配 |


async和await的实质
async function m(){console.log(0);const n = await 1;console.log(n);
}
//相当于
// function m (){
// return Promise.resolv(1).then((n)=> {
// console.log(n);
// });
// }
m()
console.log(2);
//控制台输出的是 0 2 1 因为微任务最后输出
这篇关于前端面试知识点合集(持续性更新)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




