本文主要是介绍神马笔记共享功能·开篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
神马笔记共享功能·开篇
- 一、简介
- 二、编写界面
- 三、定义分享的类结构
- 四、需要处理的技术问题
- 1. 获取处理Intent列表
- 2. 粘贴板Clipboard
- 3. 运行时权限
- 4. 异步操作
- 5. 保存图片到图库
- 6. 处理Markdown
- 五、规范化命名
- 六、体验地址
一、简介
神马笔记在版本1.2.0时加入了共享功能。
支持将笔记内容复制到粘贴板,保存为文件,发送到第三方应用。
整个过程大概经历了以下几个步骤。
- 编写静态界面(编辑及共享)
- 编写弹出对话框(笔记、编辑及共享)
- 实现复制到粘贴板
- 实现保存为图片
- 实现发送到第三方应用
- 实现保存为文本
- 实现保存为Markdown及预览
二、编写界面
- 静态界面

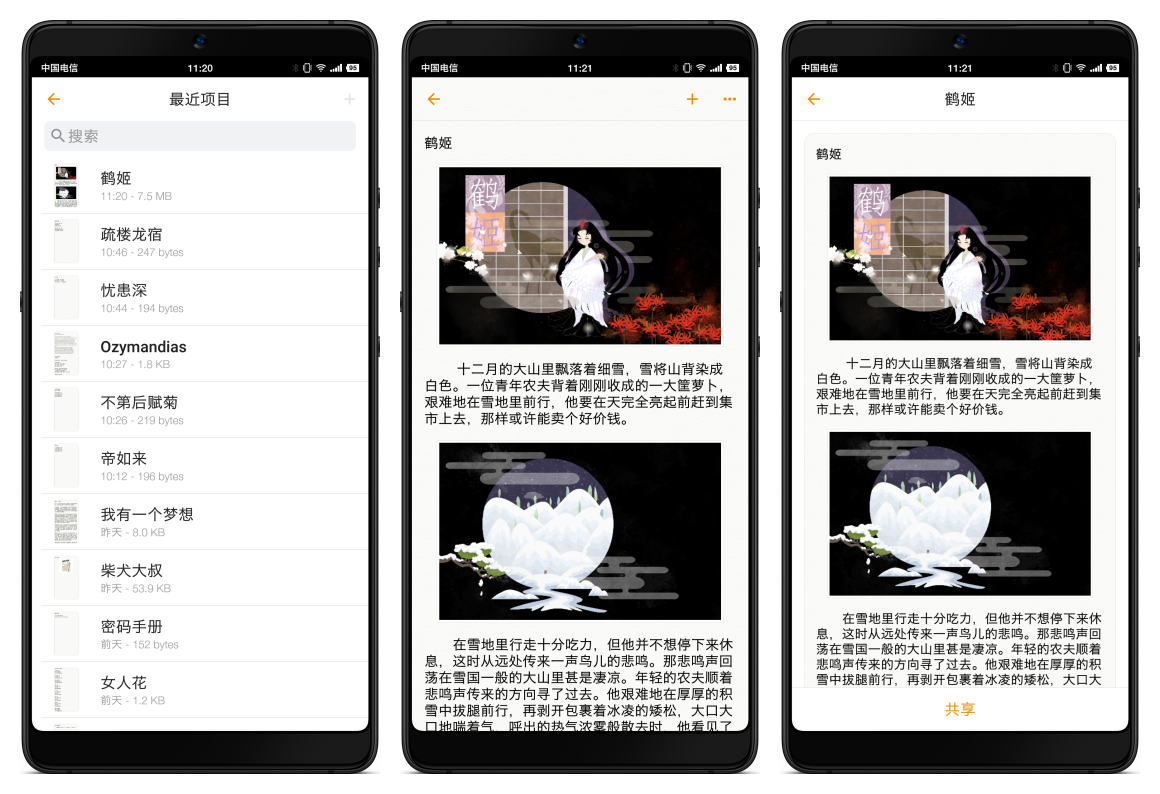
首先在笔记编辑界面右上角增加了”共享“按钮,点击后弹出”共享“及”复制文字内容“对话框。
其次增加了共享笔记界面。
为什么需要一个新的共享界面,而不是直接在编辑界面进行分享?
因为需要保存图片。
编辑界面的RecyclerView高度为match_parent,因此不能完整呈现笔记内容。
共享界面的RecyclerView高度为wrap_content,显示的是所有笔记内容。
另外一种处理方式是在编辑界面创建离屏的wrap_content的RecyclerView,但是因为图片采用的是异步加载的方式,需要等待图片加载完毕才能进行保存。与增加共享界面比较起来,新加一个界面,实现更为简单。
此外,在后续版本中,共享时会增加一个笔名的信息。在共享界面可以更好显示笔名。
- 弹出对话框

- 笔记界面弹出菜单新增了“共享”菜单
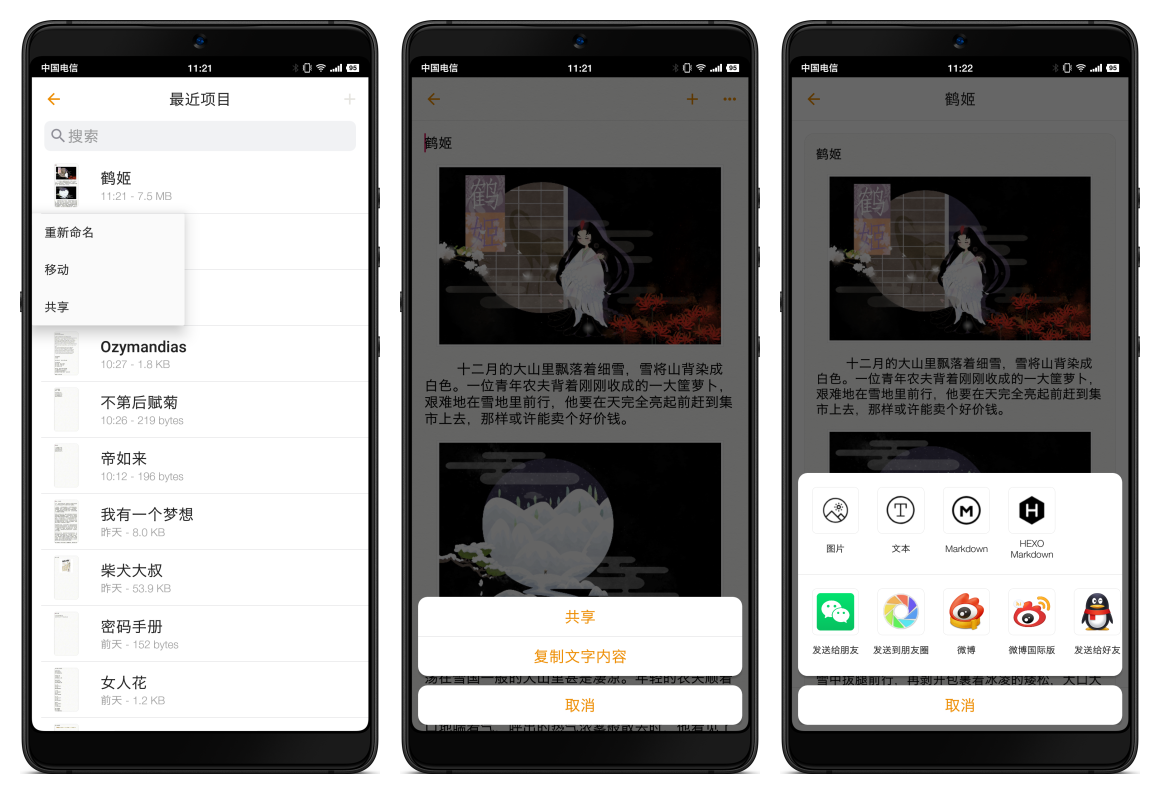
- 编辑界面新增弹出对话框“共享”及“复制文字内容”
- 共享界面弹出对话框选择共享方式,第一栏为神马笔记功能,第二栏为发送到第三方应用。
三、定义分享的类结构
- BaseShareAction 分享基类,定义分享必须的属性,及接口
- ShareClipboardAction 复制到粘贴板
- BaseShareFileAction 保存为文件
- ShareTextAction 保存为文本
- SharePictureAction 保存为图片
- ShareIntentAction 发送到第三方应用
- ShareMarkdownAction 保存为Markdown
- ShareHexoAction 保存为Hexo Markdown
四、需要处理的技术问题
1. 获取处理Intent列表
通过Intent可以调用第三方应用,但是无法控制排列顺序。
因此,我们需要手动获取Intent列表,并进行处理。
2. 粘贴板Clipboard
最容易处理的技术问题,参考TextView的paste方法实现,即可完成复制到粘贴板功能。
private void paste(int min, int max, boolean withFormatting) {ClipboardManager clipboard =(ClipboardManager) getContext().getSystemService(Context.CLIPBOARD_SERVICE);ClipData clip = clipboard.getPrimaryClip();if (clip != null) {boolean didFirst = false;for (int i = 0; i < clip.getItemCount(); i++) {final CharSequence paste;if (withFormatting) {paste = clip.getItemAt(i).coerceToStyledText(getContext());} else {// Get an item as text and remove all spans by toString().final CharSequence text = clip.getItemAt(i).coerceToText(getContext());paste = (text instanceof Spanned) ? text.toString() : text;}if (paste != null) {if (!didFirst) {Selection.setSelection(mSpannable, max);((Editable) mText).replace(min, max, paste);didFirst = true;} else {((Editable) mText).insert(getSelectionEnd(), "\n");((Editable) mText).insert(getSelectionEnd(), paste);}}}sLastCutCopyOrTextChangedTime = 0;}
}
3. 运行时权限
当将笔记保存到外部文件,图片、文本、Markdown时,需要动态申请WRITE_EXTERNAL_STORAGE权限,否则在Android6.0之后,无法写入外部文件。
BaseShareFileAction便是为动态申请权限而设计的,首先会动态申请权限,申请成功后才会继续后续的任务。
完成权限申请工作,则是通过RxPermissions实现的。
GitHub项目地址:
- https://github.com/tbruyelle/RxPermissions
4. 异步操作
读写文件为耗时操作,为了避免ANR,IO操作必须实现为异步。
这里使用RxJava + RxAndroid来完成。
GitHub项目地址:
-
https://github.com/ReactiveX/RxJava
-
https://github.com/ReactiveX/RxAndroid
Wiki帮助手册:
-
https://github.com/ReactiveX/RxJava/wiki
-
https://github.com/ReactiveX/RxJava/wiki
5. 保存图片到图库
保存图片分为3个步骤
- 将View转换为Bitmap
- 保存Bitmap
- 更新图库信息
6. 处理Markdown
支持图文混排的标准格式有很多,如Markdown,Html,Pdf,Word,……
其中以Markdown最为简单,因此首先支持Markdown格式。
关键是将图片转换为markdown语法,并且导出图片文件。
但是,与图片和文本有内置应用可以直接查看不同,手机上通常不会内置markdown的阅读器。
因此,需要将markdown转化为html格式,以通过浏览器查看。
从Android7.0开始,通过Intent调用第三方应用,不允许传递file://的Uri,否则将抛出运行时异常FileUriExposedException。
通过content:?/形式Uri调用第三方应用存在的一个问题是:html中的图片无法显示。
无论采用绝对路径或者相对路径均无法显示。
唯一的办法是将图片保存到服务端,以http的方式来显示。
经过测试,图片采用绝对路径file://形式:
Chrome、Smartisan OS内置浏览器无法显示图片;
UC浏览器、MIUI内置浏览器可以显示图片。
五、规范化命名
无法什么时候,命名都是个头疼的问题。
常见的的几种命名方式:
- UUID,通用唯一识别码
- ID,唯一编号
- Time,当前时间
- 笔记名称
前3种方式可以保证文件名的唯一性,但是可读性非常差,用户基本无法找到导出的文件。
第4种方式无法保证文件名的唯一性,但是是可读的,用户友好的。
考虑导出文件临时性,并不过于要求唯一性,因此采用笔记名称的方式。
同时,遇到同名文件时,是覆盖,还是连续编号?
采用覆盖的方式,因为导出文件的临时性,连续编号会产生额外的文件,对用户并没有意义。
六、体验地址
神马笔记最新版本:【神马笔记 版本1.2.0.apk】
这篇关于神马笔记共享功能·开篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



