本文主要是介绍别再玩聊天自带小尾巴,客服专属标签更可爱,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文地址(http://www.wangpudata.com/newsinfo/627537.html)
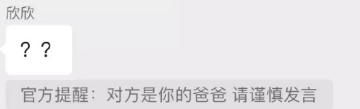
**近日微信iOS 14测试版发布之后,微信聊天自带小尾巴功能,风靡爱上聊天。**有了与众不同的提示,就不用担心错话的时候,没有及时反应过来导致来不及撤回的问题。对于一些重要的客户,领导,会谨慎发言。当然,除了微信流行聊天小尾巴,我们呼叫中心客服机器人3.0的专属智能标签服务可爱升级,功能更加智能。

在您咨询问题的时候,我们在帮您解决问题的时候,客服机器人自动设置您的专属标签。方便您下次来电的时候,我们能做到很快的回访,能大致预测您这边可能出现的问题,达到快速解决的效果。
在接到客户发火的电话,客服语气有些不当时,立马会弹出醒目的大字,客服是上帝,注意调整您的语气,注意您的态度。减少客服投诉率。
对于一些回访的客户,我们专属标签还会按照客户工作习惯,标记着最佳拨打时间,避免在忙的时候拨打电话,因为客户在忙而产生烦躁情绪,降低投诉率,又提高了拨打的接通率和回访的效果。

如果您是电话销售人员,想要快速提高您的电话成单量,我们客服机器人专属智能标签可以助您一臂之力。自动拨打的同时,智能标签有意向的客户,自动生成客户画像。减少您工作时间,对有意向的客户进行精准式拨打营销您的产品,提高了工作效率,大几率的提升了成单量。对于一些工作属性和您的产品相关的,我们的专属标签会有情提示。例如:您是卖网上编程课程的,您的客户中有程序员的,又有进修学习的想法。系统会自动标签这可能是你金主爸爸,主修XXX。建议能推荐时候提高XX关键词。方便您看到客户的需求是什么,打点电话销售前,全面准备好销售话术,让它成为您的精准客户。
当然我们客服机器人专属标签不仅仅是数字标签,还会自动标记客户生日、节假日提示,提醒您及时录制生日歌、祝福语音,打造不同于其他营销短信的专属祝福,让你不会再忙碌的时候忘记重要的关心。特别的祝福给客户留下深刻的印象,不一样的关心,让客户需要相关产品的时候,能够第一时间想到你。增加潜在客户量。小小的关心,也会带来大大的收益。
别在只玩聊天小尾巴了,快来聊客服机器人3.0,,拥有属于你的专属智能标签,标签你我的共同联系,让你我更加亲近。
这篇关于别再玩聊天自带小尾巴,客服专属标签更可爱的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






