本文主要是介绍001 - Hugo, 创建一个网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 001 - Hugo, 创建一个网站
- 安装hugo
- Windows系统
- Macos
- Hugo博客搭建
- 初始化博客
- 主题安装
- 配置博客各个页面
- 开始创作
- 创建 GitHub Page 仓库
- 本地调试和预览
- 发布内容
- 教程及鸣谢
- 文字教程
- 视频教程
001 - Hugo, 创建一个网站
这篇文章假设你已经:
- 了解基本的终端命令行知识,如:
cd,ls- 安装了 Git,并且了解基本的 Git 知识
- 有一个 GitHub账号
- 有自己偏好的代码编辑器(我使用的是 VS Code)
安装hugo
Windows系统
- 从hugo官方github仓库下载hugo,记得必须使用带有
extended的版本
hugo官方下载地址: https://github.com/gohugoio/hugo/releases
- 在D盘下创建文件夹名为
hugo,进入hugo文件夹下并创建名为bin的文件夹,将下载下来的zip文件解压到bin里面
完整的路径即为:
D:\hugo\bin
-
接下来设置
hugo环境变量,依次打开设置,然后选择系统,滑到下面选择系统信息,打开高级系统设置 -
打开
环境变量 -
分别进入一下选项中进行添加
D:\hugo\bin\ -
检查一下hugo是否安装成功,打开cmd或终端输入
hugo version,如果输出一下内容则证明配置成功
Macos
-
这里使用包管理器安装 Hugo,我的操作系统是 Mac OS,所以使用 Homebrew 安装 Hugo。如果你使用的是 Windows 或 Linux,可以根据 Hugo 文档提示的方式安装: Hugo 文档:Install Hugo
brew install hugo -
查看 Hugo 是否安装成功,显示 Hugo 版本号代表 Hugo 安装成功。
hugo version
Hugo博客搭建
初始化博客
在桌面右键,选择在终端打开,然后输入以下命令
hugo new site blog
然后桌面会出现一个名为blog的文件夹,可以用VScode打开文件夹并打开终端进行后续操作
- archetypes:存放用 hugo 命令新建的 Markdown 文件应用的 front matter 模版
- content:存放内容页面,比如「博客」、「读书笔记」等
- layouts:存放定义网站的样式,写在
layouts文件下的样式会覆盖安装的主题中的layouts文件同名的样式 - static:存放所有静态文件,如图片
- data:存放创建站点时 Hugo 使用的其他数据
- public:存放 Hugo 生成的静态网页
- themes:存放主题文件
- config.toml:网站配置文件
主题安装
此处以stack主题为例
- 删掉默认的配置文件
config.toml - 打开终端输入以下命令
git init
#获取主题文件
git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
- 将获取到的主题文件中的
exampleSite中的config.yaml拷贝到blog根目录中并进行配置,根据自己需要进行配置,这里我贴出自己的配置图供参考
官方配置文档: https://stack.jimmycai.com/config/
# 自己网站的域名
baseurl: https://jacket-mouse.github.io/
# 网站语言
languageCode: zh-cn
# 网站主题
theme: hugo-theme-stack
paginate: 5
# 网站标题,显示在标签页上
title: 1ees0nのblog
# 版权、著作权
copyright: 1ees0n# 语言设置,如果超过一种语言,会在左侧菜单给出语言选项,但不同语言根据index.md或index.zh-cn.md的命名不同,会在不同的语言选项显示不同的文章,防止麻烦,直接只用中文。
languages:zh-cn:languageName: 中文title: 1ees0nのblogweight: 1params:description: 1ees0nのblog
# en:
# languageName: English
# title: 1ees0nのblog
# weight: 2
# params:
# description: 1ees0nのblog# Change it to your Disqus shortname before using
disqusShortname: hugo-theme-stack# GA Tracking ID
googleAnalytics:# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
# 默认内容语言
DefaultContentLanguage: zh-cn# Set hasCJKLanguage to true if DefaultContentLanguage is in [zh-cn ja ko]
# This will make .Summary and .WordCount behave correctly for CJK languages.
hasCJKLanguage: false# url的配置,与后面的slug属性相对应,
# 关于slug的介绍 https://site.zhelper.net/Hugo/hugo-slug/#slug
# post对应的url https://jacket-mouse.github.io/p/github-action-blog/
# page对应的url https://jacket-mouse.github.io/archives/
permalinks:post: /p/:slug/page: /:slug/# https://stack.jimmycai.com/config/site
# Site-wide settings
params:# 设置网站首页要展示的Section,一般设成post。这样就会默认展示post文件夹里面的内容。mainSections:- postfeaturedImageField: imagerssFullContent: true# e.g.: favicon placed in `static/favicon.ico` of your site folder, then set this field to `/favicon.ico` (`/` is necessary)# 该图为标签页的图标favicon: 火锅.svg# 版权信息的显示footer:# 网站开始年份since: 2024customText:# 日期格式dateFormat:published: Jan 02, 2006lastUpdated: Jan 02, 2006 15:04 MST# 官方教程 https://stack.jimmycai.com/config/sidebarsidebar:emoji: 🍥subtitle: Lorem ipsum dolor sit amet, consectetur adipiscing elit.avatar:enabled: truelocal: true# 在theme文件夹下的assets文件夹下的img,该图片为头像src: img/avatar.jpg# 官方教程 https://stack.jimmycai.com/config/articlearticle:math: truetoc: truereadingTime: truelicense:enabled: truedefault: Licensed under CC BY-NC-SA 4.0# 关闭评论功能comments:enabled: falseprovider: disqusdisqusjs:shortname:apiUrl:apiKey:admin:adminLabel:utterances:repo:issueTerm: pathnamelabel:remark42:host:site:locale:vssue:platform:owner:repo:clientId:clientSecret:autoCreateIssue: false# Waline client configuration see: https://waline.js.org/en/reference/component.htmlwaline:serverURL:lang:pageview:emoji:- https://unpkg.com/@waline/emojis@1.0.1/weiborequiredMeta:- name- email- urllocale:admin: Adminplaceholder:twikoo:envId:region:path:lang:# See https://cactus.chat/docs/reference/web-client/#configuration for description of the various optionscactus:defaultHomeserverUrl: "https://matrix.cactus.chat:8448"serverName: "cactus.chat"siteName: "" # You must insert a unique identifier here matching the one you registered (See https://cactus.chat/docs/getting-started/quick-start/#register-your-site)giscus:repo:repoID:category:categoryID:mapping:lightTheme:darkTheme:reactionsEnabled: 1emitMetadata: 0gitalk:owner:admin:repo:clientID:clientSecret:cusdis:host:id:# 右侧组件# https://stack.jimmycai.com/config/widgetswidgets:# 主页会显示homepage:- type: search# Display a list of years with the number of posts published in each year.- type: archivesparams:limit: 5- type: categoriesparams:limit: 10- type: tag-cloudparams:limit: 10# 点开一个文章会显示,目录page:- type: tocopengraph:twitter:# Your Twitter usernamesite:# Available values: summary, summary_large_imagecard: summary_large_imagedefaultImage:opengraph:enabled: falselocal: falsesrc:colorScheme:# Display toggletoggle: true# Available values: auto, light, darkdefault: autoimageProcessing:cover:enabled: truecontent:enabled: true### Custom menu
### See https://docs.stack.jimmycai.com/configuration/custom-menu.html
### To remove about, archive and search page menu item, remove `menu` field from their FrontMatter
menu:main: []# 自己的社交账号social:- identifier: githubname: GitHuburl: https://github.com/jacket-mouseparams:icon: brand-github- identifier: twittername: Twitterurl: https://twitter.comparams:icon: brand-twitter- identifier: bilibiliname: Bilibiliurl: https://space.bilibili.com/366460274?spm_id_from=333.788.0.0params:icon: brand-bilibilirelated:includeNewer: truethreshold: 60toLower: falseindices:- name: tagsweight: 100- name: categoriesweight: 200markup:goldmark:renderer:## Set to true if you have HTML content inside Markdownunsafe: truetableOfContents:endLevel: 4ordered: truestartLevel: 2highlight:noClasses: falsecodeFences: trueguessSyntax: truelineNoStart: 1# 行号是否显示lineNos: false# 行号和代码的同步滚动:false,同步,true,不同步lineNumbersInTable: falsetabWidth: 4- 将~themes/hugo-theme-stack/exampleSite里的
content整个文件夹复制到根目录中,然后即可在根目录的content中创建md文件进行blog了
[!error] 报错
unknown: mapping values are not allowed in this context at line 119 column 16
yaml配置文件存在一个地方代码层级有问题。
# right tableOfContents:endLevel: 4ordered: truestartLevel: 2# errortableOfContents:endLevel: 4ordered: truestartLevel: 2配置博客各个页面
这部分的配置在官方文档中很详细,就不重复造轮子了,直接给出官方文档
https://stack.jimmycai.com/config/menu
开始创作
博客文章主要都存放在content中,这里可以参考一下我的content文件夹布局,例如我现在想要创建一篇文章,我们可以在blog根目录下打开终端输入hugo new post/2022/XXXX.md这条命令的意思是在conent/post/2022里创建一个名为XXXX.md的文件
官方写作文档: https://stack.jimmycai.com/writing/markdown
├─.obsidian
├─categories
│ └─Test
├─page
│ ├─about
│ ├─archives
│ ├─links
│ └─search
└─post├─chinese-test├─emoji-support├─Git教程├─markdown-syntax├─math-typesetting├─placeholder-text└─rich-content创建 GitHub Page 仓库
- 命名 GitHub Pages 仓库,这个仓库必须使用特殊的命名格式
<username.github.io>,<username>是自己的 GitHub 的用户名。 - 勾选 Public,设置为公开仓库。
- 将我们的
blog/public文件夹设为该远程仓库的本地仓库。
本地调试和预览
-
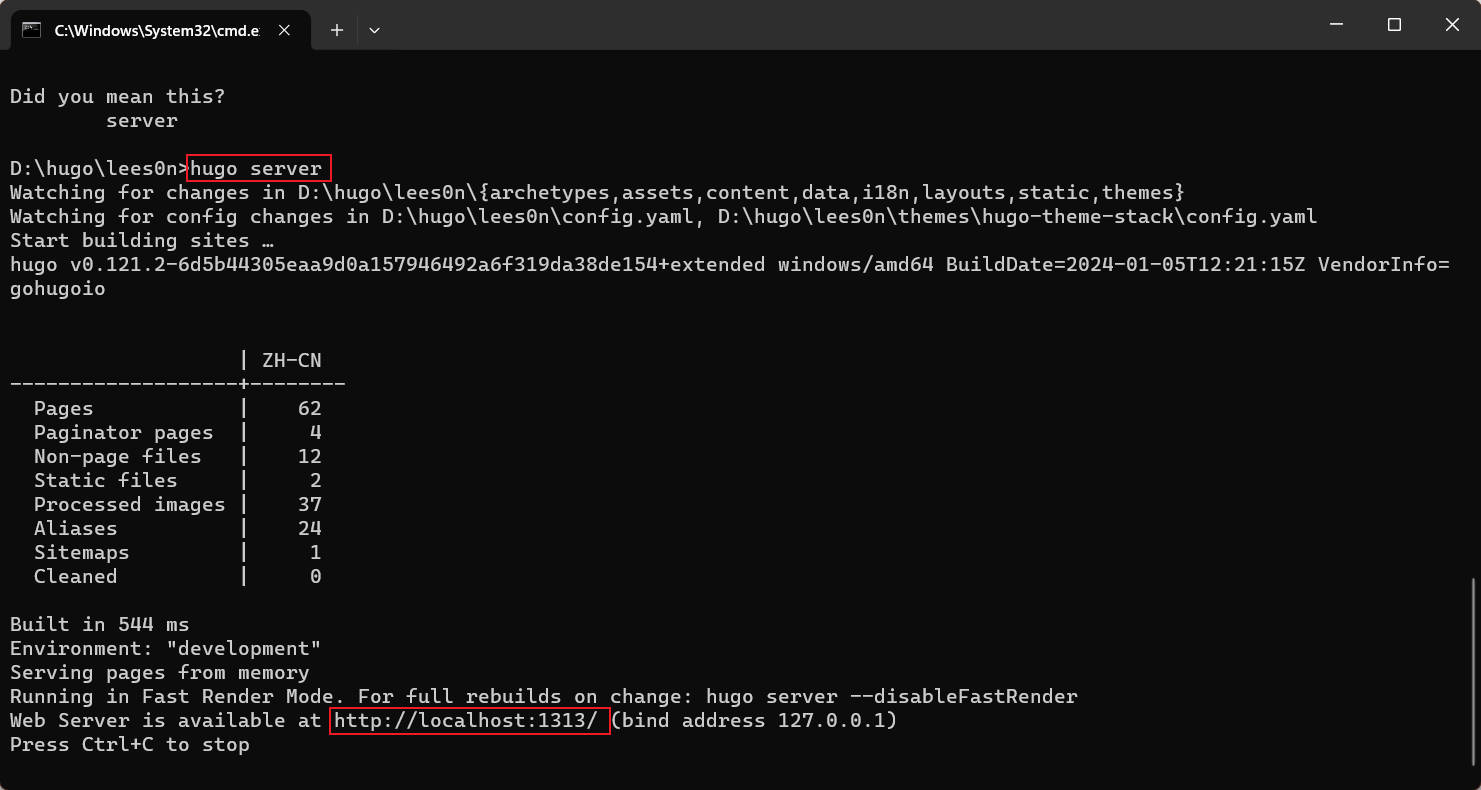
在发布到网站前可以在本地预览网站或内容的效果,运行命令:
hugo server -
也可以在本地编辑 Markdown 文件时,通过
hugo server来实时预览显示效果。 -
hugo server运行成功后,可以在http://localhost:1313/中预览网站

注意:
有时候我们刚创建的文章并不会在网页中看到,是因为用hugo命名创建时,会将该文章默认为草稿(draft),所以要想显示草稿,需要另一条命令hugo serve --buildDrafts
发布内容
此处是手动发布:
-
hugo命令可以将你写的 Markdown 文件生成静态 HTML 网页,生成的 HTML 文件默认存放在public文件夹中。hugo -
因为
hugo生成的静态 HTML 网页文件默认存放在public文件中,所以推送网页内容只需要把public中的 HTML 网页文件发布到 GitHub Pages 仓库中。
自动发布见Github Action 自动部署博客
教程及鸣谢
文字教程
- (1)带着Stack主题入坑Hugo
- 稀土掘金 在Windows上使用Hugo搭建博客
- 小绵尾巴 如何用 GitHub Pages + Hugo 搭建个人博客
视频教程
Hugo - 10分钟搭建 & 部署个人网站/博客,简历中的博客网站怎么建
这篇关于001 - Hugo, 创建一个网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




