本文主要是介绍递归遍历树形数据-查找元素父级;-给每一个元素set键值对;-根据id找到树结构中对应的元素;根据指定属性值找到符合条件的元素;-遍历每一个元素;获取的树形分组的最深层级,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
数据结构如图:
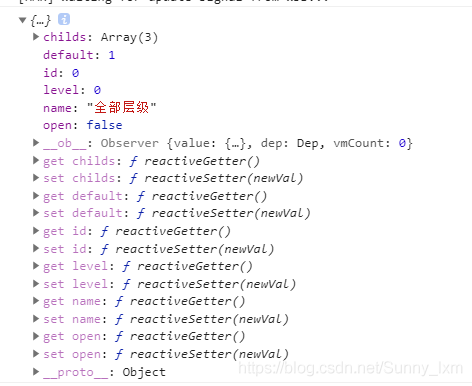
数据结构
data(){return:{emptyArr:[],//定义一个空数组traversedList:[],//遍历后的新数组// 遍历循环树结构treeList:[{name:'全部层级',id:0,default:1,level:0,childs:[{ name:'第一级1-1',id:1,default:0,level:1,parentId:0,childs:[{name:'第二级2-1',id:2,default:0,level:2childs:[],parentId:1,open:false,},{name:'第二级2-2',id:22,default:0,level:2,parentId:1,childs:[{name:'第三级3-1',id:3,default:0,level:3,childs:[],parentId:2,open:false,}],open:false,}],open:false,},{ name:'第一级1-2',id:11,default:0,level:1,childs:[],parentId:0,open:true,},{ name:'第一级1-3',id:13,default:0,level:1,childs:[{name:'第二级22-1',id:22,default:0,level:2,childs:[],open:false,parentId:13,}],parentId:0,open:true,},],open:false,}],}
}1、遍历树形数据,给每一个元素set自定义键值对
methods:{traverseTree(list,arr){list.forEach(ele => {this.$set(ele,'newField','我是新增字段');if (ele.childs && ele.childs.length > 0) {let t = [];//重要定义一个空arraythis.traverseTree(ele.childs,t)}arr.push(ele);return arr;});}
},
//然后我们在mounted中调用打印一下,如果项目中又实用这个方法直接可以传参调用即可
//现在我只是在mounted中打印看一下结果
mounted(){this.traverseTree(this.treeList,this.emptyArr);this.traversedList = this.emptyArr;console.info(this.traversedList);
}
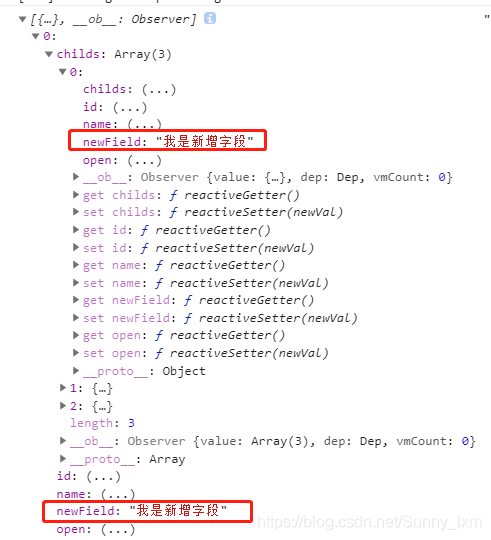
打印结果如图:

这样在每一个元素中都set了你自定义键值对。
2、规定 default === 1 的是默认分组,查找树结构中符合条件的元素
/**
* @param List 树形数据
* 根据指定default(1.默认,0.非默认)查找树结构中符合条件的元素
* @param defaultNum 查询条件 (是否是默认)
*/getDefaultgroup(defaultNum,list){let result;for (let i in list) {let item = list[i];if (item.default === defaultNum) {result = item;break;} else if (item.childs && item.childs.length > 0) {result = this.getDefaultGroup(defaultNum, item.childs);}}console.info(result);return result;
}//然后在引用方法的时候传参数即可//比如我们在mounted里面调用
mounted(){this.getDefaultgroup(this.treeList,1);//defaultNum:默认分组的num,在这里默认分组的default=1
}打印结果:

3、根据id找到树结构中对应的元素
/**
* 根据id找到树结构中对应的元素
* @param id
* @param list 树形数据
*/
getPartById(id,list){let hasFound = false,// 表示是否有找到id值result;let fn = function(list){if (Array.isArray(list) && !hasFound) {// 判断是否是数组并且没有的情况下,list.forEach(item => {if(item.id === id) {// 数据循环每个子项,并且判断子项下边是否有id值result = item;// 返回的结果等于每一项hasFound = true;// 并且找到id值} else if (item.childs) {fn(item.childs);}});}}fn(list); // 调用一下console.info(result,'getPartById result');return result;}
//同样的 我们调用
mounted(){this.getPartById(11,this.treeList);//传的id=11
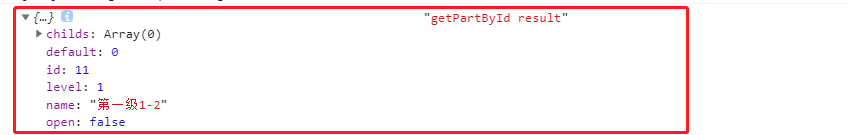
}打印结果:
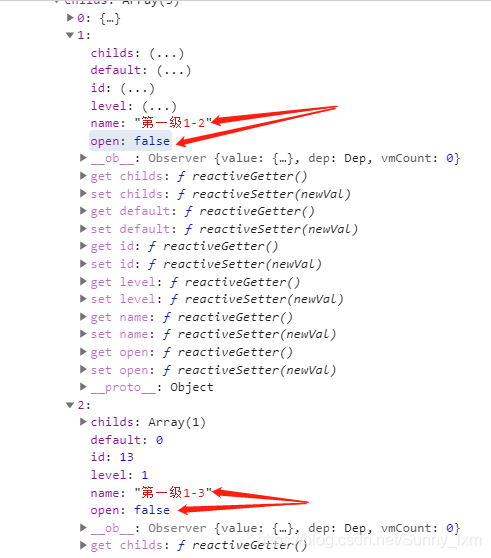
4、遍历树数据,判断元素的open是否 === true,如果是true,更改为false
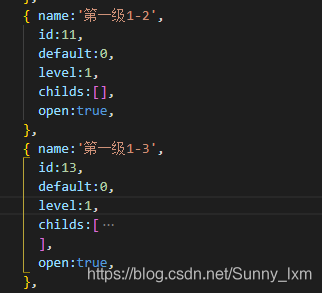
 这两个元素的open=true;想要把他们更改为false
这两个元素的open=true;想要把他们更改为false
//遍历树数据,将open更改为false,分组收起openToFalse (list) {list.forEach(obj => {if (obj.open === true) {obj.open = false;}if (obj.childs && obj.childs.length > 0) {this.openToFalse(obj.childs);}});console.info(list,'list openToFalse');},//调用mounted () {this.openToFalse(this.treeList);},
5、查找指定元素的所有父级
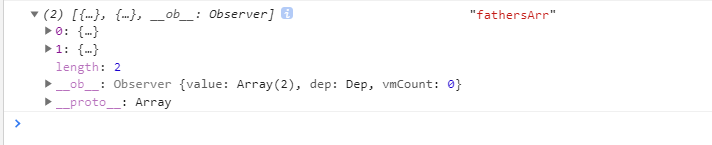
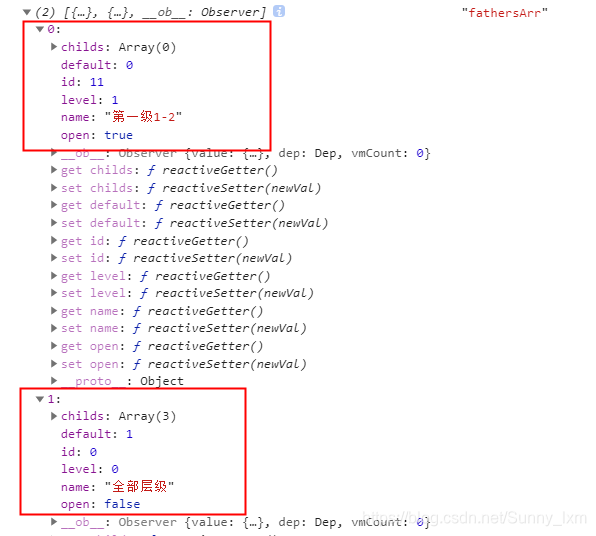
mounted () {this.getParents(this.treeList);console.info(this.fathersArr,'fathersArr');},
methods:{// 根据选中的分组,找到该分组的所有父级;注意父级中包含它本身/*** 从最外层开始从上往下查找* 根据选中的分组id,找到该分组的所有父级* @param list树形数据* @param this.fathersArr 装父级的数组* @param this.currentId 选中的id*/getParents(list) {const _this = this;for (let i = 0; i < list.length; i++) {let temp = list[i];if (temp.id == this.currentId) {this.fathersArr.push(temp);return 1;}if (temp && temp.childs && temp.childs.length > 0) {let t = _this.getParents(temp.childs);if (t == 1) {this.fathersArr.push(temp);return 1;}}}},
}
--------------------------------------------------
//方法2:从元素本身开始向上依次寻找
getCurrentFathers = function (dataArr, id) {let temp = [];let forFn = function (arr, id) {for (let i = 0; i < arr.length; i++) {let item = arr[i];if (item.id === id) {temp.push(item);forFn(dataArr, item.parentId);break;} else {if (item && item.childs && item.childs.length > 0) {forFn(item.childs, id);}}}};forFn(dataArr, id);console.info(temp, 'temp');return temp;
};打印结果:


六、获取分组的最深层级
//注意选中的分组的最深层级level=3,那这个分组的层级就是4(自己本身也是一级)
//所以根据需求进行判断max是否需要+1
/*** 获取分组的最深层级* @param groupChilds:选中的分组的 childs* @returns {number}*/methods:{getLevelFlor(selectedGroupChilds){let max = 0;function each(childs,floor){childs.forEach(ele => {ele.floor = floor;if (floor > max) {max = floor;}if (e.childs.length > 0) {each(e.childs, floor + 1);}});}each(selectedGroupChilds,1);return max;}
},
mounted () {console.info(this.getMaxFloor(this.treeList[0].childs));//注意他的最深层级level=3,那这个分组的层级就是4(自己本身也是一级)},打印结果:

这篇关于递归遍历树形数据-查找元素父级;-给每一个元素set键值对;-根据id找到树结构中对应的元素;根据指定属性值找到符合条件的元素;-遍历每一个元素;获取的树形分组的最深层级的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



