本文主要是介绍如何在Portainer中部署Nginx容器并制作一个本地站点结合cpolar发布至公网可访问,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 1. 安装Portainer
- 1.1 访问Portainer Web界面
- 2. 使用Portainer创建Nginx容器
- 3. 将Web静态站点实现公网访问
- 4. 配置Web站点公网访问地址
- 4.1公网访问Web站点
- 5. 固定Web静态站点公网地址
- 6. 固定公网地址访问Web静态站点
前言
Portainer是一个开源的Docker轻量级可视化工具,它提供了一个直观的Web界面,让你轻松管理和监控Docker容器、镜像和网络等。之前在文章《Linux Docker 图形化工具 Portainer远程访问》中我们讲了如何使用Docker部署一个Portainer,并结合cpolar内网穿透实现了公网访问成功。本篇文章教大家如何在Portainer创建Nginx容器,并且部署一个静态站点实现公网访问。
1. 安装Portainer
使用docker部署一个Portainer,首先拉取Portainer镜像
docker pull portainer/portainer
然后运行容器,其中: 8098端口是我们要访问的Portainer Web界面
docker run -d -p 8098:9000 --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce
1.1 访问Portainer Web界面
在浏览器中输入http://localhost:8098 或 http://服务器IP+8098端口号,即可看到Portainer管理界面。
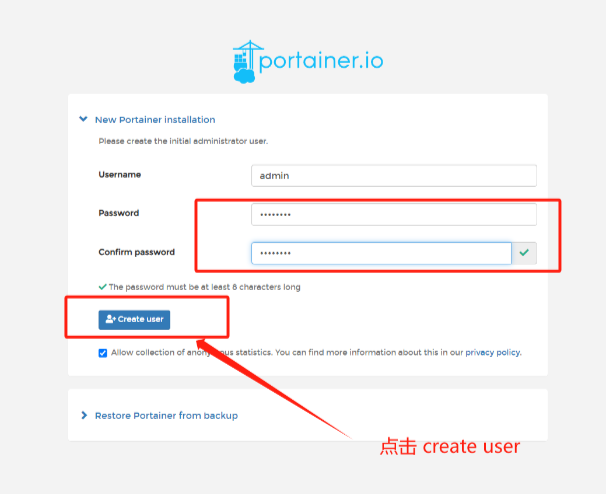
第一次访问时,你需要创建一个管理员账号。填写所需的信息,并设置一个强密码。然后点击"Create user"按钮继续。


2. 使用Portainer创建Nginx容器
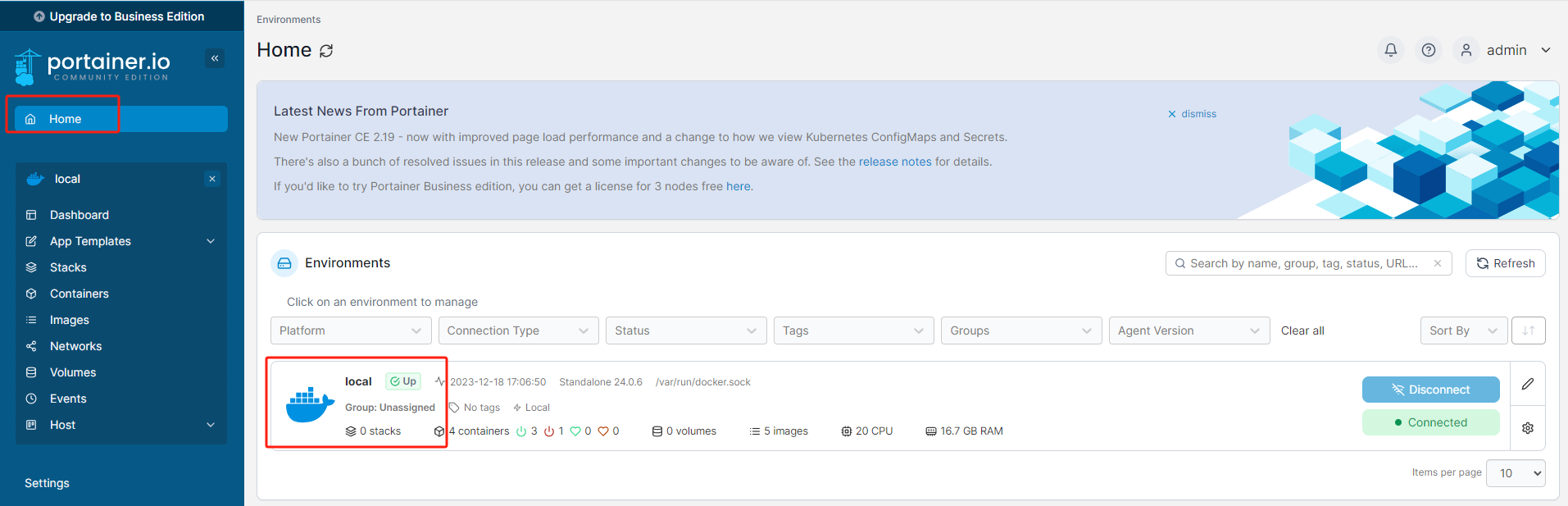
登录成功后,你将看到Portainer的控制面板。
本篇文章举例: 这里部署的Web站点是我制作的一个三维立体图像web页面。
在左侧导航栏中,选择 Home , 点击 local

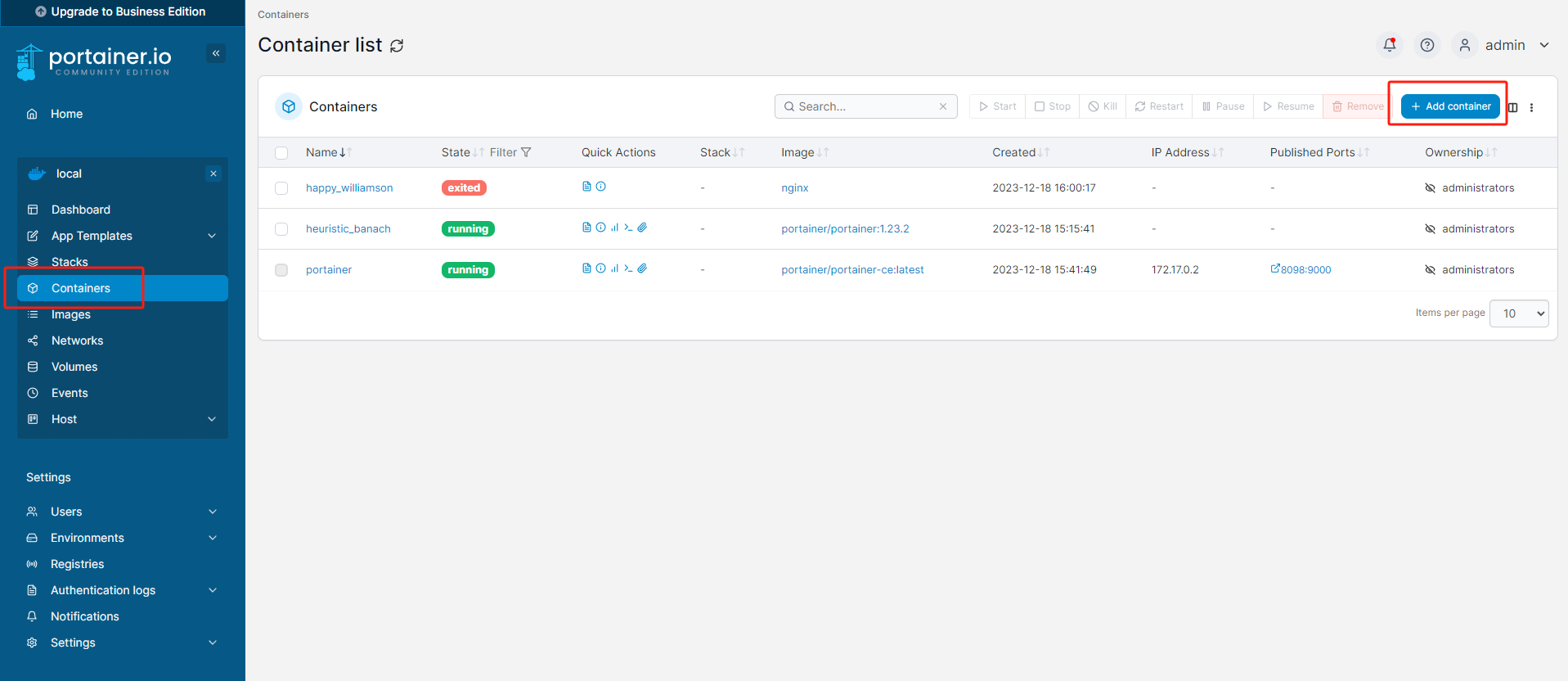
然后选中 Containers,再点击右上角的 Add container

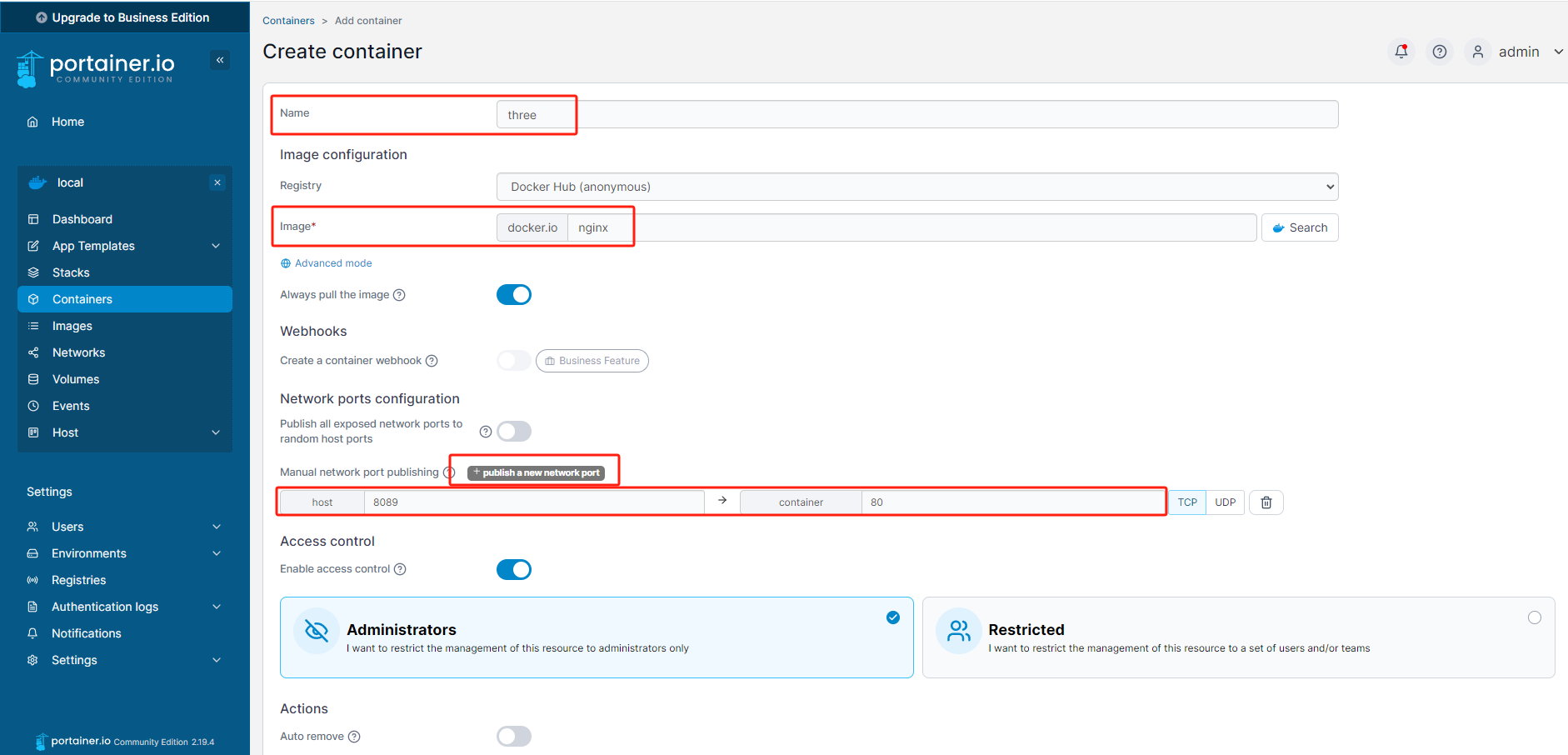
进入新界面:
Name输入three(可以自定义填写)
Image输入nginx
外网端口自定义,不能有冲突,容器端口可以重复

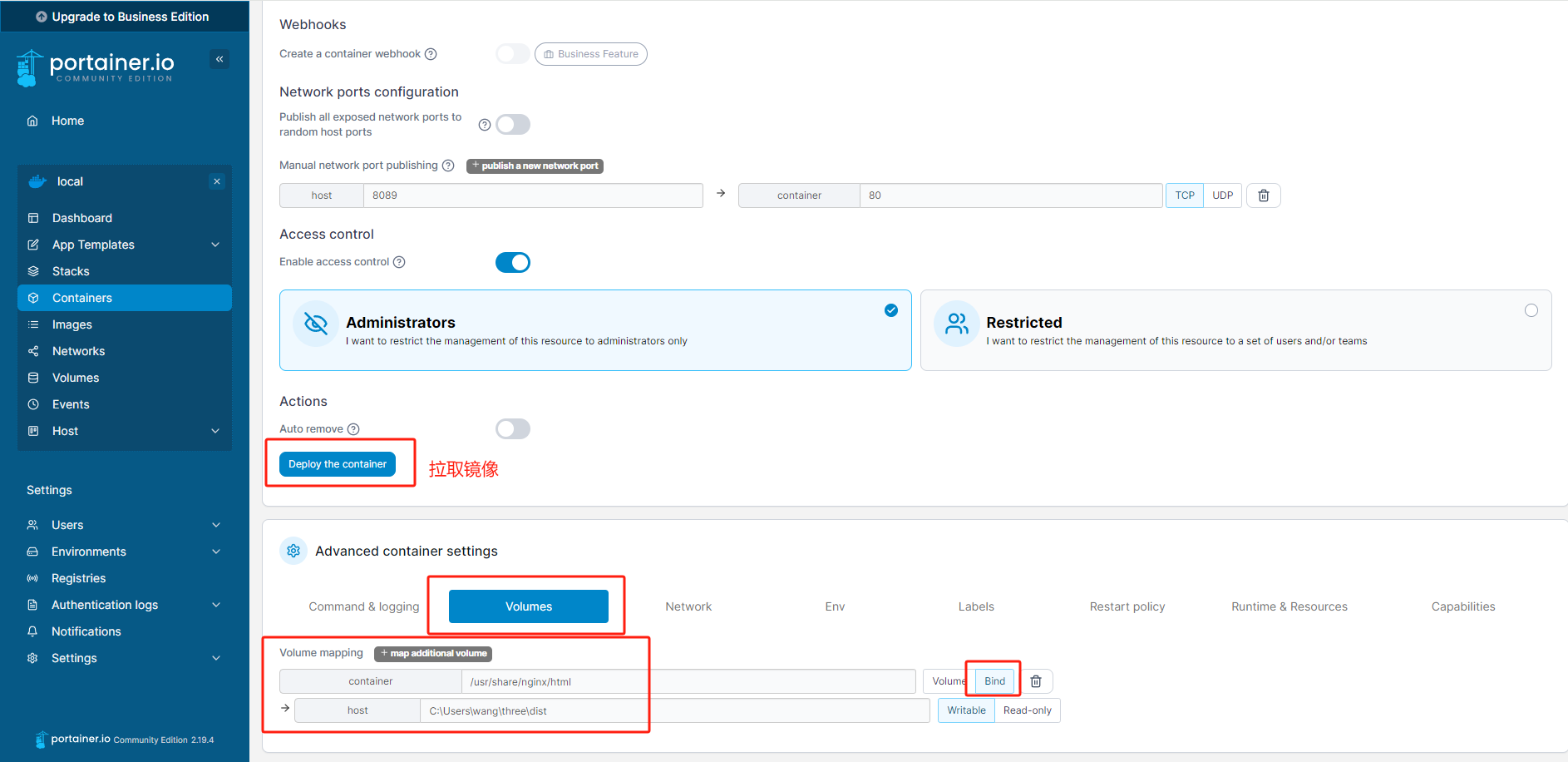
点击下方 Volumes ,填写 container (nginx路径/usr/share/nginx/html)和 host(部署站点文件路径),点击Deploy the container拉取镜像


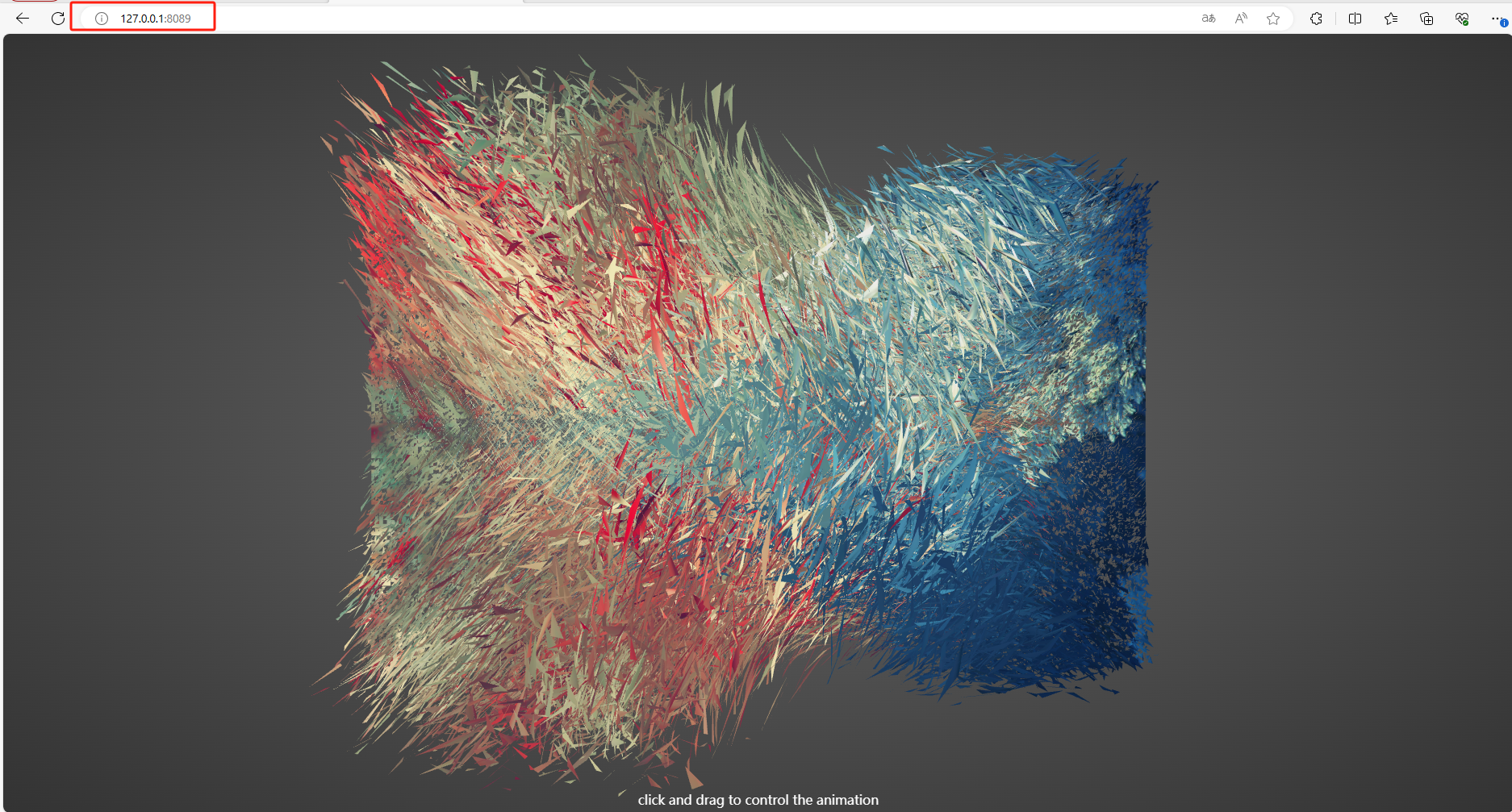
创建成功,并且打开一个新的浏览器输入127.0.0.1:8089,可以看到制作完成的三维立体图像了。

3. 将Web静态站点实现公网访问
上面我们在Portainer中创建了Nginx容器,并部署了Web静态站点,在局域网访问成功。下面我们安装Cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
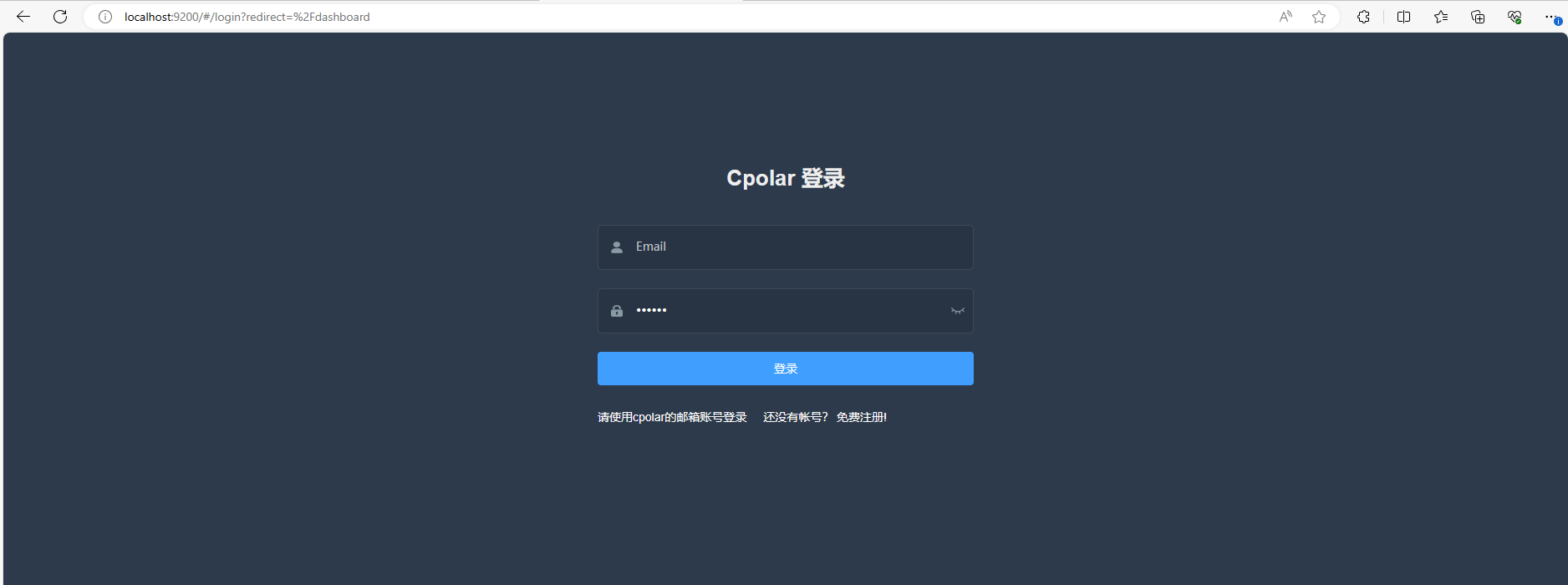
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口 即:【http://局域网ip:9200】,使用cpolar账号登录(如没有账号,可以点击下面免费注册),登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置Web站点公网访问地址
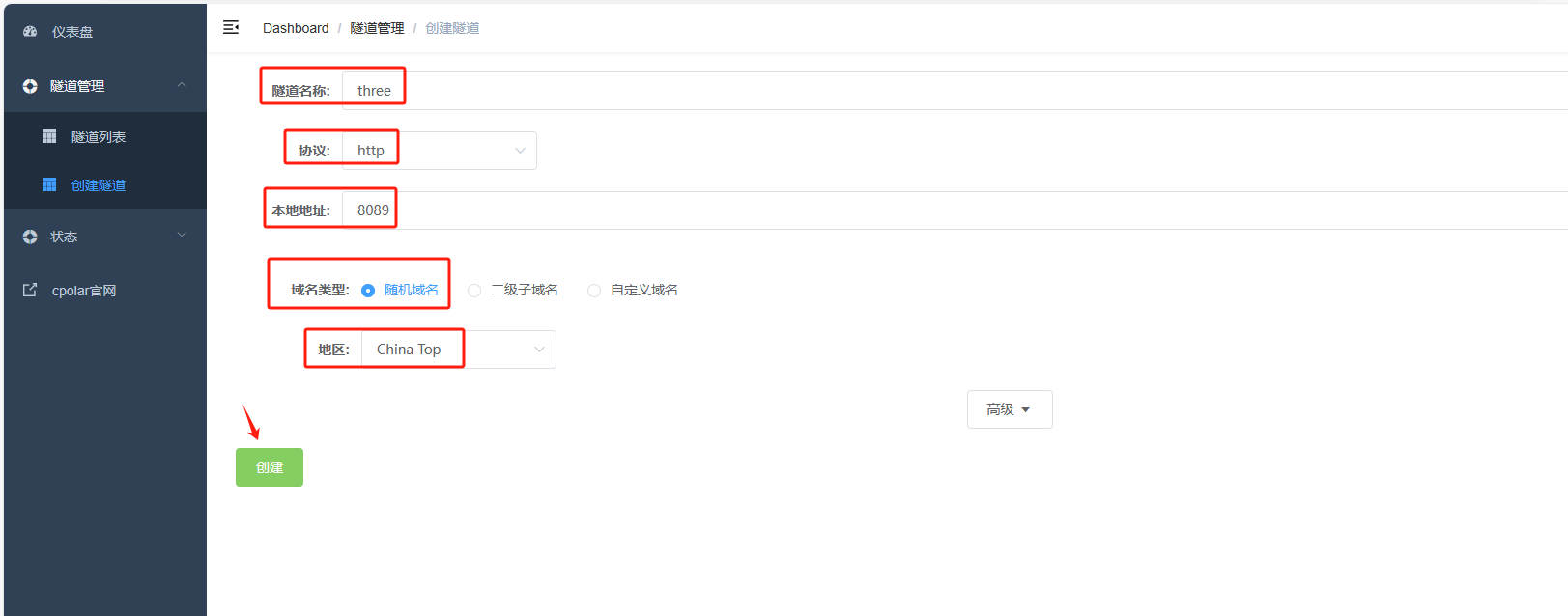
点击左侧仪表盘的隧道管理——创建隧道,创建一个Web三维立体图形站点的的cpolar公网地址隧道。
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8089(本地访问时的端口)
- 域名类型:免费选择随机域名
- 地区:选择China Top
点击创建

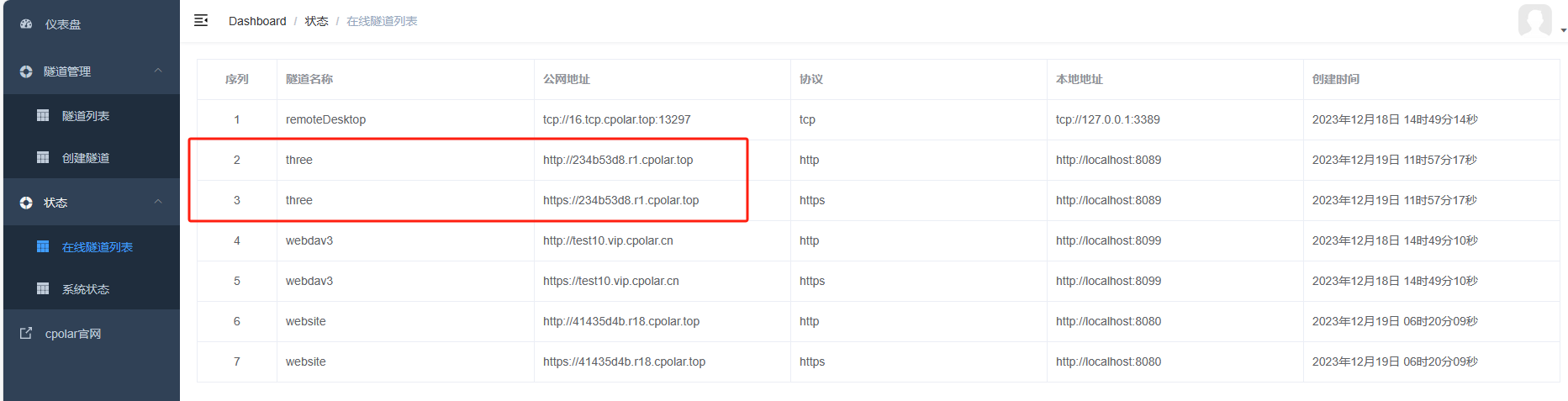
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

4.1公网访问Web站点
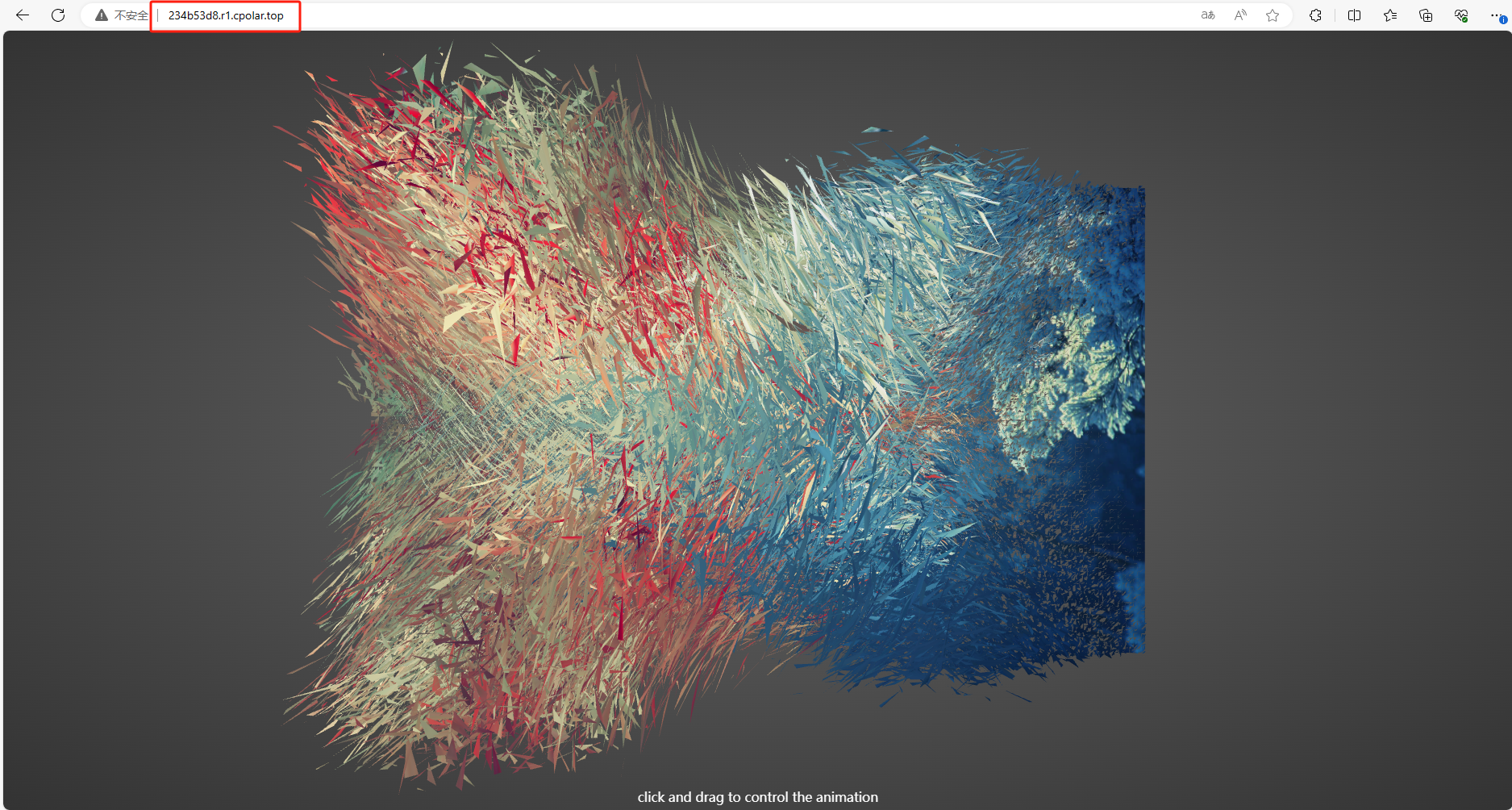
复制cpolar生成的两个公网地址中的任意一个,然后打开一个新的浏览器并粘贴地址,可以看到用cpolar生成的公网地址,成功的实现公网访问web站点。

为了更好地演示,我们在前述过程中使用了cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:234b53d8.r1.cpolar.top),制作网页发布公网分享给别人看起来不太美观。另外,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定二级子域名,原因是我希望制作好web网页分享给别人看时,它是一个固定、易记的公网地址(例如:three.cpolar.cn),这样更显正式,便于交流协作。
5. 固定Web静态站点公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

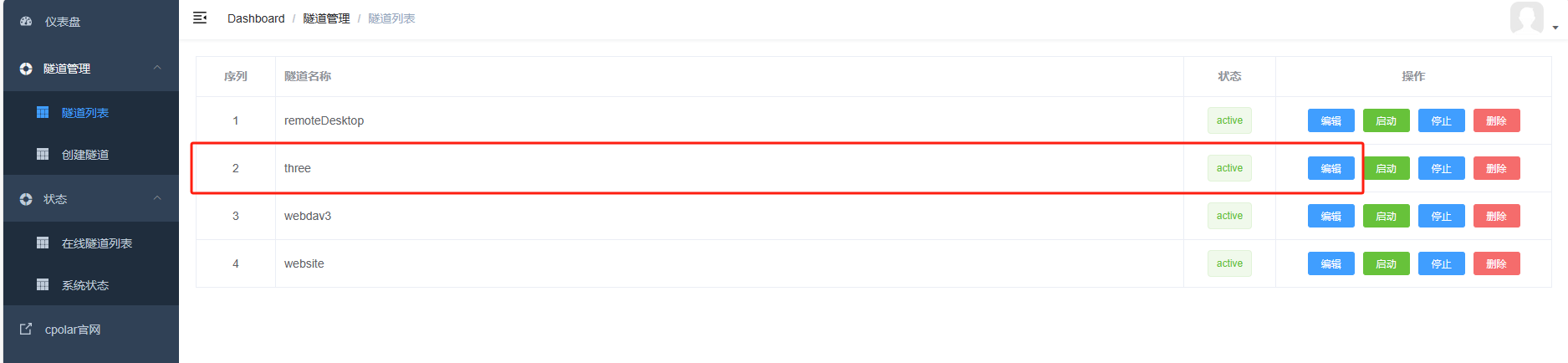
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

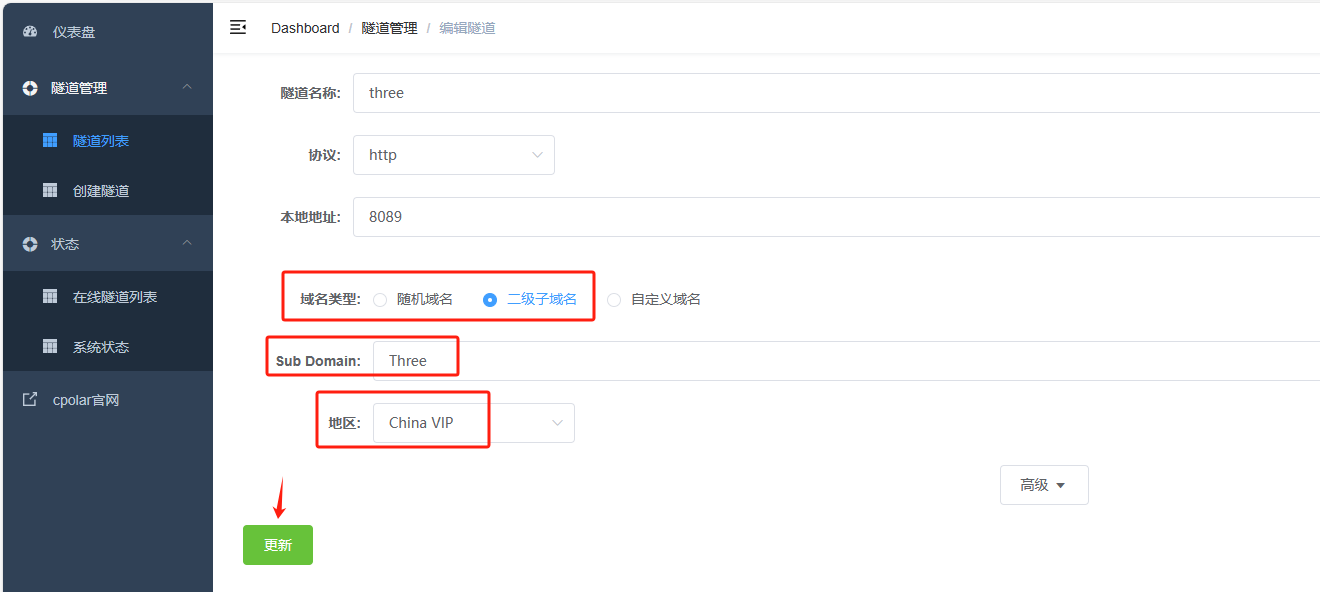
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区:China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

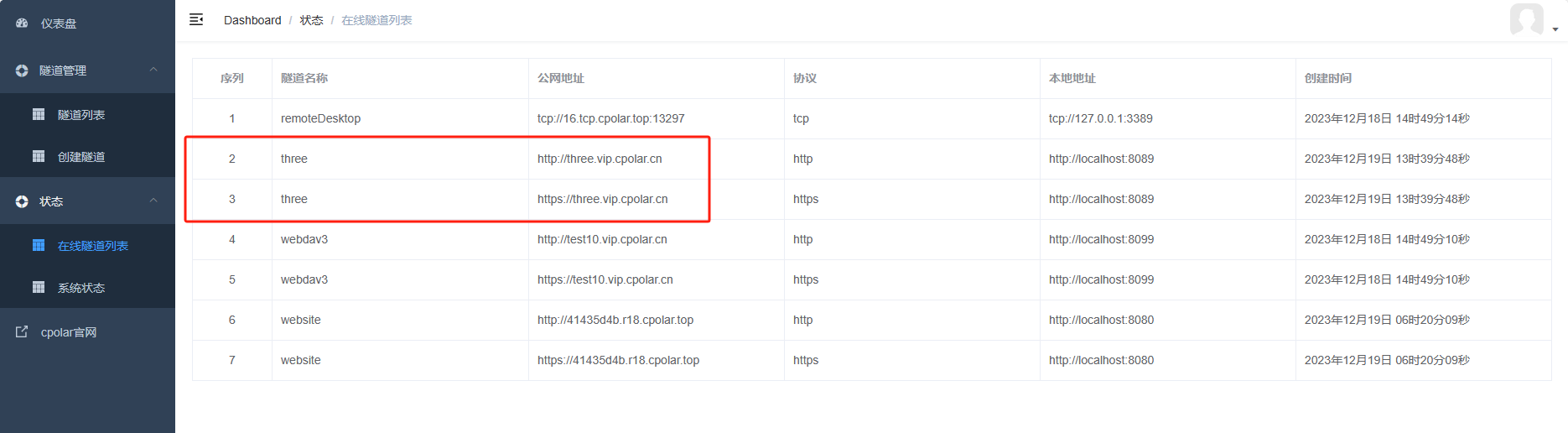
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

6. 固定公网地址访问Web静态站点
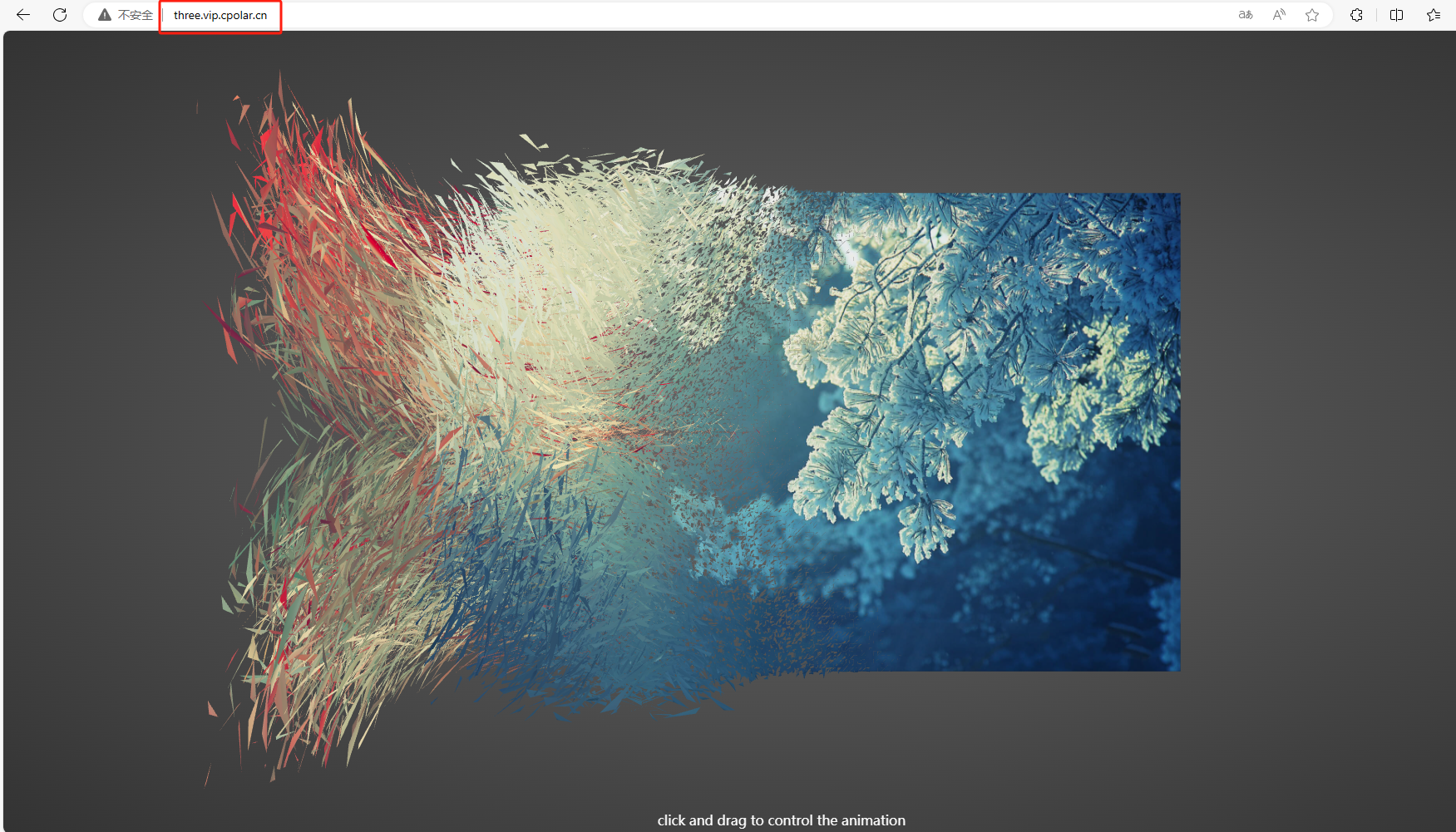
最后,我们使用固定的公网地址可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以自定义域名并且分享给其他人访问你制作的web站点了!

这篇关于如何在Portainer中部署Nginx容器并制作一个本地站点结合cpolar发布至公网可访问的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




