本文主要是介绍土豆网(第三方网站)使用qq登录的步骤和原理------oAuth协议,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这年头, 大家应该都玩过qq, 也有qq号码. 如果我们访问第三方网站(如土豆网), 但又嫌麻烦而不想注册土豆网, 那怎么办呢? 此时,可以利用土豆网提供的qq登录功能。 相当于是土豆网借用qq的账号体系, 省去了用户重新注册土豆网的流程, 让土豆网在qq账号体系下, 茁壮成长。
我们肯定不敢把qq号码/密码交给土豆网, 然后让土豆网去qq后台完成验证啊。 谁知道土豆网会不会私自保留我们的qq号码/密码做坏事呢? 所以, 得想其他办法, 这就是oAuth协议要解决的问题。
百闻不如一见, 我们来看看相关介绍吧, 具体信息请参考腾讯开放平台
网站接入概述
目录[ 隐藏]
|
1. 网站接入介绍
QQ互联开放平台为第三方网站提供了丰富的API。第三方网站接入QQ互联开放平台后,即可通过调用平台提供的API实现用户使用QQ账号登录网站功能,且可以获取到腾讯QQ用户的相关信息。
第三方网站也可以调用腾讯方提供的API实现网站的分享、评论、邀请等功能,即网站的社交化功能。且可以将相关信息同步到QQ空间、腾讯朋友、腾讯微博等平台,建立网站与腾讯各平台的互动关系,利用庞大的QQ用户群来实现网站的快速传播。
网站接入QQ互联开放平台后,您将获得:
海量新用户:用户使用已有的QQ号码即可登录网站,QQ一键登录更可减少登录交互操作,大大降低网站注册门槛,给网站带来海量新用户。
活跃的访问量:已登录用户可以将在网站上发布、分享的信息即时同步到QQ空间,使网站内容通过QQ好友关系链得到进一步的传播,从而提升网站的访问量。
丰富的开放API:网站可以通过用户资料接口获取用户的空间昵称和头像,来丰富用户注册资料。此外,还可以通过说说,相册,日志等开放接口使用户直接在网站上访问或修改他们在QQ空间、腾讯朋友、腾讯微博上的数据,与腾讯各平台实现更进一步的互联互通。
2. 网站接入方式
第三方网站主要通过使用“QQ登录”接入QQ互联开放平台。
详细的接入指引请参见网站接入流程。
“QQ登录”是QQ互联开放平台提供给第三方网站的一种服务。
“QQ登录”可以让用户使用QQ帐号在第三方网站上登录,分享内容、同步信息,大大降低了用户注册的门槛。
同时,第三方网站根据用户提供的绑定信息,将用户在网站上发布的内容同步发布到QQ空间的个人动态中,从而借助QQ空间庞大的用户群,使网站的信息能通过好友关系得到进一步的传播,提升网站的访问量和用户数。
3. 使用QQ登录效果展示
下面描述了一个网站使用“QQ登录”,并访问和修改QQ用户个人信息的整个过程。
注意:
这里的描述意在简单的向网站开发者演示接入“QQ登录”需要进行哪些工作,以及效果如何。
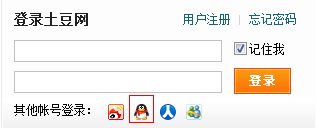
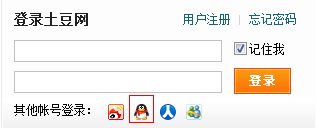
3.1 网站上设置QQ登录入口
网站开发者可以在自己的网站首页入口和主要的登录、注册页面上放置“QQ登录”标识(见红色方框标记处):

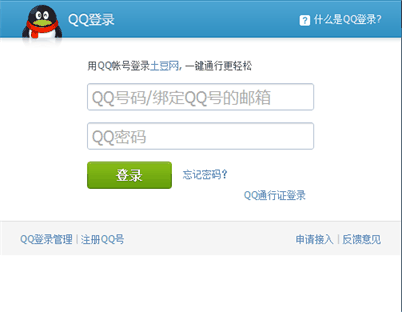
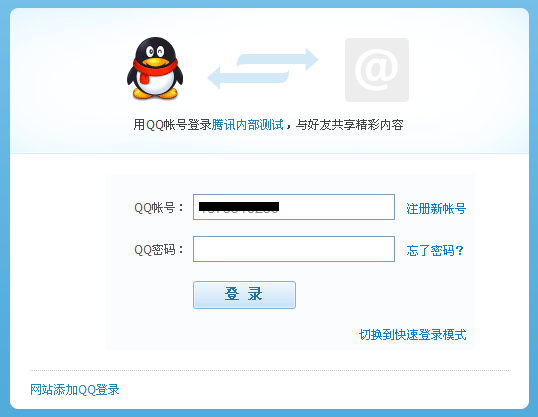
3.2 用户选择用QQ帐号登录
用户点击按钮之后弹出QQ登录的窗口,在登录窗口中将显示网站自己的Logo标识,网站名称以及首页链接地址。
如下图所示:
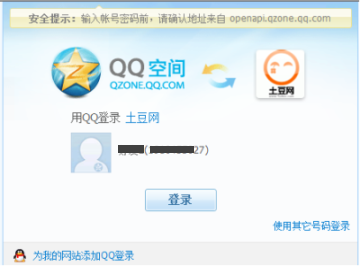
如果用户已登录QQ软件,就不用重复输入账号密码,可以一键实现快速登录。
如下图所示: 
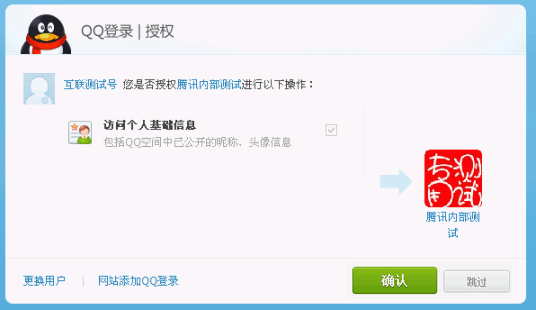
3.3 用户授权
用户首次使用“QQ登录”成功登录网站后,将出现授权对话框,用户可以选择授权允许网站访问自己的相关信息:
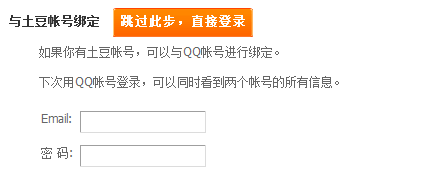
3.4 用户进行帐号绑定
若用户已在该网站注册,则网站可引导用户进行帐号绑定,下次使用QQ帐号登录时,可以同时看到两个帐号的所有信息。
强烈建议网站允许跳过此步,而让用户在登录成功后,在网站设置中选择性绑定,以降低用户登录门槛,提升体验。如下图所示: 
3.5 用户成功登录网站
用户授权后成功登录网站,在网站上显示用户登录昵称与QQ头像。
建议网站在首页或顶部显示用户通过QQ帐号的登录状态,使用户体验一致,包括用户昵称、QQ头像,如下图所示:
3.6 网站调用OpenAPI来访问和修改QQ用户受保护的个人信息
网站上线后,可以使用QQ互联提供的丰富的API资源:
-借助QQ庞大的用户资料库更详细深入的理解用户;
-同步用户动态,借助QQ空间、腾讯朋友、腾讯微博三大SNS平台对网站内容进行传播;
-获得腾讯三大SNS平台能力,借助关系链增加网站上的用户活跃;
-增加网站对应认证空间的粉丝…
下图展示了使用分享API同步网站动态到QQ空间的效果,从而使更多的用户看到该动态,增加网站的知名度。
我们提供了各种网站接入OpenAPI给开发者,网站可以调用这些API来实现需要的功能,使登录用户在网站上即可访问和修改QQ用户受保护的个人信息。
4. 网站接入流程
详情请参见:网站接入流程
5.登录框样式
网站可以选择我们提供的登录样式,也可以根据需要自定义调整样式。
参考图标:
 (大图标 92*120) |  (蓝色76*24) |  (灰色76*24) |
 (蓝色24*24) |  (灰色24*24) |
网站接入流程
网站通过以下几个步骤,即可接入互联开放平台:
开发者注册 > 网站申请 > 网站开发 > 调用OpenAPI
目录[ 隐藏]
|
1. 开发者注册
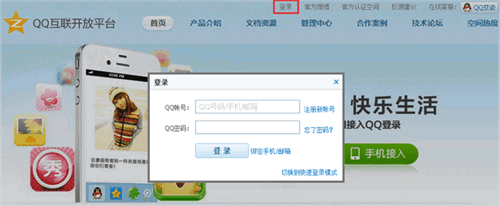
1. 在QQ互联开放平台首页 http://connect.qq.com/ ,点击右上角的“登录”按钮,使用QQ账号登录,如下图所示:
重要提示:
开发者QQ号码一旦注册不能变更,建议使用公司公共QQ号码而不是员工私人号码注册,以免遇到员工离职等情况造成不必要的麻烦。

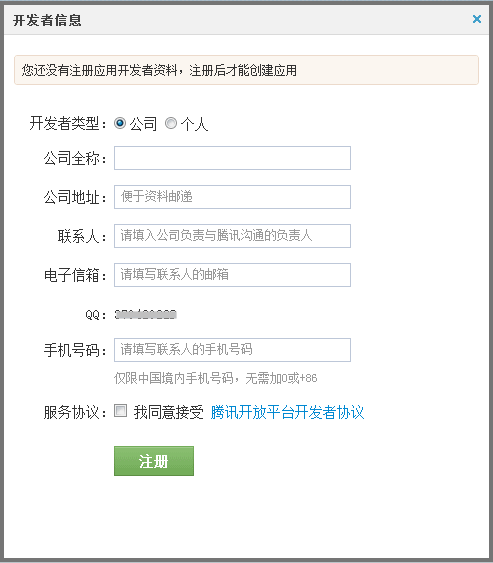
2. 登录成功后会跳转到开发者注册页面,在注册页面需要提交公司或个人的基本资料。下图所示的是公司注册页面:
2. 网站接入申请
网站接入前,需首先进行申请,获得对应的appid与appkey,以保证后续流程中可正确对网站与用户进行验证与授权。
2.1 添加网站
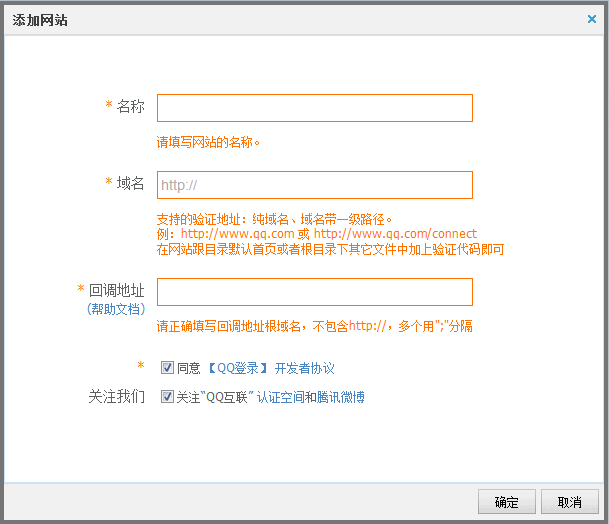
开发者注册成功后,会跳转到“管理中心”页面。点击添加网站,填写相应的信息,如下图所示:
网站信息填写完成,点击“确定”后,网站注册完成,进入管理中心,在管理中心可以查看到网站获取的appid和appkey,如下图所示:
2.2 网站信息完善
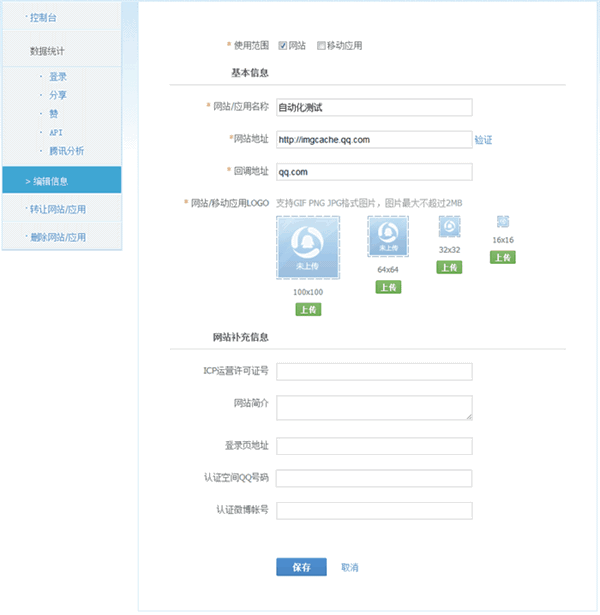
在管理中心,点击申请的网站下的“编辑信息”,进入编辑页面,点击右上角的“编辑”按钮,页面进入编辑状态,即可对网站信息进行修改和完善,如下图所示:
3. 网站开发
进入控制台页面,可以看到网站申请处于“开发”状态。网站上线,首先需对网站进行开发,即完成QQ登录功能并正常放置QQ登录按钮,如下图所示:
3.1 开发流程概述
开发流程主要包括如下几个步骤:
3.1.1 网站上设置QQ登录入口
网站主可以在自己的网站首页入口和主要的登录、注册页面上放置“QQ登录”标识(见红色方框标记处):

网站需要下载官方提供的“QQ登录”按钮图片,并按照UI规范将按钮放置在页面合适的位置。
按钮图标下载 按钮放置规范
3.1.2 用户登录验证和授权
1. 用户点击QQ登录按钮之后,弹出QQ登录窗口,在登录窗口中将显示网站自己的Logo标识,网站名称以及首页链接地址。
如果用户已登录QQ软件,也可以一键快速登录。
如下图所示:

2. 成功登录后,弹出授权框引导用户授权(仅在第一次成功登录,以及第一次访问某个未授权的OpenAPI时会出现授权页),如下图所示:
授权框中的授权列表由网站自行配置,详见scope参数说明。建议控制授权项的数量,只传入必要的接口名称,因为授权项越多,用户越可能拒绝进行任何授权。
具体实现详见:
开发攻略_Server-side的Step2和Step3
开发攻略_Client-side的Step2
3.1.3 登录和授权完成后,跳转回网站
如果用户成功登录并授权,则跳转到指定的回调地址,该回调地址由第三方网站自行配置(在上一步的请求中传入),回调地址建议设置为网站首页或网站的用户中心。
3.1.4 获取并存储access token以及openid
成功登录后,即可发送请求来获取access token以及openid,这两个参数在调用OpenAPI访问和修改用户数据时必须传入,网站需自行绑定或存储:
(1)access token用来判断用户在本网站上的登录状态,具有3个月有效期,用户再次登录时自动刷新。
(2)openid是此网站上唯一对应用户身份的标识,网站可将此ID进行存储便于用户下次登录时辨识其身份,或将其与用户在网站上的原有账号进行绑定。
3.1.5 在网站上显示用户登录昵称与QQ头像
建议网站调用get_user_info接口,在首页或顶部显示用户通过QQ帐号的登录状态,使用户体验一致,包括用户昵称、QQ头像,如下图所示:
详见:get_user_info。
3.2 开发说明
QQ登录功能使用国际通用的OAuth2.0协议进行验证与授权,可通过以下两种方式进行网站开发:
(1)使用QQ互联提供的SDK包,用户体验统一,只需要修改少量代码,不需要理解验证授权流程,需要快速接入QQ登录的应用可选用此方法。
详见:SDK下载
JS SDK详见:JS SDK使用说明
(2)根据QQ登录OAuth2.0协议,自主开发,此方法自定义程度较高,需要与现有系统进行整合的网站可选用此方法。
详见:OAuth2.0开发文档
(3)社区类网站可以使用集成插件快速接入QQ登录。
详见集成插件。
4. 使用QQ互联提供的OpenAPI
完成网站的开发后,即可在“管理中心”的“控制台”页面,点击“当前流程”下的“申请上线”,流程处于“审核”状态。
提交审核后,腾讯会在两个工作日完成审核,审核通过后,网站即正式上线。
网站上线后,可以使用QQ互联提供的丰富的API资源:
1. 我们提供了各种OpenAPI给开发者,网站可以调用这些API来实现需要的功能,使登录用户在网站上即可访问和修改QQ空间受保护的资源。
详见:API列表 API调用说明
2. 为方便网站快速使用这些API,QQ互联提供了JS-widget, JS-widget是JS封装的SDK,只需要在网站引入JS文件,就可以用封装好的方法访问对应的API,开发简单。
详见:JS SDK使用说明
5. WAP网站接入
上述文档主要是针对WEB以及XHTML格式的网站。
WAP网站接入QQ登录可基于OAuth1.0协议和OAuth2.0协议。
基于OAuth1.0协议:接入过程详见开发攻略。该攻略对于一般网站和WAP网站接入都适用,每一步中WAP网站接入时需特别注意的地方特别用红色标注。
基于OAuth2.0协议:接入过程详见OAuth2.0开发文档。该文档对于一般网站和WAP网站接入都进行了说明。
API列表
特别声明:
add_share和add_one_blog接口已于2014.3.31正式下线。请PC网站调用PC空间分享组件,移动端下载最新版本的SDK后调用shareToQQ或shareToQzone接口,以满足用户分享一条动态(feeds)到QQ空间的功能。
| 分组名称 | 适用平台 | API接口 | 功能说明 | 备注 |
|---|---|---|---|---|
| 访问用户资料 | 网站、移动 | get_user_info | 获取登录用户的昵称、头像、性别 | |
| get_simple_userinfo | ||||
| 访问用户QQ会员信息 | 仅移动 | get_vip_info | 获取QQ会员的基本信息 | 需要申请 |
| get_vip_rich_info | 获取QQ会员的高级信息 | |||
| 访问我的空间相册 | 网站、移动 | list_album | 获取用户QQ空间相册列表 | 需要申请 |
| upload_pic | 上传一张照片到QQ空间相册
| |||
| add_album | 在用户的空间相册里,创建一个新的个人相册
| |||
| list_photo | 获取用户QQ空间相册中的照片列表
| |||
| 关注该网站认证空间 | 网站、移动 | check_page_fans | 判断是否认证空间粉丝 | |
| 访问我的腾讯微博资料 | 网站、移动 | get_info | 获取登录用户在腾讯微博详细资料 | |
| 分享内容到我的腾讯微博 | 网站、移动 | add_weibo(将逐步被add_t替换) | 发表一条微博 | |
| add_t | 发表一条微博 | |||
| del_t | 删除一条微博 | |||
| add_pic_t | 发表一条带图片的微博 | |||
| get_repost_list | 获取单条微博的转发或点评列表 | |||
| 获得我的微博好友信息 | 网站、移动 | get_other_info | 获取他人微博资料 | |
| get_fanslist | 我的微博粉丝列表 | |||
| get_idollist | 我的微博偶像列表 | |||
| add_idol | 收听某个微博用户 | |||
| del_idol | 取消收听某个微博用户 | |||
| 访问我的财付通信息 | 网站、移动 | get_tenpay_addr | 在这个网站上将展现您财付通登记的收货地址 | 需要申请 |
第三方登录和oAuth协议就是这么简单。
这篇关于土豆网(第三方网站)使用qq登录的步骤和原理------oAuth协议的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







