本文主要是介绍CSS3新特性之新增选择器、border-box盒子模型、滤镜filter、calc函数、过渡、2D转换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1. 新增选择器
- 1.1 属性选择器
- 1.2 结构伪类选择器
- 1.3 伪元素选择器
- 2. box-sizing: border-box盒子模型
- 3. 滤镜filter
- 4. calc函数
- 5. 过渡(transition)
- 6. transform 2D转换
- 6.1 位移(translate)
- 6.2 旋转(rotate)
- 6.3 缩放(scale)
- 6.4 综合写法
1. 新增选择器
1.1 属性选择器
可以根据元素特定属性来选择元素。属性选择器的权重为:0,0,1,0
<!DOCTYPE html>
<html lang="zh-CN">
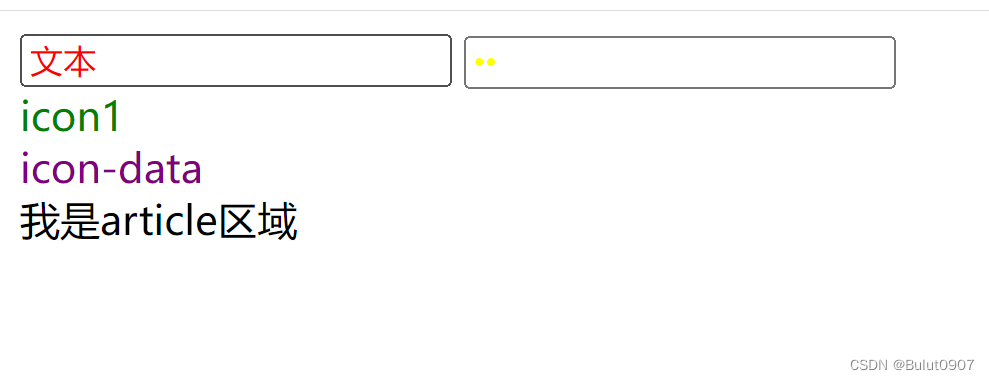
<head><meta charset="UTF-8"><title>test title</title><style>/*选择input标签,且具有value属性的元素*/input[value] {color: red;}/*选择input标签,且属性value的值等于密码的元素*/input[value=密码] {color: yellow;}/*选择div标签,且属性class的值以icon开头的元素*/div[class^=icon] {color: green;}/*选择section标签,且属性class的值以data结尾的元素*/section[class$=data] {color: purple;}/*选择article标签,且属性class的值包含内容的元素*/article[class*=内容] {color: black;}</style>
</head>
<body><input type="text" name="text" value="文本">
<input type="password" name="password" value="密码"><div class="icon1">icon1</div>
<section class="icon-data">icon-data</section>
<article class="我是内容区域">我是article区域</article></body>
</html>
显示效果如下

1.2 结构伪类选择器
主要根据文档结构来选择元素, 常用于根据父级选择里面的子元素
用法如下:
| 选择器 | 功能 |
|---|---|
| ul li:first-child | 先选择ul的第一个子元素,再确定是否是li |
| ul li:last-child | 先选择ul的最后一个子元素,再确定是否是li |
| ul li:nth-child(3) | 先选择ul的第三个子元素,再确定是否是li |
| ul li:nth-child(odd) | 先选择ul的所有奇数号子元素,再选择其中的li元素。还支持even偶数 |
| ul li:nth-child(-2n + 3) | n从0开始,步长为1,计算的结果有效范围为1 ~ 子元素的个数。先选择ul所有符合序号条件的子元素,再选择其中的li元素 |
| ul li:first-of-type | 先选择ul的所有li子元素,再选择第一个 |
| ul li:last-of-type | 先选择ul的所有li子元素,再选择最后一个 |
| ul li:nth-of-type(3) | 先选择ul的所有li子元素,再选择第三个 |
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
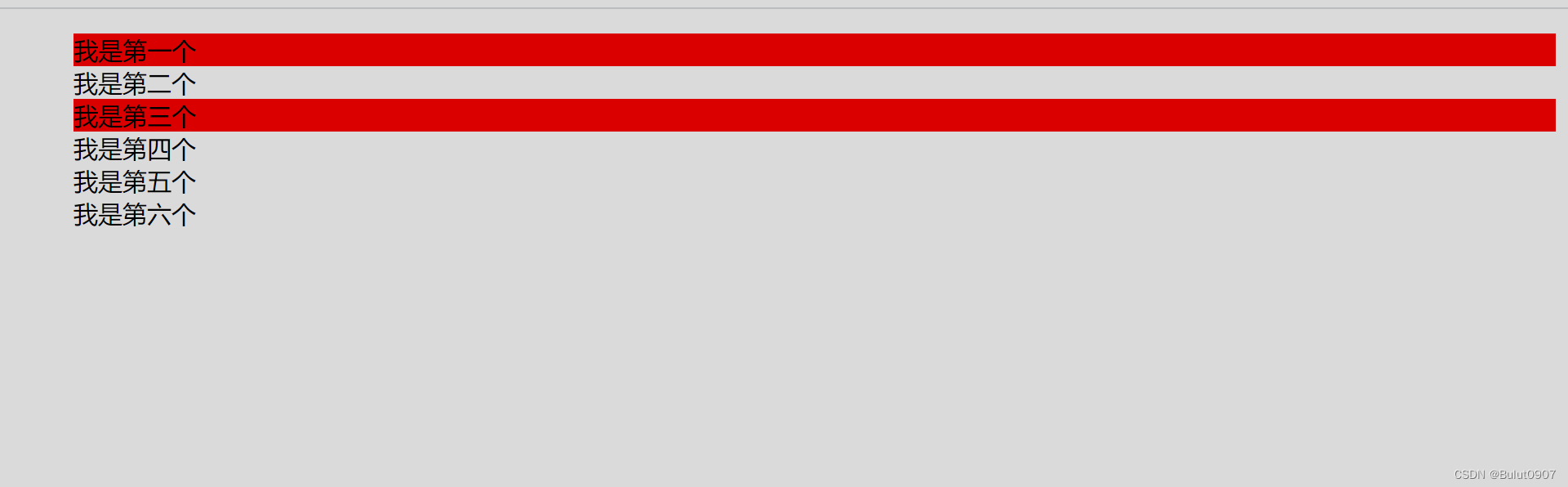
<head><meta charset="UTF-8"><title>test title</title><style>li {list-style: none;}ul li:nth-child(-2n + 3) {background-color: red;}</style></head>
<body><ul><li>我是第一个</li><li>我是第二个</li><li>我是第三个</li><li>我是第四个</li><li>我是第五个</li><li>我是第六个</li>
</ul></body>
</html>
显示效果如下

1.3 伪元素选择器
帮助我们利用CSS创建标签元素,而不需要HTML标签,从而简化HTML结构
| 选择符 | 简介 |
|---|---|
| ::before | 在父元素内容前面插入元素 |
| ::after | 在父元素内容后面插入元素 |
注意:
- before和after创建一个元素,属于行内元素。但该元素在HTML文档树中是找不到的,所以称为伪元素
- before和after必须有content属性
- 伪元素选择器权重为 1
示例如下
<!DOCTYPE html>
<html lang="zh-CN">
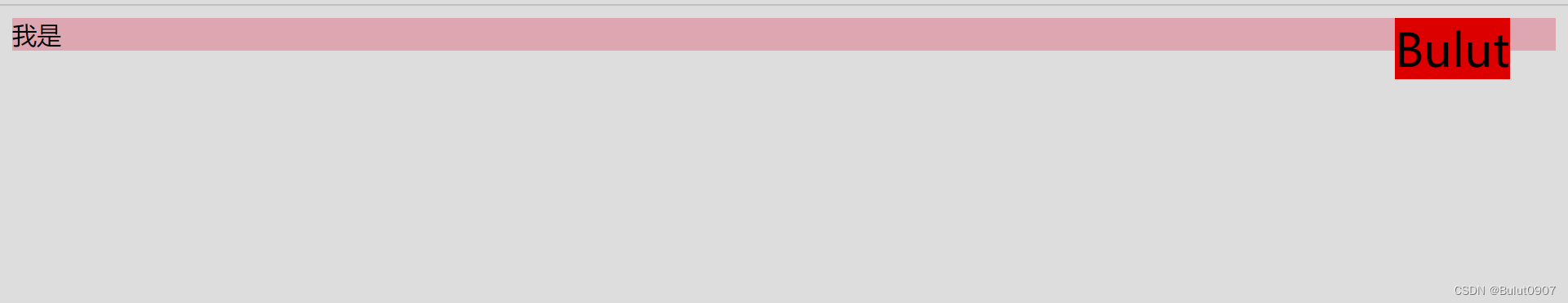
<head><meta charset="UTF-8"><title>test title</title><style>div {position: relative;background-color: pink;}div::before {content: "我";}div::after {position: absolute;right: 30px;background-color: red;content: "Bulut";font-size: 30px;}</style></head>
<body><div>是</div></body>
</html>
显示效果如下

2. box-sizing: border-box盒子模型
CSS3中可以通过box-sizing属性来指定盒模型,有两个可选值
- content-box:默认,该属性的盒子宽度为width + padding + border
- box-sizing:该属性的盒子宽度为width(包含padding + border)
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
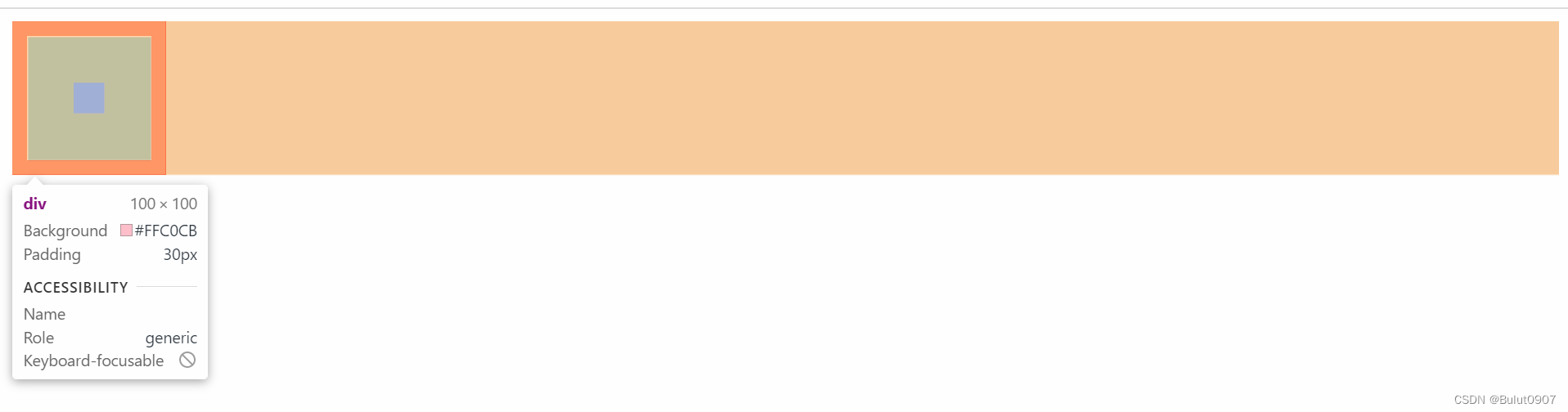
<head><meta charset="UTF-8"><title>test title</title><style>* {box-sizing: border-box;}div {width: 100px;height: 100px;border: 10px solid red;padding: 30px;background-color: pink;}</style></head>
<body><div></div></body>
</html>
效果如下

3. 滤镜filter
将模糊图形效果应用于元素
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>img {/*数值越大越模糊*/filter: blur(5px);}</style></head>
<body><img src="images/baidu.png"/></body>
</html>
效果如下

4. calc函数
在声明CSS属性值时执行一些计算,可以进行+、-、*、/计算
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>.father {width: 100px;height: 100px;background-color: pink;}.son {width: calc(100% - 10px);height: 30px;background-color: red;}</style></head>
<body><div class="father"><div class="son"></div>
</div></body>
</html>
效果如下

5. 过渡(transition)
当元素从一种样式,渐渐的变换为另一种样式。经常和:hover搭配使用
语法为:transition: 要过渡的属性 花费时间 运动曲线 何时开始;。口诀是:谁做过渡给谁加。参数说明如下
- 要过渡的属性: 想要变化的css属性, 宽度、高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡, 写一个all就可以
- 花费时间: 单位是秒,比如0.5s
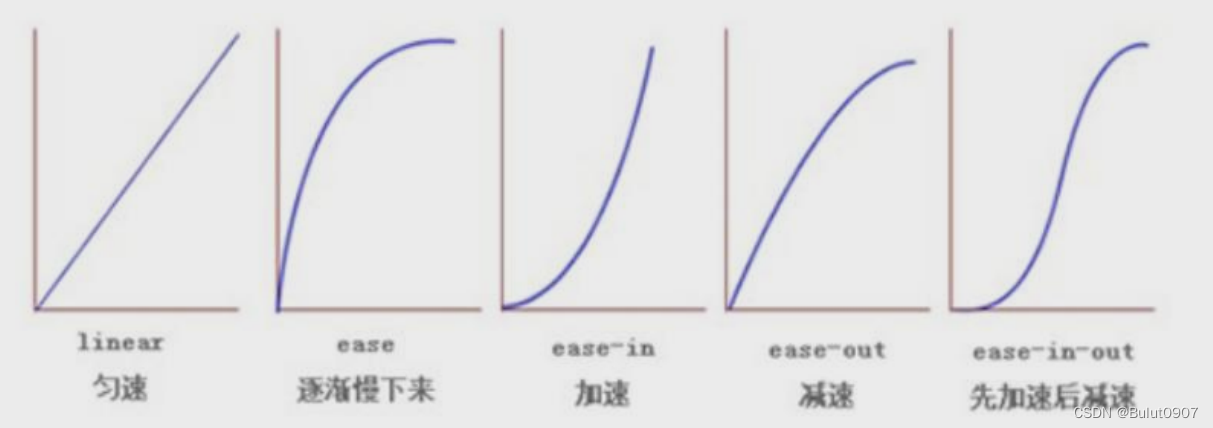
- 运动曲线: 默认是ease,非必填。参考下面的图片。还可以指定
steps(10),在一个运动周期内会分几步完成过渡 - 何时开始 :单位是秒,可以设置延迟触发过渡时间,默认是0s,非必填

示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>div {width: 100px;height: 100px;background-color: red;/*transition: all 3s;*/transition: width 3s ease 3s, height 3s ease 3s;}div:hover {width: 200px;height: 200px;}</style></head>
<body><div></div></body>
</html>
效果:鼠标放到div上,等待3秒后,div在3秒内渐渐变大。鼠标移出div,等待3秒后,div在3秒内渐渐变小
6. transform 2D转换
可以实现元素的位移(translate)、旋转(rotate)、缩放(scale)等效果
2D转换是改变元素在二维平面上的位置和形状的一种技术。横向为X轴,向右为正,向左为负;竖向为Y轴,向下为正,向上为负
6.1 位移(translate)
改变元素在页面中的位置。不会影响其它元素的位置,类似相对定位。对行内元素没有效果
用法如下:
| 语法 | 说明 |
|---|---|
| transform: translate(10px, 20px); | 向右移动10px,向下移动20px |
| transform: translate(50%, 50%); | 向右移动元素宽度的一半,向下移动元素高度的一半 |
| transform: translateX(10px); | 向右移动10px |
| transform: translateY(20px); | 向下移动20px |
示例如下
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>div {width: 100px;height: 100px;background-color: red;transform: translate(50%, 50%);}</style></head>
<body><div></div></body>
</html>
效果如下

6.2 旋转(rotate)
让元素在二维平面内顺时针旋转或者逆时针旋转
设置元素的转换中心点:transform-origin: x y;
- 默认的转换中心点是元素的中心点(50% 50%)
- 还可以给x y设置像素或者方位名词(top、bottom、left、right、center)
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>div {width: 100px;height: 100px;background-color: red;/*顺时针旋转45度,为负表示逆时针旋转*/transform: rotate(45deg);transform-origin: 10px 10px;}</style></head>
<body><div></div></body>
</html>
显示效果

6.3 缩放(scale)
给元素添加上了这个属性就能控制它放大还是缩小。sacle缩放可以设置转换中心点缩放(默认以中心点缩放),而且不影响其他盒子的布局
用法如下:
| 语法 | 说明 |
|---|---|
| transform: scale(1,1) | 宽和高都放大一倍,相对于没有放大 |
| transform: scale(2) | 宽和高都放大两倍 |
| transform: scale(0.5) | 宽和高都缩小 |
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title><style>div {width: 100px;height: 100px;background-color: red;transform-origin: right top;}div:hover {/*如果是修改width和height,是以坐上角为中心点进行缩放的,且会影响其它盒子的布局*/transform: scale(0.5);}</style></head>
<body><div></div>
<p>我是一个段落</p>
</body>
</html>
鼠标放到div盒子上,效果如下

6.4 综合写法
- 同时使用多个转换,其格式为:
transform: translate(100px, 100px) rotate(180deg) scale(2) ......; - 其顺序会影转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
这篇关于CSS3新特性之新增选择器、border-box盒子模型、滤镜filter、calc函数、过渡、2D转换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



