本文主要是介绍echart柱形堆积图-同一组堆积柱子设置同一种颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
//权限申请人员增长柱状图 personCountOption = {backgroundColor:'#fff', tooltip : {trigger: 'axis', padding:10, axisPointer : {type : 'none' }}, // color:['#E50216'], calculable : true, grid: {x: 45, x2: 15, y: 0, y2: 15, backgroundColor:'#fff', borderWidth: 0 }, yAxis : [{type : 'value', axisLine:{show:false, lineStyle:{color:'#DDDDDD', width:1 }}, splitLine:{show:false }, axisLabel:{show:false, textStyle:{color:'#999' }}}], xAxis : [{type : 'category', axisLine:{show:false, lineStyle:{color:'#DDDDDD', width:0 }}, splitLine:{show:false }, axisTick:{show:false }, axisLabel:{show:false, textStyle:{color:'#999' }}, data: function () {var list = []; for(var i = 1;i<=12;i++){list.push(i+'月份'); }return list; }()}], series : [{name:'回收授权', type:'bar', stack: '总量', // barWidth:20, itemStyle : {normal: {barBorderRadius: [0, 0, 4, 4], label : {show: false}, color: function(params) {var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001' ]; return colorList[params.dataIndex]}}}, data:[1, 1, 2, 2, 3, 5,1, 1, 2, 3, 3, 5]}, {name:'已拒绝', type:'bar', stack: '总量', // barWidth:20, itemStyle : {normal: {label : {show: false}, color: function(params) {var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001' ]; return colorList[params.dataIndex]}}}, data:[1, 2, 2, 1, 3, 5,1, 2, 2, 1, 3, 5]}, {name:'已授权', type:'bar', stack: '总量', // barWidth:20, itemStyle : {normal: {label : {show: false}, color: function(params) {var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001' ]; return colorList[params.dataIndex]}}}, data:[11, 15, 5, 8, 4, 6,11, 15, 5, 8, 4, 6]}, {name:'待处理', type:'bar', stack: '总量', // barWidth:20, itemStyle : {normal: {label : {show: false}, color: function(params) {var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001' ]; return colorList[params.dataIndex]}}}, data:[9, 8, 5, 9, 2, 10,9, 8, 5, 9, 2, 10]}, {name:'总数', type:'bar', stack: '总量', // barWidth:20, itemStyle : {normal: {barBorderRadius: [4, 4, 0, 0], label : {show: false}, // color:'#E50216' color: function(params) {var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001' ]; return colorList[params.dataIndex]}}}, data:[20, 30, 25, 35, 50, 60,20, 30, 25, 35, 50, 60] }] };
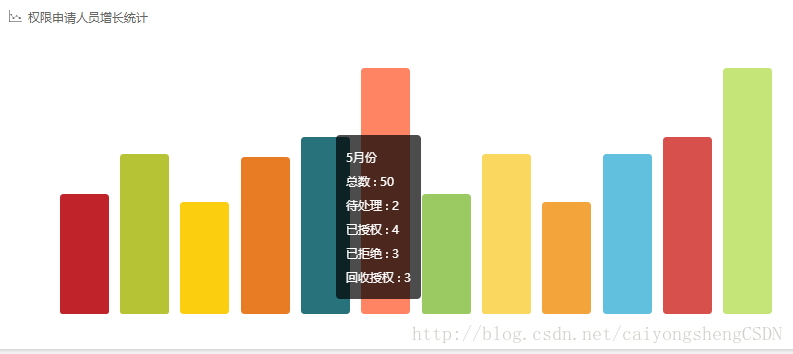
附图:
这篇关于echart柱形堆积图-同一组堆积柱子设置同一种颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







