本文主要是介绍使用Vue-ssr提供服务端渲染html卡片服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文记录一个实现服务端渲染html卡片服务的例子,使用vue-ssr加express实现服务
什么是服务器端渲染(SSR)
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。
搭建vue工程
利用 webpack 搭建一个简单的 vue 开发环境
结构如下:

router 和 store 以及 vue 都采用了工厂函数来生成实例,这是为了方便代码在后面的服务端渲染中进行复用,因为 “Node.js 服务器是一个长期运行的进程。必须为每个请求创建一个新的 Vue 实例”
app.js:
import Vue from 'vue'
import App from './App.vue'
import { createRouter } from './routes'
import { createStore } from './stores'
import { sync } from 'vuex-router-sync'
// 导出一个工厂函数,用于创建新的
// 应用程序、router 和 store 实例
export function createApp () {// 创建 router 和 store 实例const router = createRouter()const store = createStore()// 同步路由状态(route state)到 storesync(store, router)// 创建应用程序实例,将 router 和 store 注入const app = new Vue({router,store,render: h => h(App)})return { router, app, store }// return { app }
}
实现服务端渲染
安装:
npm install vue vue-server-renderer --save
实现服务端渲染,需增加如下 webpack 配置:
webpack.server.conf.js:
const path = require('path')
const webpack = require('webpack')
const merge = require('webpack-merge')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')const baseWebpackConfig = require('./webpack.client.conf')
const config = require('./config')module.exports = merge(baseWebpackConfig, {entry: './src/entry-server.js',// 告知 `vue-loader` 输送面向服务器代码(server-oriented code)。target: 'node',output: {filename: 'server-bundle.js',libraryTarget: 'commonjs2',},plugins: [new VueSSRServerPlugin()]
})
为服务端渲染准备的入口文件:
entry-server.js:
import { createApp } from './app'
// 这里的 context 是服务端渲染模板时传入的
export default context => {// 因为有可能会是异步路由钩子函数或组件,所以我们将返回一个 Promise,// 以便服务器能够等待所有的内容在渲染前,// 就已经准备就绪。return new Promise((resolve, reject) => {const { app, router, store } = createApp()const { url } = contextconst { fullPath } = router.resolve(url).routeif (fullPath !== url) {return reject({ url: fullPath })}router.push(url)// 等到 router 将可能的异步组件和钩子函数解析完router.onReady(() => {const matchedComponents = router.getMatchedComponents()// 匹配不到的路由,执行 reject 函数,并返回 404if (!matchedComponents.length) {return reject({ code: 404 })}// 执行所有组件中的异步数据请求Promise.all(matchedComponents.map(({ asyncData }) => asyncData && asyncData({store,route: router.currentRoute}))).then(() => {// 在所有预取钩子(preFetch hook) resolve 后,// 我们的 store 现在已经填充入渲染应用程序所需的状态。// 当我们将状态附加到上下文,// 并且 `template` 选项用于 renderer 时,// 状态将自动序列化为 `window.__INITIAL_STATE__`,并注入 HTML。context.state = store.stateresolve(app)}).catch(reject)}, reject)})
}
编译一下,运行 npm run build:server ,将会在 dist 目录下得到 vue-ssr-server-bundle.json 文件。该文件包含了 webpack 打包生成的所有 chunk 并指定了入口。后面服务端会基于该文件来做渲染。
编写服务端渲染代码,使用express做服务容器:
server.js:
const Vue = require('vue')const express = require('express')const bodyParser = require('body-parser')const fs = require('fs')const path = require('path')const { createBundleRenderer } = require('vue-server-renderer')const bundle = require('./dist/vue-ssr-server-bundle.json')const server = express()const renderer = createBundleRenderer(bundle, {template: fs.readFileSync('./index.template.html', 'utf-8')})// 这个方法返回一个仅仅用来解析json格式的中间件。这个中间件能接受任何body中任何Unicode编码的字符。支持自动的解析gzip和 zlib。
server.use(bodyParser.json());
// 这个方法也返回一个中间件,这个中间件用来解析body中的urlencoded字符,只支持utf-8的编码的字符。同样也支持自动的解析gzip和 zlib。
server.use(bodyParser.urlencoded({ extended: false }));// 服务端渲染
server.get('*', (req, res) => {const context = { url: req.originalUrl }renderer.renderToString(context, (err, html) => {if (err) {if (err.code === 404) {res.status(404).end('Page not found')} else {res.status(500).end('Internal Server Error')}} else {res.end(html)}})
})server.listen(8081)
使用上面生成的文件创建了一个 renderer 对象,然后调用其 renderToString 方法并传入包含请求路径的对象作为参数来进行渲染,最后将渲染好的数据即 html 返回。
编写服务端渲染的卡片模板
robot_baike.vue
<template><div><span><p>{{data}}</p></span><div id="aaa" ></div><div v-html="bbb"></div></div>
</template>
<script>let charts = [];export default {data(){return {data:null,question:null,bbb:""};},methods: {},created() {this.data = "马云";charts = "[129.9, 171.5, 306.4, 429.2, 144.0, 176.0, 135.6, 248.5, 216.4, 194.1, 95.6, 54.4]";this.bbb = "<script>setTimeout(function (){let chart = Highcharts.chart('aaa', {'chart':{'type':'column',},'series': [{'data':"+charts+"}]});},100);<\/script>";},}
</script>
<style lang="less"></style>
文本内容可处理后直接渲染到页面节点,但图形js插件生成的图形则需要在客户端进行渲染。
可以将绘图代码放入一个 < script> 标签,拼装为字符串,用v-html拼入页面中,则在客户端会执行此绘图代码生成图形。
最后配置下路由:
routes/inex.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export function createRouter () {return new Router({mode: 'history',routes: [{ path: '/baike', component: () => import('COMPONENTS/robot_baike') }]})
}
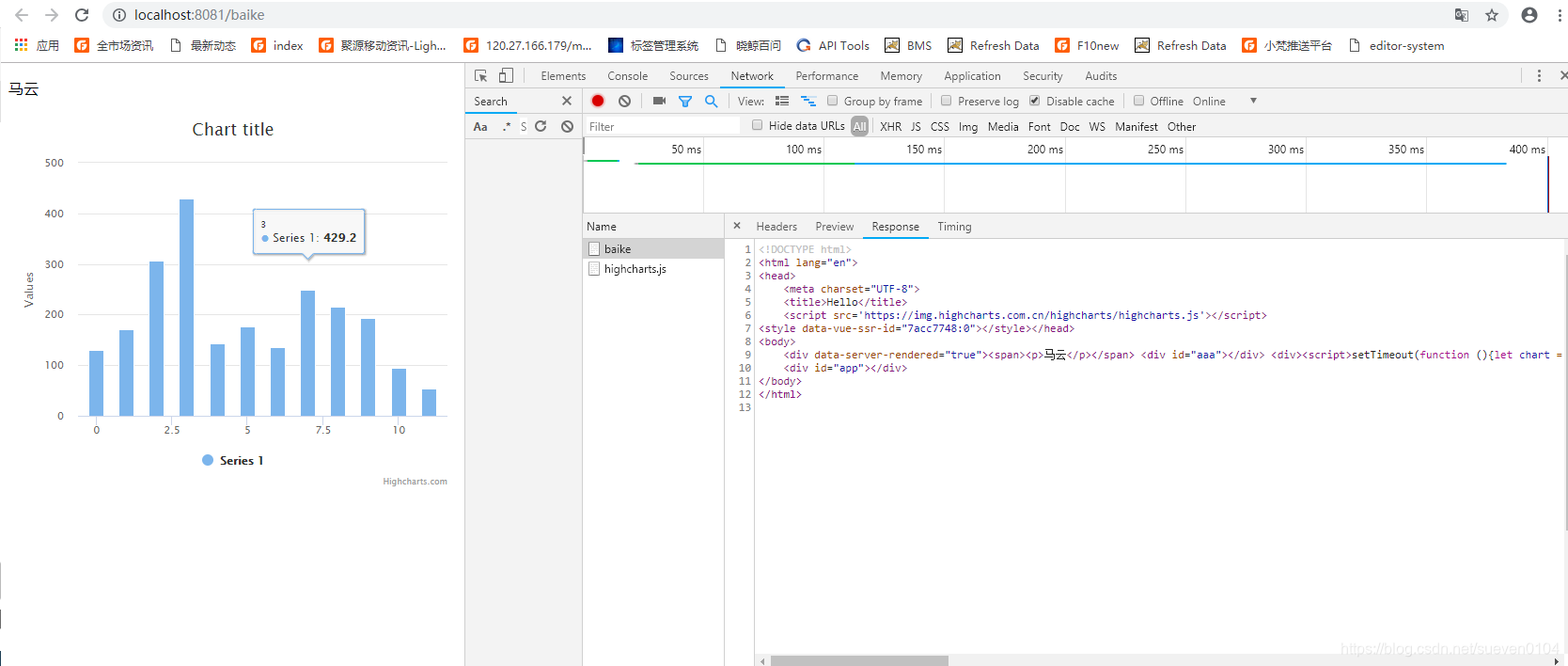
运行 npm run server 启动服务端,打开 http://localhost:8081/baike 就可以看到效果了。

这篇关于使用Vue-ssr提供服务端渲染html卡片服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





